HOME > 2015�N04��
2015�N04��
Q: ���A���Ɨ��E���̈Ⴂ�͉��ł��傤���H�܂��A�����̗������܂�ƌ������ʂɈ��e�����y�ڂ��̂ł��傤���H
2015�N04��16��
A: ���̂Q�͎��Ă��銴���Ȃ̂ōŏ��͂킩��Â炢�ł����A���A���Ɨ��E���̈Ⴂ�͎��̂悤�ɂȂ�܂��B���A���F
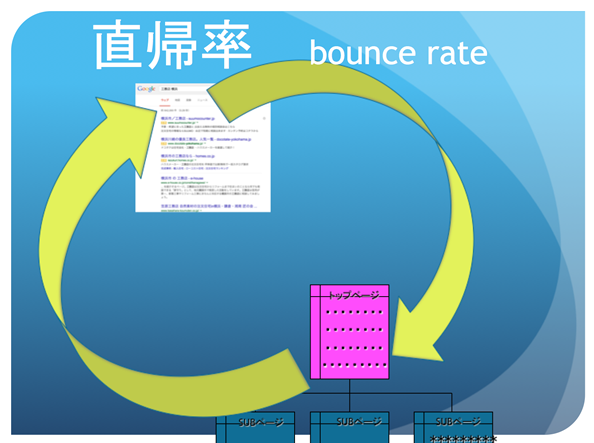
���Y�y�[�W����J�n���ꂽ���ׂẴZ�b�V�������ɐ�߂�A���[�U�[�����̃y�[�W�����{�����ăT�C�g�𗣂ꂽ�Z�b�V�������̊����ł��B�p��ł�bounce rate�ƌ����܂��B
����͕����������AGoogle�Ȃǂ̌����G���W���Ō�Ђ̃T�C�g�����������[�U�[����Ђ̃y�[�W�ɖK�₵�Ă��̂܂܌������ʃy�[�W�ɖ߂��Ă��܂����璼�A���ꂽ�Ƃ������ƂɂȂ�܂��B
�����������Ƃ������Ă����Ƃ��̃y�[�W�̒��A�������܂邱�ƂɂȂ�܂��B

���E���F
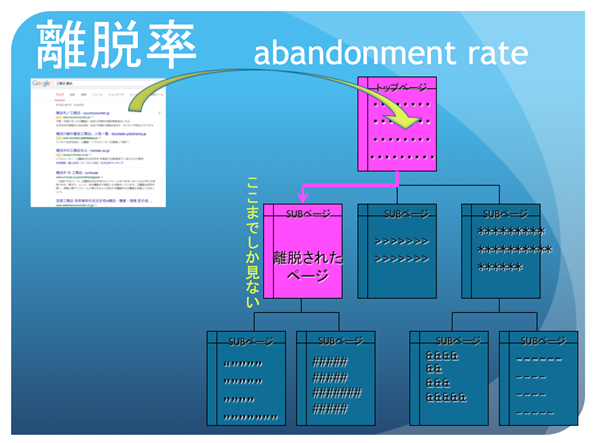
���Y�y�[�W�̂��ׂẴy�[�W�r���[���ɐ�߂�A���̃y�[�W���Ō�Ƀ��[�U�[���T�C�g�𗣒E�����Z�b�V�������̊����B�܂�A�K��҂��Ō�Ɍ����y�[�W�ɂȂ銄���Ƃ������Ƃł��B
�p��ł�abandonment rate�ƌ����܂��B
����͕����������AGoogle�Ȃǂ̌����G���W���Ō�Ђ̃T�C�g�����������[�U�[���ŏ��̃y�[�W��������ɕ����̃y�[�W���{�����A���̌�\�����݃t�H�[���̃y�[�W�ɍs���Ă��炻���Ńu���E�U�[�������A�O�̃y�[�W�ɖ߂��Ă������Ƃ��܂��B
��������Ƃ��̃y�[�W�͗��E���ꂽ�Ƃ������ƂɂȂ�܂��B
�����Ă����������Ƃ������Ă����ƌ�Ђ̂��\���݃t�H�[���̃y�[�W�̗��E���͍��܂邱�ƂɂȂ�܂��B
������̂�����ł����A���E���Ⓖ�A�����������ʂɉe�����邩�Ƃ������Ƃł����A�e���͂���܂��B
�����ĔN�X�e������x�����͍��܂��Ă��Ă��܂��B
���A���A���E���������邽�߂̑�͂�������܂��B
���ケ�̃u���O���ŁA�ǂ�����Β��A���A���E���������邱�Ƃ��o���邩�̍H�v����������Ă��������܂��B
Q:�ǂ�����Β��A���������邱�Ƃ��o����̂ł��傤���H

�n��L�[���[�h�ł̌������ʂ������錴���́H
2015�N04��16��
�{���A�����R���T���e�B���O�������p�������������̂���2�Ђ̕����������Ō������ʂ������Ă��邱�Ƃ��킩��܂����B����́A�n��L�[���[�h�̏��������Ƃ������ł��B
�n��L�[���[�h��_���Ă���ꍇ�A�Ⴆ�u�H���X�@���l�v��_���Ă���ꍇ�A���l�Ƃ������t������������Ɓu�H���X�@���l�v�ł̌������ʂ������������邱�ƂɂȂ�܂��B
���ɋC������ׂ��_�̓u���E�U�̃\�[�X���[�h�ŃE�F�u�y�[�W����������
title="
��
alt="
�̕����ɒn�於�������Ă���ꍇ�ł��B
���������Ƃ���̓u���E�U�[�̒ʏ�̃��[�h�Ō������ɖڂɌ����Ȃ������Ȃ̂Ō��߂����Ă��܂����Ƃ������̂������ł��B
�g�b�v�y�[�W�����ł͂Ȃ��A�ǂ̃y�[�W�ɂ����Ă����C���̃L�[���[�h�i��F�H���X�j���V����Ă���Ƃ�����n��L�[���[�h�͂Q��i��F���l�j�̂V�F�Q�̔䗦�ȉ��ɒn��L�[���[�h�������䗦��}����悤�ɂ��Ă��������B
�ŋߌ�������̂́A�n��L�[���[�h�̂ق������C���̃L�[���[�h��������������Ă���n��L�[���[�h���܂߂������L�[���[�h�ł̌������ʂ��������Ă��鎖��ł��B
�n��L�[���[�h���܂܂�镡���L�[���[�h��ڕW�L�[���[�h�ɂ��Ă�����͂��̕������Ċm�F���ďC�����Ă݂Ă��������B
Q:�ǂ�����Β��A���������邱�Ƃ��o����̂ł��傤���H
2015�N04��17��
A:���A���������邱�Ƃ͔��ɏd�v�ł��B���A���������Ƃ������Ƃ͂��̃y�[�W�͌����L�[���[�h�Ɗ֘A�����Ⴂ�Ɣ��f����Google���������ʂ������邩��ł��B
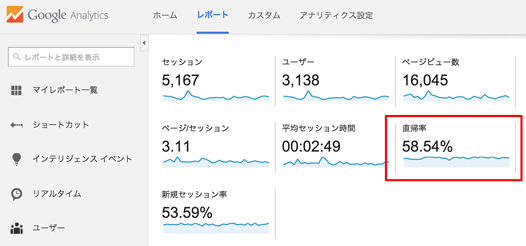
���ۂ�Google�����Ă���A�N�Z�X��̓��O��Google�A�i���e�B�N�X�Ƀ��O�C��������Ɛ^����ɒ��A�����\������܂��B

Google�A�i���e�B�N�X�ɕ\�������l�X�ȃf�[�^��Google���ǂ̂悤�Ɍ������ʂ����肵�Ă��邩��m���ł̏d�v�ȃq���g����������܂��B���̒��ɐ^����ɒ��A�����\�������Ƃ����Ӗ��͌����ď��������̂ł͂���܂���B
�������炱�̃u���O�ʼn��ɕ����Ē��A���������邽�߂̍H�v���Ă����Ă��������܂��B
���A�Ƃ����̂͂�������Google��t�[���̌����G���W������K��҂���Ђ̃T�C�g�ɗ����̂ɁA���̃y�[�W�������ɂP�y�[�W�������ċA���Ă��܂����Ƃł��B
���̂����������Ƃ��N����̂ł��傤���H
�l�����闝�R�́F
�y�P�z�֘A�����������Ȃ�
�Ƃ������̂��P����܂��B
����͂ǂ��������Ƃ��Ƃ����ƁA���[�U�[��Google��Ō��������L�[���[�h�Ƃ͊֘A�����Ⴂ�Ǝv����y�[�W�ɍs�������ɐ�������ł��B
���[�U�[��Google�ŃL�[���[�h����͂��Č������鎞�ɂ́A���̃L�[���[�h���e�[�}�ɂ����y�[�W������������̂ł��B
�Ⴆ�A���[�U�[��Google�Łu�m�[�g�p�\�R���@�����v�Ō����������́A�����̃m�[�g�p�\�R���̏�f�ڂ��ꂽ�E�F�u�y�[�W�����҂���͂��ł��B

���������̂悤�ȏꍇ�͂ǂ��ł��傤���H
�i�P�j�����L�[���[�h���X�N���[�������̏�����ʂɌ�������Ȃ�
Google�Łu�m�[�g�p�\�R���@�����v�Ō������Č������ʂP�ʂ̃y�[�W�������Ƃ��܂��B
���̎��Ɍ���y�[�W�Ƀm�[�g�p�\�R���Ƃ������t��������Ă��炸�p�\�R���Ƃ������t���傫��������Ă�����u�Ⴄ�Ƃ���ɗ��Ă��܂����v�Ǝv�������Ƀu���E�U�[�̖߂�{�^���������Č������ʃy�[�W�ɒ��A�����\�������܂�܂��B
�i�Q�j�^�C�g���^�O��^�f�B�X�N���v�V�����ɏ�����Ă��鎖���^���ł͖���
���邢�́A�����ȃm�[�g�p�\�R����T���Ă���̂ɂ�������炸�y�[�W�ɗ����獂�z�ȃm�[�g�p�\�R������Ō����Ƃ������t���S��������Ă��Ȃ�������u�x���ꂽ�v�Ƃ������o������A���̂܂܌������ʃy�[�W�ɒ��A�����\�������܂�܂��B
���̂悤�Ȗ�������邽�߂ɂ́A�\�z����錟���L�[���[�h�������f�B���O�y�[�W�i�������ʃy�[�W���烆�[�U�[���K���ŏ��̃y�[�W�j�̏�̂ق��ɂ͂�����Ɩڗ��悤�Ɍ����L�[���[�h���܂܂ꂽ�t���[�Y���������Ƃ��d�v�ł��B
������̑�́A�^�C�g���^�O��^�f�B�X�N���v�V�����ɂ͉R�������Ȃ��A�傰���Ȃ��Ƃ͏����Ȃ��Ƃ������ł��B
��Ђ̃T�C�g�̃E�F�u�y�[�W�̃^�C�g���^�O��^�f�B�X�N���v�V�����͂���Ӗ��u�������[�U�[�ւ̖v�Ȃ̂ł��B
���̖𗠐�Ȃ��ɋC�����Ă��������B
����̃u���O�ł�
�y�Q�z�A�����̌��@
�Ƃ����Q�ڂ̌����Ƒ�ɂ��Ē�Ă����Ă��������܂��B
�A�����������y�[�W�͒��A����Ă��܂�
2015�N04��18��
���[�U�[�Ɍ������ʃy�[�W�ɒ��A����Ă��܂��Q�ڂ̌������y�Q�z�A�����̌��@
�ł��B
����͂ǂ��������Ƃ��ƌ����ƁE�E�E
�i�P�j���[�U�[�����Ɍ���ׂ��y�[�W�ւ̓�������������Ȃ�
���[�U�[�����̃y�[�W���������ɂ����Ŗ��������猟�����ʃy�[�W�ɒ��A���Ă��܂��ł��傤�B�܂��A�����G���W���Ō������y�[�W���牽�y�[�W���ǂݐi��ɂ���ȏ㉽��������̂������Ɣ��f����Ƃ����ŗ��E���Ă��܂��͂��ł��B
�����������Ƃ�h�����߂ɂ͂��̃y�[�W�̎��Ƀ��[�U�[����������Ɠ�������̂��A�����b�g��\�������ڗ������N��ׂ��ł��B
���ꂪ�����ł��֘A���������Ǝv���y�[�W�ɖڗ��悤�Ƀ����N��ׂ��ł��B

�����ďo����P�̃y�[�W�w�̃����N�����ł͂Ȃ��A���[�U�[�������őI�ׂ�悤�ɕ����̊֘A���������y�[�W�w�̃����N��悤�ɂ����ق����悢�ł��B
�P���������N��������A���̃����N��ɋ���������Ȃ����ɗ��E���Ă��܂�����ł��B�Q�ȏ゠��Η��E����̂����̃y�[�W�ɐi�ނ̂��Ƃ����[�����P���ł͂Ȃ��A�ǂ̃y�[�W�����悤���Ƃ����I���̎��R�������܂��B
�i�Q�j�����N����������Ȃ�
�֘A�y�[�W�ւ̃����N��ꏊ�ł����A����Ă͂����Ȃ��͖̂{���̕�������̃����N�ł��B
���̂��Ƃ����Ɩ{���̕��͂����[�U�[�͍����œǂ����Ƃ��Ă���̂ł��̒��ɐF�������ς���������N���܂܂�Ă��Ă����߂����Ă��܂����Ƃ����邩��ł��B����͐̂Ȃ���̃e�L�X�g�����N�����������ɂ��ĐF�������ς�����@�ɂ��������Ƃ������܂��B
�ł͂ǂ���������N��ڗ������邱�Ƃ��o����̂ł��傤���H
����́E�E�E
�@�@��Ԍ��ʂ������̂������f�B���O�y�[�W�i�������ʃy�[�W���烆�[�U�[���K�₵���ŏ��̃y�[�W�j�̖{�����I��������ɒi�����s���ăe�L�X�g�����N��ݒu����
�A�@�����PC�T�C�g�̏ꍇ�͉E�����̖������āA�������N���b�N����Ƒ��̃y�[�W�ɐi�߂�̂��Ƃ����C���[�W��^����
�B�@�X�}�z�T�C�g�̏ꍇ�͉E������A�{�L�����e�L�X�g�����N�̉E���ɍڂ��đ��̃y�[�W�ɐi�߂�̂��Ƃ����C���[�W��^����
�Ȃǂ̍H�v�ł��B
�T�C�h���j���[�͂��̃y�[�W�Ɋ֘A����y�[�W�ւ̃����N�ɂ��āA�����[�U�[���ǂݐi�݂������ԂɕύX����
�{�����I��������ȊO�Ŋ֘A�y�[�W�Ƀ����N��ׂ��Ƃ���͖{���̍����A�܂��͉E���̃T�C�h���j���[���ł��B
�����A������������ɕ����̊֘A�y�[�W�Ƀ����N��̂ł͂Ȃ����[�U�[���ǂ݂����Ǝv�����Ԃɂ��Ă��������B
�悭����~�X���T�C�g�Ǘ��҂̎��_�ɗ��������������Ԃɂ��Ă��܂����Ƃł��B
���[�U�[���_�ɗ����Ē��x�{�̖ڎ��̂悤�ɓǂݐi�݂����Ȃ�悤�ȏ��Ԃɂ���悤�ɂ��Ă��������B
�i�R�j�����N���N���b�N����C���N���Ȃ�
���A���������邽�߂̂�����̍H�v�͊֘A�y�[�W�Ƀ����N��Ƃ��ɃN���b�N�������Ȃ�悤�ȃ����N�邱�Ƃł��B
�@�B�I�ɉ����l�����Ƀ����N��̂ł͂Ȃ��A���[�U�[���C�ɂȂ鏑���������邱�Ƃł��B
��̓I�ɂ́u�H�v�������N�e�L�X�g�̈�Ԍ��ɂ��Ă݂���A�u�閧�������܂��v���Ƃ��u�\�I���܂��v�A�u�T��܂��v�A�u���ׂ�v�A�u��r����v�ȂǂƂȂ��߂����������₻����N���b�N����ƂƂ��Ă����̏����ł���̂ł͂Ɨ\��������悤�ȏ������ł��B
�����N���N���b�N���Ă��炤���߂̂�����̍H�v�͉摜�����N�ł͂Ȃ��A�e�L�X�g�����N�ɂ��邱�Ƃł��B
���̉摜�����N�ł͂Ȃ��A�e�L�X�g�����N�ɂ���̂��Ƃ����Ɖ摜�����N�͋Â����摜�ɂ������قǃo�i�[�L���̂悤�Ɍ����Ă��܂�����ł��B
���m�肽������T���Ă��錟�����[�U�[�͎�ϓI�ȏ������Ƃ̍L�����������̂ł͂Ȃ��A�q�ϓI�ł킩��₷������T���Ă��܂��B���̂悤�Ȏ��͍L���Ɍ�������̂̓N���b�N���ꂸ�ɖ�������邱�Ƃ��N���܂��B
�����������Ƃ�����邽�߂Ƀo�i�[�L���̂悤�ȉ摜�ɂ�郊���N�͔����ăV���v���ȃe�L�X�g�����N�ɕύX���Ă݂܂��傤�B
�i�S�j�T�C�g���������o���Ȃ�
���A����������S�ڂ̍H�v�́A�T�C�g�������̌�������S�y�[�W�ɐݒu���邱�Ƃł��B
�����f�B���O�y�[�W���₻�����烊���N�������Ă���y�[�W�ɋ����̂�����̂�������Ȃ��ꍇ�A���[�U�[�̓T�C�g������������Ƃ������Ƃ�����܂��B

����Ƃ̃T�C�g��L���ȃT�C�g�ɂ͕K���Ƃ����ėǂ��قǃT�C�g���������o����悤�ɂȂ��Ă��܂��B
�č��ŗL���ȃT�C�g�v���_���������Ă���Shari Thurow����̓T�C�g����������ݒu����ƒ��A����������A�T�C�g�؍ݎ��Ԃ������Ȃ�Ƃ�������Ă��܂��B
�T�C�g�������̌�����������A�����̂䂭�������ʂ����\�������������玟�̃y�[�W�ɓǂݐi��ł����m�������܂�܂��B
�\�Ȍ���ݒu���������Ă��������B
����̋L���ł�
�y�R�z��a��������
�Ƃ������Ƒ�ɂ��Ē�Ă����Ă��������܂��B
SEO��ƃE�F�u�f�U�C���̓N���X�I�[�o�[����
2015�N04��20��
���[�U�[���������ʃy�[�W�ɒ��A����R�ڂ̗��R�Ƃ��čl������̂��E�E�E�y�R�z��a��������
�Ƃ������R�ł��B
����̓��[�U�[�����҂������͋C�Ƃ͈Ⴄ�E�F�u�y�[�W�ɗ������ɋN���܂��B
�Ⴆ�A���e�֘A�̃L�[���[�h�Ō������ĖK�₵�����[�U�[�͂ǂ̂悤�ȕ��͋C�����҂���̂ł��傤���H
�����������T�C�g���̂�����x�̔������f�U�C�������߂��܂��B
�ɂ��ւ�炸���͂���ʼn摜���قƂ�ǖ����Ƃ����̂ł͗ǂ�����܂���B
�ǂ̂悤�ɔ������Ȃ��̂��A���̃r�W�������f�U�C���ɂ���Ď����ׂ��ł��B
�u���t�H�[���@�����v�Ō����������[�U�[�͂ǂ̂悤�ȃE�F�u�y�[�W�����҂���̂ł��傤���H
�{�H�����A�{�H�O�E�{�H��̂�����r�t�H�[�A�t�^�[�����m��܂���B
���������̐��͂P�������ŗǂ��̂ł��傤���H
���������\���������f�B���O�y�[�W�ɂ������ق��������ɂȂ��ăy�[�W��ǂݐi��ł����ł��傤�B
������������Ηǂ��̂ł��傤���H
�������B�����ʐ^�ł͂Ȃ��A�Y��Ȏʐ^�A�����ۂ��Ȏʐ^�ł͂Ȃ��A�傫�Ȏʐ^�A�܂̓��ɎB�e�����ʐ^�ł͂Ȃ��A���ꂽ���Ɏʂ��ꂽ�Y��Ȏʐ^���A�S�~����G�A�R���̎��O�@���ʂ��Ă���ʐ^�ł͂Ȃ��Y��ȐA��Ԃ��炢�Ă���Ƃ̂ق����x�^�[�ł��傤�B
�w�K�m�̃T�C�g�͂ǂ��ł��傤���H
���ǂ남�ǂ낵����ނ�̔����Ă���悤�ȃT�C�g�̕��͋C�ŗǂ��̂ł��傤���H
AKB�S�W�̏��̎q�̂悤�Ȏʐ^���U��߂�ꂽ�E�F�u�y�[�W�Ɗw��ł̓C���[�W�͂�������Ă���̂ł͂Ȃ��ł��傤���H
���̉@�̃T�C�g�͂ǂ��ł��傤���H
�����Ȃ莩�R�����͂Ɋւ��鎝�_����ɓ���ȓ��{���p�ꓙ�ȂǂœW�J����͓̂K�Ȃ̂ł��傤���H���̂悤�Ȃ��̂����[�U�[�͋��߂Ă���̂ł��傤���H
���A��h�����Ƃ��P��SEO��ɂȂ鎞�オ���܂����B
���A����Ȃ����߂ɂ̓��[�U�[�����߂镵�͋C��\�����āA�����\������E�F�u�f�U�C���͂����߂��܂��B
SEO��ƃE�F�u�f�U�C�����N���X�I�[�o�[����悤�ɂȂ��ė��Ă���̂ł��B
����̋L���ł�
�y�S�z�����x���Ⴂ
�Ƃ������Ƒ�ɂ��Ē�Ă����Ă��������܂��B
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@


��؏��i�̍ŐV��i

�v���t�B�[��
�t�H���[����SEO���w�ڂ��I
| << 2015�N 04�� >> | ||||||
|---|---|---|---|---|---|---|
| �� | �� | �� | �� | �� | �� | �y |
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | ||
�ŐV�L��
- Google CEO �T���_�[�E�s�`���C�������uGemini 3�v�ƃt���X�^�b�NAI�헪
- OpenAI���R�[�h���b�h�i���錾�j�߁\�\ Google��OpenAI�A�R�[�h���b�h������AI�����푈�̖{��
- �����ŋN����AI�摜���p����j���[�X����w�� �\�\ �Ȃ���Ƃ͂܂����̂��H
- AI����ɕK�v�ȃX�L���\�\���₷�ׂ����́A������ׂ�����
- ���S��ύX������SEO�Ɉ��e��������̂��H�u�����h����т����邱�Ƃ̏d�v��
- Google�uAI���[�h�v�őI��邽�߂ɕK�{�̍\�����f�[�^6�I
- AI�����Ŏ��ЃT�C�g�͎��グ���Ă��邩�HChatGPT�EAI���[�h�EPerplexity�ł̌f�ڏׂ���@
- ChatGPT��Microsoft Copilot�̈Ⴂ�́H�[ Copilot�����܂ꂽ�o�܂���A���̕]���ƕ]��
- Google�́u�֘A���鎿��v�������Ȃ��E�J���Ȃ������ƑΏ��@
- ChatGPT��Perplexity�̔�r�F�ǂ�����g���ׂ��H���̗��R�ƍ���̓W�]
�A�[�J�C�u
- 2025�N12��
- 2025�N11��
- 2025�N10��
- 2025�N09��
- 2025�N04��
- 2025�N02��
- 2025�N01��
- 2024�N12��
- 2024�N11��
- 2024�N10��
- 2024�N09��
- 2024�N08��
- 2024�N07��
- 2024�N06��
- 2024�N05��
- 2024�N04��
- 2024�N03��
- 2024�N02��
- 2024�N01��
- 2022�N06��
- 2022�N04��
- 2022�N03��
- 2022�N01��
- 2021�N12��
- 2021�N11��
- 2021�N09��
- 2021�N08��
- 2021�N07��
- 2021�N06��
- 2021�N04��
- 2020�N12��
- 2020�N11��
- 2020�N09��
- 2020�N08��
- 2020�N07��
- 2020�N06��
- 2020�N05��
- 2020�N03��
- 2020�N02��
- 2019�N12��
- 2019�N11��
- 2019�N10��
- 2019�N09��
- 2019�N08��
- 2019�N07��
- 2019�N06��
- 2019�N05��
- 2019�N04��
- 2019�N03��
- 2019�N02��
- 2019�N01��
- 2018�N12��
- 2018�N11��
- 2018�N10��
- 2018�N09��
- 2018�N08��
- 2018�N07��
- 2018�N06��
- 2018�N05��
- 2018�N04��
- 2018�N03��
- 2018�N02��
- 2018�N01��
- 2017�N12��
- 2017�N11��
- 2017�N10��
- 2017�N09��
- 2017�N08��
- 2017�N07��
- 2017�N06��
- 2017�N05��
- 2017�N04��
- 2017�N03��
- 2017�N02��
- 2017�N01��
- 2016�N12��
- 2016�N11��
- 2016�N10��
- 2016�N09��
- 2016�N08��
- 2016�N07��
- 2016�N06��
- 2016�N05��
- 2016�N04��
- 2016�N03��
- 2016�N02��
- 2016�N01��
- 2015�N12��
- 2015�N11��
- 2015�N10��
- 2015�N09��
- 2015�N08��
- 2015�N07��
- 2015�N06��
- 2015�N05��
- 2015�N04��
- 2015�N03��
- 2015�N02��
- 2015�N01��
�J�e�S���[
- �p���_�A�b�v�f�[�g(20)
- �y���M���A�b�v�f�[�g(5)
- �X�}�[�g�t�H���W�q�E���o�C��SEO(42)
- Google�������ʕϓ�(5)
- Youtube����}�[�P�e�B���O(8)
- �R���e���c�}�[�P�e�B���O(13)
- Web�ƊE�̓���(22)
- �f�W�^���}�[�P�e�B���O(14)
- SNS�}�[�P�e�B���O(11)
- ���A�b�v(8)
- SEO�Z�~�i�[(4)
- �F��SEO�R���T���^���g�{���X�N�[��(2)
- ��ʕ\���̃q���g(162)
- �r�W�l�X���f���J��(5)
- Bing��ʕ\����(1)
- SEO�c�[��(16)
- ���F�j�X�A�b�v�f�[�g(1)
- �X�}�[�g�t�H��SEO��(19)
- �A�b�v���̓���(3)
- �l�ޖ��(4)
- Google�̓���(20)
- AI���p��AEO�EAIO(45)
- ���[�J��SEO��Google�r�W�l�X�v���t�B�[��(20)
- �h���C������SEO(7)
- �A���S���Y���A�b�v�f�[�g(45)
- Web�̋K�����(8)

