SEO用語解説 - M
モバイルフレンドリーなページで検索順位を上げる

執筆:一般社団法人全日本SEO協会代表理事 鈴木将司
作成:2021年8月15日
誰でもスマートフォンを持っている時代になりました。子供や高齢者の間にもスマホはずいぶんと普及しています。このようなご時世のため、Webサイトづくりはとにかくスマートフォン対策ありきで計画しないといけません。
言い換えると今は「モバイルフレンドリーなWebページ」が必須。そこがうまくいかないと、Webサイト訪問者が激減してしまうのです。
ではモバイルフレンドリーなページづくりと、それを踏まえての検索順位の上げ方を探ってみましょう。
SMX New Yorkでの報告

ニューヨークで開催された「SMX」というカンファレンスがあります(このカンファレンスこそ、現在の「モバイルフレンドリー」のトレンドが話し合われた貴重なステージでした)。
このカンファレンスでは「モバイルゲドン(Mobilegeddon)」という言葉が飛び出しました。「モバイル」と「ハルマゲドン」の造語です。
ハルマゲドンといえば、聖書に記されている最終戦争のこと。早い話、モバイル業界における最終戦争が起こったというのです。それは、2015年4月23日にGoogleの手で実行された「モバイルフレンドリーアップデート」のことだったのです。
このアップデートが起こってから、スマホ対応ができていないサイトはスマホ版Googleで検索順位を落とすことになりました。
では、SMXでの登壇者たちの報告から、モバイル対応の成功手段を見つけていきましょう。
ゲーリー・イリーズ氏の報告から

SMXの登壇者に、ゲーリー・イリーズというGoogleのトレンドアナリストがいます。このアナリストがモバイルゲドン後の出来事の説明をしていたのですが……たとえば「Googleがアプリのインデックスを開始した」ことを持ち出していました(いつの間にか、スマホ版Googleの検索結果に、アプリの情報が何件もヒットするように変わりました)。
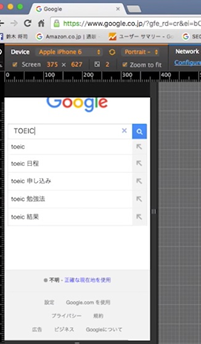
それでは実際に、スマホで確認してみましょうか。アプリが出てきそうなキーワードを入れればいいわけです。この場では「TOEIC」と入力しましょう。

※TOEICのようなメジャーな試験ともなると、スマホアプリのサービスがたくさん出ているわけです。
スマホアプリで演習ができるなら、通勤・通学の最中にも勉強できて便利ですから。
すると、ご覧の通り。

アプリがたくさんあるキーワードに対してGoogleは、気を利かしてスマホ版検索結果の中にアプリを多く混ぜているのです。しかも広告の次にいきなりアプリを表示していますね。一般のWebサイトの検索結果はそのあとです。
※ある時期まで、アプリは3~6件くらいでした。それも縦方向に表示されるだけだったのですが…
今は「その他のアプリ」という選択肢が出ます。

これをクリックするとアプリしか表示されません。それも無限に出てきそうな勢いです。これらのひとつをスマホでタップしたら、あっという間にダウンロードが開始されるでしょう。

では、TOEICに関する商材やサービスを販売してきた企業サイトはどうなったでしょうか?
アプリに押されて、アクセスが減ってしまったサイトがたくさんあるはずです。TOEICの教材を探そうとしてスマホで検索をかけるユーザの大半が、なんとなくアプリの検索結果に気を取られてしまうのは、このような画面では当然の成り行きでしょう。
- 「ネットユーザ(≒スマホユーザ)の目の前に、アプリがひたすら、大量に表示される」
- 「どれかをタップすると、たちまちダウンロードがスタートする」
こうなると、そのユーザはGoogle自体をしばらく使わなくなっても不思議ではないです(このアプリばかりを毎日見に行くでしょうから)。
というわけで、「アプリがあると便利な商材・サービス」を事業にしている企業は今後、アプリをつくって提供したほうが得をします。アプリの開発・製造・販売もコストがかかりますが、それでもやったほうがいいでしょう。
アプリができあがったら、このように並べておきましょう。
- Androidの場合:Google Playに登録する
- iPhoneの場合:App Storeに登録する
そうすれば、Google Play・App Storeから集客できる上にGoogleからも人が集まるでしょう。
以上の通りGoogleは、アプリと結びつくキーワードに関しては検索結果にアプリを優先して表示します。そうしたほうがスマホユーザのニーズが叶うことを、経験則からつかみ取っているのです。
そしてスマホユーザの間では、アプリの存在感はオーソドックスなWebサイトのそれを超えているのです。
なおイリーズ氏は、音声検索のニーズの高まりについても述べていました。
これは自社サイトのモバイル対応に大きく関係することではありませんが……音声検索を好むユーザが着々と増えていることは事実ですね。
スマホ版Googleの入力フォームをタップしてタイピングしなくても、音声ボタンを使って探したい情報を口にすれば、即座に検索結果が表示されます。
このためGoogleも音声検索を重視しつつあります。
ストーニー氏の報告から

アプリはどんな商材・サービスでも制作できるわけではありません。どんなビジネスでもできる方法はないでしょうか?
SMXで、この問いに答えてくれたのがストーニー氏です。その答えはシンプルで「自社サイトそのものを、とにかくモバイルフレンドリーにすること」。これはレスポンシブデザインを使うことで簡単に解決できます。
ダイナミックサービング(動的な配信)というやり方もありますし、モバイルリダイレクト(スマホ版とPC版で、サイトを別々に用意する)というやり方もあるのですが……
Googleはレスポンシブデザインをひたすら推奨しています。
スチュアート・マクミラン氏の報告から

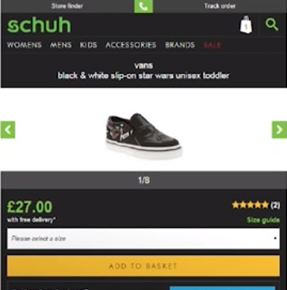
SMXでは、英国の某ECサイト(靴専門)のレスポンシブデザイン対応の事例が語られました。

1981年に設立された靴屋で、英国内に106店舗出店しています(実店舗のほかオンラインショップがありまして、独自ドメインのオフィシャルサイトのほかAmazon UKのような大型のモールにも出店しているとのことです)。

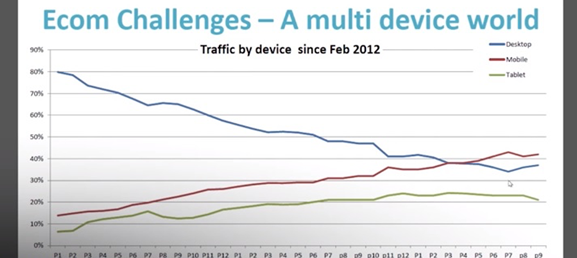
レスポンシブ対応を主導したスチュアート・マクラミン氏はグラフを掲示しながら、アクセスの内訳を報告していました。

モバイルユーザのアクセスは右肩上がりで増えているいっぽう、デスクトップパソコンユーザのアクセスは減っています。これは日本でも起きている現象です。
こうしてマクラミン氏の会社でも、必要に迫られてレスポンシブデザインの導入が決定されたわけです。
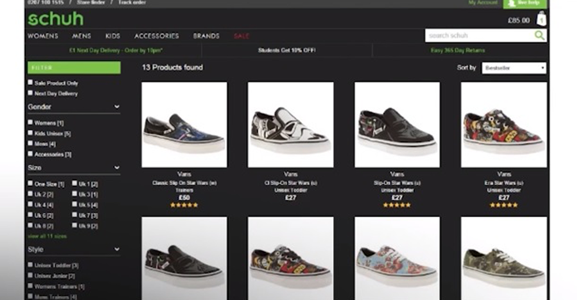
PCサイトのほうはフラットなデザインですが……

スマホサイトのほうはシンプルなレイアウトです。

レスポンシブデザインは、シンプルであることが大切なのです。ボタンが横にひとつしか出てきませんが、いくつもあると見やすくありませんし、ユーザを惑わせてしまうからでしょう。
このようにしてレスポンシブ対応およびモバイルフレンドリーの大切さを、身をもって経験してきたマクラミン氏が、SMXで語った内容をまとめますと……
1.モバイルファーストで考える

「モバイルファースト」という言葉を使い出したのは、米国の某Webデザイナーだったという情報があります。現場のデザイナーとしては、新しいページのデザインを考えるとき、今はPC版よりもモバイル版から設計したほうが合理的だという結論に至ったのでしょう。
この言葉と概念は、案の定Web業界で大流行しました。弊協会の標語のひとつでもありますし。Web制作会社やWebコンサルティング会社の大半が、モバイルファースト、あるいはスマホファーストと口をそろえています。
なおマクラミン氏によると……氏の本拠地では、スマホでのネット接続は決して高速・快適ではないとのことでした。日本ですと4Gが普及しており、近いうちに5Gの時代に入るともっぱらの噂です。しかし英国や欧州では3G、辺境の地となるといまだに2Gとのことです。
そのような条件でPCサイトを無理やり見せようとすると、ページの読み込みに時間がかかりすぎるわけです。したがって、コンパクトなスマホサイトをつくることをおすすめしていました。シンプルなデザインや軽いパーツが、通信速度の遅い土地では必須となるのです。
もっともマクラミン氏は、各データを小型化しようとしてたいへんに苦労したとのことでした。どうしても消費者に向けて主張したいことがあるため、大きな図やたくさんの文字をつい入れたくなったとのことでした。しかしPC版はともかく、モバイル版でそれは禁物。
というわけで、マクラミン氏は従来のWebサイトのデザイン概念をいったん捨て去らなくてはならなかったわけです。この点は、日本でビジネスをする我々にとってもかなり大切なヒントとなるでしょう。
たとえばモバイル版のWebページでは、搭載できる機能も増やせません。必要性の低そうな機能を探して、どんどん減らしていく……そのような作業をしなければならなかったことをマクラミン氏は回想していました。
2.データにもとづいたデザインを目指す

モバイルファースト、スマホファーストでデザインをするなら、Googleアナリティクスのようなツールから取得できるデータを参考にするべき。裏付けのあるデータを、サイトの設計や改善の根拠にするべき。
特に、ユーザの導線を見ることが大事だとマクラミン氏は主張していました。
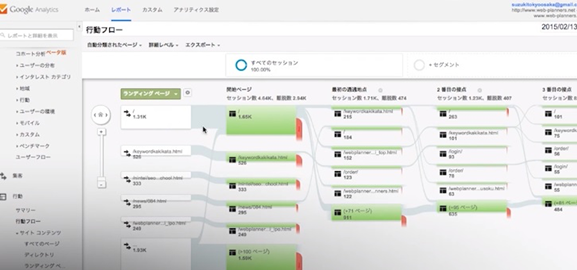
これはGoogleアナリティクスで実際に見てみましょう。たとえば行動フローという項目があります。

これは、アクセスしてきたユーザの行動(遷移した)履歴を知ることができる項目です。どのページからどのページに移動しているのかがわかります。
さて自社サイト内で、いちばんユーザに来てほしいページにユーザがあまり来ていないなら? そのページへの導線がうまく確立されていないということになります。たとえば、リンクが目立っていないのかもしれません、あるいは誘導する文言が曖昧なのかもしれません。
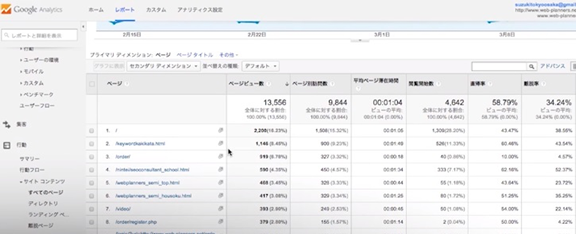
一例を出すために全日本SEO協会のサイト内で、人気があるページのランキングを表示させてみました。

トップページが一番人気で、2,200と出てきます。全アクセスの中で16.32%がトップページです。次点は、キーワードの書き方のセミナーのページです。
もしこれらのほかに、重要な商材を売り込むページがあるとしたら、これらのページに変わって、1位や2位に食い込めるようにしていかないといけません。導線を見直すなどして、改善策を立てて実行していかないといけないのです。
導線の見直しでは、もちろん実際のサイトの現状をスマホで見ることが大切。
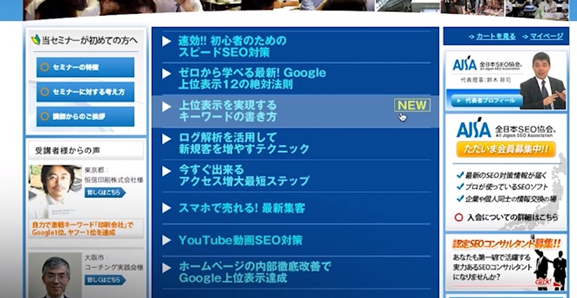
以下はパソコンから表示していますが、全日本SEO協会が特にユーザに読ませたいのは「上位表示を実現するキーワードの書き方」です。

このページを目立たせるために「NEW」という文言を添えてアピールしています。また、下のほうでは目立たなくなるため上のほうに配置しています。
他のページにおいても、サイドメニューの順番は常に3番目に配置しています。「NEW」も必ず表示させています。

では最後に、モバイルフレンドリー対応にチャレンジしたあとの話です。対応が十分かどうかを試す方法に関して、です。
自社サイトのスマホ版がGoogleに認定された仕様かどうかを確認する方法
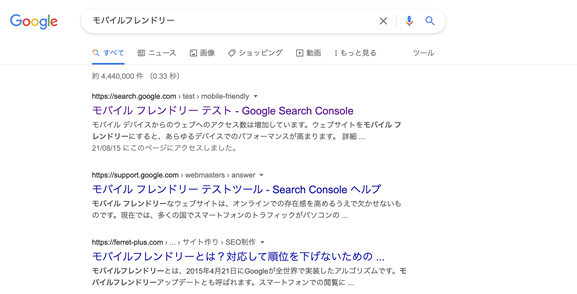
GoogleやYahooのような大型の検索エンジンで「モバイルフレンドリー」「モバイルフレンドリーテスト」といったワードで検索してみましょう。

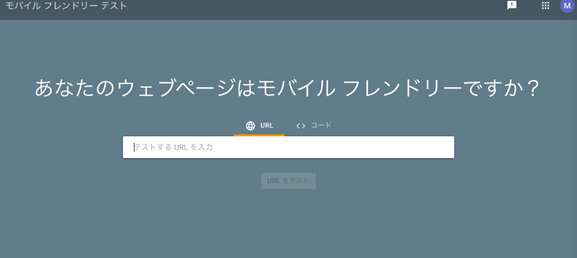
すると出てくるのが、まさに「モバイルフレンドリーテスト」のページ。

ここでチェックしたいページのURLを、フォームにペースト入力。そしてクリックするだけでOKです。
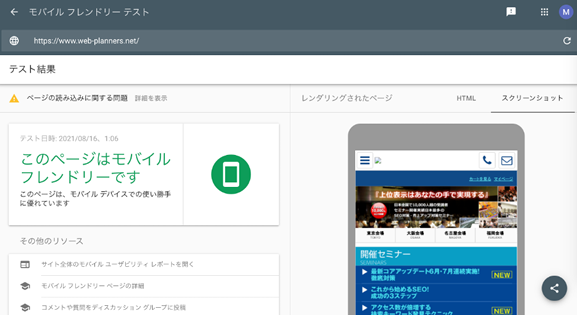
1分くらい待たされますが・・・。

この通り、モバイルフレンドリーであるという診断結果が出ました。
もし診断結果がモバイルフレンドリーではない場合は次のように、理由を教えてくれます。
×テキストが小さくて読めません
→文字が小さすぎると、小さい画面のスマホでは歓迎されません(ユーザが自身で表示サイズを拡大できるわけですが)。
×リンク同士が近すぎます
→上記の例では、縦方向に近いのだと思われます。
たとえば3~5㎜くらいの細い指のユーザならいいかもしれませんが、太い指であればクリックしたい箇所をクリックできなくなりそうですから。
横方向にも気を付けないといけません。リンクを5つ以上並べるとユーザがミスタップする恐れを強めてしまいます……4つくらいにおさえておきましょう。
×モバイル用Viewport(ビューポート)が近すぎます
→ビューポートとは、そのページにアクセスしたときにどのくらいの幅にするのかを指定するものですが……指定し忘れているとこの警告が出されます。
×コンテンツの幅が画面を超えています
→コンテンツの葉が広すぎるとこの警告が出されます。すっきりと表示できるように調整しましょう。
まとめ:自社サイトをモバイルフレンドリーに仕立てるためにできること

ニューヨークのカンファレンスで取り上げられた議題の中から、スマホ対応のポイントを選ぶと?
- Googleはアプリのインデックスをすでに終わらせている。アプリの需要はとてつもなく高まっており、キーワードに合致したアプリは検索結果の目立つ位置に表示される。
- よって、アプリを開発できる商材・サービスであればアプリを製造して提供したほうが集客の際に有利となる。
- アプリを用意できる用意できないに関係なく、どんな企業サイトでも取り入れられるスマホ対応が、レスポンシブデザインの導入。
- レスポンシブデザインはシンプルであることが大切であり、なおかつデータを小型化することも大切。「モバイルファースト」につながることがとにかく大切。
- Googleアナリティクスの最新状況を見るなどして、最新のデータにもとづいたデザインを設計するべき。特に、ユーザの導線は参考にするべき。
- 「モバイルフレンドリーテスト」のサイトに行くと、スマホ対応ができているかどうかを簡単に試せる。イマイチな場合は、どこがいけないのかを教えてくれる。
モバイルフレンドリーアップデートを「モバイルゲドン」と呼ぶほど、昨今のスマホの浸透ぶりは目を見張るものがあります。Googleもその動きを機敏にとらえてスマホ版での仕様を変えています。この波に乗り遅れないようにしましょう。