HOME > 2024年02月
2024年02月
網羅性を高めると検索順位が高くなる!
2024年02月01日

最近のSEO対策において、「網羅性」を高めることはGoogleの上位表示に欠かせない要素となっています。網羅性は"coverage"(カバレッジ)と呼ばれカバーしている割合のことを指すもので、海外のSEOの世界では近年たくさんのレポートやコラムが書かれるようになっています。
そしてウェブサイトの網羅性とは、特定のトピックや分野に関して、幅広い情報を提供する能力のことを指します。SEOにおいて、網羅性の高いコンテンツはGoogleなどの検索エンジンによって高く評価される傾向にあります。これは、ユーザーが検索する際に、彼らの疑問やニーズに対してその分野の専門家が作成したコンテンツが好まれるためです。

《参考情報》 専門性に関する質問
特に専門分野において、その知識と経験の深さを示すことが求められます。しかし、単に自分がその分野の専門家であるという自己紹介をするだけでは不十分です。そのようなことは専門家でなくても創作することができるからです。今回はどのように自社サイトの網羅性を高めるべきかについて考えてみましょう。
単なる自己主張では不十分
信頼できる著者や会社であることを示すだけでは、Googleの評価を高めるには不十分です。Googleは、著者や会社がどのような専門知識や経験を持っているかを重視します。例えば、教育関連のサイトでは、教育理論、教育技術、教育制度の変遷など、教育分野に関する多角的な視点を提供することが求められます。このように、ある分野に関する総合的な理解を示すことで、Googleはそのウェブサイトを信頼できる情報源として評価するのです。

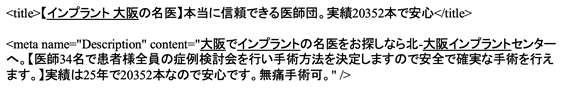
単なる自己主張の例
例えば、あるウェブサイトが「私たちは教育の専門家です」とだけ主張している場合を考えてみましょう。このウェブサイトでは、具体的な教育理論や方法についての詳細な説明や実績が提供されていないため、訪問者やGoogleに対して、その専門性を信頼してもらうのは難しいです。このように、単に専門家であるという主張だけでは、訪問者や検索エンジンに対して信頼性を証明するのに十分ではありません。
専門性を適切に示している例
一方で、別の教育関連のウェブサイトでは、教育理論、教育技術、教育制度の変遷など、教育に関する多角的な情報を詳細に説明するページが多数あります。さらに、教育分野での実践経験や研究成果が示されているページもあり、具体的な教育プログラムや教育方法に関するページ、事例研究、研究論文などのページが豊富にあります。このようなコンテンツは、訪問者に対してウェブサイトの信頼性と専門性を強く印象づけます。Googleもこのような詳細な専門知識を提供するウェブサイトを高く評価し、検索結果での上位表示につながる可能性が高まります。

ウェブサイトの信頼性と専門性を示すためには、単なる自己主張では不十分です。専門性を示すためには、その分野における詳細な知識、実践経験、研究成果を豊富に提供し、訪問者に対して深い理解と広範な視野を示すことが求められます。これにより、Googleの評価を高め、検索結果での上位表示を目指すことができます。
網羅性を高めるアプローチ
このように特定のキーワードに関連する幅広いトピックについてのページを作成することは、網羅性を高める効果的な方法です。たとえば、健康や医療のサイトでは、病気の予防から治療法、最新の医療研究まで、幅広い情報を提供することが重要です。これにより、訪問者はそのサイトが提供する情報の範囲と深さを認識し、信頼性を高めることができます。

特定分野における網羅性の重要性
特定の分野に偏っていると、たとえその分野で高い専門性を持っていても、網羅性が不足しているとみなされます。例えば、金融に関するサイトであれば、株式投資だけでなく、債券、外貨投資、金融政策など、金融全般にわたる情報を提供することが求められます。このように、特定の分野における広範な知識を示すことが、Googleによる高い評価を得るためには不可欠なのです。
網羅性の意味とその価値
網羅性を高めることは、単に多くの情報を提供すること以上の意味を持ちます。それは、特定の分野における深い理解と幅広い視野を訪問者に示し、ウェブサイトの価値を高めることに直結します。このアプローチにより、サイトは訪問者にとって信頼できる情報源となり、結果としてGoogleの検索結果での上位表示を実現することが可能になります。
業種別の網羅性の具体例
特定のキーワードや業界に関連する多様なトピックを網羅することで、ウェブサイトはその分野における専門性と信頼性を証明することができます。複数の異なる業界での網羅性を高めるアプローチの具体例を見てみましょう。
1. 建設業界の例
・建設プロジェクトの管理方法
建設プロジェクトの計画、スケジュール管理、コスト管理などの詳細な情報を提供する。
・建築材料と技術の紹介
最新の建築材料や、環境に優しい建設技術、持続可能な建築設計に関する情報を提供する。
・安全規制と法律について
建設業界に適用される安全基準や法的要件、労働安全衛生管理に関するガイドラインを提供する。
2. 大学受験家庭教師派遣の業界
・受験科目別の学習ガイド
数学、英語、国語などの各科目についての学習戦略、試験対策、参考書紹介などを解説する。
・大学受験に関するアドバイス
受験生の心構え、時間管理、ストレス管理、効率的な勉強法などを解説する。
・各大学の入試情報
主要な大学の入試傾向分析、過去問題の解説、入試に関する最新情報の提供をする。
3. エステサロンの業界
・スキンケアと美容トリートメント
さまざまな肌タイプ別のスキンケア方法、エステでのトリートメントの種類と効果などを解説する。
・健康と美容に関するライフスタイルのヒント
バランスの取れた食事、適切な運動、ストレス管理など、全体的な美容と健康のためのアドバイスをする。
・美容業界のトレンドとイノベーション
最新の美容機器や技術、美容業界のトレンド、新しい美容製品のレビューなどをする。
4. エアコン修理業界
・エアコンのトラブルシューティングガイド
エアコンの一般的な問題とその解決策、故障のサイン、メンテナンスの方法などを解説する。
・エアコンの種類と特徴
家庭用エアコン、業務用エアコン、中央空調系統など、各種エアコンの機能と特性の解説する。
・エネルギー効率と環境に優しいエアコンの選び方
省エネルギー型エアコンの選び方、エアコンのエネルギー消費に関する情報、環境への影響に関するアドバイスをする。
5. 印刷業界
・印刷技術の種類と特徴
オフセット印刷、デジタル印刷、シルクスクリーン印刷など、各種印刷技術の比較と特徴を解説する。
・印刷素材とデザインの選び方
様々な印刷素材(紙、布、プラスチック等)と、それに適したデザインの選び方やテクニックを紹介する。
・印刷業界の最新トレンドと革新
持続可能な印刷方法、環境に優しいインクや素材の使用、デジタル技術の導入など、印刷業界における最新動向とイノベーションを紹介する。
6. ウェブサイト制作業界
・ウェブデザインの基本原則
ユーザーインターフェイス(UI)、ユーザーエクスペリエンス(UX)、アクセシビリティに関する基本的なガイドラインとベストプラクティスを解説する。
・ウェブ開発技術の解説
HTML、CSS、JavaScriptなどの基本技術から、レスポンシブデザイン、クロスブラウザ対応などの高度なテクニックまでを解説する。
・ウェブサイト最適化とSEO戦略
ウェブサイトのパフォーマンス最適化、検索エンジン最適化(SEO)のテクニック、コンテンツマーケティング戦略などを紹介する。
7. Tシャツ販売をするECサイト
・Tシャツデザインのトレンドとインスピレーション
現代のファッショントレンド、デザインのインスピレーション、人気のグラフィックデザインなどを解説する。
・素材と製造プロセスの解説
Tシャツの生地の種類、製造プロセス、品質管理の重要性、環境に優しい素材の選択肢などを解説する。
・オンライン販売とマーケティング戦略
ECサイトでの効果的な商品展示方法、顧客へのアプローチ、デジタルマーケティング戦略、顧客レビューの活用方法などを解説する。
8. 経営コンサルティング業界
・経営戦略と計画
企業の経営戦略、ビジネスモデルの構築、財務計画、リスク管理などに関する幅広い情報を提供する。
・マーケット分析と業界トレンド
特定業界の市場動向、競合分析、新しいビジネスチャンスに関する洞察を示す。
・リーダーシップとチームビルディング
効果的なリーダーシップの技術、チームワークの促進、従業員のモチベーション向上方法を解説する。
9. メンタルカウンセラー
・メンタルヘルスの基礎知識
ストレス、不安、うつ病など一般的なメンタルヘルスの問題とその対処法を解説する。
・カウンセリング技術
対話技術、感情のコントロール法、クライアントとの信頼関係構築などを解説する。
・ライフスタイルとメンタルヘルス
健康的なライフスタイルが精神健康に与える影響、ストレス管理のための日常習慣を解説する。
10. ドッグトレーニング業界
・トレーニング方法とテクニック
基本的な服従訓練から、特定の行動問題の改善方法までを解説する。
・犬の行動学
犬の行動パターン、コミュニケーション方法、犬種による行動特性を解説する。
・ペットの健康と栄養
犬の健康管理、適切な栄養摂取、予防医学に関する情報を紹介する。

ウェブサイトのSEO成功は、単に自分が専門家であるというだけの自己主張をするのではなく、具体的な専門知識や経験を広範囲にわたってサイト上にウェブページという形にして示すことにあります。エキスパートとしての自分の強みや特徴を明確に示し、訪問者にとって価値ある情報を提供することが、Googleによる上位表示のカギとなります。
サイトの信頼性を高めて検索順位を上昇させるには?
2024年02月06日

SEO対策において、「信頼性」は非常に重要な要素です。この信頼性は特に、無料お役立ちページや商品・サービスの販売ページにおいて特に重要な要素です。インターネットの深海のような広大な情報の海において、どのようにして自社のウェブサイトを信頼できる情報源として際立たせるか。それが成功の鍵です。今回は、ウェブサイトの信頼性を高め、Google検索での上位表示を実現するための重要なポイントを解説します。
著者の透明性
まず、信頼性を高めるための基本として、記事を書いている人物の自己紹介ページをしっかりと作成することが必要です。記事の冒頭には、著者の名前と肩書きを明記し、さらにその名前にはプロフィールページへのリンクを張ることが重要です。特に、無料で提供される情報やアドバイスを含むいわゆる「無料お役立ちページ」では、著者が持つ背景や専門知識を読者に明確に示すことが求められます。この透明性は、訪問者が提供されている情報の信頼性を容易に判断するための材料になるからです。例えば、医療関連の記事を書く場合、著者が医師や専門家であることを示すことで、その内容の信憑性が高まります。
この著者の透明性を出すことの重要性に関しては、Googleの公式サイトにある「有用で信頼性の高い、ユーザー第一のコンテンツの作成」というページにはっきりと示されています。

このページの「コンテンツに関する「誰が、どのように、なぜ」を考える」というセクションには、「コンテンツの著者が誰であるかを明確にしていますか。ページの然るべき場所にバイラインを記載していますか。バイラインが著者や関係者についての詳細につながるものであり、その人たちのバックグラウンドや専門分野に関する情報をもたらすものになっていますか。」という問いかけがあります。
バイラインとは、新聞や雑誌の記事の冒頭にある作家の名前を記した行のことです。また、「ページの然るべき場所」というのは通常、新聞や雑誌の記事のバイラインは記事の冒頭に掲載されているので、ウェブページやブログ記事を書くときも、ページの上の位置のことだと思われます。この目立つ位置にバイラインを載せることにより、初めてウェブページを見に来たユーザーの目に触れやすくなり、「この記事は信用しても良い」というシグナルをユーザーに真っ先に与え、その下にある記事本文を安心して読んでもらえるようになります。
私のクライアントはほぼ全員、無料お役立ち記事の冒頭にはバイラインを載せるようにしており、実際に検索で上位表示するようになりました。そしてGoogleの公式サイトに書かれている「詳細につながる」というのは著者の自己紹介ページのことなので、バイラインにある著者名をクリックすると著者の自己紹介ページに飛ぶようにリンクが張ってあります。
《クライアントサイトのバイラインの例》

著者透明性がない例
想像してみてください。ある健康関連の記事がウェブサイトに掲載されていますが、著者に関する情報が一切記載されていません。記事には具体的な健康指導やアドバイスが豊富に含まれているものの、それを書いたのが専門家なのか、単なる一般人なのかが不明です。このような場合、読者はその情報の正確性や信頼性を疑問視する可能性が高く、結果としてウェブサイト全体の信用を損なうことにつながります。ウェブサイト全体の信用がないと、サイトにきてすぐに検索結果ページに戻ってしまうか、戻らなくても他のページを見てくれる可能性が減少します。
著者透明性がある例
一方で、別のウェブサイトに掲載された同様の健康関連記事では、著者の名前が明記されており、その名前をクリックすると詳細なプロフィールページ見れるとします。このページには、著者が栄養学の専門家であり、複数の医療機関での経験があること、関連する資格や出版物の情報が記載されています。この透明性により、読者は提供されるアドバイスの背後にある専門知識を理解し、情報の信頼性を容易に判断できるようになります。結果として、ウェブサイトは信頼される情報源としての評価を高めることができるでしょう。
このように、著者の透明性は、読者が情報の信頼性を評価する上で非常に重要な要素です。著者に関する明確な情報が提供されている場合とそうでない場合では、読者の情報に対する信頼度やウェブサイトへの評価が大きく異なります。
運営者情報の充実:信頼性の裏付け
著者の透明性は、無料お役立ちコンテンツの場合に重要ですが、サイト内にある商品・サービスの販売ページやサイトの表玄関であるトップページなどを見ているユーザーは、そのサイトを誰が運営しているのかがわからないと信頼性が低下してしまいます。
残念ながらサイト運営者の情報が不十分なウェブサイトはまだ多く見受けられます。例えば、サプリメントを販売するウェブサイトの場合、店舗情報や会社情報のページが欠如していると、訪問者はその製品を信頼しにくくなります。Googleもこのようなサイトをハイリスクとみなし、上位表示しない傾向にあります。逆に言えば、運営者情報を詳細に掲載することで、ウェブサイトの信頼性が高まり、検索結果における優位性が確保されます。特に、サプリメントのような体内に摂取する製品を扱う場合、人の人生に大きな影響を与えることがある法律に関する情報や投資に関する情報などのサイトには、その透明性はさらに重要であり、製品の安全性や品質に関する詳細な情報を提供することが不可欠です。Googleはこのような人の人生に大きな影響を与える分野のことをYMYL(Your Money Your Life:人の幸福や健康、お金に関する情報)と呼び、特に厳しくサイト運営者の信頼性をチェックしています。

運営者情報がない例
例えば、あるサプリメントのオンライン販売サイトがありますが、その運営者に関する情報が一切掲載されていないとしましょう。サイトには製品の説明や購入方法は詳しく記載されていますが、会社の住所、連絡先、責任者の名前や背景情報が見当たりません。このような状況では、消費者は製品の信頼性や会社の信頼性に疑問を持ちます。結果として、製品を購入する際の不安が高まり、販売に悪影響を及ぼす可能性があります。
運営者情報がある例
逆に、別のサプリメント販売サイトでは、会社情報のページにて、運営者の詳細情報が豊富に提供されています。このページには、会社の設立年、所在地、連絡先、運営者の経歴や専門分野、さらには品質管理や製品テストに関する情報まで記載されています。このような透明性のある情報提供は、消費者に製品の品質と安全性を信頼させ、結果的に購入意欲を高めます。また、この透明性はGoogleなどの検索エンジンによっても評価され、サイトの検索ランキング向上に貢献するでしょう。
このように、運営者情報の有無は、消費者が製品やウェブサイトを信頼する上で非常に重要な役割を果たします。運営者情報が豊富で透明性のあるウェブサイトは、信頼性が高く、長期的な顧客関係の構築に有利です。
長期的な信頼構築
最終的に、ウェブサイトの信頼性を高めることは、ただ単に検索エンジンでの上位表示を目指すだけではなく、訪問者に対して信頼される情報源となるためにも不可欠です。運営者の透明性を確保し、訪問者に対して信頼できる情報を提供することで、ウェブサイトは長期的な成功を収めることができるでしょう。これには、定期的なコンテンツの更新、正確で最新の情報の提供、ユーザーフィードバックへの迅速な対応などが含まれます。こうした取り組みにより、ウェブサイトは訪問者からの信頼を築き上げ、Googleなどの検索エンジンにおいても高く評価されるようになるのです。

サイトの品質改善と改善効果が出るまでの時間
2024年02月12日

今回は、Google検索のランキングを決める際にGoogleがウェブサイトの品質をどのように厳しく評価するのか、そしてサイトの品質を高めた後にその効果がどのくらいで検索結果に反映されるのかについて解説します。
Googleの検索アルゴリズムは、ユーザーに最適な結果を提供することを目的としており、サイトの全体的な品質はこの評価に大きく影響します。つまり、上位表示を目指すページの品質を高めるだけでは不十分であり、そのページが属するサイト全体の品質を高める必要があります。
1. Googleによるサイトの品質評価とその影響
Googleの検索アルゴリズムは、数々の要因を考慮してウェブサイトの品質を評価します。たとえば、検索キーワードとコンテンツとの関連性、利便性、ユーザー体験などが考慮されます。しかし、特定のページの品質が高いとしても、サイト全体の品質が低いと判断されれば、そのサイトにあるそのページは検索結果で上位に表示されにくくなります。これは、Googleが提供する情報の信頼性と品質を保証するための措置です。サイト運営者にとっては、サイトの全体的な品質を常に高めることが求められます。
2. Googleによるサイトの品質評価基準
Googleのサイト品質評価は、その検索アルゴリズムの中核を成すプロセスです。この評価システムは、ウェブサイトが検索結果にどのように表示されるかを決定する上で極めて重要な役割を果たします。Googleの目標は、ユーザーにとって最も関連性が高く、価値のある検索結果ページを提供することにあります。
《出典》 検索に対する Google のアプローチ
このために、Googleはウェブサイトを評価する際に多くの要因を考慮しています。これらの要因には次のようなものがあります。
(1)コンテンツの品質と関連性
・コンテンツの専門性
専門性とは、特定の分野において深い知識や経験が求められること、関わりがあること、またはその度合いのことを言います。Googleは、特定のトピックに関する詳細かつ正確な情報を提供するサイトを高く評価します。
これは、専門知識、経験、権威性、信頼性(E-A-A-T: Expertise, Experience, Authoritativeness, Trustworthiness)として知られています。つまり、その分野の素人が書いた記事よりも、専門知識を持つ専門家が書いた記事のほうがユーザーにとって信頼できるので上位表示されやすくなるという仕組みです。
また、専門家でなくても、記事内で主張していることが著者の経験に基づいている場合は、読者にとってとても説得力があるため、その記事は上位表示されやすくなります。あるいは、その分野で誰もが認める権威性があると認識されている著者が書いた記事はそうでない著者によって書かれた記事よりも上位表示しやくなるという評価方式だということです。
・コンテンツの独自性
独自性とは、英語でオリジナリティーと呼ばれるもので、他と異なり、その人またはその事物だけに備わっている固有の性質や独特の個性です。オリジナルのコンテンツ、特に他にはない独自の視点や分析を含むものは、Googleによって高く評価されます。つまり、ネット上で簡単に見つかるような記事よりも、他にはない、読者にとって初めて見る内容の記事のほうがGoogleユーザーにとって価値が高いとGoogleが判断して上位表示させるという仕組みです。
(2)ユーザー体験とアクセシビリティ
・サイトの利便性
利便性とは、便利であること、または、その度合のことを言います。ユーザーが求めている情報に簡単にアクセスできるか、ナビゲーションが直感的かなど、サイトの使いやすさが重要です。
昔のSEOはウェブデザインはあまり関係ないという意見が主流を占めていましたが、今日では非常に重要になっています。何故なら、ウェブデザインがいい加減だとユーザーにとって使いにくいサイトになってしまいユーザーにストレスを与えることになるからです。
今日のウェブマーケティングではユーザーに最高のユーザー体験を与えるウェブサイト、SNS投稿、YouTube動画などが検索で上位表示されるのが当たり前になってきています。そうした事が可能なのが優秀なプログラマーたちが日夜努力を重ねてより良いコンテンツを選別するアルゴリズムをプログラミングしているからです。このユーザー体験重視の文化は、UXと呼ばれるようになり、今日のウェブマーケティングの世界では常識となりつつあります。
《サイトの利便性が良好な例》
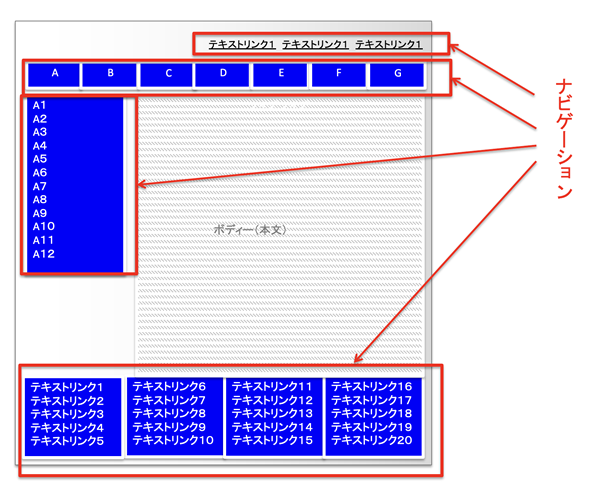
・明確なナビゲーション
ナビゲーションが明確で、ユーザーが容易に必要なページにアクセスできる。例えば、トップページから製品ページ、お問い合わせフォーム、Q&Aページへのリンクが直感的に配置されている。
ナビゲーションとは、「航海、航行、飛行、運航指示」という意味の英単語で、 一般には目的地までの経路や道順のことを指します。ウェブの世界ではリンクのことを指し、メニューとも言われます。

・シンプルなデザイン
サイトのデザインが洗練されており、ユーザーが情報を簡単に見つけられる。無駄な要素が排除され、重要な情報が強調表示されている。
《サイトの利便性が良好でない例》
・複雑なナビゲーション
メニューが複雑で、ユーザーが目的のページにたどり着くのが難しい。リンクが不明瞭で、ユーザーが迷いやすい。何がどこにあるのかが人目でわからない。
・過剰な広告やポップアップ
サイトに頻繁に表示される広告やポップアップが、ユーザーの体験を妨げ、情報を見つけるのが困難になる。
ポップアップとは、英語で「突然現れる」といった意味を持ち、ウェブの世界では画面上に別の画面が自動的に起動する仕組みのことで、起動した別の画面は「ポップアップウィンドウ」と呼ばれます。
(3)モバイルフレンドリー
スマートフォンなどのモバイルデバイスでの表示が適切かどうかも、Googleの評価に影響します。スマートフォンユーザーのとって見やすいサイト、使いやすいサイトであることをモバイルフレンドリーとGoogleは呼び、この要素が十分でないと検索上位表示に不利になるようなアルゴリズムがあります。
《モバイルフレンドリーが良好な例》
・レスポンシブデザイン
サイトがレスポンシブデザインで制作されており、スマートフォンやタブレットなど、異なるスクリーンサイズに自動的に適応する仕様になっている。テキストサイズや画像が画面のサイズに応じて適切に自動調整され、モバイルデバイスでの閲覧が快適になる。
レスポンシブデザインとは、デバイスの画面サイズに依存しないサイトを構築するウェブデザインの手法を指します。

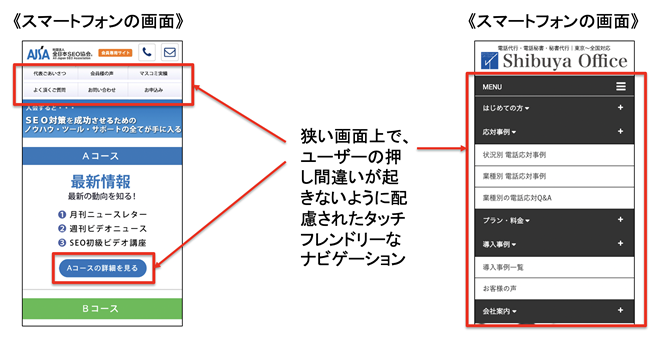
・タッチフレンドリーなナビゲーション
ボタンやリンクがタッチスクリーンに適しており、指で簡単に操作できる。それによりご操作を防ぐことが出来ている。
タッチフレンドリーとは、タッチスクリーンデバイスでの操作が容易で快適であることを指す用語です。

《モバイルフレンドリーが良好でない例》
・頻繁なスクロールやズームが必要
モバイルデバイスでサイトを見る際、テキストや画像が小さすぎて、常にズームやスクロールが必要になる。
・長いローディング時間
モバイルデバイスでのページの読み込みに時間がかかりすぎる。読み込みに何秒もかかることによりユーザーがストレスを感じてサイトを離脱したくなる。
ローディング時間とは、Webページやアプリを表示する際に、そのコンテンツを読み込むまでにかかる時間を指します。
(4)ページの読み込み速度
ウェブページのローディング速度は、ユーザー体験に大きく影響し、Googleのランキングにも影響を及ぼします。ローディング速度が遅いとユーザーがサイトに対してネガティブな印象を持つようになり、サイトから離れてしまうからです。
《ページの読み込み速度が良好な例》
・高速ローディング
サイトのページが数秒以内にロードされる。
これは、最適化された画像サイズ、効率的なコーディング、高速なサーバーの利用などにより実現できます。
・遅延読み込み
画面に表示されていないコンテンツは、必要になるまで読み込まれない。これにより、初期のローディング時間が短縮される。
遅延読み込みとは、Webページやアプリの読み込み時に、ユーザーが画面を見ている範囲のコンテンツのみを読み込む技術のことを指します。
《ページの読み込み速度が良好でない例》
・遅いページの読み込み
サイトのページがロードするのに数秒以上かかる。これは、非効率的なコーディング、最適化をしていなの画像、低速なサーバーの利用が原因です。
・リソースを大量に利用
多くのスクリプト、大きな画像ファイル、動画など、ページのロードを遅くするリソースが多数存在する。
ウェブにおけるリソースとは、ウェブ上で利用可能な、識別できる、または名前が付けられる、参照できる、処理できる、あらゆるものを指します。
(5)信頼性とセキュリティ
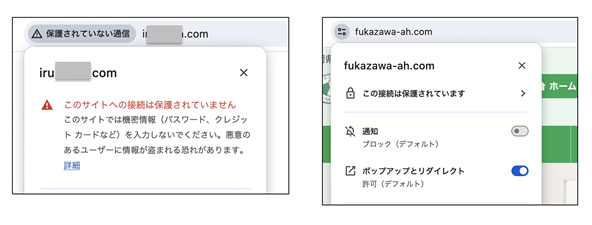
・安全なウェブブラウジング
ウェブサイトが安全であること、すなわちマルウェアやフィッシング詐欺がないかどうかを、Googleはチェックしています。
危険性を察知するとGoogleは検索結果順位を降格して、ユーザーを守ろうとします。
ブラウジング とは、 閲覧(する)、拾い読み(する)、見て回るという意味の英単語。データや情報を画面に表示して見たり読んだりすることを指します。
《安全なブラウジングが良好な例》
・マルウェアやフィッシングの防止
ウェブサイトが定期的にセキュリティチェックを行い、不正なソフトウェアやフィッシングの試みがないことを確認している。このようなサイトは、ユーザーに安全なブラウジング環境を提供し、Googleによって信頼される。
マルウェアとは、コンピューターやその利用者に被害をもたらすことを目的とした、悪意のあるソフトウェアのことを指します。また、フィッシング (Phishing) とは実在する組織を騙って、ユーザネーム、パスワード、アカウントID、ATMの暗証番号、クレジットカード番号といった個人情報を詐取することを言います。
・セキュリティの警告への対応
もし問題が発見された場合、サイト運営者は迅速に対処し、セキュリティを強化する。これには、不正なコンテンツの削除やセキュリティパッチの適用が含まれる。
キュリティパッチとは、公開済みの OS やソフトウェア(アプリケーション)などで発見された脆弱性(プログラムの不具合などによって生じた情報セキュリティ上の欠陥)・問題点などを修正するためのプログラムのことです。
《安全なブラウジングができないと判断される例》
・マルウェアの存在
サイトがマルウェアに感染している場合、これはユーザーに対する直接的な脅威となり、Googleによって検索結果から除外される可能性がある。
・フィッシングのリンク
サイトにフィッシング詐欺を促すリンクや不審な入力フォームが存在する場合、これは信頼性の低下に繋がり、Googleの評価を大きく下げる。
・HTTPSの使用
セキュアな接続を提供するサイトは、非セキュアなサイトよりも優遇されます。
セキュアとは、安全な、安心な、頑丈な、堅牢な、などの意味を持つ英単語です。ITの分野では、情報やシステム、通信路などが保護されて安全な状態にあることを「セキュアな」と表現することがあります。
《HTTPSの使用が良好な例》
・HTTPSによる全ページのセキュアな接続
ウェブサイトがHTTPSプロトコルを使用し、全てのページでユーザーの情報を暗号化している。これは、ユーザーのプライバシーとセキュリティを保護し、Googleによって高く評価される。
※ プロトコル = 通信規約
・常時SSL/TLS暗号化
セキュアなソケットレイヤー(SSL)またはトランスポート層セキュリティ(TLS)を用いて、ユーザーのデータを常に暗号化している。
SSL とは、Secure Sockets Layer の略で、インターネット上でデータを暗号化して送受信する仕組みのことを指します。また、TLS とは、Transport Layer Security の略で、SSL の後継となるプロトコルです。SSL と同じように、インターネット上でデータを暗号化して送受信する仕組みを提供するものです。

《HTTPSの使用が良好でない例》
・非HTTPSサイト
ウェブサイトがHTTPプロトコルを使用している場合、これはデータが暗号化されていないことを意味し、ユーザーの情報が危険にさらされる。
HTTP は、Hyper Text Transfer Protocol の略で、Web ページや画像、動画などのコンテンツをインターネット上でやり取りするために使用されるプロトコルのことを言います。
・部分的なHTTPSの使用
サイトの一部のページのみがHTTPSで保護されており、他のページでは暗号化されていない。これは、サイト全体のセキュリティに不均一性を生じさせ、ユーザーの信頼を損ねる。

(6)ユーザー行動のシグナル
・クリック率(CTR)
特定の検索結果に対するユーザーのクリック率。
※ シグナル = 信号、合図、サイン、兆候、兆し
※ CTR = 「Click Through Rate」の略でクリック率
《クリック率が良好な例》
・高いクリック率
ウェブサイトが検索結果で高いクリックスルーレート(CTR)を記録している場合、これはそのサイトのタイトルやメタ記述がユーザーにとって魅力的で関連性が高いことを示しています。たとえば、検索クエリに対して正確で具体的な情報を提供するタイトルと説明文を使用しているウェブサイトは、ユーザーからのクリックを多く獲得する傾向があります。
・ターゲットキーワードの適切な使用
タイトルタグやメタディスクリプション等に検索者関心を引くキーワードを含めることで、CTRを向上させることができます。その理由は、タイトルタグとメタディスクリプション等に記述したフレーズが検索結果ページに表示されることが多いため、その部分に検索ユーザーの関心を引くフレーズを記述することにより検索ユーザーがリンクをクリックしてサイトに来てくれやすくなるからです。

《クリック率が良好でない例》
・低いクリック率
検索結果に表示されてもクリックされないサイトは、タイトルタグやメタディスクリプションの記述が不鮮明、関連性が低い、またはユーザーにとって魅力的でないことを示しています。例えば、一般的すぎる平凡なタイトルや、検索クエリ(検索キーワード)と関連性の低い内容を示す記述は、ユーザーの興味を引くことができず、低いクリック率をもたらす可能性があります。
(7)滞在時間
ユーザーがサイトにどれくらいの時間を過ごすか。
《滞在時間が良好な例》
・長い滞在時間
ユーザーがサイトに長く留まるということは、そのサイトのコンテンツ(内容)が彼らにとって魅力的で価値があるということを示しているということです。例えば、詳しくて役立つ情報が満載のコンテンツや、ユーザーが参加できるインタラクティブ(相互作用的)な要素、またはユーザーの興味を持続させる他の関連するコンテンツへのリンクなどがあると、人々はそのウェブサイト上でより長く時間を過ごす傾向があります。つまり、これらの要素がユーザーを引き付け、サイト上で過ごす彼らの時間を延ばすことになりま。
・興味深いビジュアルやビデオコンテンツ
ユーザーが興味を持ちやすいビジュアルやビデオコンテンツを用いることも、サイト上での滞在時間を延ばす効果的な方法です。
《滞在時間が良好でない例》
・短い滞在時間
ユーザーがサイトをすぐに離れる場合、これはコンテンツが期待に応えていないか、ユーザーにとって関連性がないことを意味します。例えば、誤解を招くタイトルタグやメタディスクリプション内のフレーズ、ユーザーが求めている情報が不足している、または読みにくいコンテンツは、ユーザーの早期離脱に繋がる可能性があります。
これらのユーザー行動のシグナルは、ウェブサイトがターゲットオーディエンスのニーズにどれだけ適応しているかを示す重要な指標です。高いCTRと長い滞在時間は、ウェブサイトが価値ある情報を提供し、ユーザーの関心を引き続けていることを示しており、Googleのランキングにおいて好意的に評価されます。
これらの要因は、サイトの全体的な品質を形作る多くの要素の一部に過ぎません。Googleはこれらの要因を総合してサイトを評価し、その結果を検索アルゴリズムに反映させています。そのため、サイト運営者はこれらの要因を継続的に改善し、最適化することが重要です。このプロセスは、検索結果での上位表示を目指すだけでなく、訪問者にとってもより良い体験を提供することにつながります。
3. 個々のページとサイト全体の品質
サイト内の個々のページが高品質であっても、サイト全体の品質が低いと、そのページの検索ランキングは低くなります。そのため、サイト運営者が全ページの品質に注意を払うことが非常に重要です。例えば、主要なページは高品質のコンテンツで構成されていても、他の多くのページが低品質であると、全体の評価は下がります。改善には長い時間がかかることがあり、一般に1年から2年を要することが多いです。
4. 低品質ページの存在と改善の難しさ
多くの低品質ページを抱えるウェブサイトは、それらの改善に相当な時間を要します。特に、サイト運営者が自身のサイトを客観的に評価することは困難であり、しばしば運営者自身の評価は甘くなりがちです。これにより、サイトが実際に必要とする改善の程度を見誤ることがあります。そのため、定期的な見直しと第三者による客観的な分析が、品質向上のために不可欠です。自己評価の誤りを防ぐために、第三者の意見や具体的なデータ分析を取り入れることが重要となります。
5. 改善後の検索ランキングの回復
ウェブサイトの改善作業が完了した後、Googleの検索結果でのランキング回復には早くて3ヶ月、通常は1年から2年程度かかります。この遅延は、Googleがサイトの変更を検知し、新しいデータをアルゴリズムに反映させるための時間を必要とするためです。しかし、問題を早期に認識し、迅速に対応することで、回復のプロセスは加速される可能性があります。つまり、早期発見と迅速な対応が、検索ランキングの回復には不可欠です。
6. 品質改善の重要性とその影響
ウェブサイトの品質改善は、SEOでの上位表示を目指す上で極めて重要です。品質改善は単にGoogleのランキングに影響するだけでなく、サイト訪問者に対する信頼性の向上にも繋がります。品質の高いウェブサイトは、ユーザーに価値ある情報を提供し、長期的な訪問者の獲得と維持を実現します。品質改善には時間と労力が必要ですが、その投資は結果として大きなリターンをもたらすことになります。
以上が、サイトの品質改善の具体的な方法と改善効果が出るまでの時間についてです。できることからすぐに改善作業をスタートして、早期の順位回復を目指しましょう。
ページの内容が複雑だとGoogleで上位表示ができない!?
2024年02月16日

ページの内容が複雑だとGoogleで上位表示ができない!?
ウェブサイトのデザインとコンテンツのバランス
SEOにおけるウェブサイトのデザインとコンテンツのバランスは、Googleによる上位表示において非常に重要です。今回は、企業のウェブサイトやブログ、アフィリエイトサイトを作成する上でやってしまいがちなミスと、それを改善する方法について探求します。
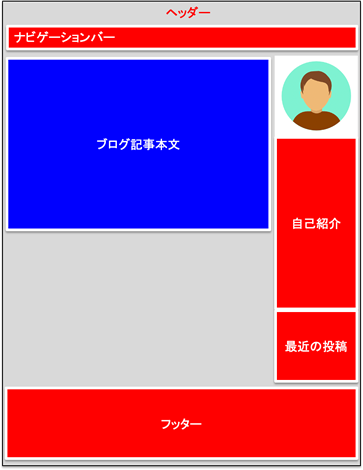
ブログやアフィリエイトサイトの運営者の間でよく見られる間違いの一つは、サイドメニューに長い自己紹介文を掲載することです。例えば、800文字の自己紹介文があり、本文が同じくらいの長さだと、ページの半分が自己紹介になってしまいます。これは、ユーザーが求める情報とは異なり、ページの品質を下げる要因になります。

また、ECサイトを運営する店長の挨拶やブログ管理人の情報は信頼性を高める上で重要ですが、これも長すぎると問題です。解決策としては、3行程度の簡潔なリード文を書き、詳細は別ページにリンクする方法が有効です。これにより、ページはすっきりとし、必要な情報だけを提供することができます。
ウェブサイトのデザイントレンドの変化
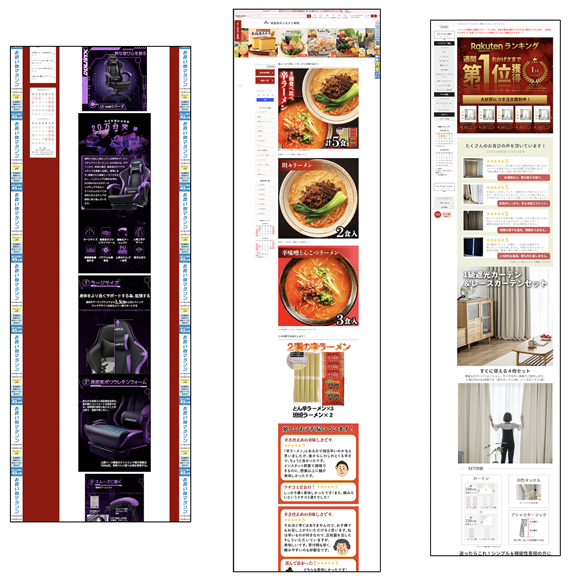
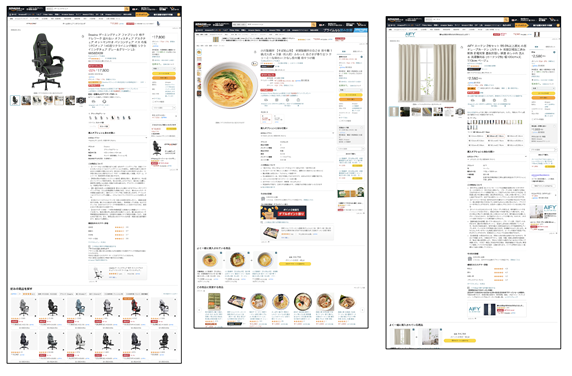
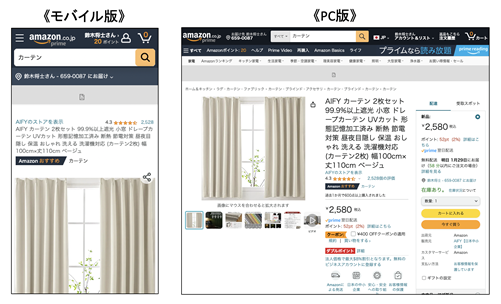
ウェブサイトのデザインに関する傾向も変化しています。10年前は賑やかなページが上位表示されることが多かったですが、最近では、Amazonのようなシンプルで見やすいページの方が優位に立っています。楽天市場に出店しているお店のような賑やかなデザインは、Amazonのシンプルさに劣っていると考えられ、現在はAmazonのスタイルに近づける努力が行われています。
楽天市場に出店しているお店にあるような賑やかなページのメリットとデメリットには次のようなものがあります。
《メリット》
1. 魅力的なビジュアル
賑やかなページは色と動きでユーザーの注意を引くことができます。これは特に、製品の多様性を示したい小売業者や、創造的なイメージを打ち出したいブランドにとって有利です。

2. 情報の豊富さ
多くの情報を一度に提供することができるため、ユーザーに様々な選択肢や詳細を提示することが可能です。これは、特に情報提供が重要な教育関連のウェブサイトや、多岐にわたる商品・サービスを販売する企業にとって重要なポイントです。
3. クリエイティブの自由性
デザイナーにとっては、クリエイティブな表現の自由度が高まります。賑やかなデザインは、創造性やブランドの個性を強く表現するチャンスを提供します。
《デメリット》
1. ユーザーエクスペリエンスの低下
賑やかなデザインはしばしばユーザーを混乱させ、目的の情報を見つけにくくします。これは特に、画面が狭いスマートフォンでサイトを見るモバイルユーザーにとって問題となり得ます。
2. SEOへの影響
Googleなどの検索エンジンは、シンプルで直感的なデザインを好む傾向にあります。賑やかなページは、SEOパフォーマンスの低下を招く可能性があります。
3. ページの読み込み時間
賑やかなページは通常、多くの画像や動的要素を含むため、ページの読み込みに時間がかかります。これはユーザーの離脱率を高める要因となります。
4. 情報過多
多くの情報が一度に表示されると、ユーザーが重要な情報を見逃す可能性が高まります。情報過多は、ユーザーの判断を難しくし、行動を促す際の障害となることがあります。
賑やかなページは特定の文脈や目的には適しているかもしれませんが、一般的にはシンプルで直感的なデザインがユーザー体験とSEOのパフォーマンスの両方において好まれる傾向にあります。ウェブサイトの目的とターゲットオーディエンスに応じて、デザインとコンテンツのバランスを適切に取ることが重要です。
一方、Amazonのようなシンプルで見やすいページデザインのメリットとデメリットには次のようなものがあります。
《メリット》
1. ユーザーエクスペリエンスの向上
シンプルなデザインはユーザーナビゲーションを容易にし、目的の情報や製品を迅速に見つけることができます。これにより、ユーザーの満足度が高まります。

2. SEOの強化
シンプルなウェブページは、検索エンジンによるクロール(情報の収集)とインデックス作成が容易になります。これにより、検索結果でのランキングが向上する可能性が高まります。
3. 読み込み時間の短縮
シンプルなデザインは通常、少ない画像や複雑なスクリプトを使用するため、ページの読み込み時間が短くなります。これは、特にモバイルユーザーにとって重要な利点です。
4. クロスプラットフォームの一貫性
シンプルなデザインは、異なるデバイス(PC、スマートフォン、タブレット)やブラウザ間での一貫したユーザーエクスペリエンスを提供しやすくなります。
5. フォーカスの明確化
シンプルなデザインはユーザーにとって重要な要素に焦点を当てやすくなり、コンバージョン率の向上につながる可能性があります。
《デメリット》
1. ブランド特性の表現に限界が生じる
シンプルなデザインは、時としてブランドのユニークな特性やクリエイティビティを十分に表現できない場合があります。
2. 差別化が難しくなる
多くのサイトがシンプルなデザインを採用することで、競合他社との差別化が困難になる可能性があります。
3. エンゲージメントが低下する
あまりにもシンプルなデザインは、一部のユーザーにとって刺激が足りず、エンゲージメントの低下を招くことがあります。
4. 情報提供の量が制限される
シンプルなデザインは、場合によっては必要な情報の提供に制限を与えることがあり、ユーザーが必要とする詳細な情報へのアクセスを妨げる可能性があります。
シンプルで見やすいページデザインは、ユーザーエクスペリエンスの向上、SEOの強化、読み込み時間の短縮など多くのメリットを提供しますが、ブランド特性の表現や差別化、エンゲージメントの面でのデメリットも考慮する必要があります。ウェブサイトの目的とターゲットオーディエンスに応じて、最適なデザイン戦略を選択することが重要です。
インターネット全体がAmazon化していると言えるでしょう。これは、シンプルで直接的な情報提供がユーザーに好まれる傾向にあることを示しています。ウェブサイトのデザインやコンテンツの作成においては、ユーザーのニーズに焦点を当て、不必要な情報や装飾を減らすことが重要です。「インターネット全体がAmazon化している」という表現は、ウェブデザインとユーザーエクスペリエンスがAmazonのようなシンプルで直感的なスタイルに傾倒している現象を指しています。シンプルで見やすいページデザインというトレンドを示す具体的なデザインの潮流には次のようなものがあります。
1. シンプルなナビゲーションバー
多くのウェブサイトが、Amazonのようなシンプルなナビゲーションバーを採用しています。これは、ユーザーが求める情報や製品を迅速に見つけることができるようにするためです。

2. クリーンなデザイン
ページのデザインが以前よりもクリーンで、余計な装飾が減り、コンテンツに焦点を当てたレイアウトが増えています。これは、ユーザーの注意を散漫にさせないために行われています。
3. モバイルファーストのアプローチ
Amazonはモバイルユーザーに最適化されたデザインを採用しています。この影響で、他のウェブサイトもモバイルファーストのアプローチを採用することが増えています。

これらの例は、ウェブデザインとユーザーエクスペリエンスがどのようにAmazonのアプローチに影響を受けているかを示しています。この傾向は、ユーザーが直感的で使いやすいインターフェースを好む現代のインターネット利用の動向を反映しています。
結局のところ、ウェブサイトの品質を高めるためには、適切な情報の量と質を保ちつつ、デザインのシンプルさを追求することが求められます。これにより、Googleによる上位表示の可能性を高め、ユーザーにとって価値のあるコンテンツを提供することができるでしょう。
ウェブサイトの品質を高めるために適切な情報の量と質を保ちつつ、デザインのシンプルさを追求するための具体的な手順は以下の通りです。
1. コンテンツの精査と整理
・情報の取捨選択
重要な情報を特定し、不要なものは削除し、必要なものは残す判断をする。
ターゲットオーディエンスにとって最も価値のある情報を特定します。これには市場調査やユーザーフィードバックの分析をすることが役立ちます。

・コンテンツの階層化
情報を階層的に組織化し、ユーザーが容易に誘導できるようにします。主要なトピックは目立つ場所に、詳細情報はサブページやリンクを通じて提供します。
2. ユーザーインターフェースの最適化
・シンプルなナビゲーション
クリアで直感的なナビゲーションを設計し、ユーザーが求める情報に迅速にアクセスできるようにします。シンプルなナビゲーションバーを設計するためには、1つの列に掲載するボタンリンクの数を減らすことや、リンクの文言が長くなってしまっているものを短くして直感的にユーザーに伝わりやすくる工夫などが有効です。
・視覚的階層
視覚的要素(色、サイズ、フォントなど)を使用して、重要な情報を強調し、ページ上の情報の優先順位を明確にします。一般にページの下の方よりも上のほうに重要な要素を掲載すること、目立たせたいメッセージの部分のフォント色を目立つものにすることが有効です。
3. モバイルファーストのデザイン
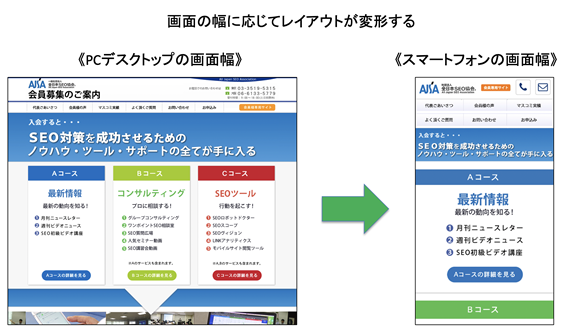
・レスポンシブデザイン
スマートフォンなどのモバイルデバイスに適応するレスポンシブデザインを採用します。レスポンシブデザインはユーザーが使うデバイスの画面幅に応じて自動的にレイアウトが変形する現在最も普及しているウェブデザインの手法であり、Googleも強く推奨しているものです。

・モバイルユーザーにとって快適な操作性
モバイルユーザーの操作性を考慮し、タップしやすいボタンの配置やスクロールの容易さを確保します。
4. 高品質コンテンツの作成
・オリジナリティと関連性
コンテンツはオリジナルで、ターゲットオーディエンスが抱く興味と関連性が高いものでなければなりません。
・網羅的かつ正確
提供する情報は詳細に渡る情報を提供するものであるとともに、正確であることが重要です。不正確な情報はサイト運営者や記事の著者の信頼性を損ないます。
5. SEOの最適化
・キーワードの適切な配置
キーワード調査を行い、検索ユーザーが検索しそうなキーワードを推測し、コンテンツ内にそれらキーワードを適切に使用します。
・メタデータ
メタデータ(タイトルタグ、メタディスクリプション)を最適化して、検索エンジンに内容を正確に伝えます。具体的にはそのページで上位表示を目指すキーワードを必ずそのページのタイトルタグとメタディスクリション内に記述します。
6. パフォーマンスとアクセシビリティの強化
・読み込み速度
ページの読み込み速度を最適化し、ユーザーの待機時間を短縮します。そのためにはGoogleが無料で提供するPageSpeed Insightsなどの測定ツールを駆使して改善作業をする必要があります。
・アクセスビリティー
アクセシビリティ基準を満たすようにし、すべてのユーザーがコンテンツに公平にアクセスできるようにします。
7. 定期的な見直しと更新
・レビュー
定期的にウェブサイトの内容と機能をレビューして、必要に応じて更新を行います。
・ユーザーフィードバックの活用
ユーザーフィードバックを積極的に収集し、改善に活用します。そのためには利害関係の無い第三者から率直な意見を収集する体制が必要となります。
これらの手順を通じて、ウェブサイトの品質を高めることができます。重要なのは、ユーザーのニーズを理解し、彼らが求める情報をサイト内で簡単に見つけられるようにすることです。同時に、デザインのクリーンさとシンプルさを保ち、ウェブサイトの使いやすさを最大化することが求められます。
近年、ウェブサイトのデザインと構成における傾向が大きく変化している理由の1つは、スマートフォンの普及だと考えられます。スマートフォンでサイトを見るユーザーは以前よりもシンプルで見やすいウェブページを好むようになっています。
スマートフォンユーザーは、賑やかなページに対して混乱を感じる傾向があります。情報が多すぎると、何がどこにあるのか分からなくなり、結果としてウェブサイトを離れてしまう可能性が高まります。このため、パソコンやタブレットなど他のデバイスでも、ユーザーはシンプルなデザインを好むようになりました。
この現象は、Googleのような大手テクノロジー企業にも見られます。Google、Amazon、メタ(旧Facebook)、Appleなどは、いずれもシンプルで直感的なウェブデザインを採用しています。これらの企業が示すデザインの傾向は、現代のウェブデザインのスタンダードとなりつつあります。
シンプルで見やすいデザイン方法を学ぶには?
ウェブサイト運営者やデザイナーは、この変化を理解し、適応する必要があります。シンプルで見やすいデザインを取り入れ、独自性の高い質の良いコンテンツを提供することが、現代のウェブサイトに求められる要件です。このようなアプローチを採ることで、ユーザーの満足度を高め、Googleの検索結果での上位表示を目指すことが可能になります。
しかし、このことは言うのは簡単ですが、実行するのは難しいのが現実です。実行できるようになるには常日頃からの勉強が求められます。日本人のサイト運営者が日本のユーザーのためにシンプルで見やすいデザインを取り入れ、独自性の高い質の良いコンテンツを提供する方法を学習するための具体的な学習方法には次のようなものがあります。
1. オンラインスクール・ウェビナーで学ぶ
・Udemy(ユーデミー)などの学習プラットフォームで日本語のウェブデザインやUXデザインのコースを受講しましょう。
・SEO(検索エンジン最適化)のウェビナーを受講し、SEOの技術を学びましょう。
《参考情報》 Udemy SEO対策ウェビナー
2. オンライン動画(無料・有料)を見る
・YouTubeやニコニコ動画、ストアカなどのプラットフォームで最新のウェブデザインやコンテンツ作成のチュートリアル動画を探し、実践的なスキルを学びましょう。
《参考サイト》 ストアカ
3. デザイン関連の書籍を読む
・ウェブデザインやUXデザインに関する専門書を読みます。ウェブ上にもたくさんの役立つブログがあり、とても参考になりますが、ほとんどのものが体系的に説明されていません。体系的に学ぶには書籍を読むか、オンラインスクールを受講することが習得の確実性を高めることになります。
4. コンテンツマーケティングの書籍を読む
・コンテンツマーケティングに関する書籍を読み、独自性のあるコンテンツ作成の方法やその告知方法を学びましょう。
5. 個人的なプロジェクトを持つ
・自身のウェブサイトやブログを作成し、実際にデザインとコンテンツ作成を行います。実際に自分自身でウェブサイトやブログを作成することで何が必要で何が不要なのかが見えてきます。そして自分に足りない知識を書籍やスクール、ウェビナー、動画などで学ぶときに知識をスピーディーに吸収することが可能になります。
6. ソーシャルメディア上のフォーラムやコミュニティへ参加する
・ウェブデザインやSEO関連のフォーラムやオンラインコミュニティに参加し、最新のトレンドや技術を学びましょう。
7. セミナーやワークショップへ参加する
・リアルの世界で開催されるウェブデザインやコンテンツ作成、SEO技術に関するセミナーやワークショップに時間を割いて参加しましょう。
《参考サイト》 SEO対策セミナー
8. 業界ニュースやブログ記事をフォローする
・ウェブデザインやデジタルマーケティングに関するブログやニュースサイトを定期的にチェックしましょう。
9. スキルアップに有効な資格取得をする
・単に動画を見たり、単発的なセミナー、ウェビナーを受講するだけでなく、その習得状況を確認できる各種検定試験などを受験するという目標を設定し、それに向けて勉強をするとスキル習得の確実性が増します。
これらの勉強方法を組み合わせることで、日本に住んでいる方々は、シンプルで見やすいウェブデザインと独自性の高い質の良いコンテンツ作成の方法を効果的に学ぶことが 目指せます。重要なのは、実践を通じて学んだ知識を定着させ、継続的に学びを深めることです。
コンテンツの独自性が低いとGoogleでは上位表示ができない【生き残るサイトの条件】
2024年02月19日

ウェブサイトやブログに載せるコンテンツの独自性は、Googleによる上位表示を目指す上で極めて重要な要素です。今回は、コンテンツの独自性の重要性と、それを実現するための実践的なアプローチを探ります。
コンテンツの独自性には2つの側面があります。
単なる情報のまとめや再構成ではないもの
1つは、単にインターネット上の様々な情報源から情報を集めてまとめるだけのページは、独自性がないとGoogleにみなされます。これらのページは、最近ではほとんど上位表示されない傾向にあります。Googleは、単なる情報のまとめや再構成ではなく、独自の視点や経験に基づいたコンテンツを重視しています。
Googleが単なる情報のまとめや再構成ではなく、独自の視点や経験に基づいたコンテンツを重視している理由には次のようなものがあります。
1. ユーザー体験が向上するから
Googleの主要な目的は、ユーザーに最も関連性が高く、有益な情報を提供することです。独自のコンテンツは、新しい洞察や有益な情報を提供し、ユーザーに新たな価値をもたらします。
一方で、単に既存の情報を再構成したコンテンツは、ユーザーにとって新鮮味がなく、付加価値が低いと見なされます。
《参考情報》 有用で信頼性の高い、ユーザー第一のコンテンツの作成
2. 検索結果の多様性と質を向上させるため
Googleは検索結果に多様性を提供したいと考えており、異なる視点や新しい情報を持つコンテンツを優遇します。独自コンテンツは、同じ話題に対しても異なる角度や深い分析を提供することができます。
3. スパムや低品質コンテンツを排除するため
単純に情報を集めて再構成することは、しばしばスパム(同じようなコンテンツを繰り返しユーザーに見せること)であり、低品質なコンテンツだと判定します。Googleは、このような低品質なコンテンツが掲載されているページを検索結果から排除することで、ユーザーの検索体験を向上させようとしています。
《参考情報》 Google ウェブ検索のスパムに関するポリシー
4. 信頼性と権威性を高めるため
独自の視点や経験に基づくコンテンツは、サイトの信頼性と権威性を構築するのに役立ちます。実際の体験や専門知識に基づくコンテンツは、他の情報源よりも信頼されやすく、ユーザーエンゲージメントを高める可能性があります。
《参考情報》 Google 検索の基本事項
これらの理由から、Googleは独自の視点や経験に基づいたコンテンツを重視し、これを検索ランキングの重要な要素としています。ウェブサイト運営者やコンテンツクリエイターは、このことを理解し、オリジナリティという価値を提供するコンテンツ作成に注力することが求められます。
実際の体験に基づいたコンテンツ
もう一つの側面は、実際の体験に基づいたコンテンツの重要性です。例えば、私がコンサルティングサービスを提供しているあるクライアントが、オーダースーツに関するアフィリエイトサイトを運営しており、地域名をキーワードに含めることで、上位表示に成功しています。何故上位表示に成功したのかというと、その最大の理由は、実際に各地の店舗に取材に行き、写真を撮影し、店長からのコメントを取り入れた独自のコンテンツを作成しているからです。このようなアプローチにより、競合他社のコンテンツの質を上回り、多くの場合で1位から2位にランキングされるようになりました。
実際の体験に基づいたコンテンツを作成することで、ウェブサイトの独自性を高め、Googleでの上位表示を目指すことができます。オーダースーツのアフィリエイトサイトの例のように、実体験を取り入れたコンテンツは上位表示しやすくなります。他の業界では次のような工夫をすれば独自性を高めることが可能になります。
1. レストランの口コミサイト
・実際にレストランを訪れ、料理を試食し、店内の雰囲気やサービスについての詳細なレビューを提供します。
・料理の写真や店員とのインタビュー、メニューの特徴を紹介することで、訪問者に実体験に基づいた役立つ情報を提供します。
2. 旅行をテーマにしたブログ
・旅行先での個人的な経験を基に、訪問した場所の詳細なレビューやガイドを作成します。
・実際の旅行写真や動画、地元の人々との交流やユニークな体験についての記事を書きます。
3. テクノロジーをテーマにしたブログ
・新しいガジェットやデバイスを実際に使用し、詳細なレビューと使用体験をレポートします。
・商品の開封シーン、機能のテスト、実用性の分析・考察などを行い、読者に実際の使用感を伝えます。
4. 健康とフィットネスをテーマにしたブログ
・ダイエットや運動プログラムを自ら試し、そのプロセスと結果について詳細に記録します。
・ビフォーアフターの写真、トレーニングのメニュー、食事のプランなどを共有します。
5. 金融アドバイスをテーマにしたブログ
・自身の投資経験や資産管理のストーリーを共有し、具体的なアドバイスや戦略を提供します。
・投資成績のグラフや財務計画のサンプル、リアルな事例を報告します。
これらの例では、実際の体験や詳細な情報が読者に付加価値を提供し、Googleによる上位表示に貢献する可能性が高くなります。これらのコンテンツは一般的な情報提供とは異なり、独自性と個人的な視点を重視しています。これにより、ウェブサイトは他の多くの情報源との差別化が可能になり、訪問者にとって魅力的なリソースとなります。
この原則は、ソーシャルメディアにも適用されます。InstagramやX(旧Twitter)では、自分の体験に基づく投稿が好評を得やすい傾向があります。これは、ユーザーが新鮮で独自の体験や情報に価値を見出すためです。

ウェブサイトのコンテンツ作成においては、自分の体験や独自の視点を反映させることが重要です。これにより、コンテンツは他と差別化され、Googleによる上位表示の可能性を高めると同時に、ユーザーにとっても価値あるものとなります。独自性の高いコンテンツは、ウェブサイトの信頼性と魅力を高め、訪問者を引き付ける力を生みます。
自分の体験や独自の視点をウェブサイトのコンテンツに反映させるために、サイト運営者が日頃から心がけるべきことには次のようなものがあります。
1. 積極的に新しい事を体験し学習する
・新しい経験を積極的に求め、それらの体験をコンテンツに活用します。
・関連分野の知識を常にアップデートし、業界トレンドや新技術について学び続けます。

2. 視点を多様化させる
・自分の視点に固執せず、異なる角度から物事を見る努力をします。
・他人の意見や体験を取り入れ、それらを自分のコンテンツに反映させることで、視野を広げます。

3. 個人的なエピソードを含める
・自分自身の体験や学びをストーリー形式で伝えることで、読者の共感を引き起こします。
・コンテンツをよりリアルで関連性が高いものにするため、個人的なエピソードや学んだ教訓を伝えます。

4. ユーザーからのフィードバックを求め、活用する
・読者や訪問者からのフィードバックを積極的に収集し、それらをコンテンツ改善に活かします。
・ユーザーのニーズや関心事に耳を傾け、それに応えるコンテンツを作成します。

5. 継続的なコンテンツの評価と改善をする
・既存のコンテンツを定期的に評価し、更新や改善が必要かを見極めます。
・Googleアナリティクスやサーチコンソールなどの解析ツールを活用し、コンテンツのパフォーマンスを分析し改善の糸口をつかみます。

6. ネットワークの構築とコラボレーションを模索する
・業界内、業界外の人々とのネットワークを築き、他の専門家やクリエイターとのコラボレーションを模索します。
・他者との交流を通じて新たな視点やアイデアを得ることができます。

7. オリジナリティとクリエイティビティを追求する
・他のサイトや情報源とは異なる、独自のアプローチやアイデアを常に探求します。
・クリエイティブな表現方法を模索し、伝統的な方法にとらわれない新しいアイデアを試みます。

これらのポイントに注意を払い、継続的に実践することで、サイト運営者は自身の体験や視点をコンテンツに効果的に反映させることができます。これにより、コンテンツは他と差別化され、より多くのユーザーに価値を提供し、Googleなどの検索エンジンによる評価が向上し、順位アップが実現されます。
鈴木将司の最新作品


プロフィール
フォローしてSEOを学ぼう!
| << 2024年 02月 >> | ||||||
|---|---|---|---|---|---|---|
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | ||
最新記事
- 「エンティティー」とは何か?SEOはキーワードの時代からエンティティーの時代へ
- 「新宿の矯正歯科」というクエリでAIモードに表示される方法
- AIモードで「池袋のエステサロン」と検索した時に表示される条件
- AIモードで「横浜駅周辺のパーソナルトレーニングジム」で検索した時に上位表示されるサイトの条件
- AIモードで取り上げられる整体院は何が違うのか?「川崎市の腰痛治療に強い整体院は?」で検証
- AIモードの使い方を初心者向けに完全解説【従来検索との違いもわかる】
- AI検索時代、ユーザーはどう商品・サービスを購入するのか?質問から始まる「新しい購買プロセス」
- ChatGPT時代に「検索」と「SEO」はどう変わり始めているのか― OpenAI公式・経済研究レポートが示す時代の転換点
- ChatGPTは人々の「仕事」と「学習」をどう変えているのか― OpenAI公式・経済研究レポートが示す「静かな変化」
- ChatGPTは実際にどう使われているのか?― OpenAI公式・経済研究レポートから読み解く「利用実態の全体像」
アーカイブ
- 2026年02月
- 2026年01月
- 2025年12月
- 2025年11月
- 2025年10月
- 2025年09月
- 2025年04月
- 2025年02月
- 2025年01月
- 2024年12月
- 2024年11月
- 2024年10月
- 2024年09月
- 2024年08月
- 2024年07月
- 2024年06月
- 2024年05月
- 2024年04月
- 2024年03月
- 2024年02月
- 2024年01月
- 2022年06月
- 2022年04月
- 2022年03月
- 2022年01月
- 2021年12月
- 2021年11月
- 2021年09月
- 2021年08月
- 2021年07月
- 2021年06月
- 2021年04月
- 2020年12月
- 2020年11月
- 2020年09月
- 2020年08月
- 2020年07月
- 2020年06月
- 2020年05月
- 2020年03月
- 2020年02月
- 2019年12月
- 2019年11月
- 2019年10月
- 2019年09月
- 2019年08月
- 2019年07月
- 2019年06月
- 2019年05月
- 2019年04月
- 2019年03月
- 2019年02月
- 2019年01月
- 2018年12月
- 2018年11月
- 2018年10月
- 2018年09月
- 2018年08月
- 2018年07月
- 2018年06月
- 2018年05月
- 2018年04月
- 2018年03月
- 2018年02月
- 2018年01月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年09月
- 2017年08月
- 2017年07月
- 2017年06月
- 2017年05月
- 2017年04月
- 2017年03月
- 2017年02月
- 2017年01月
- 2016年12月
- 2016年11月
- 2016年10月
- 2016年09月
- 2016年08月
- 2016年07月
- 2016年06月
- 2016年05月
- 2016年04月
- 2016年03月
- 2016年02月
- 2016年01月
- 2015年12月
- 2015年11月
- 2015年10月
- 2015年09月
- 2015年08月
- 2015年07月
- 2015年06月
- 2015年05月
- 2015年04月
- 2015年03月
- 2015年02月
- 2015年01月
カテゴリー
- パンダアップデート(20)
- ペンギンアップデート(5)
- スマートフォン集客・モバイルSEO(42)
- Google検索順位変動(5)
- Youtube動画マーケティング(8)
- コンテンツマーケティング(13)
- Web業界の動向(22)
- デジタルマーケティング(14)
- SNSマーケティング(11)
- 成約率アップ(8)
- SEOセミナー(4)
- 認定SEOコンサルタント養成スクール(2)
- 上位表示のヒント(162)
- ビジネスモデル開発(5)
- Bing上位表示対策(1)
- SEOツール(16)
- ヴェニスアップデート(1)
- スマートフォンSEO対策(19)
- アップルの動向(3)
- 人材問題(4)
- Googleの動向(20)
- AI活用とAEO・AIO(57)
- ローカルSEOとGoogleビジネスプロフィール(20)
- ドメイン名とSEO(7)
- アルゴリズムアップデート(45)
- Webの規制問題(8)
リンク集

