SEO用語解説 - H
ページの表示速度は検索順位にどれだけ影響するのか?

執筆:一般社団法人全日本SEO協会代表理事 鈴木将司
作成:2022年3月24日
せっかく開いたページが読み込み中でなかなか表示されない、そんな経験はありませんか?
ほんの数秒かもしれませんが、これが思いのほかストレスになります。
そのページを閉じてしまったり、場合によってはそのサイトの信頼そのものを失墜させる可能性があります。
Googleの検索順位においても表示速度が関係することが明示されています。
- ページの表示速度がなぜ検索順位に影響するのか分からない
- 表示速度が遅くなる原因と対処法を知りたい
- ページ速度を測定する方法を知りたい
上記に当てはまる方はこの記事を最後まで読み進めて疑問を解決してください。
SEO対策としても重要となるページの表示速度ですが、どれくらい検索順位に影響するのかを解説します。
なぜページの表示速度が検索順位に影響するのか
元々Googleはページの表示速度が検索順位に影響すると言っていました。
2018年に『Speedupdate』が行われ、ページの表示速度がモバイルの検索順位に影響するようになりました。
Googleはユーザビリティを重要視しています、ユーザビリティとは使いやすさです。
パソコンよりスマホからのページ表示に力を入れています。
スマホは隙間時間に見ることが多いため、ちょっとした表示速度の遅延が離脱につながるので重要視されているのです。
では、どの程度影響するかというと、極端に表示速度が遅いページの評価が下がるということです。
よって、すでに表示速度が遅くないページについてはそれほど意識する必要はないと言えます。
あなたのサイトの表示速度がどのくらいなのかを測定することが可能です。測定方法は後程説明します。
表示速度が遅いとなぜSEOに影響するのか
ページの表示速度が検索順位に影響するとなると、みんなSEO対策としてページの表示速度の改善に取り組みます。
つまり、GoogleはそうやってWebページ全体の質を高めたいからそのようなアップデートを行う訳ですね。
GoogleはユーザーにとってよいWebサービスを提供したいので、そのために表示速度をチェックしています。
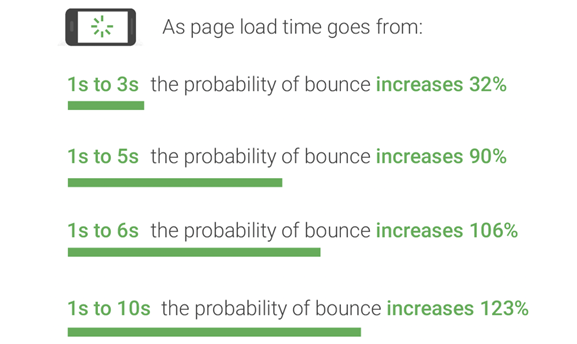
Googleが運営する“Think with Google”にこのような記載があります。

これは日本語訳すると以下のようになります。
ページの読み込み速度が
1秒から3秒になると離脱率が32%増加する
5秒になると離脱率が90%増加する
6秒になると離脱率が106%増加する
10秒になると離脱率が123%増加する
つまり、ページの表示速度は離脱率に直結するのです。
離脱率=そのページがセッションの最後になった数/そのページの総ページビュー数 となります。
別のサイトに移行した、ブラウザを閉じた、長時間そのページにとどまったなど、ユーザーが検索をやめてしまったことを離脱と呼びます。
離脱率は一般に低い方が良いです。
よって、Googleは表示速度が遅くなると離脱率が上がるので検索順位を低くするわけです。
1つ例を提示します。
あなたが欲しいものをネットで検索していたとします。
とても良さそうな商品が見つかったので、その商品を販売している会社のページをクリックしました。
すると、読み込みに時間がかかり、挙句の果てに画像が表示されなかった。
あなたはどのような気持ちになりますか?
まず、『このページはダメだな』と思って戻るボタンを押すでしょう。
さらに、『この会社は信用できないな』と、その会社の商品自体を検索するのをやめてしまうかもしれません。
さらに、『もう検索するのが面倒くさい』とネットショッピング自体をやめてしまうかもしれません。
このように、表示速度が遅いというのはユーザーにかなりの不快な感情を与えてしまいます。
Googleはこれを嫌がっているのでしょう。
なぜページの表示速度が遅くなってしまうのか
ページの表示速度が遅くなる、いわゆる重たいサイトになってしまうのは原因があります。
ここではよくある原因とその対処法をいくつかご紹介します。
画像データの容量が大きい

一番多いのはおそらくこれです。
画像を多く使うページにおいて良く見られるのですが、きれいな画像や大きな画像を使うとどうしても容量が大きくなり読み込みに時間がかかります。
どうしても画質にこだわる時でなければ、なるべく画像を軽くしましょう。
適切なファイルサイズと拡張子にすることがポイントです。
例えば、PNGという拡張子はJPGより重くなりますので、JPGにすることで表示速度を改善できます。
ワードプレスであれば『EWWW Image Optimizer』というプラグインを入れるとサイト内のすべての画像を圧縮してくれます。
外部ファイルが多い

外部ファイルとはJavaScriptやCSSなどを指します。
これらはWebサイトを構成するために必要なプログラミング言語ですが、多くなりすぎるとページの表示速度が遅くなります。
不要なJavaScriptを削除するなどして、なるべく軽装にすることが理想です。
プログラミングの専門知識がないと、大事なものまで消してしまう可能性があるので注意して下さい。
ワードプレスを利用されている場合は『Autoptimize』というプラグインを利用すれば無料でJavaScriptとCSSの最適化を行ってくれます。
実際、最適化によってページ表示時間が短縮しますのでおススメです。
動画を埋め込んでいる

動画ファイルは容量が大きいので読み込みに時間がかかります。>
拡張子の調整もですが、やはりサーバーに置くこと自体に問題があります。>
できればYoutubeなどにアップロードして、埋め込みタグをサイトに入れることで表示速度を改善することができます。>
サーバーが重い

一般的なサーバーは共用サーバーと言って、複数の人が同時に利用しています。>
そのため、他の人のサイトの影響などでサーバーが重くなり表示速度が低下することがあります。>
理想的な解決策は専用サーバーを利用することですが、共用サーバーに比較して費用がかかることと専門知識が必要になることがデメリットです。>
ページの表示速度を評価してくれるサイトがある
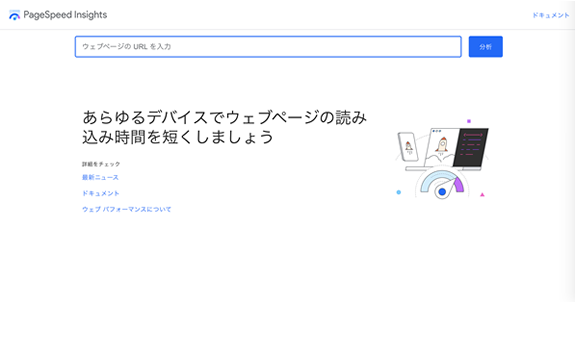
ページの表示速度を計測するツールとして最も有名なのがこちら。
『PageSpeed Insights』でというGoogleが提供している無料のツールです。
検索窓に表示速度を測定したいページのURLを貼り付けるだけですぐに測定してくれます。
検索してみると、10~20秒ほどで結果が表示されます。

- First Contentful Paint
コンテンツや画像が初めて表示されるまでの時間です - Speed Index
コンテンツが見えるまでの時間です - Largest Contentful Paint
ユーザーがページの操作ができるようになるまでの時間です - Time to Interactive
ユーザーがメインのコンテンツが表示されたと判断するまでの時間です - otal Blocking Time
操作してから反応するまでの時間です
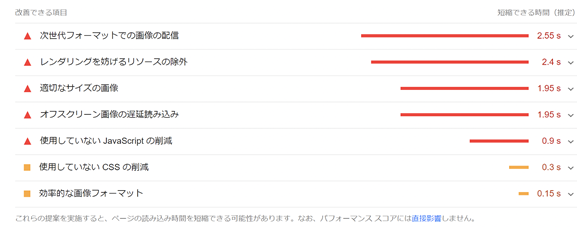
さらに、ページの下部には改善できる項目と改善できる時間まで表示してくれています。

『PageSpeed Insights』でページの情報を取得すれば、あなたのページの何がいけないのかを知ることができるとてもよいツールです。
無料で使えますので、ブログやサイトを運営している方は確認することをおススメします。
まとめ
いかがでしたでしょうか?
- ページの表示速度は検索順位に影響する
- ページが重たくならないために画像やJavaScriptなどを調整する
- 表示速度は『PageSpeed Insights』で計測ができる
良いコンテンツを作成することはSEO的に重要なことです。
しかし、そのためにあまりに重たくなりすぎてしまうと逆効果となる可能性もあります。
ユーザーが快適にサイトを視聴できるページの作成を目指しましょう。
最後までお読みいただきありがとうございました。