HOME > スマートフォン集客・モバイルSEO > 結局Googleは全てのWebサイトをレスポンシブWebデザインに移行して欲しいのか?
結局Googleは全てのWebサイトをレスポンシブWebデザインに移行して欲しいのか?
2017年09月23日

最近セミナー受講者の皆さんからいただくご質問で「サイトをレスポンシブWebデザインにするのが一番良いのか?」というご質問が増えています。
Googleは元々、PCサイトの全てのページをモバイル対応することを推奨しています。
特に、今年の年末から2018年初頭にかけて実施が予定されているモバイルファーストインデックス(PC版Googleとモバイル版Googleの検索順位を決める時に従来のようにPCサイトを見るのではなく、主にモバイルサイトのWebページの中身を見る新方式)の実施が近づいているなか、Googleが新たな情報をGoogleウェブマスター向け公式ブログで2017年9月15日金曜日に発表しました。

その記事で書かれているポイントは:
1、ウェブマスターの方々の間で、モバイル用に別途設定する URL(英語)からレスポンシブ Webデザインの利用に移行することへの関心が高まっている
2、レスポンシブWebサイトの準備ができたら、移行時にモバイル用の URL からレスポンシブWebデザインの URL に 301リダイレクトを設定し自動転送すること
3、レスポンシブWebデザインで作ったサイトに移行すると、メンテナンスやレポート作成が簡単になる。すべてのページについて別々の URL を管理する必要がなくなるだけでなく、さまざまな手段や技術も取り入れやすくなる
の3つです。
今回の発表では明らかにWebサイトのモバイル対応のためにレスポンシブWebデザインが最適だということを強調しています。
そもそもモバイル対応するには次の3つの方法があります:
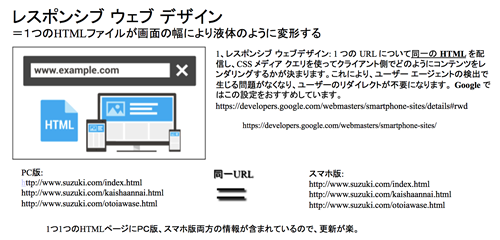
(1)レスポンシブWebデザイン
→ これまでのPCサイトの各ページをレスポンシブWebデザインで作り直すことにより、WebページをPCで見るとPC用のデザインとして表示され、画面の小さなスマートフォンで見ると画面が小さくても見やすくレイアウトされたページに液体のように変形するもの。
→ WebページのURLはPCサイトもモバイルサイトも全く同じ

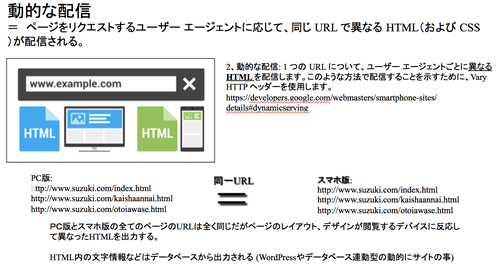
(2)動的配信
→ 文字情報がデータベースに記録されており、WebページをPCで見るとPC用のデザインレイアウトが適用されてPCサイトが瞬時に表示され、画面の小さなスマートフォンで見ると画面が小さくても見やすいデザインレイアウトが適用されてモバイルサイトが瞬時に表示されるもの。
→ WebページのURLはPCサイトもモバイルサイトも全く同じ

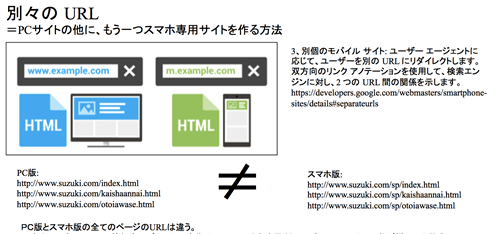
(3)別個のモバイルサイト
→ これまで運営してきたPCサイトはそのままで、別途新たにサイト内にディレクトリ、サブドメインとして別URLのモバイル専用サイトを設置するもの。
→ WebページのURLはPCサイトとモバイルサイトでは異なる

前から言われていたのはGoogleはWebページのURLはPCサイトもモバイルサイトも全く同じである:
(1)レスポンシブWebデザイン
か
(2)動的配信
を推奨しているのではということでしたが、最近の海外のSEO業界のニュースや今回のGoogleウェブマスター向け公式ブログでの発表を見る限り、どうやらGoogleは明らかに
(1)レスポンシブWebデザイン
を一番推奨しているということがハッキリしてきました。
レスポンシブWebデザインはGoogleが:
「レスポンシブWebサイトに移行すると、今後のメンテナンスやレポート作成が簡単になります。すべてのページについて別々の URL を管理する必要がなくなるだけでなく、さまざまな手段や技術(国際化のための hreflang、高速化を実現する AMP、検索機能の向上に役立つ構造化データなど)も取り入れやすくなります。」
といっているようにモバイルサイトを極限まで軽量化するAMP技術や構造化データのGoogleへの通知等において最も適していると述べているのが最も重要なポイントです。
レスポンシブWebデザインにはメリットだけではデメリットがあります。
最も大きなデメリットは、Webデザインがシンプルになるという点です。
何故ならレスポンシブWebデザインは基本的にはほとんど同じWebデザインをPCのブラウザで見た時には幅広で大きめに、スマートフォンのブラウザで見た時は幅を狭く小さめに変形するWebデザイン技術だからです。
こうした特性のためレスポンシブWebデザインでサイトを作る時は、スマートフォンのブラウザで見た時にどう見えるかからデザインをして、それをPCで見た時には幅を広くして文字も多めに表示するというように、モバイルで見た時のデザインから着想することになりがちです。
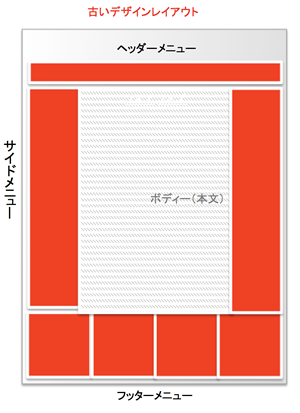
つまり従来の古いWebデザインでは・・・
・PCサイトをデザインする → それのモバイル版サイトをデザインする
とういうものでしたが、今後は・・・
・モバイルサイトをデザインする → それのPC版サイトをデザインする
というように順番が逆転することになるのです。
皆さんの中で未だモバイル対応が済んでいない方は、モバイルサイトからデザインをするレスポンシブWebデザインでサイトを作る直すことをおすすめします。
確かに難しいのは、「自社サイトのWebデザインを今さらシンプルにするのは抵抗がある・・・」という気持ちがどうしてあるかも知れません。
また、「モバイルサイトからWebデザインを考えるのは慣れていない・・・」という気持ちもあるか知れません。
しかし、時代も、Googleもモバイルから全てを着想するというモバイルファーストを求めるようになってきているのです。
そしてモバイルファーストというのは結局は、シンプルデザインなのです。昔のPCサイトのように雑誌のような複雑な段組のレイアウトでもなく、3カラムの古臭いレイアウトでもないのです。

大きなフォント、大きなボタン、画像が横ではなく、垂直に並ぶもの、というような今時のシンプルなデザインがモバイルファースト対応デザインなのです。Webデザインの世界から複雑さというものがモバイルファースト時代になろうとする今、消え去ろうとしているのです。複雑さは悪であり、シンプルさは善なのです。それが新しいWebデザインのルールになりつつあります。
毎回何度も同じことを言うようですが、周りをみても重たいPCでネットをやっている人よりも、通勤、通学、帰宅途中、エレベーター、エスカレーター、カフェ、レストラン、いたるところで下を向いて軽くて薄いスマートフォンを見ている人たちばかりになってきています。
彼らに自社サイトを見てほしいのなら迷わずモバイルファーストのデザイン、モバイルファーストのSEO、モバイルファーストのWebマーケティングをしなくてはなりません。
モバイルファーストインデックスの導入の日は刻々と迫ってきています。
少しでも早めの対応を行い新たなチャンスをもたらすことになる「ゲームリセットの日」に備えて下さい。
【関連情報】
《重要発表》Googleがモバイル版とPC版を分離する事を発表!数ヶ月以内に実施の予定(2016年10月14日)
《吉報!》Googleがモバイルファーストインデックス導入時期の延期を発表!(2017年04月01日)
《重要》Googleが再度モバイルファーストインデックス導入の延期を発表!年末か来年初頭まで延期(2017年04月07日)
鈴木将司の最新作品


プロフィール
フォローしてSEOを学ぼう!
| << 2017年 09月 >> | ||||||
|---|---|---|---|---|---|---|
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
最新記事
- 「エンティティー」とは何か?SEOはキーワードの時代からエンティティーの時代へ
- 「新宿の矯正歯科」というクエリでAIモードに表示される方法
- AIモードで「池袋のエステサロン」と検索した時に表示される条件
- AIモードで「横浜駅周辺のパーソナルトレーニングジム」で検索した時に上位表示されるサイトの条件
- AIモードで取り上げられる整体院は何が違うのか?「川崎市の腰痛治療に強い整体院は?」で検証
- AIモードの使い方を初心者向けに完全解説【従来検索との違いもわかる】
- AI検索時代、ユーザーはどう商品・サービスを購入するのか?質問から始まる「新しい購買プロセス」
- ChatGPT時代に「検索」と「SEO」はどう変わり始めているのか― OpenAI公式・経済研究レポートが示す時代の転換点
- ChatGPTは人々の「仕事」と「学習」をどう変えているのか― OpenAI公式・経済研究レポートが示す「静かな変化」
- ChatGPTは実際にどう使われているのか?― OpenAI公式・経済研究レポートから読み解く「利用実態の全体像」
アーカイブ
- 2026年02月
- 2026年01月
- 2025年12月
- 2025年11月
- 2025年10月
- 2025年09月
- 2025年04月
- 2025年02月
- 2025年01月
- 2024年12月
- 2024年11月
- 2024年10月
- 2024年09月
- 2024年08月
- 2024年07月
- 2024年06月
- 2024年05月
- 2024年04月
- 2024年03月
- 2024年02月
- 2024年01月
- 2022年06月
- 2022年04月
- 2022年03月
- 2022年01月
- 2021年12月
- 2021年11月
- 2021年09月
- 2021年08月
- 2021年07月
- 2021年06月
- 2021年04月
- 2020年12月
- 2020年11月
- 2020年09月
- 2020年08月
- 2020年07月
- 2020年06月
- 2020年05月
- 2020年03月
- 2020年02月
- 2019年12月
- 2019年11月
- 2019年10月
- 2019年09月
- 2019年08月
- 2019年07月
- 2019年06月
- 2019年05月
- 2019年04月
- 2019年03月
- 2019年02月
- 2019年01月
- 2018年12月
- 2018年11月
- 2018年10月
- 2018年09月
- 2018年08月
- 2018年07月
- 2018年06月
- 2018年05月
- 2018年04月
- 2018年03月
- 2018年02月
- 2018年01月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年09月
- 2017年08月
- 2017年07月
- 2017年06月
- 2017年05月
- 2017年04月
- 2017年03月
- 2017年02月
- 2017年01月
- 2016年12月
- 2016年11月
- 2016年10月
- 2016年09月
- 2016年08月
- 2016年07月
- 2016年06月
- 2016年05月
- 2016年04月
- 2016年03月
- 2016年02月
- 2016年01月
- 2015年12月
- 2015年11月
- 2015年10月
- 2015年09月
- 2015年08月
- 2015年07月
- 2015年06月
- 2015年05月
- 2015年04月
- 2015年03月
- 2015年02月
- 2015年01月
カテゴリー
- パンダアップデート(20)
- ペンギンアップデート(5)
- スマートフォン集客・モバイルSEO(42)
- Google検索順位変動(5)
- Youtube動画マーケティング(8)
- コンテンツマーケティング(13)
- Web業界の動向(22)
- デジタルマーケティング(14)
- SNSマーケティング(11)
- 成約率アップ(8)
- SEOセミナー(4)
- 認定SEOコンサルタント養成スクール(2)
- 上位表示のヒント(162)
- ビジネスモデル開発(5)
- Bing上位表示対策(1)
- SEOツール(16)
- ヴェニスアップデート(1)
- スマートフォンSEO対策(19)
- アップルの動向(3)
- 人材問題(4)
- Googleの動向(20)
- AI活用とAEO・AIO(57)
- ローカルSEOとGoogleビジネスプロフィール(20)
- ドメイン名とSEO(7)
- アルゴリズムアップデート(45)
- Webの規制問題(8)
リンク集

