HOME > 2024年09月
2024年09月
構造化データとは?そのSEO上の意味と重要性
2024年09月02日

ウェブサイトのSEO対策において「構造化データ」という言葉を耳にすることが増えてきました。しかし、構造化データが具体的に何を指し、どのようにSEOに影響を与えるのか、初心者には少し難しく感じられるかもしれません。今回は、構造化データの基本的な概念から、そのSEO的な意味、そして効果的に活用するための方法について解説します。
構造化データとは?
構造化データとは、ウェブページのコンテンツを特定の形式で整理し、検索エンジンにとってその内容を理解しやすくするためのデータです。簡単に言えば、ウェブページの情報を検索エンジンに伝えるための「タグ付け」を行うようなものです。
通常、ウェブページはHTMLで記述され、その内容は人間が読みやすい形で表示されますが、検索エンジンにとってその内容を正確に理解するのは難しいことがあります。そこで、構造化データを利用することで、例えば「この部分は商品の価格を表しています」「この部分はレビューの評価です」といった情報を検索エンジンに明示的に伝えることができるようになります。

構造化データがSEOに与える影響
構造化データがSEOにどのような影響を与えるのかを考える際、まず理解しておきたいのは、その主な目的が「検索結果での目立ちやすさを向上させる」ことにあるという点です。
1. リッチリザルトの表示
構造化データを正しく実装すると、検索結果に「リッチリザルト」と呼ばれる強化された検索結果が表示される可能性があります。リッチリザルトには、通常のテキストリンクに加えて、画像、レビューの星評価、価格情報、イベントの日時などが含まれます。これにより、ユーザーの目を引きやすくなり、クリック率が向上する可能性が高まります。
たとえば、特定の商品に関するページで構造化データを使って価格やレビューを記述しておくと、その情報が検索結果に直接表示され、ユーザーにとって非常に便利な情報源となります。
2. 検索結果での存在感の強化
構造化データは、単に検索結果に表示される内容を豊かにするだけでなく、検索エンジンがそのウェブサイトの信頼性や関連性を理解する助けにもなります。たとえば、FAQ(よくある質問)の構造化データを使ってページを構成すれば、ユーザーが「○○についての質問」と検索した際に、その質問と回答が検索結果に直接表示される可能性があります。これにより、ウェブサイトのプレゼンス(存在感)が高まり、ブランド認知度も向上します。
構造化データの具体的な活用方法
構造化データにはいくつかの形式がありますが、代表的なものに「JSON-LD」「Microdata」「RDFa」などがあります。特にGoogleが推奨しているのは「JSON-LD」で、これは管理が容易であり、HTMLコードとは分離して記述できるため、扱いやすいとされています。
1. 商品情報
商品の価格や在庫状況、レビュー評価などを構造化データとして記述することで、ユーザーが検索結果で詳細な情報を一目で確認できるようになります。これにより、クリック率の向上が期待できます。
2. イベント情報
イベントの日時や場所、出演者などの情報を構造化データとして記述することで、ユーザーが検索結果で直接イベントの詳細を確認できるようになります。これにより、参加者の増加やブランド認知度の向上に寄与します。
3. FAQ(よくある質問)
FAQの構造化データを使ってページを構成すると、ユーザーが検索結果から直接質問と回答を見ることができます。これにより、ユーザーの疑問をすぐに解消でき、サイトへの訪問者が増加する可能性があります。
構造化データを導入するメリットと注意点
構造化データを導入することで、検索結果での目立ちやすさが向上し、クリック率やトラフィックが増加する可能性があります。しかし、正しく実装しないと、効果が得られないばかりか、検索エンジンに誤解されて逆効果となることもあります。
1. メリット
・検索結果での目立ちやすさが向上
・クリック率の向上
・ユーザーの利便性向上
・ブランド認知度の向上
2. 注意点
・正確な記述が必要
構造化データは非常に具体的な形式で記述しなければならず、誤った情報や形式で記述すると検索エンジンに正しく認識されません。
・Googleのガイドラインに従う
Googleが推奨する形式(特にJSON-LD)で記述することが重要です。また、内容が誇張されたり、実際のページ内容と異なる場合、ペナルティを受ける可能性があります。
まとめ
構造化データは、ウェブサイトのSEOを強化するための強力なツールです。これを活用することで、検索結果での目立ちやすさを向上させ、ユーザーのクリック率やトラフィックの増加につなげることができます。ただし、正確な記述が求められるため、導入に際しては慎重に行うことが重要です。構造化データを効果的に活用し、ウェブサイトの存在感を高めましょう。
《関連情報》 構造化データとは?
ランディングページ(LP)の意味とは?初心者でもわかるLPの3つの定義
2024年09月07日

ウェブサイトの運営やマーケティングに携わると、「ランディングページ(LP)」という言葉を頻繁に耳にするでしょう。しかし、このLPが実際に何を意味しているのか、そしてその役割がどのように変わるのかを正しく理解している人は意外に少ないかもしれません。今回は、LPの基本的な意味から、ウェブ業界で使われる3つの異なる定義について、初心者でもわかりやすく解説します。
ランディングページ(LP)とは?
ランディングページ(Landing Page)とは、ユーザーが最初に「着地」するページのことを指します。ランディングとは英語で「着地」を意味し、ユーザーが検索エンジンや他のサイト、広告などを通じて最初に訪れるページを示します。LPは、ウェブサイトの中で最も重要なページの一つとされ、特にユーザーの第一印象を左右する役割を担っています。
しかし、LPという言葉には、ウェブ業界でいくつか異なる意味合いが存在します。ここでは、その代表的な3つの意味を解説します。
1. 検索エンジンからの着地ページ
最も基本的なランディングページの定義は、「検索エンジンからの着地ページ」です。これは、ユーザーがGoogleやBingなどの検索エンジンでキーワードを検索し、その検索結果から最初にクリックして訪れるページを指します。
たとえば、ユーザーが「SEO対策」というキーワードで検索を行い、その結果から特定のページをクリックして訪問した場合、そのページがLPとなります。これにより、ユーザーはそのサイト内のさまざまなページのうち、特定のページに最初に「着地」することになります。
このタイプのLPは、SEO対策の一環として非常に重要です。なぜなら、ユーザーが最初に目にするページであり、そのページが魅力的でわかりやすければ、ユーザーがサイト内をさらに探索し、コンバージョン(商品購入やサービス利用)につながる可能性が高まるからです。
2. 外部リンクからの着地ページ
次に、ランディングページのもう一つの定義は、「外部リンクからの着地ページ」です。これは、他のウェブサイトやブログ、ソーシャルメディアなどからリンクをたどって訪れるページを指します。
たとえば、あるブログが「この商品についてもっと知りたい場合は公式サイトをチェックしてください」とリンクを張った場合、そのリンク先がランディングページとなります。このリンク先は必ずしもサイトのトップページとは限らず、特定の商品ページやサービス紹介ページであることが多いです。
このタイプのLPは、外部サイトからのトラフィックを受け入れるための重要な入口となります。特に、ユーザーがそのページで探している情報をすぐに見つけられるように設計されていることが重要です。
3. オンライン広告のリンク先ページ
最後に、ランディングページの3つ目の定義は、「ネット広告のリンク先ページ」です。これは、オンライン広告(Google広告やFacebook広告など)をクリックした際に表示されるページを指します。このタイプのLPは、特定のキャンペーンや商品、サービスのためにデザインされており、ユーザーに対して明確な行動(商品購入、資料請求、問い合わせなど)を促すことを目的としています。
たとえば、ある企業が新しい製品を販売するためのキャンペーンを実施し、その広告をクリックすると特定のランディングページに誘導されることがあります。このページには、製品の特徴やメリット、購入ボタンなどが分かりやすく配置されており、ユーザーに対してすぐに行動を起こさせるように設計されています。
このタイプのLPは、コンバージョン率を高めるために非常に重要であり、デザインやコンテンツがユーザーの行動に大きく影響します。
ランディングページを最適化するためのポイント
ランディングページ(LP)は、ユーザーが最初に訪れるページとして、非常に重要な役割を果たします。そのため、LPを最適化する際には、いくつかの重要なポイントを押さえておく必要があります。
1. ページの目的を明確にする
LPを作成する際、まず考慮すべきは「ページの目的を明確にする」ことです。各LPには、そのページが達成すべき特定の目標があり、その目標に向けてユーザーを導く必要があります。
例えば、商品購入を促すLPであれば、ユーザーが商品に興味を持ち、購入に至るまでのプロセスをスムーズに進められるようにデザインとコンテンツを工夫する必要があります。具体的には、商品の特徴やメリットを簡潔に伝えるセクションを設け、魅力的なビジュアルを使用してユーザーの関心を引きます。そして、購入ボタンを目立つ位置に配置し、購入手続きが簡単に行えるようなデザインにします。
一方、ニュースレターの登録を目的とするLPの場合、ユーザーに登録のメリットを強調することが重要です。例えば、特典や限定情報を得られることを訴求し、登録フォームをページ上部に配置して、ユーザーがすぐに登録できるようにします。また、過去のニュースレターのサンプルを掲載することで、どのような内容が配信されるかを具体的にイメージさせることができます。
このように、LPの目的に応じてデザインやコンテンツを最適化することで、ユーザーにとって魅力的なページを作成し、目標達成の確率を高めることができます。
2. ユーザー体験を重視する
次に重要なのは、「ユーザー体験を重視する」ことです。LPは、ユーザーが初めて訪れるページであり、その第一印象がその後の行動に大きな影響を与えます。
例えば、サービス紹介ページであれば、ユーザーが直感的に使いやすいナビゲーションを提供し、必要な情報を簡単に見つけられるようにすることが求められます。ここで重要なのは、過剰な情報を詰め込まずに、ユーザーが求める情報をシンプルかつ効果的に提供することです。たとえば、FAQセクションや比較表を用意し、ユーザーがよくある疑問をすぐに解決できるようにすると良いでしょう。
また、ビジュアルコンテンツを多用したページの場合は、テキストと画像のバランスを意識することが重要です。ユーザーが情報をすぐに理解できるように、アイコンや図解を活用して、視覚的に分かりやすいページを作成します。
ユーザー体験を向上させることで、ユーザーがページ上で迷わずに行動を起こせるようになり、最終的な目標達成につながります。
《関連情報》 ビジュアルエイド
3. モバイルフレンドリーであること
今日、多くのユーザーがスマートフォンやタブレットを使用してウェブサイトを閲覧しています。そのため、LPがモバイルフレンドリーであることは欠かせません。
例えば、オンラインストアのLPでは、商品の画像や情報がモバイルデバイスでも見やすいように最適化されている必要があります。ここで重要なのは、レスポンシブデザインを採用することです。これにより、画面サイズに応じてコンテンツが自動的に調整され、ユーザーがどのデバイスを使用しても快適に閲覧できるようになります。
さらに、フォームやボタンの配置にも配慮する必要があります。例えば、モバイルデバイスでは画面が小さいため、フォームの入力欄が小さすぎたり、ボタンが押しにくかったりすると、ユーザーにとってストレスとなります。大きめのボタンやシンプルなフォームデザインを採用することで、ユーザーがストレスなく行動できる環境を提供しましょう。
モバイルフレンドリーな設計により、幅広いユーザーに対応し、コンバージョン率を向上させることが可能です。
《関連情報》 モバイルフレンドリーなページで検索順位を上げる
4. コンバージョンの最適化
LPの最終的な目標は、ユーザーに特定のアクションを取らせることです。したがって、コンバージョンの最適化は非常に重要です。
例えば、購入ボタンの位置、色、サイズは、ユーザーが自然とクリックしたくなるようにデザインする必要があります。購入ボタンを目立つ色に設定し、ページ内でユーザーの視線が集まる場所に配置することで、クリック率を向上させることができます。また、A/Bテストを繰り返して、最も効果的なデザインを見つけることも重要です。
さらに、フォームの最適化も欠かせません。ユーザーが入力に時間をかけずに済むように、必要最小限の情報を求めるフォームを作成し、入力をサポートするための自動補完機能を導入することが有効です。これにより、ユーザーの負担を軽減し、コンバージョン率を高めることができます。
コンバージョン最適化を徹底することで、LPのパフォーマンスを最大化し、ビジネスの成功につなげることが可能です。
まとめ
ランディングページ(LP)には、検索エンジンからの着地ページ、外部リンクからの着地ページ、ネット広告のリンク先ページという3つの異なる意味があります。これらのLPは、それぞれ異なる役割を持ち、ユーザーの行動やウェブサイトの目標達成に大きな影響を与えます。初心者の方でも、これらの基本を理解することで、より効果的なウェブサイト運営が可能になります。ランディングページを最適化し、ユーザー体験を向上させることで、ビジネスの成功を目指しましょう。
《関連情報》 LPOとは?
Googleの画像検索から自社サイトに何人のユーザーが来ているかを知る方法
2024年09月11日

Google検索は、テキストだけでなく画像検索からも多くのユーザーがウェブサイトに訪れるチャンスを提供してくれます。しかし、画像検索からどれくらいの人が自社のサイトに訪問しているのかを正確に把握するのは、ウェブ初心者にとっては少し難しいかもしれません。この記事では、Googleの画像検索から自社サイトに訪れたユーザー数を確認する方法を詳しく説明します。
Googleの画像検索とは?
まず、Googleの画像検索について理解しておきましょう。Googleの画像検索とは、ユーザーがテキストベースの検索結果だけでなく、画像をもとに情報を探すための機能です。たとえば、ユーザーが「おしゃれなデザインののぼり」と検索した場合、検索結果にはテキストリンクだけでなく、関連する画像も表示されます。その画像をクリックすることで、サイトにアクセスすることができるため、自社サイトに訪れる可能性が高まります。

ウェブサイトに掲載されている画像は、適切な対策を行うことでGoogleの画像検索に表示されるようになり、多くのユーザーに閲覧される可能性があります。画像検索は、特にビジュアル重視の業界(例えばファッションやインテリアデザイン)において強力なツールです。ですから、画像検索を通じてどれだけのトラフィックを獲得しているのかを知ることは、サイトの最適化に役立ちます。
画像検索からの訪問者数を確認する方法
Googleの画像検索から自社サイトに訪れたユーザー数を確認するには、「Googleサーチコンソール」というGoogleが提供する無料ツールを使います。このツールは、サイトのパフォーマンスを詳細に分析するのに役立ち、特に初心者の方でも簡単に操作できるため、非常に便利です。
1. Googleサーチコンソールにアクセスする
まず、Googleサーチコンソールにアクセスし、自社のウェブサイトを登録または選択します。まだ登録していない場合は、Googleアカウントを使って簡単に登録できます。サーチコンソールに登録することで、サイトがどのように検索結果に表示されているかや、訪問者がどのようにしてサイトにたどり着いたのかを知ることができます。

《参考情報》 Search Console
2. 「検索パフォーマンス」を選択する
次に、左側のメニューから「検索パフォーマンス」を選択します。このセクションでは、自社サイトのトラフィックデータやユーザーの検索行動を確認することができます。デフォルトではテキスト検索のデータが表示されますが、画像検索のデータに切り替えることができます。

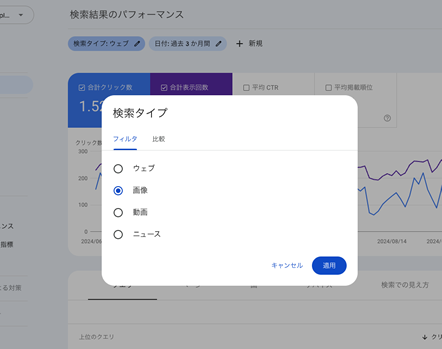
3. 検索タイプを「Web」から「画像」に変更する
検索パフォーマンスのデータを「画像検索」に絞り込むためには、検索タイプを「Web」から「画像」に変更します。これにより、Google画像検索からサイトにアクセスしたユーザーの情報が表示されます。このデータを使って、どの画像がクリックされているのか、どのキーワードで検索されたのかを確認することができます。

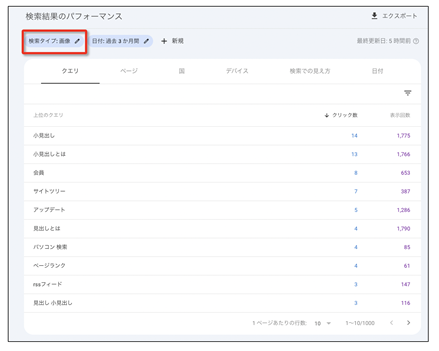
4. 訪問者数を確認する
最後に、画像検索からの訪問者数を確認します。Googleサーチコンソールの画面には、日ごとに訪問者数が表示され、クリックされた画像や検索されたキーワードも確認できます。このデータを分析することで、どの画像が多くのトラフィックを集めているのか、どのキーワードが効果的なのかを把握することができ、今後のサイト最適化に役立てることができます。

画像検索からの訪問者数を増やすためのポイント
画像検索からの訪問者数を増やすには、単にサイトに画像を掲載するだけでは不十分です。いくつかの重要なポイントを押さえて、より多くのユーザーが画像を通じてサイトを訪れるように工夫する必要があります。
1. 高品質な画像を使用する
まず、画像の質にこだわりましょう。画像検索で目を引くためには、鮮明で高解像度な画像を使用することが重要です。特に、自社の製品やサービスを紹介する場合は、商品の魅力を最大限に引き出す画像を使用することで、クリック率が向上します。ユーザーは質の高い画像を信頼し、そのサイトに興味を持つ可能性が高まるのです。
2. 画像のALTタグを最適化する
画像の「ALTタグ」とは、画像が表示されない場合に代替テキストとして表示されるもので、検索エンジンにとっても重要な情報です。ALTタグには、画像の内容を的確に説明するテキストを入力する必要があります。これにより、検索エンジンが画像の内容を正確に理解し、関連するキーワードで表示される可能性が高くなります。
例えば、「おしゃれなデザインののぼり」というキーワードで商品画像検索で上位表示を目指す場合、ALTタグに「おしゃれなデザインののぼり」と記述することで、より効果的に検索結果に表示されるようになります。

3. ユーザーにとって有益な画像を提供する
美しいだけの画像ではなく、ユーザーにとって役立つ画像を提供することも重要です。たとえば、製品の使用方法や詳細な仕様を説明する図解やインフォグラフィックなど、視覚的にわかりやすく情報を伝える画像を使うことで、ユーザーの理解が深まり、結果として訪問者数が増えることがあります。
4. スクリーンショットの効果的な活用
スクリーンショットも有効な手段です。例えば、ウェブサービスやアプリケーションの使い方を説明するスクリーンショットは、ユーザーにとって非常に役立ちます。これらの画像を使用することで、画像検索結果に表示される可能性が高まり、訪問者数の増加に繋がることがあります。
まとめ
Googleの画像検索は、自社サイトへのトラフィックを増やすための非常に強力なツールです。画像検索からの訪問者数を正確に把握し、どの画像が効果的か、どのキーワードがユーザーに検索されているのかを分析することで、サイトの最適化を進めることができます。
初心者の方でも、Googleサーチコンソールを使って簡単に画像検索からのデータを確認することができるので、まずは基本的な手順を試してみましょう。高品質な画像の使用、ALTタグの最適化、ユーザーにとって有益な画像の提供を心がけることで、Google画像検索からのトラフィックをさらに増やし、ウェブサイトの成功に繋げましょう。
カスタマージャーニーマップとは?その目的と作成方法
2024年09月11日

ビジネスを成功させるためには、お客様の視点を理解し、彼らがどのようにして商品やサービスにたどり着くのかを把握することが重要です。このプロセスを視覚的に示したものが「カスタマージャーニーマップ」です。しかし、カスタマージャーニーマップという言葉を初めて聞いた方や、その重要性をよく理解していない方もいるでしょう。この記事では、ウェブ初心者でもわかりやすく、カスタマージャーニーマップとは何か、その目的や作成方法について詳しく解説します。
カスタマージャーニーマップとは?
カスタマージャーニーマップは、見込み客(潜在的なお客様)が商品やサービスを知り、購入に至るまでの一連のプロセスを視覚的に表現したマップです。これは、お客様がどのようなステップを踏んで情報を収集し、最終的に購入に至るかを理解するためのツールであり、企業がマーケティング戦略を立てる際に非常に役立ちます。
たとえば、ある商品を購入するまでには、まずその商品について認知し(認知フェーズ)、次にその商品について興味を持ち(興味フェーズ)、他の製品と比較したり(比較フェーズ)、最終的に購入する(購入フェーズ)というステップを踏むことが一般的です。カスタマージャーニーマップは、この一連の行動や感情を詳細に示すことで、企業がどの段階でどのようなアプローチをすればよいかを明確にします。

カスタマージャーニーマップの主なステップ
カスタマージャーニーマップを理解するためには、以下のような主なステップを押さえることが重要です。
1. 認知フェーズ
このフェーズでは、お客様が商品やサービスについて初めて知る段階です。たとえば、SNSの広告や友人からの口コミ、検索エンジンの結果などを通じて、商品やサービスに気づくことが多いです。この段階で重要なのは、ターゲットとなる見込み客に対して、商品やサービスの存在をしっかりと知らせることです。
2. 興味フェーズ
次に、お客様が商品やサービスに興味を持ち、詳細を調べ始めるフェーズです。ウェブサイトやレビューサイトを訪問し、商品の特長やメリットを確認します。この段階では、情報提供が鍵となり、お客様が疑問に思う点をしっかりと解決するコンテンツを提供することが重要です。
3. 比較フェーズ
興味を持った後、お客様は他の商品と比較を始めます。価格、機能、評判などを比較し、自分に最も適した選択肢を見つけようとします。このフェーズでは、比較表やFAQ(よくある質問)ページ、他のユーザーのレビューなどが役立ちます。
4. 購入フェーズ
最終的にお客様は購入を決断します。この段階では、購入プロセスがスムーズであることが求められます。カートの使いやすさや、支払いオプションの多様性、購入後のサポート情報を明確に提示することが、購入を促進するポイントとなります。
5. 購入後フェーズ
購入後も、カスタマージャーニーは続きます。購入した商品やサービスに満足したお客様がリピート購入したり、友人に紹介したりすることで、口コミ効果が生まれます。この段階で、満足度調査やリピート購入を促すメール、ロイヤルティプログラムなどを活用することが重要です。
カスタマージャーニーマップの作成方法
カスタマージャーニーマップを効果的に作成するためには、いくつかのステップを踏む必要があります。
1. ペルソナを定義する
まず、ターゲットとなるお客様(ペルソナ)を明確に定義します。ペルソナとは、典型的な顧客像を示すもので、年齢、性別、職業、趣味、ライフスタイルなどの情報を基に作成します。これにより、具体的なお客様の視点でカスタマージャーニーを設計することができます。
2. タッチポイントを洗い出す
お客様がどのようなポイントで企業と接触するか(タッチポイント)を洗い出します。タッチポイントには、広告、ウェブサイト、メール、SNS、店舗など、さまざまな接点があります。これらを整理し、どの段階でどのタッチポイントが最も重要かを把握します。
3. 各フェーズでの行動と感情をマッピングする
次に、カスタマージャーニーの各フェーズでお客様がどのような行動を取り、どのような感情を抱くかをマッピングします。これにより、どの段階でお客様が満足しているか、不安を感じているかを理解することができます。
4. 改善点を特定し、対策を立てる
最後に、マッピングされたカスタマージャーニーを分析し、改善が必要なポイントを特定します。たとえば、比較フェーズで多くのお客様が離脱している場合、比較コンテンツの充実や競合との差別化を図る対策が必要です。
カスタマージャーニーマップがSEOを成功させるために重要な理由
カスタマージャーニーマップは、SEO(検索エンジン最適化)を成功させるためにも非常に重要な役割を果たします。SEOの基本的な目標は、検索エンジンでの順位を上げ、より多くのユーザーをサイトに誘導することです。しかし、ただ単に検索順位を上げるだけではなく、訪問したユーザーが満足し、最終的にコンバージョン(購入や問い合わせなど)につながることが求められます。ここで、カスタマージャーニーマップがどのようにSEOに貢献するのかを詳しく説明します。
1. ユーザーの意図に合ったコンテンツを提供する
SEOでは、ユーザーの検索意図に合ったコンテンツを提供することが非常に重要です。カスタマージャーニーマップを作成することで、ユーザーがどの段階でどのような情報を求めているのかを把握できます。これに基づいて、各フェーズに合った最適なコンテンツを作成することで、ユーザーのニーズを的確に満たすことができ、検索エンジンからも高く評価されます。
たとえば、認知フェーズでは、商品やサービスについて初めて知るユーザーに対して、わかりやすく概要を説明するコンテンツが有効です。比較フェーズでは、競合製品と自社製品の違いや、選ばれる理由を詳しく説明するコンテンツが必要になります。このように、カスタマージャーニーマップに基づいたコンテンツ作成は、ユーザーの検索意図を満たし、SEOにおいても効果的です。
2. キーワード戦略の最適化
カスタマージャーニーマップを活用することで、ユーザーが各フェーズで使用する可能性の高いキーワードを特定することができます。これにより、SEO戦略をより精密に調整し、適切なキーワードをターゲットにすることが可能になります。
たとえば、認知フェーズでは「〇〇とは?」や「〇〇のメリット」といった初歩的な疑問を解決するキーワードが重要です。一方、購入フェーズでは「〇〇 購入」「〇〇 価格」といった具体的な行動を促すキーワードが有効です。このように、カスタマージャーニーマップに基づくキーワード戦略を展開することで、検索エンジンに対してもユーザーの意図を的確に反映したコンテンツが提供でき、SEO効果が高まります。
3. ユーザーエクスペリエンス(UX)の向上
カスタマージャーニーマップは、ユーザーがサイトを訪れた際の体験を最適化するのにも役立ちます。ユーザーがどのような情報を求めているのか、どの段階でどのような行動を取るのかを理解することで、サイトの構造やナビゲーションを改善し、ユーザーがストレスなく目的の情報にたどり着けるようにすることができます。
SEOにおいて、ユーザーエクスペリエンス(UX)は非常に重要な要素であり、検索エンジンもユーザーが快適に利用できるサイトを高く評価します。カスタマージャーニーマップを活用してUXを向上させることで、直帰率の低下や滞在時間の延長が期待でき、これが結果的にSEOの成果にもつながります。
《関連情報》 UXとは?モバイル時代のUXの考え方
4. リピーターの獲得とエンゲージメントの向上
カスタマージャーニーマップを用いることで、購入後のフェーズにも適切な対応が可能となります。リピーターやファンを増やすためのコンテンツや施策を展開することで、ユーザーとの長期的な関係を築くことができます。
リピーターはサイトへの再訪率を高め、エンゲージメントも向上します。検索エンジンはこのようなサイトを評価し、検索順位を上げる可能性が高くなります。したがって、カスタマージャーニーマップを活用したリピーター戦略は、SEOの成功においても重要な要素となります。
まとめ
カスタマージャーニーマップは、単なるマーケティングツールにとどまらず、SEO戦略の成功に欠かせない要素です。ユーザーの行動やニーズを深く理解し、それに基づいたコンテンツやキーワード戦略を展開することで、SEO効果を最大化できます。また、ユーザーエクスペリエンスを向上させることで、検索エンジンからの評価も向上し、検索順位の改善につながります。ぜひ、カスタマージャーニーマップをSEO戦略に組み込み、効果的なウェブサイト運営を目指してください。
《参考サイト》 Customer Journey Maps
H1タグの使い方で検索順位が変わる!初心者が知っておくべき基本と注意点
2024年09月16日

SEO対策において、H1タグは非常に重要な要素です。しかし、使い方を間違えると、検索エンジンでの順位が下がってしまう可能性もあります。特に、ウェブサイト運営を始めたばかりの初心者にとって、H1タグの正しい使い方を理解することは大切です。このブログでは、初心者でも簡単に理解できるように、H1タグの基本的な使い方と、避けるべき間違いを詳しく解説します。
H1タグとは?基本をしっかり押さえよう
H1タグはウェブページの見出しに使われるHTMLタグの一つであり、ページの内容やテーマを検索エンジンやユーザーに伝える役割を持っています。ページのタイトルやメインテーマを示すH1タグは、SEOにおいて最も重要な要素の一つとされています。検索エンジンはH1タグを通じて、そのページが何について書かれているのかを理解し、適切な検索結果に表示するために活用します。
たとえば、ウェブページのH1タグが「H1タグの使い方で検索順位が変わる」と設定されている場合、検索エンジンはそのページがH1タグの使い方に関する情報を提供していると判断します。このように、H1タグはページ全体の内容を一目で伝える重要な指標です。
初心者にとってH1タグの基本を押さえることは、ウェブサイト全体のSEO効果を高める第一歩です。適切に使用することで、ページのテーマがはっきりと伝わり、検索エンジンに評価されやすくなります。
H1タグの正しい使い方
H1タグの正しい使い方を知ることで、検索順位を上げるためのSEO効果を高めることができます。以下の基本的なルールを守ることが大切です。
1. H1タグは1ページにつき1つだけ使う
H1タグは、1つのページに1つだけ使用することが鉄則です。なぜなら、H1タグはそのページ全体のテーマや主題を示すために存在するからです。複数のH1タグを使うと、検索エンジンが混乱し、ページの主題が分かりづらくなります。その結果、SEO効果が低下することがあるため、必ず1つだけ使用するようにしましょう。
2. キーワードを適切に含める
H1タグには、そのページのテーマを表す主要なキーワードを含めることが効果的です。たとえば、あなたが「SEO対策におけるH1タグの重要性」を伝えたいのであれば、「SEO対策」や「H1タグ」といったキーワードをH1タグに組み込むことが望ましいです。ただし、キーワードを詰め込みすぎると、検索エンジンからスパムと見なされるリスクがあるため、適度にバランスを保つことが大切です。
3. 簡潔でユーザーに伝わりやすい表現にする
H1タグはページのメイン見出しとしてユーザーにも表示されるため、簡潔でわかりやすい表現にすることが重要です。あまりにも長いH1タグはユーザーにとって読みにくく、クリック率が低下する可能性があります。また、H1タグは検索エンジンにも影響を与えるため、短く明確な言葉でページの主題を伝えましょう。
使い方でよくあるミス
初心者が犯しやすいH1タグの使い方には、いくつかの典型的なミスがあります。これらのミスを避けることで、SEOの効果を最大限に引き出すことができます。
1. キーワードの詰め込みすぎ
H1タグに大量のキーワードを詰め込むと、検索エンジンからスパムと見なされ、逆に検索順位が下がることがあります。H1タグはページの主題をシンプルに伝えるために存在しているため、関連するキーワードを適度に使用することが重要です。たとえば、「安いホワイトニング 費用」などとキーワードを詰め込みすぎると、内容が不自然になり、SEO効果が低下する可能性があります。
2. 同じキーワードを他の見出しタグにも多用する
H1タグ以外にも、H2タグやH3タグなどのサブ見出しタグがありますが、これらに同じキーワードを過剰に使用することも避けるべきです。ページ全体が過剰に最適化されていると検索エンジンに判断され、SEO効果が低くなることがあります。関連する異なるキーワードを適切に使用し、バランスを取ることが大切です。
3. 複数のH1タグを使用する
1ページに複数のH1タグを使用することはSEOにおいて大きな誤りです。検索エンジンはそのページの主題を理解する際にH1タグを参考にするため、複数のH1タグが存在すると、どの内容が重要なのかが分かりづらくなります。その結果、検索順位が低下することがあります。必ず1ページに1つのH1タグだけを使うようにしましょう。
SEO対策のためのセルフチェック
H1タグを適切に使えているかどうかを確認するための簡単なセルフチェック方法があります。これらのステップを実践することで、H1タグの効果を最大限に引き出すことができます。
1. ページ内検索を使ってH1タグの状況を確認する
ブラウザの「ページ内検索」機能を使って、H1タグや他の見出しタグがどのように使われているかを確認します。特定のキーワードが過剰に使われていないか、H1タグが1つだけ存在しているかなどをチェックしましょう。過剰なキーワードの使用や複数のH1タグがないか確認することが、SEO改善の第一歩です。
2. 後からでも修正できる柔軟性を持つ
H1タグや他の見出しタグの調整は、ページを公開した後でも可能です。SEO対策は一度きりではなく、状況に応じて最適化していくことが重要です。必要な修正を加えることで、検索順位の改善につながる可能性があります。特に、コンテンツをすばやく公開したい場合は、まずはH1タグを基本に従って設定し、後から微調整することも考えましょう。
まとめ
H1タグの使い方を正しく理解し、実践することはSEO対策の基本です。適切に使用することで、検索エンジンにページの内容を効果的に伝え、検索順位の向上を期待できます。逆に、キーワードの詰め込みすぎや複数のH1タグを使用することは、SEOに悪影響を及ぼす可能性があるため、注意が必要です。初心者の方でも、この基本的なルールを守ることで、ウェブサイトのSEO効果を最大限に引き出すことができます。
鈴木将司の最新作品


プロフィール
フォローしてSEOを学ぼう!
| << 2024年 09月 >> | ||||||
|---|---|---|---|---|---|---|
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | |||||
最新記事
- 「新宿の矯正歯科」というクエリでAIモードに表示される方法
- AIモードで「池袋のエステサロン」と検索した時に表示される条件
- AIモードで「横浜駅周辺のパーソナルトレーニングジム」で検索した時に上位表示されるサイトの条件
- AIモードで取り上げられる整体院は何が違うのか?「川崎市の腰痛治療に強い整体院は?」で検証
- AIモードの使い方を初心者向けに完全解説【従来検索との違いもわかる】
- AI検索時代、ユーザーはどう商品・サービスを購入するのか?質問から始まる「新しい購買プロセス」
- ChatGPT時代に「検索」と「SEO」はどう変わり始めているのか― OpenAI公式・経済研究レポートが示す時代の転換点
- ChatGPTは人々の「仕事」と「学習」をどう変えているのか― OpenAI公式・経済研究レポートが示す「静かな変化」
- ChatGPTは実際にどう使われているのか?― OpenAI公式・経済研究レポートから読み解く「利用実態の全体像」
- ChatGPT・AIモード・Perplexity ではどんな検索クエリが入力されているのか?AI検索時代の「問い」を分析する
アーカイブ
- 2026年01月
- 2025年12月
- 2025年11月
- 2025年10月
- 2025年09月
- 2025年04月
- 2025年02月
- 2025年01月
- 2024年12月
- 2024年11月
- 2024年10月
- 2024年09月
- 2024年08月
- 2024年07月
- 2024年06月
- 2024年05月
- 2024年04月
- 2024年03月
- 2024年02月
- 2024年01月
- 2022年06月
- 2022年04月
- 2022年03月
- 2022年01月
- 2021年12月
- 2021年11月
- 2021年09月
- 2021年08月
- 2021年07月
- 2021年06月
- 2021年04月
- 2020年12月
- 2020年11月
- 2020年09月
- 2020年08月
- 2020年07月
- 2020年06月
- 2020年05月
- 2020年03月
- 2020年02月
- 2019年12月
- 2019年11月
- 2019年10月
- 2019年09月
- 2019年08月
- 2019年07月
- 2019年06月
- 2019年05月
- 2019年04月
- 2019年03月
- 2019年02月
- 2019年01月
- 2018年12月
- 2018年11月
- 2018年10月
- 2018年09月
- 2018年08月
- 2018年07月
- 2018年06月
- 2018年05月
- 2018年04月
- 2018年03月
- 2018年02月
- 2018年01月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年09月
- 2017年08月
- 2017年07月
- 2017年06月
- 2017年05月
- 2017年04月
- 2017年03月
- 2017年02月
- 2017年01月
- 2016年12月
- 2016年11月
- 2016年10月
- 2016年09月
- 2016年08月
- 2016年07月
- 2016年06月
- 2016年05月
- 2016年04月
- 2016年03月
- 2016年02月
- 2016年01月
- 2015年12月
- 2015年11月
- 2015年10月
- 2015年09月
- 2015年08月
- 2015年07月
- 2015年06月
- 2015年05月
- 2015年04月
- 2015年03月
- 2015年02月
- 2015年01月
カテゴリー
- パンダアップデート(20)
- ペンギンアップデート(5)
- スマートフォン集客・モバイルSEO(42)
- Google検索順位変動(5)
- Youtube動画マーケティング(8)
- コンテンツマーケティング(13)
- Web業界の動向(22)
- デジタルマーケティング(14)
- SNSマーケティング(11)
- 成約率アップ(8)
- SEOセミナー(4)
- 認定SEOコンサルタント養成スクール(2)
- 上位表示のヒント(162)
- ビジネスモデル開発(5)
- Bing上位表示対策(1)
- SEOツール(16)
- ヴェニスアップデート(1)
- スマートフォンSEO対策(19)
- アップルの動向(3)
- 人材問題(4)
- Googleの動向(20)
- AI活用とAEO・AIO(56)
- ローカルSEOとGoogleビジネスプロフィール(20)
- ドメイン名とSEO(7)
- アルゴリズムアップデート(45)
- Webの規制問題(8)
リンク集

