SEO用語解説 - S
Webサイトの基本構造

執筆:一般社団法人全日本SEO協会代表理事 鈴木将司
作成:2022年3月29日
インターネットが普及し、多くの企業でSEO対策が重視されている現在。「これからSEO検定を受けよう」「最初からSEOを学びたい」という方も多くいるのではないでしょうか?
そこで今回は、より理解を深めていけるよう「Webサイトの基本構造」についてわかりやすく解説していきます。
日本で言うホームページはWebサイトと呼ばれている
日本ではWebサイトのことを昔から「ホームページ」と呼ぶことが慣習となっており、最近まで「自社のホームページを見ましたか?」「うちのホームページを見てください」と言う方も多くいました。
また最近でこそWebサイトと呼ぶ人も増えているものの、メールや手紙で書くときに「HP」と書くなど、Webサイトをホームページと呼ぶ慣習はいまだに残っています。
しかしインターネットの仕組みを考えた英語圏の人たちは、日本で言う「ホームページ」のことを「Webサイト」と呼んでいます。
それでは、私たちが日頃目にする「ホームページ」という言葉は、本来どんな意味で生まれたのでしょうか。
実は英語圏でも「ホームページ」という言葉は使われています。しかし、日本とは違ってWebサイトの「トップページ」を指す言葉として使われているのです。
Webサイトの基本構造
それでは、ここからはWebサイトの基本構造について見ていきましょう。
Webサイトは、大きく分けて「トップページ」、「カテゴリページ」、「サブページ」で構成されており、これらの理解なくして全体の構造を理解することはできません。
そこでここからは、Webサイトを構成するトップページ、カテゴリページ、サブページについて、ひとつずつ解説していきます。
Webサイトのツリー構造
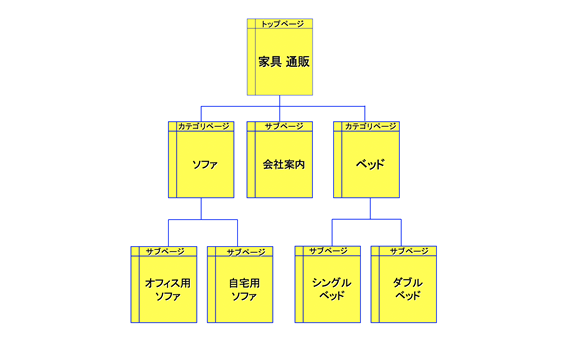
まず「トップページ」、「カテゴリページ」、「サブページ」を紹介する前に、これらの理解に役立つ「Webサイトのツリー構造」を紹介します。

このツリー構造の図は大変有名なもので、ウェブの勉強をしたことのある方ならご存知の方も多いのではないでしょうか。
ツリーの一番上には「トップページ」、2段目にはそこに連なる「カテゴリページ」や「サブページ」、3段目には「カテゴリページ」に連なる「サブページ」が配置されており、それぞれが紐付けされていることがわかります。
多くの書籍にも掲載されているこの図は、Webサイトの基本構造を理解する上で大変わかりやすいものと言えるでしょう。
トップページとは何か?
それでは、ツリー構造を頭に入れた上で、まずはツリーの一番上にある「トップページ」から見ていきましょう。
「トップページ」はWebサイトの「表紙」、いわゆる玄関口のようなものです。わかりやすく具体例を挙げてみましょう。
例えばSEO協会のWebサイトを見た場合、次の写真の画面がトップページにあたります。

これがSEO協会のWebサイトの玄関口、いわゆる「トップページ」です。
そしておさらいになりますが、このトップページのことをアメリカなどの英語圏の人たちは「ホームページ」と呼んでいるのです。
ちなみにこれは余談ですが、もしこの記事を拝見されている皆さんの中で外国の人と話す機会がある方がいたら、Webサイトのことを「ホームページ」と言わないように注意してください。
ここまで読んでくださった方ならもうおわかりのことと思いますが、「ホームページ」と言ってしまうと、自社のWebサイトの「トップページ」のことだと思われてしまいます。
サブページとは?
それでは次に、サブページについて説明していきます。再び例から示していきましょう。
まずこれはSEO協会のトップページですが、

最新セミナーの案内ページを調べようとした場合、トップページにある項目をクリックすると新しいページが出てきます。
これが「サブページ」です。

また、同じような意味合いのサブページをまとめたページのことを「カテゴリページ」や「カテゴリトップ」と言う方もいます。
カテゴリページとは?

カテゴリページについて、もう少し具体的な例を出していきましょう。
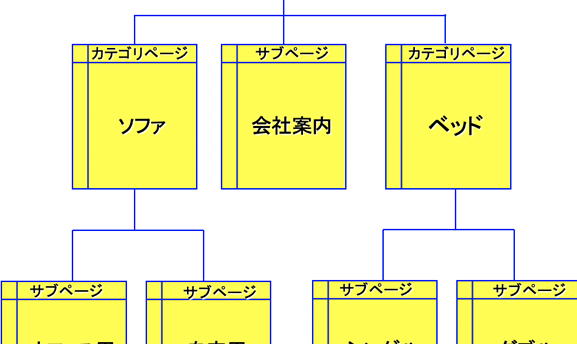
写真は、先ほど紹介したツリー構造の図を拡大したものです。
例えば、この写真ではオフィス用ソファと自宅用ソファの項目がありますが、商品が異なるため異なるサブページで紹介されています。
しかし、どちらも同じソファというカテゴリに該当するため、「ソファ」のカテゴリページに分類され、紐づけられているのです。
そしてこの細かいサブページをわかりやすくまとめているのが、カテゴリページになります。
楽天市場のWebサイトで復習してみよう
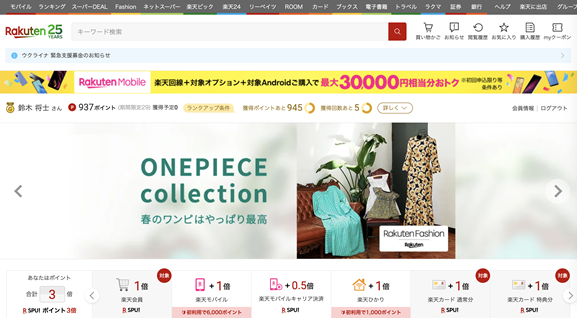
それではここまで説明してきたWebサイトの基本構造を、現在実際に公開されている通常のサイトを例にとって見てみましょう。

これは大手ショッピングサイト楽天のWebサイトですが、上の写真はアメリカで言うところのホームページ(トップページ)に該当するページです。
このページにはおすすめの商品やランキングなどの他に、「ジャンル」という項目があります。

このジャンルの部分が、先ほど説明した「カテゴリページ」です。
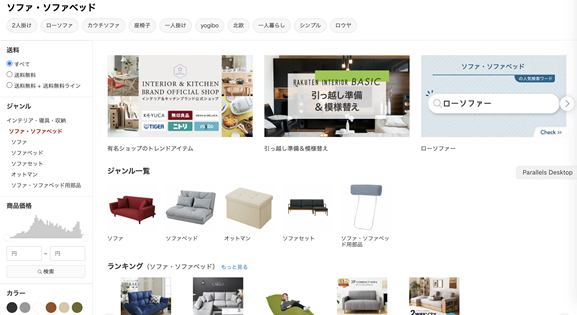
そして、ジャンルの中には「インテリア」や「ファッション」などがあり、さらに細分化された「ソファ・ベッド」というカテゴリからソファを紹介する「サブページ」(商品ページ)へ行くことができるようになっています。

まとめ:ツリー構造を覚えて、Webサイトの基本構造を理解しよう
Webサイトの基本構造を理解するために、「Webサイトのツリー構造」を始め、Webサイトを構成する「トップページ」や「カテゴリページ」、「サブページ」について解説してきました。
普段私たちが目にしているWebサイトも、こうしたページをうまく組み合わせることで作られていることがわかってもらえたのではないでしょうか。
また余談ではありますが、今後もしWebサイトについて話す機会があった場合には、ぜひ「ホームページ」ではなく「Webサイト」もしくは「サイト」と言ってみてください。