HOME > 2024年02月16日
2024年02月16日
ページの内容が複雑だとGoogleで上位表示ができない!?
2024年02月16日

ページの内容が複雑だとGoogleで上位表示ができない!?
ウェブサイトのデザインとコンテンツのバランス
SEOにおけるウェブサイトのデザインとコンテンツのバランスは、Googleによる上位表示において非常に重要です。今回は、企業のウェブサイトやブログ、アフィリエイトサイトを作成する上でやってしまいがちなミスと、それを改善する方法について探求します。
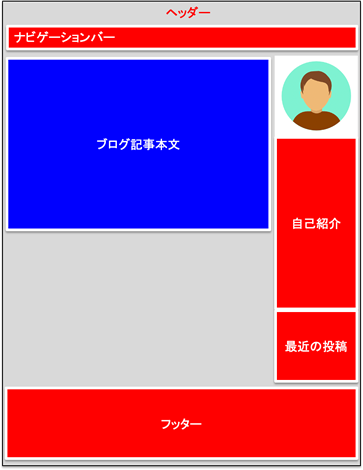
ブログやアフィリエイトサイトの運営者の間でよく見られる間違いの一つは、サイドメニューに長い自己紹介文を掲載することです。例えば、800文字の自己紹介文があり、本文が同じくらいの長さだと、ページの半分が自己紹介になってしまいます。これは、ユーザーが求める情報とは異なり、ページの品質を下げる要因になります。

また、ECサイトを運営する店長の挨拶やブログ管理人の情報は信頼性を高める上で重要ですが、これも長すぎると問題です。解決策としては、3行程度の簡潔なリード文を書き、詳細は別ページにリンクする方法が有効です。これにより、ページはすっきりとし、必要な情報だけを提供することができます。
ウェブサイトのデザイントレンドの変化
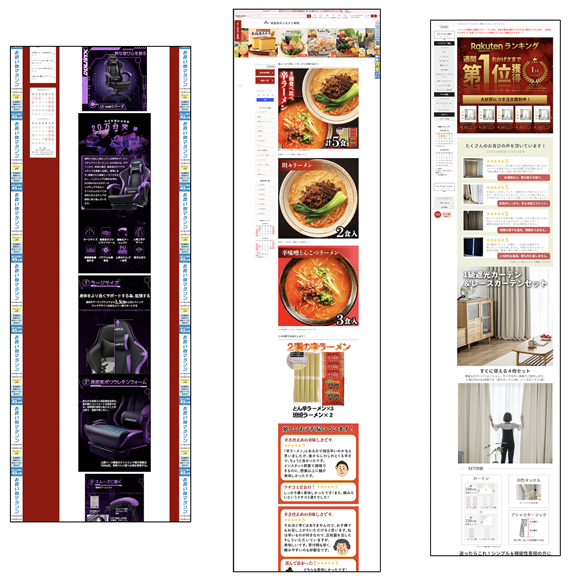
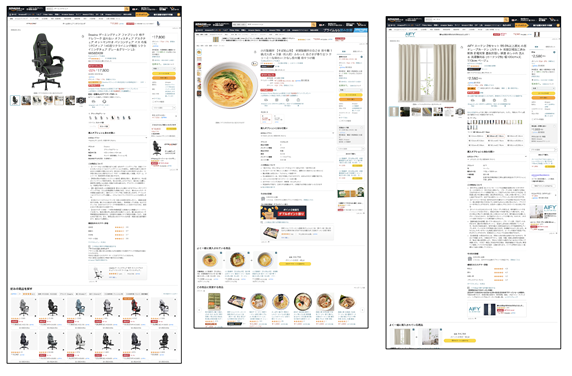
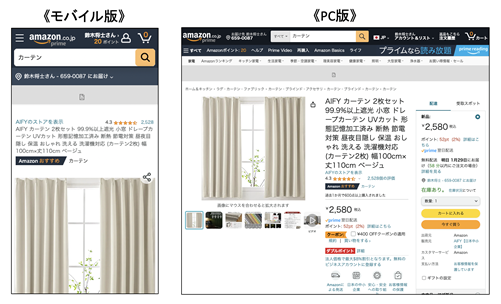
ウェブサイトのデザインに関する傾向も変化しています。10年前は賑やかなページが上位表示されることが多かったですが、最近では、Amazonのようなシンプルで見やすいページの方が優位に立っています。楽天市場に出店しているお店のような賑やかなデザインは、Amazonのシンプルさに劣っていると考えられ、現在はAmazonのスタイルに近づける努力が行われています。
楽天市場に出店しているお店にあるような賑やかなページのメリットとデメリットには次のようなものがあります。
《メリット》
1. 魅力的なビジュアル
賑やかなページは色と動きでユーザーの注意を引くことができます。これは特に、製品の多様性を示したい小売業者や、創造的なイメージを打ち出したいブランドにとって有利です。

2. 情報の豊富さ
多くの情報を一度に提供することができるため、ユーザーに様々な選択肢や詳細を提示することが可能です。これは、特に情報提供が重要な教育関連のウェブサイトや、多岐にわたる商品・サービスを販売する企業にとって重要なポイントです。
3. クリエイティブの自由性
デザイナーにとっては、クリエイティブな表現の自由度が高まります。賑やかなデザインは、創造性やブランドの個性を強く表現するチャンスを提供します。
《デメリット》
1. ユーザーエクスペリエンスの低下
賑やかなデザインはしばしばユーザーを混乱させ、目的の情報を見つけにくくします。これは特に、画面が狭いスマートフォンでサイトを見るモバイルユーザーにとって問題となり得ます。
2. SEOへの影響
Googleなどの検索エンジンは、シンプルで直感的なデザインを好む傾向にあります。賑やかなページは、SEOパフォーマンスの低下を招く可能性があります。
3. ページの読み込み時間
賑やかなページは通常、多くの画像や動的要素を含むため、ページの読み込みに時間がかかります。これはユーザーの離脱率を高める要因となります。
4. 情報過多
多くの情報が一度に表示されると、ユーザーが重要な情報を見逃す可能性が高まります。情報過多は、ユーザーの判断を難しくし、行動を促す際の障害となることがあります。
賑やかなページは特定の文脈や目的には適しているかもしれませんが、一般的にはシンプルで直感的なデザインがユーザー体験とSEOのパフォーマンスの両方において好まれる傾向にあります。ウェブサイトの目的とターゲットオーディエンスに応じて、デザインとコンテンツのバランスを適切に取ることが重要です。
一方、Amazonのようなシンプルで見やすいページデザインのメリットとデメリットには次のようなものがあります。
《メリット》
1. ユーザーエクスペリエンスの向上
シンプルなデザインはユーザーナビゲーションを容易にし、目的の情報や製品を迅速に見つけることができます。これにより、ユーザーの満足度が高まります。

2. SEOの強化
シンプルなウェブページは、検索エンジンによるクロール(情報の収集)とインデックス作成が容易になります。これにより、検索結果でのランキングが向上する可能性が高まります。
3. 読み込み時間の短縮
シンプルなデザインは通常、少ない画像や複雑なスクリプトを使用するため、ページの読み込み時間が短くなります。これは、特にモバイルユーザーにとって重要な利点です。
4. クロスプラットフォームの一貫性
シンプルなデザインは、異なるデバイス(PC、スマートフォン、タブレット)やブラウザ間での一貫したユーザーエクスペリエンスを提供しやすくなります。
5. フォーカスの明確化
シンプルなデザインはユーザーにとって重要な要素に焦点を当てやすくなり、コンバージョン率の向上につながる可能性があります。
《デメリット》
1. ブランド特性の表現に限界が生じる
シンプルなデザインは、時としてブランドのユニークな特性やクリエイティビティを十分に表現できない場合があります。
2. 差別化が難しくなる
多くのサイトがシンプルなデザインを採用することで、競合他社との差別化が困難になる可能性があります。
3. エンゲージメントが低下する
あまりにもシンプルなデザインは、一部のユーザーにとって刺激が足りず、エンゲージメントの低下を招くことがあります。
4. 情報提供の量が制限される
シンプルなデザインは、場合によっては必要な情報の提供に制限を与えることがあり、ユーザーが必要とする詳細な情報へのアクセスを妨げる可能性があります。
シンプルで見やすいページデザインは、ユーザーエクスペリエンスの向上、SEOの強化、読み込み時間の短縮など多くのメリットを提供しますが、ブランド特性の表現や差別化、エンゲージメントの面でのデメリットも考慮する必要があります。ウェブサイトの目的とターゲットオーディエンスに応じて、最適なデザイン戦略を選択することが重要です。
インターネット全体がAmazon化していると言えるでしょう。これは、シンプルで直接的な情報提供がユーザーに好まれる傾向にあることを示しています。ウェブサイトのデザインやコンテンツの作成においては、ユーザーのニーズに焦点を当て、不必要な情報や装飾を減らすことが重要です。「インターネット全体がAmazon化している」という表現は、ウェブデザインとユーザーエクスペリエンスがAmazonのようなシンプルで直感的なスタイルに傾倒している現象を指しています。シンプルで見やすいページデザインというトレンドを示す具体的なデザインの潮流には次のようなものがあります。
1. シンプルなナビゲーションバー
多くのウェブサイトが、Amazonのようなシンプルなナビゲーションバーを採用しています。これは、ユーザーが求める情報や製品を迅速に見つけることができるようにするためです。

2. クリーンなデザイン
ページのデザインが以前よりもクリーンで、余計な装飾が減り、コンテンツに焦点を当てたレイアウトが増えています。これは、ユーザーの注意を散漫にさせないために行われています。
3. モバイルファーストのアプローチ
Amazonはモバイルユーザーに最適化されたデザインを採用しています。この影響で、他のウェブサイトもモバイルファーストのアプローチを採用することが増えています。

これらの例は、ウェブデザインとユーザーエクスペリエンスがどのようにAmazonのアプローチに影響を受けているかを示しています。この傾向は、ユーザーが直感的で使いやすいインターフェースを好む現代のインターネット利用の動向を反映しています。
結局のところ、ウェブサイトの品質を高めるためには、適切な情報の量と質を保ちつつ、デザインのシンプルさを追求することが求められます。これにより、Googleによる上位表示の可能性を高め、ユーザーにとって価値のあるコンテンツを提供することができるでしょう。
ウェブサイトの品質を高めるために適切な情報の量と質を保ちつつ、デザインのシンプルさを追求するための具体的な手順は以下の通りです。
1. コンテンツの精査と整理
・情報の取捨選択
重要な情報を特定し、不要なものは削除し、必要なものは残す判断をする。
ターゲットオーディエンスにとって最も価値のある情報を特定します。これには市場調査やユーザーフィードバックの分析をすることが役立ちます。

・コンテンツの階層化
情報を階層的に組織化し、ユーザーが容易に誘導できるようにします。主要なトピックは目立つ場所に、詳細情報はサブページやリンクを通じて提供します。
2. ユーザーインターフェースの最適化
・シンプルなナビゲーション
クリアで直感的なナビゲーションを設計し、ユーザーが求める情報に迅速にアクセスできるようにします。シンプルなナビゲーションバーを設計するためには、1つの列に掲載するボタンリンクの数を減らすことや、リンクの文言が長くなってしまっているものを短くして直感的にユーザーに伝わりやすくる工夫などが有効です。
・視覚的階層
視覚的要素(色、サイズ、フォントなど)を使用して、重要な情報を強調し、ページ上の情報の優先順位を明確にします。一般にページの下の方よりも上のほうに重要な要素を掲載すること、目立たせたいメッセージの部分のフォント色を目立つものにすることが有効です。
3. モバイルファーストのデザイン
・レスポンシブデザイン
スマートフォンなどのモバイルデバイスに適応するレスポンシブデザインを採用します。レスポンシブデザインはユーザーが使うデバイスの画面幅に応じて自動的にレイアウトが変形する現在最も普及しているウェブデザインの手法であり、Googleも強く推奨しているものです。

・モバイルユーザーにとって快適な操作性
モバイルユーザーの操作性を考慮し、タップしやすいボタンの配置やスクロールの容易さを確保します。
4. 高品質コンテンツの作成
・オリジナリティと関連性
コンテンツはオリジナルで、ターゲットオーディエンスが抱く興味と関連性が高いものでなければなりません。
・網羅的かつ正確
提供する情報は詳細に渡る情報を提供するものであるとともに、正確であることが重要です。不正確な情報はサイト運営者や記事の著者の信頼性を損ないます。
5. SEOの最適化
・キーワードの適切な配置
キーワード調査を行い、検索ユーザーが検索しそうなキーワードを推測し、コンテンツ内にそれらキーワードを適切に使用します。
・メタデータ
メタデータ(タイトルタグ、メタディスクリプション)を最適化して、検索エンジンに内容を正確に伝えます。具体的にはそのページで上位表示を目指すキーワードを必ずそのページのタイトルタグとメタディスクリション内に記述します。
6. パフォーマンスとアクセシビリティの強化
・読み込み速度
ページの読み込み速度を最適化し、ユーザーの待機時間を短縮します。そのためにはGoogleが無料で提供するPageSpeed Insightsなどの測定ツールを駆使して改善作業をする必要があります。
・アクセスビリティー
アクセシビリティ基準を満たすようにし、すべてのユーザーがコンテンツに公平にアクセスできるようにします。
7. 定期的な見直しと更新
・レビュー
定期的にウェブサイトの内容と機能をレビューして、必要に応じて更新を行います。
・ユーザーフィードバックの活用
ユーザーフィードバックを積極的に収集し、改善に活用します。そのためには利害関係の無い第三者から率直な意見を収集する体制が必要となります。
これらの手順を通じて、ウェブサイトの品質を高めることができます。重要なのは、ユーザーのニーズを理解し、彼らが求める情報をサイト内で簡単に見つけられるようにすることです。同時に、デザインのクリーンさとシンプルさを保ち、ウェブサイトの使いやすさを最大化することが求められます。
近年、ウェブサイトのデザインと構成における傾向が大きく変化している理由の1つは、スマートフォンの普及だと考えられます。スマートフォンでサイトを見るユーザーは以前よりもシンプルで見やすいウェブページを好むようになっています。
スマートフォンユーザーは、賑やかなページに対して混乱を感じる傾向があります。情報が多すぎると、何がどこにあるのか分からなくなり、結果としてウェブサイトを離れてしまう可能性が高まります。このため、パソコンやタブレットなど他のデバイスでも、ユーザーはシンプルなデザインを好むようになりました。
この現象は、Googleのような大手テクノロジー企業にも見られます。Google、Amazon、メタ(旧Facebook)、Appleなどは、いずれもシンプルで直感的なウェブデザインを採用しています。これらの企業が示すデザインの傾向は、現代のウェブデザインのスタンダードとなりつつあります。
シンプルで見やすいデザイン方法を学ぶには?
ウェブサイト運営者やデザイナーは、この変化を理解し、適応する必要があります。シンプルで見やすいデザインを取り入れ、独自性の高い質の良いコンテンツを提供することが、現代のウェブサイトに求められる要件です。このようなアプローチを採ることで、ユーザーの満足度を高め、Googleの検索結果での上位表示を目指すことが可能になります。
しかし、このことは言うのは簡単ですが、実行するのは難しいのが現実です。実行できるようになるには常日頃からの勉強が求められます。日本人のサイト運営者が日本のユーザーのためにシンプルで見やすいデザインを取り入れ、独自性の高い質の良いコンテンツを提供する方法を学習するための具体的な学習方法には次のようなものがあります。
1. オンラインスクール・ウェビナーで学ぶ
・Udemy(ユーデミー)などの学習プラットフォームで日本語のウェブデザインやUXデザインのコースを受講しましょう。
・SEO(検索エンジン最適化)のウェビナーを受講し、SEOの技術を学びましょう。
《参考情報》 Udemy SEO対策ウェビナー
2. オンライン動画(無料・有料)を見る
・YouTubeやニコニコ動画、ストアカなどのプラットフォームで最新のウェブデザインやコンテンツ作成のチュートリアル動画を探し、実践的なスキルを学びましょう。
《参考サイト》 ストアカ
3. デザイン関連の書籍を読む
・ウェブデザインやUXデザインに関する専門書を読みます。ウェブ上にもたくさんの役立つブログがあり、とても参考になりますが、ほとんどのものが体系的に説明されていません。体系的に学ぶには書籍を読むか、オンラインスクールを受講することが習得の確実性を高めることになります。
4. コンテンツマーケティングの書籍を読む
・コンテンツマーケティングに関する書籍を読み、独自性のあるコンテンツ作成の方法やその告知方法を学びましょう。
5. 個人的なプロジェクトを持つ
・自身のウェブサイトやブログを作成し、実際にデザインとコンテンツ作成を行います。実際に自分自身でウェブサイトやブログを作成することで何が必要で何が不要なのかが見えてきます。そして自分に足りない知識を書籍やスクール、ウェビナー、動画などで学ぶときに知識をスピーディーに吸収することが可能になります。
6. ソーシャルメディア上のフォーラムやコミュニティへ参加する
・ウェブデザインやSEO関連のフォーラムやオンラインコミュニティに参加し、最新のトレンドや技術を学びましょう。
7. セミナーやワークショップへ参加する
・リアルの世界で開催されるウェブデザインやコンテンツ作成、SEO技術に関するセミナーやワークショップに時間を割いて参加しましょう。
《参考サイト》 SEO対策セミナー
8. 業界ニュースやブログ記事をフォローする
・ウェブデザインやデジタルマーケティングに関するブログやニュースサイトを定期的にチェックしましょう。
9. スキルアップに有効な資格取得をする
・単に動画を見たり、単発的なセミナー、ウェビナーを受講するだけでなく、その習得状況を確認できる各種検定試験などを受験するという目標を設定し、それに向けて勉強をするとスキル習得の確実性が増します。
これらの勉強方法を組み合わせることで、日本に住んでいる方々は、シンプルで見やすいウェブデザインと独自性の高い質の良いコンテンツ作成の方法を効果的に学ぶことが 目指せます。重要なのは、実践を通じて学んだ知識を定着させ、継続的に学びを深めることです。
鈴木将司の最新作品


プロフィール
フォローしてSEOを学ぼう!
| << 2024年 02月 >> | ||||||
|---|---|---|---|---|---|---|
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | ||
最新記事
- 「新宿の矯正歯科」というクエリでAIモードに表示される方法
- AIモードで「池袋のエステサロン」と検索した時に表示される条件
- AIモードで「横浜駅周辺のパーソナルトレーニングジム」で検索した時に上位表示されるサイトの条件
- AIモードで取り上げられる整体院は何が違うのか?「川崎市の腰痛治療に強い整体院は?」で検証
- AIモードの使い方を初心者向けに完全解説【従来検索との違いもわかる】
- AI検索時代、ユーザーはどう商品・サービスを購入するのか?質問から始まる「新しい購買プロセス」
- ChatGPT時代に「検索」と「SEO」はどう変わり始めているのか― OpenAI公式・経済研究レポートが示す時代の転換点
- ChatGPTは人々の「仕事」と「学習」をどう変えているのか― OpenAI公式・経済研究レポートが示す「静かな変化」
- ChatGPTは実際にどう使われているのか?― OpenAI公式・経済研究レポートから読み解く「利用実態の全体像」
- ChatGPT・AIモード・Perplexity ではどんな検索クエリが入力されているのか?AI検索時代の「問い」を分析する
アーカイブ
- 2026年01月
- 2025年12月
- 2025年11月
- 2025年10月
- 2025年09月
- 2025年04月
- 2025年02月
- 2025年01月
- 2024年12月
- 2024年11月
- 2024年10月
- 2024年09月
- 2024年08月
- 2024年07月
- 2024年06月
- 2024年05月
- 2024年04月
- 2024年03月
- 2024年02月
- 2024年01月
- 2022年06月
- 2022年04月
- 2022年03月
- 2022年01月
- 2021年12月
- 2021年11月
- 2021年09月
- 2021年08月
- 2021年07月
- 2021年06月
- 2021年04月
- 2020年12月
- 2020年11月
- 2020年09月
- 2020年08月
- 2020年07月
- 2020年06月
- 2020年05月
- 2020年03月
- 2020年02月
- 2019年12月
- 2019年11月
- 2019年10月
- 2019年09月
- 2019年08月
- 2019年07月
- 2019年06月
- 2019年05月
- 2019年04月
- 2019年03月
- 2019年02月
- 2019年01月
- 2018年12月
- 2018年11月
- 2018年10月
- 2018年09月
- 2018年08月
- 2018年07月
- 2018年06月
- 2018年05月
- 2018年04月
- 2018年03月
- 2018年02月
- 2018年01月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年09月
- 2017年08月
- 2017年07月
- 2017年06月
- 2017年05月
- 2017年04月
- 2017年03月
- 2017年02月
- 2017年01月
- 2016年12月
- 2016年11月
- 2016年10月
- 2016年09月
- 2016年08月
- 2016年07月
- 2016年06月
- 2016年05月
- 2016年04月
- 2016年03月
- 2016年02月
- 2016年01月
- 2015年12月
- 2015年11月
- 2015年10月
- 2015年09月
- 2015年08月
- 2015年07月
- 2015年06月
- 2015年05月
- 2015年04月
- 2015年03月
- 2015年02月
- 2015年01月
カテゴリー
- パンダアップデート(20)
- ペンギンアップデート(5)
- スマートフォン集客・モバイルSEO(42)
- Google検索順位変動(5)
- Youtube動画マーケティング(8)
- コンテンツマーケティング(13)
- Web業界の動向(22)
- デジタルマーケティング(14)
- SNSマーケティング(11)
- 成約率アップ(8)
- SEOセミナー(4)
- 認定SEOコンサルタント養成スクール(2)
- 上位表示のヒント(162)
- ビジネスモデル開発(5)
- Bing上位表示対策(1)
- SEOツール(16)
- ヴェニスアップデート(1)
- スマートフォンSEO対策(19)
- アップルの動向(3)
- 人材問題(4)
- Googleの動向(20)
- AI活用とAEO・AIO(56)
- ローカルSEOとGoogleビジネスプロフィール(20)
- ドメイン名とSEO(7)
- アルゴリズムアップデート(45)
- Webの規制問題(8)
リンク集

