SEO施策に迷わない!企業のウェブ担当者が持つべき2つの基準とは?
2024年08月02日

SEOの世界では、常に新しいトレンドやアルゴリズムの変化があり、どの施策を優先するべきか迷うことが多いものです。特に企業のウェブ担当者として、成果を出すためには正しい選択をすることが求められます。今回は、私がSEOコンサルティングをする時に、どのようなSEO施策をとるべきかに迷ったときにいつも参考にしている、重要な2つの判断基準を紹介します。これらの基準を活用することで、即断即決しやすくなり、適格な判断がしやすくなるはずです。
検索意図を理解する
SEOの施策を行う際には、まず「検索意図」を理解することが非常に重要です。検索意図とは、ユーザーが検索して知りたい情報や求めている結果のことを指します。たとえば、「引越 大阪」という検索クエリでは、ユーザーが大阪市内の引っ越し業者の電話番号や住所を探している可能性もありますが、多くの場合、最も知りたい情報は大阪市内にある引越業者さんの引越料金やサービス内容です。また、「夫 離婚」と検索する場合、ユーザーは慰謝料や子供の親権に関する具体的な情報を求めていることが多いです。
このように、ユーザーが本当に知りたい情報を理解し、それに応える形でコンテンツを作成することが、SEOの成功には欠かせません。ページには、ただ単に情報を羅列するのではなく、ユーザーの具体的な疑問や関心に対応する内容を盛り込むことが必要です。これが、検索意図を満たすための第一歩です。
ユーザーが好むかどうかを基準にする
SEOの施策を考える際に迷った場合は、まず「ユーザーがそのことを好むかどうか」という基準で判断することが大切です。ユーザーにとって価値のある情報や、役立つコンテンツを提供することが最も重要です。たとえば、オールドドメインを使って不正にSEO効果を上げようとする方法は、ユーザーにとって有益ではありません。このような施策は、ユーザーからの信頼を失うだけでなく、Googleのアルゴリズムにもマイナスの影響を与える可能性があります。
ユーザーの視点に立って考えることで、彼らが何を期待し、どのような情報を求めているのかをより正確に理解することができます。そのため、コンテンツ作成やSEO対策においては、常にユーザーにとって有益であり、満足度を高めるようなアプローチを取ることが求められます。
Googleの社員ならどう判断するかを考える
次に考えるべき基準は、「Googleの社員ならどう判断するか」です。Googleは、ユーザーが望む情報を最適な形で提供することを目指しており、そのために膨大なリソースを投入しています。したがって、Googleのエンジニアや経営者が選ぶであろう選択肢を考えることが、SEO施策を決定する際の重要な指針となります。
具体的には、Googleがどのようなサイトを評価するかを理解し、それに合致するコンテンツを提供することが大切です。Googleはユーザーにとって役立つ情報を提供するサイトを評価します。例えば、サイトの内容が独自性があり、信頼性が高く、情報が新鮮であることが求められます。このような観点から、Googleの社員が「このサイトはユーザーのためになる」と判断するような施策を選択することが重要です。
1番目の基準が最も重要
「ユーザーが好むかどうか」という基準は、SEO施策において最も重要な要素です。なぜなら、Googleはユーザーの満足度を最優先に考えており、それが彼らの成功の秘訣だからです。Googleは、ユーザーが求める情報を提供することで、長年にわたって信頼を築いてきました。このため、ユーザーの満足度を最も重視し、それを実現するための施策を選ぶことが、SEO成功への近道となります。
まとめ
SEO施策に迷ったときに判断の基準となる2つのポイント、「ユーザーが好むかどうか」と「Googleの社員ならどう判断するか」を理解することは、企業のウェブ担当者にとって不可欠です。ユーザーの視点に立ち、彼らが求める情報を提供することが、SEOの成功に直結します。また、Googleの評価基準に合致する施策を選ぶことで、検索エンジンでの順位向上を図ることができます。これらの基準を持って、SEO施策に取り組むことで、より効果的なウェブサイト運営が可能となるでしょう。
Q&AやFAQページが引き起こすSEOへの問題と解決策
2024年07月28日

ウェブサイトの重要な要素であるQ&AやFAQページ。しかし、その構成や内容によっては、サイトの品質低下を招く可能性があります。今回は、Q&AやFAQページが引き起こす問題点とその対策について解説します。
Q&AやFAQページの重要性と現状の問題点
企業のウェブサイトにおいて、Q&A(質問と回答)やFAQ(よくある質問)ページは非常に重要な役割を果たしています。これらのページは、ユーザーが抱く疑問や問い合わせの多い内容をまとめて回答することで、ユーザーの疑問をすぐに解決できるだけでなく、カスタマーサポートの負担を軽減する効果もあります。さらに、的確な回答を提供することで企業の専門性や信頼性をアピールし、サイト内の情報を整理してユーザビリティを向上させる役割も担っています。

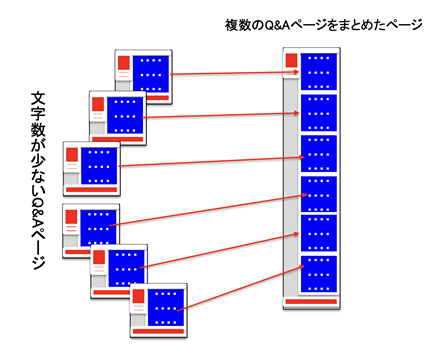
しかし、多くのウェブサイトでは、このQ&AやFAQページが十分に活用されておらず、むしろサイト全体の品質を下げてしまう要因になっていることがあります。主な問題点として、質問と回答が短すぎること、内容が浅く詳細な情報が不足していること、画像や図表などの視覚的要素が少ないこと、1ページあたりのコンテンツ量が不十分であることなどが挙げられます。
特に多く見られるのは、質問を太字で表示し、その下にわずか2〜3行程度の簡単な回答を記載するだけのページです。
このようなページは、ユーザーにとって有益な情報を提供できていないだけでなく、検索エンジンからも低品質なコンテンツとみなされる可能性があります。結果として、せっかくのQ&AやFAQページが、サイトの価値を高めるどころか、逆に評価を下げてしまう要因となってしまうのです。
効果的なQ&AやFAQページを作るための対策
では、どのようにすればQ&AやFAQページを改善し、ウェブサイトの価値を高めることができるでしょうか。以下に、具体的な対策をご紹介します。
1. 質問と回答を1ページにまとめる
まず、散在している質問と回答を1つのページにまとめることをおすすめします。これにより、ユーザーが必要な情報を1か所で見つけやすくなります。例えば、「商品について」というカテゴリーがあれば、その中に関連する全ての質問と回答をまとめることで、ユーザーは効率よく情報を得ることができます。

また、質問と回答をまとめることで、ページのコンテンツ量が増え、より充実した情報を提供できるようになります。これは検索エンジンからの評価向上にもつながる可能性があります。Google等の検索エンジンは、情報量の多い、質の高いコンテンツを好む傾向にあるためです。
ただし、質問の数が非常に多い場合は、すべてを1ページにまとめるのは適切ではありません。ページが長すぎると、かえってユーザーが情報を見つけにくくなってしまうからです。そのような場合は、次の方法を検討しましょう。
2. トピックやカテゴリーごとにページを分ける
大量の質問がある場合は、トピックやカテゴリーごとにページを分けて整理することが効果的です。例えば、「取引に関するQ&A」、「商品の活用方法に関するQ&A」、「配送・返品に関するQ&A」、「アカウント管理に関するQ&A」などといった具合です。
このように分類することで、ユーザーは自分が知りたい情報にすばやくアクセスできるようになります。例えば、商品の使い方について知りたいユーザーは、「商品の活用方法に関するQ&A」ページを直接閲覧することができ、必要な情報をスムーズに得ることができます。
また、各カテゴリーページで十分なコンテンツ量を確保しやすくなるというメリットもあります。1つのトピックに関連する質問をまとめることで、そのテーマについて深掘りした情報を提供することができ、ユーザーにとってより価値のあるページとなります。
3. 充実した文章を書く
Q&Aページを検索エンジンで上位表示させたい場合は、1,500文字以上の充実した文章を書くことが望ましいです。これにより、ユーザーに詳細な情報を提供できるだけでなく、検索エンジンからの評価も向上する可能性があります。また、丁寧で詳細な回答を提供することで、サイトの専門性と信頼性が高まり、ユーザーの満足度向上にもつながります。
ただし、すべての質問に対して長文の回答を書くのは現実的ではありません。そこで、重要度の高い質問には詳細な回答を書き、関連する質問をグループ化してまとめて解説するなどの工夫が必要です。また、具体例や事例を交えて説明を補足したり、図表や画像を使って視覚的に情報を伝えたりすることで、文章量を増やすだけでなく、理解しやすい内容にすることができます。
例えば、商品の使い方に関する質問であれば、単に手順を箇条書きにするのではなく、各ステップの詳細な説明や注意点、うまくいかない場合のトラブルシューティングなども含めることで、より充実した内容になります。また、ユーザーの声や実際の使用例を紹介することで、回答の信頼性を高めることもできるでしょう。
4. ユーザーフレンドリーな構成にする
Q&AやFAQページの改善には、内容だけでなく構成も重要です。ユーザーフレンドリーなページを作るためには、まず見出しを効果的に使用して情報を整理することが大切です。主要な質問を大見出しにし、関連する小さな質問を中見出しや小見出しにすることで、ページの構造が明確になり、ユーザーが必要な情報を見つけやすくなります。
また、ページの冒頭に目次や索引を設けることも効果的です。特に長いページの場合、目次があることで、ユーザーは必要な部分にすぐにジャンプすることができます。さらに、関連する質問へのリンクを設置することで、ユーザーの回遊性を高めることができます。例えば、「商品の返品方法」に関する質問の末尾に、「配送状況の確認方法」や「交換の手続き」といった関連質問へのリンクを貼ることで、ユーザーは自然に関連情報を閲覧することができます。
モバイル端末での閲覧にも配慮が必要です。スマートフォンでも読みやすいレイアウトにすることで、デバイスに関わらず快適な閲覧体験を提供できます。例えば、フォントサイズを適切に設定したり、タップしやすいボタンサイズにしたりするなどの工夫が効果的です。
最後に、Q&AやFAQページは定期的に内容を更新し、最新の情報を提供することが重要です。製品やサービスの変更、新しい問い合わせ傾向などに合わせて、常に最新かつ正確な情報を掲載するよう心がけましょう。
これらの工夫により、ユーザーエクスペリエンスが向上し、サイトの滞在時間増加や再訪問率の向上にもつながります。
まとめ
Q&AやFAQページは、ウェブサイトにとって非常に重要な要素です。しかし、その構成や内容が不適切であると、かえってサイトの品質を下げてしまう可能性があります。
効果的なQ&AやFAQページを作るためには、質問と回答を1ページにまとめたり、必要に応じてトピックやカテゴリーごとにページを分けたりすることが大切です。また、充実した文章を書いてコンテンツ量を確保し、ユーザーフレンドリーな構成にすることも重要です。
これらの対策を実践することで、ユーザーにとって有益な情報を効率的に提供し、ウェブサイトの信頼性とユーザーエクスペリエンスを向上させることができます。
Q&AやFAQページの改善は、一朝一夕には完成しません。継続的に内容を見直し、ユーザーのニーズに合わせて更新していくことが大切です。例えば、アクセス解析ツールを使用して、よく閲覧されるQ&Aを把握し、そのコンテンツをさらに充実させるなどの取り組みが効果的でしょう。また、カスタマーサポートチームと連携して、実際のユーザーからの問い合わせ内容を反映させることで、より実用的なQ&Aページを作ることができます。
サイト運営者の皆さんは、この記事を参考に、自社のQ&AやFAQページを見直してみてはいかがでしょうか。質の高い情報提供は、ユーザーの満足度向上とサイトの価値向上につながります。時間と労力を要する作業かもしれませんが、長期的には必ず良い結果をもたらすはずです。ユーザーにとって本当に役立つQ&AやFAQページを目指して、継続的な改善を心がけていきましょう。
企業がYouTube用の長尺動画を作って集客を成功させるには?
2024年07月24日

YouTubeは企業のマーケティング戦略において欠かせないプラットフォームとなっています。近年、60秒くらいのショート動画が流行しています。しかし、ショート動画を作る本当の目的は、ショート動画を見たユーザーがチャンネルページへのリンクをクリックして、チャンネル内にある他の動画、特に長尺の動画を見てもらうことです。
そうすることによって競争が激しくてなかなかユーザーに見てもらえなくなってきている長尺動画を見てもらいそこから自社サイトに遷移してもらい商品・サービスを購入してもらうことや、チャンネル登録をしてもらうことが実現しやすくなります。あるいはSNSにリンクを張ることができるのでSNSのフォロワーを増やすことも可能です。

つまり、ショート動画は味見用の料理、または安いランチであり、長尺動画はディナー料理のようなものです。ただし安いランチがまずかったらディナーは食べてくれなくなるのでショート動画は手を抜くことは許されません。今回は、具体的にどのような長尺動画が成功しやすいのかを私のクライアントや、私自身のYouTube動画の経験に基づいて解説します。
動画の長さは5分から9分が最適
まず、動画の長さは5分から9分が理想的です。この長さは、視聴者が飽きることなく内容を把握できる最適な長さと言えます。短すぎず長すぎないこの長さは、情報を十分に伝えつつ、視聴者の集中力を維持するのに効果的です。例えば、製品の使い方やサービスの紹介、顧客の成功事例を取り上げる場合、5分から9分の範囲で収めることで、視聴者が最後まで見やすくなります。
長すぎて途中でユーザーが見るのをやめてしまうリスクが高い動画には次のようなものがあります。
・45分の製品紹介動画
製品の詳細な機能説明や使用方法を一つ一つ丁寧に説明し、45分間にわたる動画を作成。視聴者は途中で飽きてしまい、最後まで見ることなく離脱する可能性が高くなります。
・30分のサービス紹介動画
サービスの特徴や利点を細かく解説し、30分にわたる動画を制作。視聴者は集中力を維持できず、途中で視聴を止めてしまうため、重要なメッセージが伝わりにくくなるというリスクが生じます。
・60分の顧客成功事例動画
複数の顧客の成功事例を一つの動画にまとめ、合計60分の長さに。視聴者は興味を失い、成功事例の効果や実績が伝わりにくくなるリスクが生じます。
・90分の会社紹介動画
会社の歴史や全ての事業内容、全社員の紹介などを盛り込んだ90分の動画。視聴者が最初の数分で飽きてしまい、全体像を把握することが困難になります。
これらの例では、いずれも動画が長すぎるため、視聴者の関心を維持するのが難しくなり、メッセージが効果的に伝わりません。理想的な5分から9分の長さを超えると、視聴者の集中力が切れやすくなるため、情報の伝達効率が低下することがあるので注意しましょう。
生活に密着したテーマが見てもらいやすい
次に、生活に密着したテーマを選ぶことが重要です。視聴者の日常生活に関わる話題や、普段の生活で役立つ情報を提供することで、関心を引きやすくなります。例えば、家事の効率化、仕事の生産性向上、健康管理など、誰もが直面する問題をテーマにすると良いでしょう。企業が提供する製品やサービスが、どのようにして視聴者の生活を改善するかを具体的に示すことが求められます。
具体例として以下のようなテーマが考えられます:
・家事の効率化
新しい掃除道具や洗剤を使った家の簡単な掃除方法
料理の時短テクニックや冷蔵庫の整理整頓方法
洗濯物を早く乾かすためのコツやアイロンがけの効率化方法
・仕事の生産性向上
オンラインミーティングの効率的な進め方
タスク管理アプリの使い方とそのメリット
効率的なデスク環境の作り方やオーガナイズ術
・健康管理
自宅でできる簡単なフィットネスエクササイズ
バランスの取れた食事のレシピや健康スムージーの作り方
ストレス管理法やリラクゼーションの方法解説
・子育てのサポート
子供の勉強を助けるためのホームスクールガイド
親子で楽しめるクラフトアイデアや遊び方
子供の食育や栄養バランスの取れた食事作り
・節約・貯蓄方法
家計簿のつけ方や貯金を増やすためのテクニック
節約料理のレシピや無駄を減らす買い物のコツ
電気代や水道代を節約するための具体的な方法
・DIY・ホームデコレーション
簡単にできるDIY家具の作り方
季節ごとのホームデコレーションアイデア
壁紙やペイントを使った部屋のリノベーション方法
これらのテーマを選ぶことで、視聴者が自分の生活に役立つと感じる情報を提供しやすくなり、動画の視聴時間やエンゲージメントを高めることができます。企業は自身の製品やサービスがどのようにこれらのテーマに役立つかを具体的に示し、視聴者にとって価値のあるコンテンツを提供することが求められます。
身近な悩み、難しくないテーマが見てもらいやすい
また、一般人にとって身近な悩みを扱い、難しくないテーマを選ぶことも重要です。専門的すぎる内容や難解なテーマは避け、誰にでも理解できる内容にすることで、視聴者の幅を広げることができます。例えば、日常のちょっとした悩みや疑問に答える動画は、視聴者にとって親しみやすく、信頼感を生み出します。さらに、解決策やアドバイスを提供することで、視聴者の問題解決に貢献することができます。
具体例として以下のようなテーマが考えられます:
・料理のコツ
ふわふわのオムレツを作るための簡単なコツ
スパゲッティがベタつかないように茹でる方法
冷蔵庫の残り物を使った簡単なレシピ
・掃除や片付けのヒント
洗面所の鏡をピカピカに保つ方法
効果的な収納術で部屋をスッキリさせるコツ
ガスレンジの油汚れを簡単に落とすテクニック
・日常の小さなトラブル解決
靴がきついと感じた時の対処法
衣類のシワを簡単に伸ばす方法
家の鍵をなくしたときの応急処置
・健康や美容の悩み
乾燥肌を防ぐためのスキンケア方法
簡単にできる毎朝のストレッチ
家でできるセルフマッサージの方法
・人間関係の悩み
職場でのストレスを軽減する方法
家族とのコミュニケーションの取り方
友人関係を円滑にするためのアドバイス
・ペットの世話
猫の爪とぎを防ぐための対策
犬の散歩中の引っ張り癖を直す方法
ペットの毛を効果的に掃除する方法
・お金の管理
クレジットカードの賢い使い方
節約のための簡単な家計簿のつけ方
無駄遣いを防ぐための買い物リストの作り方
ネタが見つからない時は、過去に書いたブログ記事を元にして動画を作成する
そして、動画の元ネタとしてブログ記事を活用するのも効果的です。既にブログ記事として公開している内容を基に動画を作成することで、コンテンツの一貫性を保ちつつ、新しい視聴者層にもリーチできます。ブログ記事を動画形式に変換する際は、視覚的に訴える要素を追加し、文章だけでは伝わりにくい情報を補完することが重要です。
具体例として以下のようなブログ記事の活用法が考えられます:
・製品レビュー記事
ブログ記事で詳細にレビューした製品について、実際に手に取って使用している様子を動画で撮影。記事で説明したポイントを動画で実演することで、視聴者が製品の使い方や特徴をよりリアルに理解できます。
・料理レシピ記事
ブログで紹介している料理レシピを動画で実際に調理しながら説明。材料の計量や調理の手順を動画で見せることで、視聴者がレシピを実践しやすくなります。完成品の見た目や調理のコツも視覚的に伝えられます。
・DIYプロジェクト記事
DIYの手順を説明したブログ記事を元に、実際にプロジェクトを進めている様子を動画で記録。使用する道具や材料、作業手順を動画で示すことで、視聴者が記事の内容をより具体的に理解できます。
・健康・フィットネス記事
健康管理やフィットネスのアドバイスを提供するブログ記事を元に、エクササイズやストレッチの実演動画を作成。動きやフォームを動画で確認できるようにすることで、視聴者が正しい方法を学べます。
・旅行ガイド記事
旅行先の紹介をするブログ記事を元に、実際の旅行映像を交えた動画を作成。観光地の風景や現地の食事、アクティビティなどを動画で見せることで、視聴者に臨場感を提供します。
・メイクアップチュートリアル記事
メイクアップの手順を解説したブログ記事を元に、実際にメイクをしている過程を動画で撮影。使用する化粧品やブラシ、テクニックを動画で詳しく説明することで、視聴者が記事を参考にしやすくなります。
・ビジネスに関するハウツー記事
ビジネスに関するアドバイスやハウツーを提供するブログ記事を元に、実際のビジネスシチュエーションを再現した動画を作成。プレゼンテーションの方法や交渉術などを動画で示すことで、視聴者が実践的なスキルを学べます。
まとめ
企業向けのYouTube動画制作において、成功するためのポイントは明確です。5分から9分の適切な長さ、生活に密着したテーマ、一般人に身近な悩みを扱うこと、そしてネタが見つからない時はブログ記事を元ネタにすることが重要です。
これらの要素を押さえることで、視聴者の関心を引きつけ、エンゲージメントを高める効果的な動画を作成できます。YouTubeを活用したマーケティング戦略を成功させるために、これらのポイントを取り入れて、魅力的なコンテンツを提供しましょう。
Google検索結果にサイト名を表示させる方法
2024年07月19日

Googleの検索結果ページに自社サイトが表示されたときに、サイト名が表示されず、ドメインだけが表示されて困っていませんか?今回はサイト名を効果的に表示させるための4つの重要なステップを初心者にもわかりやすく解説します。これらの方法を実践することで、あなたのサイトの認知度と信頼性を高めることができるでしょう。
Google検索結果に表示されるサイト名とは?
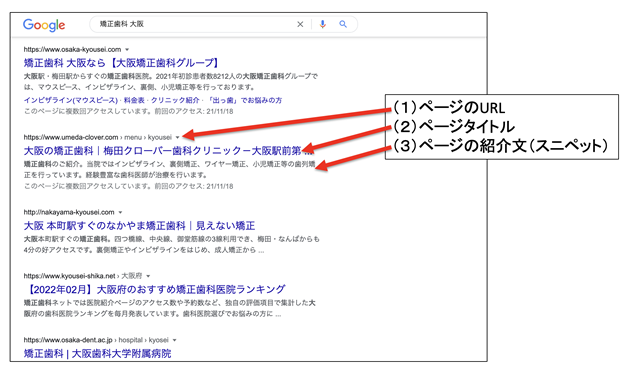
検索結果ページ上に表示されるサイト名とは以下の図の赤枠の部分のことです。

従来のGoogleの検索結果ページにサイトの情報が表示される時は:
(1)ページのURL
(2)ページタイトル
(3)ページの紹介文(スニペット)
の3つだけが表示されていました。

しかし、2022年10月中旬以降は:
(1)ファビコン(小さいアイコン画像)
(2)サイト名
(3)ページのURL
(4)ページタイトル
(5)ページの紹介文(スニペット)
が表示されるようになりました。

《参考情報》 Google 検索でのサイト名の表示
しかし、すべてのサイトのサイト名が検索結果ページに表示されるわけでなく、多くのサイトのサイト名が表示されず本来ならサイト名が表示される欄にそのサイトのドメイン名が表示されるという状況が続いています。
Googleの検索結果ページでサイト名が表示されないことは、多くのウェブサイト運営者にとって悩みの種です。サイト名が表示されることで、ユーザーにとってはサイトの内容や信頼性を判断しやすくなるので、自社サイトが表示された時にサイト名が表示されないことはダメージだと考えるサイト運営者が多数います。
Googleにサイト名を認識してもらうための4つの方法
ここでは、こうした悩みを解決するための4つの方法を説明していきます。
1. サイト内での一貫したサイト名の使用
サイト名を検索結果に表示させるための第一歩は、サイト内で一貫して同じサイト名を使用することです。特にサイトにある各ページのタイトルタグとH1タグの適切な設定が重要です。
・タイトルタグの設定
各ページのタイトルタグの後半に正確な一貫したサイト名を入れましょう。
例:「料金表│鈴木法律事務所」
・トップページのH1タグ
トップページのH1タグにもサイト名を含めることが重要です。
例:「鈴木法律事務所公式サイト」
この方法により、Googleはあなたのサイト名を正確に認識しやすくなります。
2. 外部リンクのアンカーテキスト最適化
・一貫したアンカーテキストの重要性
他のウェブサイトからリンクを貼ってもらう際は、アンカーテキストに一貫して同じサイト名を使用してもらうようにお願いしましょう。これにより、Googleはあなたのサイト名をより確実に認識することができます。
3. 構造化データの実装
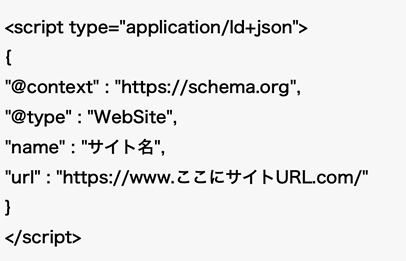
・JSON-LDを使った構造化データの設定
Googleが推奨する構造化データを実装することで、サイト名の認識精度が向上します。以下のコードをサイトのヘッダー部分に追加してください:

「サイト名」と「URL」の部分を、あなたのサイトの情報に置き換えてください。
4. OGP(Open Graph Protocol)の実装
・OGPを使ったサイト名の指定
OGPを実装することで、ソーシャルメディアでのシェア時にもサイト名が正しく表示されるようになります。以下のコードをサイトのhead要素内に追加してください:

「サイト名」の部分を、あなたのサイト名に置き換えてください。
まとめ
Google検索結果にサイト名を表示させるためには、以下の4つのステップを実践することが重要です:
1. サイト内での一貫したサイト名の使用(タイトルタグとH1タグ)
2. 外部リンクのアンカーテキスト最適化
3. 構造化データの実装
4. OGPの実装
これらの方法を組み合わせることで、Googleがあなたのサイト名を正確に認識し、検索結果に表示する可能性が高まります。すぐに結果が出ない場合もありますが、継続的に実践することで、徐々に改善が見られるはずです。サイト名が適切に表示されることで、ユーザーからの信頼性が向上し、クリック率の改善にもつながるでしょう。
Googleはサイト滞在時間を見ていた!サイト滞在時間が長いと検索で上位表示しやすくなる
2024年07月16日

Googleは検索結果ページからリンクされているサイトにユーザーが遷移した後のサイト滞在時間を測定しているのか?これは長年にわたって世界のSEOプロフェッショナルの中で論争を呼んでいた疑問です。Googleは公式に「サイト滞在時間は見ていない」と発言していましたが、最近になってこの論争に終止符が打たれました。
サイト滞在時間とは?
サイト滞在時間とは、サイト訪問者がサイトに滞在した平均時間のことを いいます。 サイト滞在時間が長ければそれだけそのサイトに価値のある情報が多い はずだという理論で、サイト滞在時間が長いサイトのほうが短いサイトよりも人気があるとGoogleが判断してサイトの評価が高まると一般的に信じられています。Googleは特に公式にサイト滞在時間が長ければ長いほどサイトの評価が高くなるとは公表していません。
しかし、Googleが何らかの形でサイト滞在時間のデータを収集して、検索順位を決める際に利用しているのではないかと思わせる重要な情報が2つあります。
1つ目の情報は、「暗黙のユーザーフィードバックに基づく検索結果の順位の変更」(US10229166B1)というGoogleが取得した特許情報です。
《US10229166B1の特許情報》

この特許によれば、Googleはユーザーの行動を詳細に分析し、ページの人気度を評価しているということです。
その方法は、検索結果ページに表示されている各サイトへのリンクをクリックしたユーザーが何秒間で戻ってくるかを記録するという方法です。この時間の計測に基づいて、クリックを以下の4つのカテゴリーに分類しているということです。
(1)ショートクリック
ショートクリックは、ユーザーがリンクをクリックして短時間で検索結果ページに戻ってくるクリックです。短い滞在時間(例:10秒)は、ユーザーがページの内容に満足しなかったことを示唆します。例えば、ユーザーが期待した情報が見つからなかったり、ページの内容が魅力的でなかったりする場合です。ショートクリックが多いページには低いスコアが与えられ、検索順位も低くなります。
(2)ミディアムクリック
ミディアムクリックは、滞在時間が短くもなく長くもなく、その中間の時間(例:50秒)です。ユーザーが一定の興味を示してページを閲覧したことを示しており、ショートクリックよりも高いスコアが与えられますが、ロングクリックほどではありません。
(3)ロングクリック
ロングクリックは、ユーザーがリンクをクリックしてから検索結果ページに戻ってくるまでの時間が長いクリック(例:3分)です。ユーザーがページの内容に非常に満足し、詳細に閲覧したことを示します。このため、ロングクリックが多いページには高いスコアが与えられ、検索順位も高くなります。
(4)ラストクリック
ラストクリックは、ユーザーが検索結果ページに戻らないクリックです。これは、ユーザーがそのページに完全に満足し、他の検索結果を見る必要がないと感じたことを示します。ラストクリックが多いページには、最高のスコアが与えられます。
《4つの種類のクリックの概念図》

Googleは、これらのクリックの種類と推定サイト滞在時間を用いて、どのページがユーザーに気に入られたか、気に入られなかったかを推測していると考えられます。ショートクリックが多いページは検索順位が下がり、ロングクリックやラストクリックが多いページは検索順位が上がる仕組みです。これにより、ユーザーにとって有益なページが上位に表示されるようになるため非常に公平で合理的な評価方式だと言えます。ただし、Googleがこうした内容の特許を登録しているかといって実際に検索順位を決める際に使っているということにはなりません。
《関連情報》 サイト滞在時間を伸ばし検索順位を上げる方法は?
Googleの検索アルゴリズム漏洩事件
しかし、Googleがサイト滞在時間を測定し、そのデータを検索順位を決める際に実際に使っている、または使っていたということを示す事件が起きました。
Googleが何らかの形でサイト滞在時間のデータを収集して、検索順位を決める際に利用しているのではないかと思わせる2つ目の情報です。それは、2024年5月に複数のニュースメディアで報道されたGoogleの検索アルゴリズム漏洩事件です。

漏洩した文書の中には「goodClicks」、「badClicks」、「lastLongestClicks」、「unsquashedClicks」など多種多様なクリックデータが収集されていることが明らかになりました。これはまさに、ショートクリック、ミドルクリック、ロングクリック、ラストクリックと同じような概念です。この文書には他にも、Googleが検索結果上のクリック率を順位算定に使っているということや、Googleが無償で配布しているChromeブラウザを使っているユーザーがどのようなサイトのどのようなページを見ているかというデータまで収集していことなど、これまでGoogleが公式に否定して事が事実であったことが裏付けられるものが多数ありました。

このようにGoogleは私達が想像する以上にコンテンツの人気度を精緻なアルゴリズムとデータ収集体制を敷いて評価しています。
サイト滞在時間を伸ばすためにはわかりやすい情報を十分な量だけサイト内の各ページに掲載することが必要です。そして、検索ユーザーが検索結果ページ上にあるリンクをクリックして訪問したランディングページから関連性の高いページにわかりやすくリンクを張ることが必要になります。
まとめ
サイト滞在時間が長いと、ユーザーがそのサイトの内容に満足していることを示し、結果として検索順位が向上する可能性が高まります。Googleは公式にサイト滞在時間を検索順位に反映しているとは公表していませんが、特許情報や最近の検索アルゴリズム漏洩事件から、サイト滞在時間が間接的に評価に影響を与えていることが示唆されています。コンテンツの質を向上させ、訪問者がサイトに長く滞在する工夫をすることで、検索順位の向上を目指しましょう。
鈴木将司の最新作品


プロフィール
フォローしてSEOを学ぼう!
| 2025年 12月 >> | ||||||
|---|---|---|---|---|---|---|
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 | |||
最新記事
- Google CEO サンダー・ピチャイ氏が語る「Gemini 3」とフルスタックAI戦略
- OpenAIがコードレッド(非常宣言)を発令―― GoogleとOpenAI、コードレッドが示すAI検索戦争の本質
- 国内で起きたAI画像活用炎上ニュースから学ぶ ―― なぜ企業はつまずくのか?
- AI時代に必要なスキル――増やすべきもの、手放すべきもの
- ロゴを変更したらSEOに悪影響があるのか?ブランドを一貫させることの重要性
- Google「AIモード」で選ばれるために必須の構造化データ6選
- AI検索で自社サイトは取り上げられているか?ChatGPT・AIモード・Perplexityでの掲載状況を調べる方法
- ChatGPTとMicrosoft Copilotの違いは?ー Copilotが生まれた経緯から、その評判と評価
- Googleの「関連する質問」が押せない・開かない原因と対処法
- ChatGPTとPerplexityの比較:どちらを使うべき?その理由と今後の展望
アーカイブ
- 2025年12月
- 2025年11月
- 2025年10月
- 2025年09月
- 2025年04月
- 2025年02月
- 2025年01月
- 2024年12月
- 2024年11月
- 2024年10月
- 2024年09月
- 2024年08月
- 2024年07月
- 2024年06月
- 2024年05月
- 2024年04月
- 2024年03月
- 2024年02月
- 2024年01月
- 2022年06月
- 2022年04月
- 2022年03月
- 2022年01月
- 2021年12月
- 2021年11月
- 2021年09月
- 2021年08月
- 2021年07月
- 2021年06月
- 2021年04月
- 2020年12月
- 2020年11月
- 2020年09月
- 2020年08月
- 2020年07月
- 2020年06月
- 2020年05月
- 2020年03月
- 2020年02月
- 2019年12月
- 2019年11月
- 2019年10月
- 2019年09月
- 2019年08月
- 2019年07月
- 2019年06月
- 2019年05月
- 2019年04月
- 2019年03月
- 2019年02月
- 2019年01月
- 2018年12月
- 2018年11月
- 2018年10月
- 2018年09月
- 2018年08月
- 2018年07月
- 2018年06月
- 2018年05月
- 2018年04月
- 2018年03月
- 2018年02月
- 2018年01月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年09月
- 2017年08月
- 2017年07月
- 2017年06月
- 2017年05月
- 2017年04月
- 2017年03月
- 2017年02月
- 2017年01月
- 2016年12月
- 2016年11月
- 2016年10月
- 2016年09月
- 2016年08月
- 2016年07月
- 2016年06月
- 2016年05月
- 2016年04月
- 2016年03月
- 2016年02月
- 2016年01月
- 2015年12月
- 2015年11月
- 2015年10月
- 2015年09月
- 2015年08月
- 2015年07月
- 2015年06月
- 2015年05月
- 2015年04月
- 2015年03月
- 2015年02月
- 2015年01月
カテゴリー
- パンダアップデート(20)
- ペンギンアップデート(5)
- スマートフォン集客・モバイルSEO(42)
- Google検索順位変動(5)
- Youtube動画マーケティング(8)
- コンテンツマーケティング(13)
- Web業界の動向(22)
- デジタルマーケティング(14)
- SNSマーケティング(11)
- 成約率アップ(8)
- SEOセミナー(4)
- 認定SEOコンサルタント養成スクール(2)
- 上位表示のヒント(162)
- ビジネスモデル開発(5)
- Bing上位表示対策(1)
- SEOツール(16)
- ヴェニスアップデート(1)
- スマートフォンSEO対策(19)
- アップルの動向(3)
- 人材問題(4)
- Googleの動向(20)
- AI活用とAEO・AIO(45)
- ローカルSEOとGoogleビジネスプロフィール(20)
- ドメイン名とSEO(7)
- アルゴリズムアップデート(45)
- Webの規制問題(8)
リンク集

