���S��ύX������SEO�Ɉ��e��������̂��H�u�����h����т����邱�Ƃ̏d�v��
2025�N12��12��

��Ƃ��T�C�g���⎖�ƎҖ���ύX����Ƃ��A�����̏ꍇ���S�摜���ꏏ�ɍ�蒼�����ƂɂȂ�܂��B���̃^�C�~���O�ő��k�����̂��A�u���S��ς�����SEO�Ɉ��e��������܂����H�v�Ƃ�������ł��B
���S�͈ꌩ�����̉摜�Ɏv���܂����A���ۂɂ�alt�����ɏ����ꂽ�e�L�X�g ��A�X�^�C���V�[�g�ʼn摜�̌��ɔz�u����Ă����Ɩ��e�L�X�g �ȂǁAHTML���̕������ƃZ�b�g�ň����܂��B�܂�A���S��ς���Ƃ������Ƃ́A�y�[�W���́u�u�����h��\���e�L�X�g�v���ς���Ƃ������� �ł��B
�����Ă��̃e�L�X�g�����������AGoogle��AI��������Ɩ��E�T�C�g���𗝉����邽�߂̏d�v�ȍޗ��ɂȂ�܂��B�܂��A�ŋ߂ł́AGoogle�����łȂ� ChatGPT�AGemini�APerplexity �Ȃǂ�AI���}���ɕ��y���Ă��܂��B������AI�́A��Ƃ̏����u���́v�Ƃ��ēǂݎ��A�Ӗ���g�ݗ��ĂĂ��܂��B���̂��߁A���S�ɘA������e�L�X�g���̕ύX�́A�ȑO��������ɏd�v�ɂȂ��Ă��܂��B�܂��́A���S�ύX��SEO�ɂǂ��ւ��̂������Đ������܂��B

���S�̕ύX���̂��̂͌������ʂډ����Ȃ�
�ŏ��ɒm���Ă����Ăق����̂́A���S�摜�̃f�U�C���〈���ڂ��ς���������ł́AGoogle�̌������ʂ����ڗ����邱�Ƃ͂���܂���BGoogle�͏��ʂ����߂�ۂɁA���͂̓��e�A�O���T�C�g����̃����N�A�y�[�W�̎��A���[�U�[�̔����Ȃǂ�]�����Ă���A�摜���̂��̂�]�����ɂ͂��Ă��܂���B
�������A���S��ύX������ƂŃA�N�Z�X������P�[�X������̂������ł��B����́A���S�摜���̂��̂������Ȃ̂ł͂Ȃ��A���S�ɂ���ĕς��u�u�����h�̓`�����v��u�O���]���v��SEO�ɉe�����邽�� �ł��B
�Ȃ����S�ύX�ŃA�N�Z�X���������Ƃ�����̂��H
���̗��R�́A���S�ύX�Ƃ��킹�ău�����h���Ɋւ���e�L�X�g���܂ŕς���Ă��܂����� �ł��B���S�� alt ������摜�̗��ɂ����Ɩ��̃e�L�X�g�́AGoogle�ɂƂ��āu���̃T�C�g�͉��̃T�C�g���v�f����肪����ł��B
�������ς��ƁAGoogle�͈ꎞ�I�ɈȑO�̃u�����h�Ƃ̂Ȃ���𗝉����Â炭�Ȃ�܂��B����ɖ��͊O���T�C�g�ɂ��y�т܂��B
�s�֘A���t alt�̈Ӗ��́H�������g�������w��
�O���T�C�g�̏Љ���ς��A�u�����h�̈Ӗ����キ�Ȃ�
���O���ς��A���R�A���ЃT�C�g�����Ȃ��̃T�C�g���Љ��Ƃ��́u���t�v���ς��܂��B
�ȑO��
�u���{SEO�f�U�C����〜�v
�ƏЉ��Ă����̂��A���O�ύX���
�uJSD��〜�v
�Ƃ����悤�ɗ��̂̏Љ�ɂȂ��Ă��܂����Ƃ�����܂��B
���̕ω���SEO�ɉe�����闝�R�͂Q����܂��B
1. Google�̓����N�Ɏg���錾�t�i�A���J�[�e�L�X�g�j���d������Google�́A�ǂ̂悤�ȒP��Ń����N����Ă��邩�����ƂɁA�u���̊�Ƃ����̐��ƂȂ̂��v�u�ǂ���������ŐM������Ă��邩�v�f���܂��B
�������̂Ń����N����Ă����ߋ��̕]�����A���̂�悭�킩��Ȃ��Z�k�\�L����ɂȂ�ƁA�u�����h�̈Ӗ����キ�Ȃ��Ă��܂��܂��B
2. Google�̓����N�̎��͂̕��͂����Ӑ[���ǂݎ���Ă���
����Google�̓����N���̂��̂����łȂ��A�����N�̑O��ɏ����ꂽ���� �������Ƃ̐�含�𗝉����Ă��܂��B�܂�A�Љ�̒��ɁuSEO�v�u�R���T���e�B���O�v�u�x���v�Ȃǂ̕������܂܂�Ă������̂��A���S�▼�O�ύX������������
�uJSD��〜�v
�u�V��Ж���〜�v
���x�̏��ɔ��܂�A��含�������u����I�Ȏ肪����v�������Ă��܂����Ƃ�����Ƃ������Ƃł��B���̂悤�ȕω����ςݏd�Ȃ�ƁAGoogle���c�����Ă����u�����h�������܂�A�����]���ɉe�����܂��B
���S�̃f�U�C�����u�����h�C���[�W�������A�Љ�̎��ɂ��e������
���O�ύX�ɂ��킹�ă��S��ύX����ƁA���̃f�U�C���̈�ۂ��傫���ς��܂��B�����ňӊO�Ɍ����Ƃ��ꂪ���ȃ|�C���g������܂��B
���S�̈�ۂ��ǂ��Ȃ��ƁA�O���̊�ƁE�|�[�^���T�C�g���Љ�����߂炤�P�[�X������Ƃ������Ƃł��B��O�҂���Ƃ��Љ��Ƃ��A���S�͂��̊�Ƃ́u��v�Ƃ��ċ�����ۂ�^���܂��B���S���}�ɃJ�b�R�����Ȃ�����A�G�Ɍ����Ă��܂��ƁA
�E�M���x��������������
�E���肵����ƂɌ����Ȃ��Ȃ�
�E�������Ă����Ђ��킩��Â炭�Ȃ�
�Ɗ������A�f�ڎ��̂��������邱�Ƃ�����܂��B
����ɖ��Ȃ̂́A�Љ�Ă��炦���Ƃ��Ă��A�ȑO�Ȃ�u�����]���ƂƂ��ɏЉ��Ă����̂ɁA�ύX��͎ア�Љ�ɕς���Ă��܂��v�Ƃ����P�[�X�����邱�Ƃł��B
�O���T�C�g�̏Љ�́A���̂܂܃u�����h�͂��含�̔��f�ޗ��Ƃ���Google�ɕ]������܂��B�Љ�́u�ʁv�����łȂ��u���v�������邱�Ƃ́ASEO�ɂƂ��đ傫�ȒɎ�ɂȂ�܂��B
�����ڋq�����Ȃ��������ɂ����Ȃ�u�������q�v�̖��
������̂悭������́A�����ڋq���A�����̌����L�[���[�h�ł��Ȃ��̃T�C�g�������ɂ����Ȃ�Ƃ������Ƃł��B�l�͏K���I�ɁA���T�C�g���E���Ж����������ăT�C�g�ɖK��Ă��܂��B�����Ō������ʂ̃��S��T�C�g���̃e�L�X�g�����ׂĕς���Ă��܂��ƁA�u���̃T�C�g�A�O�Ɍ����Ƃ���ƈႤ�c�c�H�v�Ɗ����ăN���b�N���Ȃ��Ȃ邱�Ƃ�����܂��B
���̃N���b�N���iCTR�j�̒ቺ�́AGoogle���]���������闝�R�ɂȂ�܂��B�܂�A���S�ύX���̂��̂������̂ł͂Ȃ��A���O�ύX�ƃ��S�ύX�ɂ��u���[�U�[�̍����v��SEO�ɉe������Ƃ������Ƃł��B
�s�֘A���t �N���b�N���͌������ʂɉe������̂��H
���S�ύX�̐������i�ߕ��@�F���S�Ɋ܂܂��u������v��傫���ς��Ȃ�
���S���͉̂摜�ł����A���̗����ɂ͕K�� alt�����̃e�L�X�g �������Ă��܂��B�܂��ACSS�Ń��S�摜�̌��Ɋ�Ɩ����e�L�X�g�Ƃ��ĕ\�����Ă���T�C�g�����Ȃ�����܂���B
����Ƀ��S�̋߂��ɂ́A�T�C�g���������e�L�X�g���u����邱�Ƃ������AGoogle�͂��������u�����̕����v���肪����Ɂu���̃T�C�g�Ȃ̂��v�𗝉����܂��B���̂��߁A�T�C�g���⎖�ƎҖ���ύX����Ƃ��ł��A�����̂��q�l�⌟���G���W�����������Ȃ��悤�ɁA����I�Ȏ肪������}���ɕς��Ȃ����� ���d�v�ł��B
���̃N���C�A���g�ł��A�T�C�g����ύX���A����ɂ��T�C�g�̃��S�摜��ύX�����Ƃ�����SEO�I�Ƀ}�C�i�X�ɂȂ茟�����ʂ������������������Ƃ�����܂��B�Ⴆ�A���Ж��́u���{SEO�f�U�C���v����uJSD�v�ɕύX�����ہA���S�����݂̂̂̃f�U�C���ɕς������ʁA�O���T�C�g�̏Љ�����ׂāuJSD�v�ɂȂ��Ă��܂��AGoogle����Ƃ̐�含�𐳂����F���ł��Ȃ��Ȃ�̂ł��B
�����G���W���́u�Ӗ��̂��錾�t�v�����Ƃ̐�含��ǂݎ��܂��B���̂����ł́ASEO�œ`���Ă����uSEO�̐���Ɓv�Ƃ�������������Ă��܂��AAI�����ł����グ���ɂ����Ȃ�܂����B�܂�A���S��ς���Ƃ��́A�u�����h�̈Ӗ���`���錾�t���c���Ȃ���ύX���邱�Ƃ��ŏd�v�|�C���g �ł��B
���S�ύX�̐������i�ߕ��A�F�V�����f�U�C���́u�f��v�ł͂Ȃ��u�i���v�ɂ���
���S����V�������C�����͂悭�킩��܂����A�f�U�C����傫���ς�������ƃ��[�U�[���˘f���܂��B�l�́A�������ʂɕ��ԃT�C�g�̒�����u�����ꂽ�F��`�v�ӎ��ɒT���Ă��܂��B
���̂��߁A�}�ɂ܂������Ⴄ���S�ɕς��ƁA�ʂ̊�Ƃ��Ǝv���Ă��܂��N���b�N���������邱�Ƃ�����܂��B�N���b�N����������Ƃ������Ƃ́AGoogle���u���̃T�C�g�͑I��Ă��Ȃ��v�Ɣ��f���邱�ƂɂȂ���A�ŏI�I�ɂ͌������ʂɂ��e�����܂��B
���E�I�Ȋ�Ƃł��A���S��傫���ς���Ƃ��͕K���u�O�̃f�U�C���̕��͋C�v���c���܂��B�F��V���{���A�t�H���g�̃j���A���X�������p���Ȃ���A�V������ۂ�����Ă������@�ł��B���̃A�v���[�`�́A�������[�U�[�ɂ��u������Ђ��v�ƈ��S���Ă��炦�邽�߁ASEO����傫�ȃ����b�g������܂��B
���S��ς���Ƃ��قǁA
�u�ς���|�C���g�v�Ɓu�c���|�C���g�v�J�Ɍ��ɂ߂邱�Ƃ������̌�
�ɂȂ�܂��B
���S�ύX�̐������i�ߕ��B�FAI��������́u�u�����h��ѐ��v�������d�v
AI���������y�������A���S�Ɋ܂܂��e�L�X�g��O��̕��͂̈�ѐ��́A�ȑO��肸���Əd�v�ɂȂ�܂����B
ChatGPT �� Gemini �� Perplexity ���A��Ƃ̖��O�E�������e�E��含�� �O���T�C�g�̕��͂����ʂɓǂݎ���ė������Ă��܂��B���̂��߁A���S�ύX�����������Ɋ�Ɩ��̏���������o���o���ɂȂ�ƁAAI�͂��̊�Ƃ𐳂����F���ł��Ȃ��Ȃ鋰�ꂪ����܂��B
����Perplexity�́A�O���T�C�g�����Ɩ��̕������L���W�߂ĉ����܂��B���̂���ŏЉ���悤�ɂȂ�ƁA��Ƃ̓�������̈�܂Ŕ��܂��Ă��܂��AAI�����Ȃ��̉�Ђ��u���̕���̐��Ɓv�Ɣ��f���ɂ����Ȃ�܂��B
AI�����̎���ɂ����ẮA�u�����h��u���͂Ƃ��āv��т��Ă��邱�Ƃ��ő�̕���ɂȂ�܂��B�����炱���A���S�� alt �e�L�X�g�A���S���ӂ̊�Ɩ��\�L�A�T�C�g���̏������ȂǁA������ꂷ�邱�Ƃ����ɏd�v�Ȃ̂ł��B
���S�ύX�̐������i�ߕ��C�F�T�C�g���O���ׂĂŁu�\�L�̓���v��O�ꂷ��
���S��ύX����ƁA�T�C�g�����Ɩ��̕\�L�������̏ꏊ�ŕς��܂��B�������A�T�C�g���̂��ׂĂ��ɏC���ł��Ȃ��ƁA�����ƐV�������݂��Ă��܂��܂��B
���́u�\�L���v��SEO�ł����Ƃ��傫�ȃ_���[�W�ɂȂ�܂��BGoogle�́A�T�C�g���E��Ɩ��̈�ѐ��������d�����Ă���A�y�[�W�^�C�g���A���^�f�B�X�N���v�V�����A��ЊT�v�ASNS�v���t�B�[���AGoogle�r�W�l�X�v���t�B�[���A�O���|�[�^���T�C�g�̌f�ږ��Ȃǂ��o���o�����ƁA�u��̊�ƂȂ̂��H�ʂ̊�ƂȂ̂��H�v�Ƃ������f�����Â炭�Ȃ邩��ł��B
AI�����ł������ŁAChatGPT��Web��ɂ��閼�O�̏���������u�������āv��Ƃ���肵�Ă��܂��B���O���o���o�����ƁA�ʂ̊�ƂƂ��Ĉ����邱�Ƃ��炠��܂��B���S��ς���Ƃ��́A�u�����ځv�����łȂ��u�������̓���v��O�ꂷ�邱�Ƃ��A�����Ƃ�SEO���ʂ��Ȃ����@�ł��B
���S�ύX�̐������i�ߕ��D�F�����S�ƐV���S���u���L�v����ڍs���Ԃ�����
���S�̐�ւ���ˑR�s���ƁA���[�U�[�������G���W�����������܂��B���Ɋ����ڋq�́A���Ж��⋌�T�C�g���Ō������ĖK��Ă��邽�߁A�������ʂɐV�������S��V�������O���o�Ă��Ă��A�u�{���ɓ�����ЂȂ̂��H�v�ƌ˘f���Ă��܂��N���b�N������邱�Ƃ�����܂��B
�����ŗL���Ȃ̂��A�����S�ƐV���S�������ԁu���L�v������@ �ł��B�T�C�g�̃w�b�_�[�Ɂu�V���S�i�ȑO�̃��S�͂�����j�v�ƌf�ڂ�����A��ЏЉ�y�[�W�Ń��S�ύX�̗��R�J�ɐ������邾���ł��A���[�U�[�̕s���͑傫������܂��B
AI�����̊ϓ_�ł��A�����S�ƐV���S�L����ƁA�u���S�͕ς������������Ƃł���v�Ƃ�������͂Ƃ��Ďc�邽�߁AAI����������Ƃ𗝉����₷���Ȃ�܂��B
�܂Ƃ�
���S�摜���̂��̂�SEO�ɒ��ڈ��e����^���܂���B�������A���S�ƃZ�b�g�ŕς�� alt�e�L�X�g�E��Ɩ��\�L�E�O���T�C�g�̏Љ �Ȃǂ��A�����]���ɑ傫�ȉe����^���܂��B���S�ύX�ŋN����₷�����͎��̂悤�Ȃ��̂ł��B
�E�O���T�C�g�̏Љ���ς��A�u�����h�̈Ӗ����������t���キ�Ȃ�
�EGoogle�̓����N�Ɏg���錾�t����͂̕��͂��d�����邽�߁A�]�����ς��
�E���S�̈�ۂ������Ȃ�ƁA�Љ��Ȃ��Ȃ邾���łȂ��u�Љ�̎��v�܂ʼn�����
�E���O�ύX�ɔ����ă��[�U�[�����Ȃ��������Ō����ɂ����Ȃ�
�E�T�C�g���E��Ɩ��̕\�L��ꂪ�������AGoogle��AI����Ƃ𐳂����F���ł��Ȃ��Ȃ�
�����āASEO�ɋ������S�ύX���������邽�߂ɂ͎���5���厖�ł��B
�E���S�Ɋ܂܂�錾����ialt�Ȃǁj���}�ɕς��Ȃ�
�E�f�U�C����f�₳�����A���C���[�W���c���Ȃ���i��������
�EAI��������́u�u�����h�̈�ѐ��v���ŏd�v
�E�T�C�g���O���ׂĂ̖��̕\�L�ꂷ��
�E�����S�ƐV���S�L���A���[�U�[��AI�Ɂu������Ƃł���v�Ɠ`����
���S�͂����̉摜�ł͂Ȃ��A��Ƃ́u������v�Ɩ��ڂɌ��т��Ă��܂��B���S�ύX�́ASEO��AI�����̊ϓ_����v��I�ɐi�߂邱�ƂŁA���X�N������Ȃ���u�����h�̖��͂��ő���ɍ��߂邱�Ƃ��ł��܂��B
�s�֘A���t �T�C�g���̕t�����ƕύX���鎞�̒��ӓ_
Google�uAI���[�h�v�őI��邽�߂ɕK�{�̍\�����f�[�^6�I
2025�N12��10��

2025�N9���AGoogle�����{�ŁuAI���[�h�v���������ƂŁA�������ʂ͑傫���ω����܂����BAI�������N�G���ɉ����ĕ��͂����A������ʂ̏㕔�Ɍf�ڂ���uAI�ɂ��T�v�v�������̃N�G���ŕ\�������悤�ɂȂ�A���[�U�[�̓y�[�W���N���b�N����O��AI��������܂Ƃ߂�ڂɂ���悤�ɂȂ�܂����B
���̕ω��ɂ��AWeb�T�C�g�̗����\�����]���Ƃ͈قȂ���̂ɂȂ��Ă��܂��B���̂Ƃ���ɂ͋���̉����Ƃ�R���T���e�B���O�N���C�A���g����uAI���[�h�Ɏ��グ���₷���y�[�W�\���v�uAIO�iAI Optimization�j�ɂ�����œK�ȍ\�����f�[�^�̎g�����v�Ɋւ��鎿�₪�ȑO���������Ă��܂����B
���̒��ł����ɑ������₪�A
�u�\�����f�[�^��AI���[�h�Ŗ{���ɏd�v�Ȃ̂��H�v
�u�����d�v�Ȃ�A�ǂ̍\�����f�[�^��D�悵�Ď������ׂ����H�v
�Ƃ������̂ł��B
���_���ɏq�ׂ�A�\�����f�[�^��AI�����SEO�iAIO�EAEO�j�ɂ����āA�ȑO�����d�v�x�����܂��Ă��܂��B�������ASchema.org�̂��ׂĂ�����K�v�͂Ȃ��A�ǂ̃r�W�l�X�ł��D�揇�ʂ����Ď�������K�v������܂��B����́A�����g�����N��SEO�R���T���e�B���O�o���ƁAAI���[�h������̌��������̕��͂����ƂɁA�uAI���[�h�ŎQ�Ƃ���₷���\�����f�[�^�v���������I���ĉ�����܂��B
�Ȃ�AI���[�h����ɍ\�����f�[�^���d�v�Ȃ̂��H
�\�����f�[�^�Ƃ́AWeb�y�[�W�̓��e��AI�⌟���G���W�����������₷���悤�ɐ������ꂽ�f�[�^�`���̂��ƂŁAGoogle�͂�����u�������ʂ̗����������邽�߂̎�i�v�Ɩ��m�Ɉʒu�Â��Ă��܂��B
AI���[�h�́A�y�[�W��ǂލۂɎ��̃v���Z�X���s���܂��B
�E�y�[�W�{���̓��e�𗝉�����
�E�\�����f�[�^����u���ނ��ꂽ���v���擾����
�E����ւ̉Ɏg���镔���𒊏o���AAI�ɉƂ��Đ�������
�܂�A�\�����f�[�^�����邱�ƂŁA
�EAI���y�[�W�̓��e��������ɂ����Ȃ�
�E�K�v�ȏ������o���₷���Ȃ�
�E�̐M���������߂锻�f�ޗ��ɂȂ�
�Ƃ��������b�g������܂��B
����AI�͕��͂̒��ɖ����ꂽ�������A�u���m�Ɍ`�������ꂽ�f�[�^�v���Q�Ƃ��₷�����߁AAI�ɂ��T�v�Ɉ��p�����m�������߂邽�߂ɂ́A�\�����f�[�^�������I�ɏd�v�ɂȂ�܂��B
�Ȃ����ׂĂ̍\�����f�[�^������K�v���Ȃ��̂��H
Schema.org�͔��ɑ����̎�ނ�����܂��B�������A���̂��ׂĂ���������K�v�͂���܂���B���R��2�ł��B
1. Google���ϋɓI�Ɋ��p����\�����f�[�^�͌����Ă��邩��
Google�͌����ɑ����̍\�����f�[�^���Љ�Ă��܂����A���ۂɌ�����ʂ�AI���[�h���Q�Ƃ���̂͂����ꕔ�ł��B
2. Web�T�C�g���̃��\�[�X�i���ԁE�\�Z�j���������邩��
�\�����f�[�^��ԗ��I�ɓ���悤�Ƃ���ƁA�Ǘ��R�X�g���}���ɑ����Ă��܂��܂��B
���̂��߁A����AI���[�h�̊ϓ_����́A
�uAI���������ɎQ�Ƃ��₷����ނ�����I�ԁv
�Ƃ����l�������d�v�ł��B
AI���[�h����ɗD�悵�Ď������ׂ��\�����f�[�^6�I
��������́A�����g�������̃T�C�g���p���I�Ɋώ@���Ă������ŁuAI���[�h�Ɏ��グ���₷���v�Ɗ����Ă���\�����f�[�^��6�Љ�܂��B
1. Event�i�C�x���g�j

�Z�~�i�[�A�u����A�W����A�L�����y�[���ȂǂɎg�p����Schema�ł��B���R�Ƃ��āAAI���[�h�́u�ŐV�̊J�Ï��v��u���t�̂���A�N�e�B�r�e�B�v���Ɋ܂߂�X��������܂��B���ɒn��r�W�l�X�⋳��E���C�֘A�ł́A�C�x���g���AI�ɗ�������₷���Ȃ�܂��B
�������ǂ��Ǝ��F
�w�K�m�A�C�x���g��ЁA�Z�~�i�[�^�c�ҁA��@�E�����̂̐�����ȂǁB
2. JobPosting�i�d���E���l�j

���l�����̍\�����f�[�^�ł��BGoogle�͋��l����AI�Ő���������g�݂��������Ă���AAI���[�h�ł��u���l�����v�u�E��v�u�Ζ��n�v�Ȃǂ̏��𒊏o���Ē��闬�ꂪ�����܂��B
�������ǂ��Ǝ��F
��Ë@�ցA���ƁA���H�ƁA�m�Ǝ������ȂǁB
3. Product�i���i�j

EC�T�C�g��X�܃r�W�l�X�ɕK�{�̍\�����f�[�^�ł��BAI���[�h�͏��i�̔�r��r���[���e���܂Ƃ߂Ē����ʂ������A���i�f�[�^���\��������Ă���Ɛ�������������₷���Ȃ�܂��B
����AI�͈ȉ��̏��𑽂��Q�Ƃ��܂��B
�E���i
�E�d�l
�E���r���[�]��
�E���[�J�[��
�E�ɂ̗L��
�������\�������Ă����ƁAAI�ɗ�������₷���Ȃ�܂��B
4. Q&A�iFAQPage�j

AI���[�h�Ƃ̑��������ɗǂ��̂�FAQ�ł��BAI���[�h�́u����ɑ��閾�m�ȉv��D�悵�Đ������邽�߁AFAQPage Schema������ƁAAI������Ɖ̊W�𐳊m�ɓǂݎ��܂��B
���ɑ������ǂ��Ǝ�F
��ÁA�@���A���T�[�r�X�A�m�ƁA����Ȃǁu���₪���m�ɔ�������ƊE�v�B
5. HowTo�i�菇����j

AI���[�h�́A���[�U�[����̓I�ȍs����m�肽���ꍇ�AHowTo��D��I�ɎQ�Ƃ��܂��B
���Ƃ��A
�E�Z�Z�̍���
�E�Z�Z�̐ݒ���@
�E�Z�Z�̒�����
�Ȃǂ̌����ł́AAI�ɂ��T�v���菇���܂Ƃ߂Ē���P�[�X�������ł��B
���ɑ������ǂ��Ǝ�F
DIY�AIT�ݒ�A���e�A�����A�C���n�ȂǁB
6. Review�i���r���[�j

���i�E�T�[�r�X�̕]�������\��������Schema�ł��BAI���[�h�͐M�����̔��f�ޗ��Ƃ��ă��r���[���Q�l�ɂ��邽�߁A���[�U�[�̈ӎv������T�|�[�g������Ƃ��Ĉ��p�����\��������܂��B
�܂Ƃ�
Google��AI���[�h����������AAI�ɂ��T�v����ʉ��������ASEO�́u�l�Ԃ����ɓǂ܂�镶�́v����uAI�ɂ���������镶�́v�ւƕς��܂����B���̒��ō\�����f�[�^�́AAI�Ƀy�[�W���e�𐳂����`���邤���ŏd�v�Ȗ������ʂ����܂��B
�������A�\�����f�[�^���ʂɓ����Ηǂ��킯�ł͂���܂���BAI���Q�Ƃ��₷�����́AAI���[�h�̉����Ɋւ����̂���D��I�Ɏ������邱�ƂŁA�����ǂ�AIO�EAEO�ɑΉ��ł��܂��B
Event / JobPosting / Product / Q&A / HowTo / Review
����6�W�������̍\�����f�[�^�́AAI�ɂ��T�v�Ɏ��グ���₷�����`���ł��BAI��������ɂ����ẮA�����G���W����AI�̗����ɐ��������������T�C�g��肪�s���ł��B���ЁA���̋L�����Q�l�ɁA�i�K�I�ɍ\�����f�[�^�̎�����i�߂Ă݂Ă��������B
�s�֘A���t �\�����f�[�^�Ƃ́H����SEO��̈Ӗ��Əd�v��
AI�����Ŏ��ЃT�C�g�͎��グ���Ă��邩�HChatGPT�EAI���[�h�EPerplexity�ł̌f�ڏׂ���@
2025�N12��09��

2025�N�ɂ����āAGoogle��������̗��������łȂ��AChatGPT�EPerplexity�EGoogle AI ���[�h�AAI�ɂ��T�v�Ȃǂ́uAI�����v����̗����E�F�m�̏d�v�x���}���ɍ��܂��Ă��܂��B
�����g�A�S���̃R���T���e�B���O�悩��A
�E�uAI���[�h�Œ��ׂ��玩�Ђ̖��O���o�Ă��Ȃ��v
�E�uChatGPT �����Ђ��Љ�Ă��ꂽ�v
�E�u�t�ɋ������肪�Љ��Ă���v
�Ƃ������k���邱�Ƃ����ɑ����܂����B
AI���ǂ̊�Ƃ��u�����Ƃ��đI�Ԃ��v�́A���ł� SEO �̉������ł͂Ȃ��A�V���ȋ����̈悻�̂��̂ł��B
�ł́A���ЃT�C�g�� ChatGPT �� Perplexity�AGoogle AI ���[�h�Ŏ��グ���Ă��邩�A�ǂ�Ȏ���œo�ꂷ��̂��ׂ�ɂ͂ǂ�����Ηǂ��̂ł��傤���B���̋L���ł́AAI�����ɂ�����u���Ђ̌f�ڏ`�F�b�N���@�v ��������܂��B
AI�����ɂ́u�����̌f�ڏ`�F�b�N�@�\�v�����݂��Ȃ�
Google�����ɂ� Search Console ������A�f�ځE�C���f�b�N�X���m�F�ł��܂��B
������ AI�����ɂ́A�uAI�� Search Console�v�̂悤�Ȍ����c�[�������݂��܂���B���̓_�͊C�OSEO�ƊE�ł���莋����Ă��܂��B
���̋L���ł́AAI�����͌ʃ��[�U�[�̎��₲�Ƃɐ�������邽�߁A�]���̌������ʂ̂悤�ɌŒ肵�������L���O���g���b�L���O���邱�Ƃ�����Ǝw�E����Ă��܂��B
���̂��߁AAI�����̌f�ڏ́A
�E�蓮�̎���e�X�g
�E���Ѓh���C���̈��p�`�F�b�N
�E�Q�ƃ����N����
�E�O���c�[���ɂ��AI���j�^�����O
��g�ݍ��킹�Ċm�F����K�v������܂��B
�������@�@�FChatGPT�Ɂu���ڕ����v�����Ƃ��ȒP�ŐM�����̍������@
���Ȃ����m�肽���̂́uChatGPT �͎��Ђ��ǂ�Ȏ���̎��ɏЉ��̂��H�v�Ƃ����_���Ǝv���܂��B
����ׂ邢����ȒP�ȕ��@�́AChatGPT�ɒ��ڎ��₷�邱�Ƃł��B
���ʓI�Ȏ����
�E�u�r�܂ł������߂̎��Ȉ�@�́H�v
�E�u�����ŕ]���̗ǂ��i�@���m�������āv
�E�u�I�[�X�g�����A���w�ŐM���ł���G�[�W�F���g�́H�v
�E�u������ƌ�����SEO�R���T���Ŏ��т������Ђ́H�v

�����Ƃ��厖�Ȃ̂́A�u���[�U�[���{���Ɏg�������Ȏ��R���v�Ŏ��₷�邱�Ƃł��B�Ȃ��Ȃ�AAI�ւ̎���̑唼�͎��R���ł��邱�Ƃ������Ŗ��炩�ɂȂ��Ă��邩��ł��B
���̘_���ł́AChatGPT�ւ̃N�G���̑��������R���E��b���ō\������Ă���Ɛ�������Ă��܂��B
���̂��ߊ�Ƒ����A���[�U�[�Ɠ�������`���Ńe�X�g���邱�Ƃ��K�{�ł��B
�\�����ꂽ���e�̃`�F�b�N�|�C���g
�E���Ж����o�Ă��邩
�E�������肪�o�Ă��Ȃ���
�E���Ѓy�[�W�����p����Ă��邩
�E����m��
���� ChatGPT �͊w�K�f�[�^�����Ƃɉ����邽�߁A�uAI�����Ђ��ǂ��F�����Ă��邩�v �̕]���e�X�g�Ƃ��ėL���ł��B
�������@�A�FPerplexity�Łu�؋��t���v�Ŋm�F����
Perplexity�� ChatGPT �Ƃ͈قȂ�A�Ɠ����� �Q��URL�i�o�T�����N�j ��\�����܂��B���ꂪ AI��������ɂ͔��ɏd�v�ł��B

�m�F���ׂ��|�C���g
1. �����Ŏ��Ђ����E����Ă��邩
2. �Q�Ƃ��ꂽ URL �̈ꗗ�Ɏ��ЃT�C�g�����邩
3. �������肪���p����Ă��Ȃ���
4. �ǂ̃y�[�W�������Ƃ��Ĉ����Ă��邩
Perplexity ���Q�ƌ^AI�ł��邱�Ƃ� Wikipedia �ł���������Ă��܂��B
�����ł́A���p�^AI�� E-E-A-T �̍����T�C�g�i��含�E���А��������T�C�g�j��D��I�ɎQ�Ƃ���Ə�����Ă��܂��B�܂�APerplexity �Ɉ��p�����Ƃ������Ƃ́A�uAI�̖ڂ��猩�Ă��M�������R���e���c�ł���v�Ƃ����؋��ɂȂ�܂��B
�������@�B�FGoogle��AI�ɂ��T�v�Ŏ��グ���邩�m�F����
Google��AI�ɂ��T�v�́A�������ʂ́u�ŏ㕔�v��AI�v���\�����A���̒��ɍ����ƂȂ����Q�ƃ����N���f�ڂ���܂��B

�����菇
1. ���ЋƊE�̃L�[���[�h����������
2. AI�v��̉����Ɂu�Q�ƃT�C�g�v���\�������
3. ���ЃT�C�g���܂܂�Ă��邩�m�F����
Google�� E-E-A-T �̍����������AI�Ɏg���Ɩ������Ă��܂��B
AI�ɂ��T�v�Ɏ��グ���Ȃ��ꍇ�A��含�E���А��̏ؖ����s�����Ă���\��������܂��B
�������@�C�F�u�ƊE�ł悭���鎿��v��100���X�g�����A���ׂ�AI�ɓ�����
�����ł������I���ƍl����̂��A�u�ƊE���L�̎���100�����AAI�ɑS�Ď��₵�Ă݂�v�Ƃ������@�ł��B
��F���w�G�[�W�F���g�ƊE
�E�u���w��p���������͂ǂ��H�v
�E�u�������ǂ����w��������āv
�E�u�I�[�X�g�����A���w�ł������߂̃G�[�W�F���g�́H�v
�E�u�A����̏A�E�ɋ������w�G�[�W�F���g�́H�v
AI�����̎���̓����O�e�[�������S�ł��邱�Ƃ��f�[�^�Ŏ�����Ă��܂��B
�܂�A�Z���L�[���[�h�������R���E���������̎��₪���|�I�ɑ����B�����炱���u100�̎���e�X�g�v�� AI��Ƃ��ċɂ߂ďd�v�ł��B
�������@�D�FAI�̉́u�����ς�邽�߁v�A����`�F�b�N���K�{
AI�����́AGoogle���������͂邩�ɍ����ʼn��e���ω����܂��B���R�́AAI���f�����p���I�ɍX�V����Ă��邽�߂ł��B
���̘_���ł� AI �����[�U�[�Ӑ}���p���I�Ɋw�K���A��������ł��ʂ̉�Ԃ��\��������Ɛ�������Ă��܂��B���̂��߁AAI�f�ڏ`�F�b�N�́A�Œ�ł���1�K�{�ł��B
AI�����ł̌f�ڏ��u�����Łv�����ł���c�[���ꗗ
AI�����ɂ͌����� Search Console �����݂��Ȃ����߁A�����̌���ł́uAI���ǂ̃u�����h�����p���A�ǂ�Ȏ���ŏЉ�Ă��邩�v���O����AI���j�^�����O�c�[���ɂ���Ĕc������K�v������܂��B
�����ł́A�ƊE�ł��M������Ă����\�I�ȃc�[����\���g�킸�A���R���ŕ�����₷���Љ�܂��B
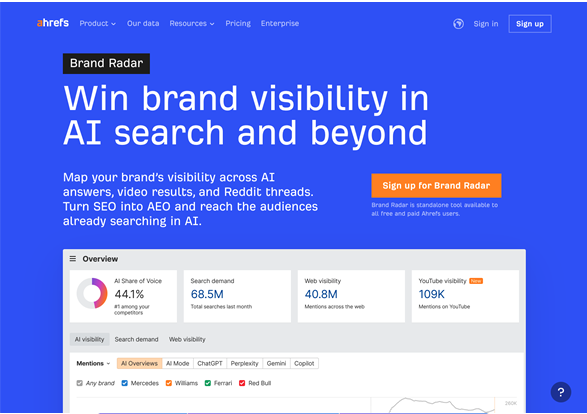
Brand Radar�iAhrefs�j
�L��SEO�c�[���uAhrefs�v�̒��ɁAAI������������̐V�����@�\�Ƃ��ēo�ꂵ���̂� Brand Radar �ł��B
����́AChatGPT�EPerplexity�EGoogle AI Overview ���A�ǂ̎���ł��Ȃ��̃u�����h�����グ�Ă��邩���m�F�ł���c�[���Ƃ��Ē��ڂ���Ă��܂��B

�]���� Ahrefs �͔탊���N�E�L�[���[�h���͂����S�ł������ABrand Radar �́uAI�ɑI��Ă��邩�ǂ����v�𐔒l�Ƃ��Ĕc���ł���_�Ŋv�V�I�ł��B�Ƃ��ɁAChatGPT �� Gemini �ɑ���u�u�����h�֘A�̎���v�������������A�����̉Ɏ��Ђ��o�ꂵ�����ǂ��������j�^�����O�ł���_�����ɕ֗��ł��B
�s�Q�l�T�C�g�t https://ahrefs.com/brand-radar
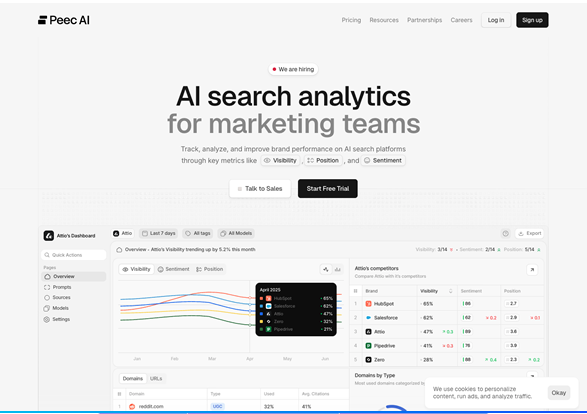
Peec AI
Peec AI �́AChatGPT ���͂��� Gemini�AClaude�APerplexity �ȂǕ�����AI���f���ɑ��āA�u�ǂ̎���Ńu�����h���o�ꂵ�����v �������Ńe�X�g���A�p���I�Ƀ��|�[�g���Ă����T�[�r�X�ł��B

�����Ƃ��āA�P�ɓo�ꂷ�邩�ǂ��������ł͂Ȃ��A�u�ǂ̍��̃��[�U�[�ɑ���œo�ꂷ�邩�v�Ƃ����n�敪�ނ܂Ōv���ł���_���D��Ă��܂��B�܂��A�����u�����h�Ƃ̔�r������������Ă��邽�߁A���Ƃ��� �u�Ȃ������� AI �ɏЉ��Ă���̂ɁA���Ђ͏o�Ȃ��̂��v �������m�ɂ��Ȃ��番�͂ł��܂��B
�s�Q�l�T�C�g�t Peec AI
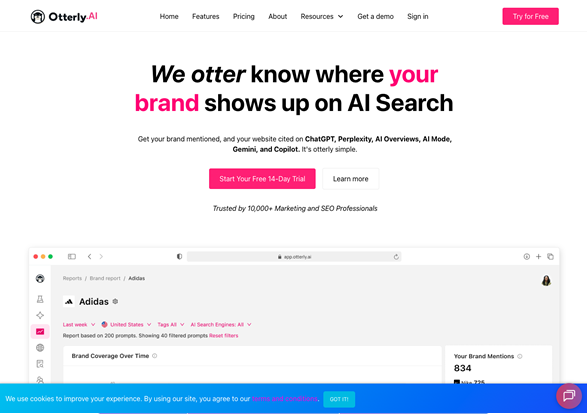
Otterly.AI
AI�����ɍł������ƌ����Ă���̂� Otterly.AI �ł��B
ChatGPT�APerplexity�AGemini�ACopilot�AClaude �Ȃnj��s�̎�vAI���ׂĂɑ��āA��ʂ̎���e�X�g�������ōs���A�ǂꂭ�炢�̕p�x�Ŏ��Ђ��Љ��Ă��邩���������܂��B

�����́AAI��������̏d�v�w�W�ł���uShare of Voice�iAI��ł̉����̊����j�v���v�Z���Ă���邱�Ƃł��B�����̊�Ƃ� Google �����ł̏��ʂ��������Ă��܂����AOtterly.AI ���g���ƁuAI�̐��E�ł͂ǂꂾ�����Ђ����݊��������Ă��邩�v���͂�����c�����邱�Ƃ��ł��܂��B
�s�Q�l�T�C�g�t Otterly.AI
LLMO �R���p�X�i���{�����c�[���j
���{��� AI ������Œ��ڂ���Ă���̂� LLMO �R���p�X�ł��B
����͓��{��ƌ����ɊJ������Ă���AChatGPT �� Gemini ���{�ꃂ�f���A������ Google AI Overview �ɑ��āA�ǂ̎���Ŏ��Ѓu�����h���o�ꂵ�Ă��邩���ׂ����L�^���܂��B

�����s���ɂ��Ă����ƂɂƂ��ẮA�C�O�c�[������ ���{�ꌟ���ɍœK������Ă��� ���ߓ������₷���A�����I�ɍł��g���₷���I�����̈�ł��B
�Ƃ��ɁA
�E���{��̎���X�g�̎�������
�E������r
�E�ƊE�J�e�S�����Ƃ̌f�ڗ�
���D�G�ł��B
�s�Q�l�T�C�g�t LLMO �R���p�X
SUPER ACT
����������{���̃c�[���ŁAChatGPT�APerplexity�AGemini�AGrok �Ȃǂɑ���AI�̃��j�^�����O�����I�Ɏ����ōs���T�[�r�X�ł��B
���ɒ�����Ƃ�m�ƁA���[�J���r�W�l�X�̗��p�������Ă���A�荠�ȉ��i�� AI �����̌f�ڏ�c���ł���_���]������Ă��܂��B

�܂��AAI�����ɂ����� �u����i���Ђɂ��ĕs���m�ȉ��o�錻�ہj�v �����o����@�\������A����E���]�̑�Ƃ��Ă����ɗL���ł��B
�s�Q�l�T�C�g�t SUPER ACT
Keyword.com �� AI Rank Tracker
�]���� Google �̏��ʃ`�F�b�N�c�[���ł������A�ߔN�̃A�b�v�f�[�g�ɂ�� AI�������j�^�����O�@�\���lj�����܂����B

�o�^���� �u�L�[���[�h�v �� �u���╶�v �ɑ��āA
�EChatGPT
�EPerplexity
�EGemini
�Ȃǂ����ЃT�C�g���Љ�����ǂ����A�V���v���ȃ��|�[�g�Ƃ��Ĕc���ł��܂��BAI�������S�҂ł����Ɏg���₷���c�[���ł��B
�s�Q�l�T�C�g�t AI Rank Tracker
��ʓI�ȃu�����h���j�^�����O�c�[���iBrandMentions �Ȃǁj
AI�����ɓ��������c�[���ł͂���܂��AWeb�ESNS ��ł̌��y�ʂ� AI �ɉe�����邽�߁A�u�����h�����V�����̊�b�f�[�^�����̂ɖ𗧂��܂��B

AI�����Ƃ�M���ł����f����ہAWeb �S�̂ł̌��y���E�]�����傫���e�����邱�Ƃ��������Ă��邽�߁AAI�f�ڏƍ��킹�ă`�F�b�N���Ă������Ƃ���������܂��B
�s�Q�l�T�C�g�t BrandMentions
�܂Ƃ�
�����܂Ō��Ă����悤�ɁA����̌����� Google �����ł͂���܂���BChatGPT�EPerplexity�EGoogle AI ���[�h�AAI�ɂ��T�v�Ƃ������u����AI����������錟���v
���}���ɍL�����Ă��܂��B�����Ă�����AI�́A���ʂ���E-E-A-T�i�o���E��含�E���А��E�M�����j���������D��I�Ɉ��p����Ƃ�������������܂��B
�����炱����Ƃ́A����3�̑��K���s���K�v������܂��B
AI�ɑI����Ƃ����ׂ�3�̑�
1. E-E-A-T�i��含�E���А��E�M�����j�������T�C�g�ɖ�������
2. �ƊE�Ń��[�U�[����������100�����AAI�œ���������
3. ChatGPT�EPerplexity�EAI���[�h�EAI�ɂ��T�v�ŁA�����u�f�ڏ`�F�b�N�v���s��
�����𒅎��Ɏ��s�����Ƃ́AChatGPT�EPerplexity�EAI���[�h�AAI�ɂ��T�v�̒��Ōp���I�Ɏ��グ���AAI��������́u�t�@�[�X�g�`���C�X�̊�Ɓv�Ƃ��đI�ꑱ���܂��B����ŁAAI�����Ŏ��グ���Ȃ���Ƃ́A���[�U�[�́u�ڂɐG���@��v���������A�����͂��}���Ɏ������ƂɂȂ�܂��B
�����炱���A�����̃^�C�~���O��AI�f�ڏ𐳂����c�����A�헪�I�ɉ��P���Ă������Ƃ��ɂ߂ďd�v�ł��B
ChatGPT��Microsoft Copilot�̈Ⴂ�́H�[ Copilot�����܂ꂽ�o�܂���A���̕]���ƕ]��
2025�N12��07��

ChatGPT���o�ꂵ�Ă���A�������̓���������̏W�ߕ��͑傫���ς��܂����B���͂��l���Ă��ꂽ��A������Ȃ����Ƃ�������Ă��ꂽ��A�A�C�f�A���L���Ă��ꂽ�肷��u�Θb�^AI�v�́A����܂ł̃C���^�[�l�b�g�ɂ͂Ȃ������܂������V�������݂ł��B
����ŁAMicrosoft��ChatGPT�Ɠ���OpenAI���f�����g���Ȃ���A�u�\�t�g�̒���AI��g�ݍ��ށv�Ƃ����Ǝ��̃A�v���[�`���Ƃ�܂����B���̌��ʂƂ��Đ��܂ꂽ�̂� Microsoft Copilot �ł��B�o�ꂵ�������́A�u���ꂪOffice�d�������I�ɕς���̂ł͂Ȃ����v�Ƒ傫�Ȋ��҂��W�߁AWindows�ɂ��W�����ڂ����ȂǁA���Ȃ苭�C�̓W�J�������܂����B
�����������ɂ́AChatGPT�قǍ����]�����Ă��܂���B�ނ���A�u���҂����قǕ֗��ł͂Ȃ������v�u�v�������g�����Ȃ�������v�Ƃ��������ڗ����܂��B���̈���ŁA��ƃ��[�U�[����͈��̕]�����Ă��镔��������A���҂̐����͑傫���قȂ�܂��B
Copilot�����܂ꂽ�o��
Copilot�Ƃ������O�����߂čL���m��ꂽ�̂́A2021�N�ɓo�ꂵ�� GitHub Copilot �ł����B����̓v���O���}�[������AI�A�V�X�^���g�ŁA�R�[�h�̑������Ă�����A�����ۂ��Ə����Ă��ꂽ�肷��c�[���ł��B���p�҂̂������Łu�ƂĂ��֗����v�ƕ]���ɂȂ�AMicrosoft��AI�헪�ɑ傫�Ȏ育�����������炵�܂����B
���̐��������������ƂŁAMicrosoft�́uAI��P�̂̃T�[�r�X�Ƃ��Ē�����A���łɐ��E���Ŏg���Ă���Office��Windows�ɑg�ݍ��ق������|�I�ɕ��y����v�Ɣ��f���܂��B������2023�N�A���� Microsoft 365 Copilot �\���AWord�AExcel�AOutlook�ATeams�ȂǓ���Ɩ��ŕK���g���A�v����AI�����n�߂܂����B
Microsoft�͂��̓������uAI�̕����c�m�v�Ƃ����Ӗ��ŁuCopilot�v�ƌĂсA�Ј��S����AI���g���関�����A�s�[�����܂����BWindows�ɂ�Copilot�{�^����g�ݍ��݁AEdge�u���E�U�ɂ�AI�𓋍ڂ��A�uMicrosoft���i���g����AI���g���v�Ƃ��������낤�Ƃ����̂ł��B
�������A�����ɂ́A
�EAI���𗝉�������Ȃ�
�E��Ă��s���R�ɂȂ邱�Ƃ�����
�E���[�U�[���u�ǂ��Ŏg���Ε֗��Ȃ̂��v�����݂ɂ���
�Ƃ����ۑ肪�\�ʉ����܂����B���̂��߁A�����̊��҂قǂ̃u���C�N�ɂ͎���Ȃ������Ƃ����̂������ȂƂ���ł��B
ChatGPT�Ƃ͉���
ChatGPT�́AOpenAI���J��������K�͌��ꃂ�f���iGPT�V���[�Y�j���g�����Θb�^AI�ł��B2022�N���Ɉ�ʌ��J�����Ɠ����ɑ傫�Șb��ɂȂ�A���ł͐��E�ōł����p����Ă���AI�T�[�r�X�ƂȂ�܂����B
ChatGPT�́A�g�������̏u�Ԃ���u����Ȃ��Ƃ܂�AI���ł���̂��v�Ɗ�������قǁA
�E���͐���
�E�v��
�E�|��
�E�w�K�x��
�E�X�N���v�g��v���O�����̐���
�E�A�C�f�A�o��
�Ƃ��������L���p�r�Ŋ��܂��B
���[�U�[�����R�Ɏ���ł���u�\���I��AI�v�ł���A���S�҂ł������I�Ɏg���邱�Ƃ���A10��〜�V�j�A�w�܂ŕ��L�����y���Ă���̂������ł��B
Microsoft Copilot�Ƃ͉���
Microsoft Copilot�́AChatGPT�Ɠ�����{���f�����g�p���Ă��Ȃ���A�ړI�����قȂ�܂��B������́uOffice��Ƃ����������邽�߂�AI�v�Ƃ��Đv����Ă���A���͂̉�������[���̕ԐM�A�G�N�Z���̕��́A��c�̋c���^�쐬�ȂǁA��ɋƖ���Ƃ����N�ɂ�������ŋ@�\���������Ă��܂��B
�������A�g���Ă݂��l����́A
�E�v�����قǕ��͂����܂������Ȃ�
�EExcel�̕��͌��ʂ���
�E�A�C�f�A������͂�ChatGPT�̂ق�����
�E�ǂ̏�ʂŎg���ƌ������ł���̂���������ɂ���
�Ƃ������z���悭�o�Ă��܂��B
�]���F�l�b�g��ł̍m��E�ے�̐�
Copilot�ւ̔ے�I�Ȑ�
���[�U�[�̏������݂ł́u���҂��g���Ȃ������v�Ƃ����ӌ������Ȃ�����܂���BWord�̕��͐������P����������AExcel�ł̕��͂��I�O�ꂾ�����肷��P�[�X������Ă��܂��B
Copilot�ւ̍m��I�Ȑ�
����ŁA��ƃ��[�U�[����́u��^��Ƃ��y�ɂȂ����v�uTeams�̋c���^���֗��v�Ƃ����]��������܂��B���Ƀ��[��������|�[�g�̉������ł͈��̐��ʂ��o�Ă���悤�ł��B
ChatGPT��Copilot�̗��p�̈Ⴂ
AI�`���b�g�{�b�g�̐��E�I�ȗ��p�V�F�A������ƁAChatGPT�����|�I�ȋ����������Ă��邱�Ƃ��f�[�^������킩��܂��BStatcounter��2025�N�̒����ł́AChatGPT�����E�V�F�A��8���ȏ���߂Ă��܂��B����ɑ��AMicrosoft Copilot��10���O��ɂƂǂ܂��Ă��܂��B
�����̃��[�U�[���uCopilot�̑��݂͒m���Ă��邯��ǁA���ۂɂ͂��܂�g��Ȃ��v�Ɠ����Ă���w�i�ɂ́A
�ECopilot�̎g������������Â炢
�E�u�ǂ�Ȏ��ɖ��ɗ��̂��v�C���[�W���ɂ���
�Ƃ�����肪����܂��B
����ɑ�ChatGPT�́A�X�}�z����ł��C�y�ɃA�N�Z�X�ł��邤���A���₷������ɓ������Ԃ��Ă���u�킩��₷���̌��v�����݂ł��B
ChatGPT��Copilot�̍\���I�ȈႢ
���҂͓���OpenAI�̃��f�����g�����Ƃ�����܂����A�uAI�Ƃ��Ă̗����ʒu�v���傫���Ⴂ�܂��B�����𗝉�����ƁA�Ȃ�ChatGPT�̂ق����L���g���Ă���̂����悭�킩��܂��B
ChatGPT�́A���[�U�[���u������m�肽���v�u���͂����������v�u�A�C�f�A���ق����v�Ǝv�����u�ԂɁA��������A�N�Z�X���Ďg���܂��B�܂�A���[�U�[����̂ƂȂ���AI���g���ɂ����u�\���I��AI�v�ł��B
���₷������������Ԃ��Ă��āA���e�����J�ł��B���������́u���k����v�Ƃ��Đ��藧���߁A���p�V�[�������ɍL���̂������ł��B
���Copilot�́AWord�AExcel�AOutlook�AWindows�ɑg�ݍ��܂ꂽAI�ł��B������́A���[�U�[���g���Ă���\�t�g�̒��ŃT�|�[�g���邱�Ƃ�O��ɂ��Ă���A�u���͂��쐬���Ă��鎞�ɈĂ��o���v�u���[���ԐM�̂����������v�Ƃ������u�⏕���v�Ƃ��Đv����Ă��܂��B
�܂�AAI���g�Ɏ��₵�Ċ��p����ChatGPT�Ƃ͐^�t�̐����ŁA�u��Ƃ̒��Ɏ��R�ɓ��荞��ŃA�V�X�g����AI�v�Ȃ̂ł��B���̍\���̈Ⴂ���A���p�̌��̍��ɂȂ����Ă��܂��B
���Ԃ̕]���͂ǂ����H
�����ł́ACopilot��ChatGPT�ɑ��鐢�̒��̕]�����A��O�҂̕⒲������܂Ƃ߂܂��B
Copilot�̔ے�I�ȕ]��
The Guardian�̋L���ł́A�uCopilot�͊��҂��ꂽ�قǕ��͍쐬�\�͂������Ȃ��v�Ƃ����ӌ����Љ��Ă���A���ۂɎg���Ă݂����[�U�[������u���͂��P���v�u�����𗝉����Ă��Ȃ��v�Ƃ������������Ă��܂��B
Copilot�̍m��I�ȕ]��
Fast Company�ł́A��ƃ��[�U�[����uTeams�̋c���^���֗��v�u���[�������������Ȃ����v�Ƃ������m��I�Ȑ����������Ă��܂��B���ɁA�Ɩ��̂Ȃ��Œ�^��Ƃ𑽂��s���l�ɂ́ACopilot�����̃����b�g�������炵�Ă��邱�Ƃ����炩�ɂȂ��Ă��܂��B
ChatGPT�ւ̕]��
ChatGPT�́A���L���p�r�Ɏg���邱�ƁA���͐����̎����������ƁA�w�K�R�X�g���Ⴂ���Ƃ���A�����̃��[�U�[���u�ł��g���₷��AI�v�ƕ]�����Ă��܂��B���Ɋw���A�r�W�l�X�p�[�\���A�N���G�C�^�[�̂������ŋ����x������Ă��܂��B
�s�o�T�t I�fve used ChatGPT extensively, here�fs what you need to know about the AI chatbot�iDigital Trends�j
���̎g�p��
���_�F���p���ł�ChatGPT�����|�I�ɗD��Ă��܂�
����SEO�EWeb�}�[�P�e�B���O�̌���Œ��NAI�c�[�����g�������A�u�����ƌ��C�ł����҂��r���Ă��܂����B���̌o������f���ł���̂́A���p�I�Łu���X�̎d���ɖ𗧂�AI�v��T���Ă���l�ɂ́AChatGPT�̂ق������|�I�Ɍ����Ă���Ƃ������Ƃł��B���R�͑傫��3����܂��B
�@ ChatGPT�͗p�r���L���A�_��ɑΉ��ł���
���͍쐬�A�v��A���A�f�[�^�����A�����ȂǁA�قƂ�ǂ̋Ɩ��ɑΉ��ł��A���e�����i���ł��B
�A �����I�ŁA���S�҂ł������g����
�uAI�ɘb�������邾���v�Ƃ����킩��₷���̌��̂��߁A�w�K�R�X�g���قڃ[���ł��B
�B �g�����������A��Ɨ��p�ɂ������Ă���
API��J�X�^��GPT�Ȃǂ��[�����Ă���A���K�̓r�W�l�X������Ƃ܂ŗ��p���₷���d�g�݂ɂȂ��Ă��܂��B
�����Copilot�́A�����܂�Office��Ƃ̕⏕�Ƃ��Đ��܂ꂽAI�ŁA���͐����E�A�C�f�A�o���E�����E���E�w�K�x���ȂǁA�L���p�r�ɂ͌����Ă��܂���B�����g�����x���g�������ʂƂ��Ă��A�uChatGPT�قǂ̎��R�x�͂Ȃ��v�Ƃ�����ۂ������ł��B
�����AI���y�͂ǂ��Ȃ�̂��H
Microsoft��Windows�EOffice�EEdge�Ƃ���������v���b�g�t�H�[���������Ă��邽�߁ACopilot�����ꂩ����r�W�l�X�����ɍL���葱���邱�Ƃ͊ԈႢ����܂���B���ɁA��Ƃ�Office�����I�Ɏg���Ă���l�ɂƂ��ẮA����AI�ɂ�鎩�������i�ނł��傤�B
�������A�l���[�U�[�⒆����ƁA�N���G�C�^�[�Ȃǂ��u��̓I��AI���g���Đ��ʂ��o�������v�ƍl����ꍇ�AChatGPT�̂ق��������Ă��܂��B
�܂Ƃ�
�EChatGPT�́u�\���I�Ɏg�����\AI�v
�ECopilot�́uOffice�ɖ��ߍ��܂ꂽ�⏕AI�v
�E���Ԃ̕]�����AChatGPT�����]���ŁACopilot�͎^�ۂ��������
�E�����g�̕]���ł��A���p���E�_��E�g���₷���ł�ChatGPT���D��
�ECopilot�͊�Ƃ̒�^��Ƃł͖𗧂��A�ėpAI�Ƃ��Ă̎���ł͂Ȃ�
�ǂ�����i���𑱂��Ă��܂����A�u������AI���g���Đ��ʂ��o�������v�Ƃ����ړI������Ȃ�AChatGPT�̂ق��������ʂ͈��|�I�ɑ����Ɗ����Ă��܂��B�p�r�ɍ��킹�Ďg�������邱�ƂŁAAI������������I�ɐi�ނ��Ƃ��ł���ł��傤�B
Google�́u�֘A���鎿��v�������Ȃ��E�J���Ȃ������ƑΏ��@
2025�N12��05��

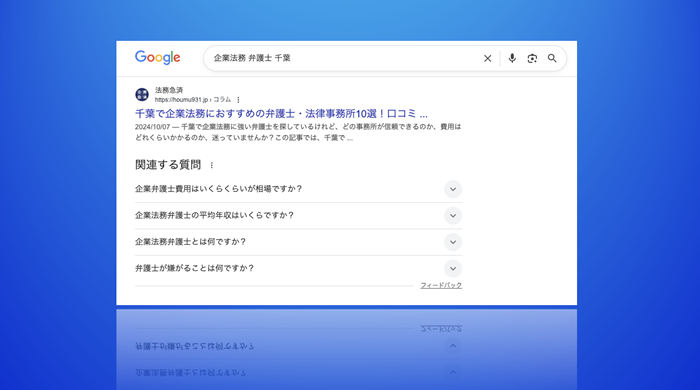
�ŋ߁A�������A�uGoogle�����Łw�֘A���鎿��x�������Ă��J���Ȃ��v�Ƃ��������k����������܂����B�u�֘A���鎿��v�Ƃ́AGoogle�������ʂɕ\������鎿��`���̃{�b�N�X�ŁA�uSEO�Ƃ́H�v�uSEO�͖����łł��܂����H�v�Ƃ��������[�U�[�̊֘A�^��������ŕ\������@�\�ł��B
�ʏ�Ȃ�A������N���b�N����Ƃ��̉��ɉi�����e�L�X�g�j�Əo�T�y�[�W�ւ̃����N���W�J����܂��B�������A�ŋ߂͂��ꂪ�J���Ȃ��A�������Ȃ��Ƃ������ۂ�����Ă��܂��B�����N���C�A���g��Ƃ̕��͒��ɁA�����̃u���E�U�E�[���œ��l�̏Ǐ���m�F���܂����B���ɃX�}�[�g�t�H����L���u���b�J�[���g�p���Ă�����ł͔������������悤�ł��B���̋L���ł́A��������Ō����ē����o�������ƂɁA�uGoogle�̊֘A���鎿�₪�����Ȃ��E�J���Ȃ������v�Ɓu��̓I�ȉ�����v�����S�҂ɂ��킩��₷��������܂��B
�u�֘A���鎿��v���J���Ȃ��̂̓o�O�H����Ƃ��d�l�H
���_���猾���A���̌��ۂ�Google�̈ꎞ�I�ȕs��܂��̓u���E�U���̉e���ɂ����̂ł���A�قƂ�ǂ̏ꍇ�͒[�����̐ݒ�����邱�Ƃʼn����ł��܂��B

�������A�ߔN��Google������UI��i�K�I�ɍ��V���Ă���A�d�l�ύX�̉e���ňꎞ�I�ɃN���b�N�C�x���g�i�J����j�������������P�[�X������܂��BGoogle�͒���I�Ɍ����@�\�̎����iA/B�e�X�g�j�����{���Ă���A�u�֘A���鎿��v�̓���d�l���n��E�[���E���[�U�[���ƂɈقȂ邱�Ƃ�����������܂���B���ہASearch Engine Roundtable�ł́A2024�N�㔼�Ɂu�֘A���鎿��Z�N�V�������ꕔ���[�U�[�œ��삵�Ȃ��v��肪����Ă��܂��B
�s�Q�l���t Google Also Cautions On Using Google People Also Ask For Content Ideas�iSearch Engine Roundtable�j
�悭���錴���@�F�u���E�U�̍L���u���b�J�[�E�g���@�\�̉e��
�ł����������́A�L���u���b�J�[��X�N���v�g����n�̃u���E�U�g���@�\�i��FuBlock Origin�AAdGuard�APrivacy Badger �Ȃǁj���AGoogle��JavaScript������I�Ƀu���b�N���Ă��܂��Ă���P�[�X�ł��B

Google�́u�֘A���鎿��v�́A�N���b�N����JavaScript�����ʐM�iAJAX�j���s���ĉf�[�^��ǂݍ��݂܂��B���̂��߁A�X�N���v�g�u���b�N��v���C�o�V�[�����ݒ��L���ɂ��Ă���ƁA�f�[�^�̎擾���W�����A���ʓI�Ɂu�����Ă������N���Ȃ��v��ԂɂȂ�܂��B
�� �Ώ��@
1. �ꎞ�I�ɍL���u���b�J�[���I�t�ɂ���
2. Google�������u��O�T�C�g�i�z���C�g���X�g�j�v�ɒlj�����
3. �u���E�U�̃L���b�V����Cookie���폜���ċN������
���ɃX�}�[�g�t�H���̃u���E�U�ł́A�Z�L�����e�B�A�v����v���C�o�V�[�ݒ肪�����I�ɃX�N���v�g�𐧌䂷��ꍇ������܂��B�������ꎞ�I�ɖ���������Ɖ�������P�[�X�������ł��B
�悭���錴���A�F�u���E�U��A�v���̃o�[�W�������Â�

Google�͌����C���^�[�t�F�[�X��p�ɂɍX�V���Ă��邽�߁A�Â��o�[�W�����̃u���E�U��Google�A�v�����g�p���Ă���ƁAUI�v�f������ɓ��삵�Ȃ����Ƃ�����܂��B
����Android�̕W���u���E�U��iOS�̋�Safari�Ȃǂł́A�N���b�N�C�x���g���������Ȃ��s����ߋ��ɂ���������Ă��܂��B
�s�Q�l���t Google Search Not Working
�� �Ώ��@
�EGoogle Chrome��Safari���ŐV�o�[�W�����ɍX�V����
�EGoogle�A�v���i���o�C���j���ŐV�łɃA�b�v�f�[�g����
�E�ʂ̃u���E�U�iEdge�AFirefox�Ȃǁj�Ŏ����Ă݂�
�����T�|�[�g���Ă����Ƃ̒S���҂����������P�[�X�ł́AAndroid�[����Chrome���X�V���������Łu�֘A���鎿��v������ɊJ����悤�ɂȂ�܂����BGoogle�̐V���������_�����O�G���W�����������ꂽ�e���Ǝv���܂��B
�悭���錴���B�FJavaScript�������ɂȂ��Ă���

�u�֘A���鎿��iPeople Also Ask�j�v�́AJavaScript���g���Ď���{�b�N�X��W�J���܂��B���̂��߁A�u���E�U�ŃX�N���v�g�������Ă���ꍇ�A�{�b�N�X���J���Ȃ��Ȃ�܂��B�Ƃ��ɃZ�L�����e�B�����̂��߂ɁuJavaScript���u���b�N�v�ݒ肵�Ă����ƃl�b�g���[�N���ł͂��̌��ۂ��悭�������܂��B
�� �Ώ��@
�EChrome�̏ꍇ�F
�E�チ�j���[ �� �ݒ� �� �v���C�o�V�[�ƃZ�L�����e�B �� �T�C�g�̐ݒ� �� JavaScript���u���v�ɂ���
�ESafari�̏ꍇ�F
�ݒ� �� �ڍ� �� JavaScript���I���ɂ���
�ݒ���Google�������ēǂݍ��݂���A�N���b�N�Ŏ��₪�J���悤�ɂȂ�܂��BGoogle���g�������w���v�Łu�����@�\�̈ꕔ��JavaScript�Ɉˑ����Ă���v�Ɩ��L���Ă��܂��B
�悭���錴���C�FGoogle�̃e�X�g�d�l�E�n�捷

Google��AI�ɂ��T�v��AI���[�h��W�J���Ă���A����ɂ��ꕔ�̒n���[�U�[�ł͊֘A���鎿��̓��삪�ύX����邱�Ƃ�����܂��B2025�N���݁A�č��ł�AI�ɂ��T�v�Ɗ֘A���鎿�₪�����e�X�g����Ă���AAI�T�v���\������錟���ł́u�֘A���鎿��v����\���܂��̓N���b�N�����ɂȂ�P�[�X������܂��B
���̃R���T���e�B���O�N���C�A���g�̂����A�č��s������ɃT�C�g��W�J���Ă����Ƃł́A�uAI�ɂ��T�v���\�������N�G���ł͊֘A���鎿��{�b�N�X�������Ȃ��v���ۂ����ۂɊm�F����܂����B����͈ꎞ�I�Ȏ����̉\���������A���{�̌����ł����l�̌��ۂ�������Ɛ�������܂��B
�X�}�[�g�t�H���Łu�֘A���鎿��v���J���Ȃ��Ƃ��̑Ώ��@
�N���C�A���g����ł���������̂́A�u�X�}�z�ł����֘A���鎿�₪�����Ȃ��v�Ƃ������k�ł��B���̌��ۂ́A���o�C���u���E�U��Google�A�v���ŗL�̖��ł���P�[�X�������A���̂悤�Ȏ菇�ʼn����ł���\��������܂��B
�i1�j�u���E�U�̃L���b�V����Cookie���폜����
���o�C���[���ł̓L���b�V�����j�����Ă���ƁA�N���b�N�C�x���g�������Ȃ��Ȃ邱�Ƃ�����܂��B�u���E�U�ݒ肩��L���b�V����Cookie���N���A���čċN������ƁA�����̏ꍇ����ɊJ����悤�ɂȂ�܂��B
�i2�jGoogle�A�v���ł͂Ȃ��u���E�U�Ō�������
Android�[����iPhone��Google�A�v�����g���Ă���ꍇ�A�A�v���łł͈ꕔ��JavaScript�@�\����������邱�Ƃ�����܂��B���̏ꍇ�ASafari��Chrome�u���E�U���J���āugoogle.com�v�Ō������Ă݂Ă��������B�A�v���ł͔������Ȃ������֘A���₪�A�u���E�U�o�R�ł͐���ɊJ���P�[�X�������ł��B
�i3�j�ȃf�[�^���[�h���I�t�ɂ���
���o�C���́u�f�[�^�Z�[�o�[�v��u�ȃf�[�^���[�h�v���L���ɂȂ��Ă���ƁAGoogle�̔��ʐM���r���ŎՒf����邱�Ƃ�����܂��B�ݒ肩��f�[�^�Z�[�o�[���I�t�ɂ��AWi-Fi���ōĎ��s����Ɖ��P����₷���ł��B
�i4�j�ʂ̒[���E�A�J�E���g�Ō�����
Google�͌������ʂ̕\�����A�J�E���g�P�ʂŃe�X�g���Ă��邽�߁A�����̃A�J�E���g�ł̂ݕs����o�邱�Ƃ�����܂��B���̒[���E�A�J�E���g�E�l�b�g���[�N�œ����L�[���[�h���������A������r����ƌ����̐蕪�������₷���Ȃ�܂��B
���̑��̋Z�p�I�v���Ɗm�F�|�C���g
�i1�jVPN��Z�L�����e�B�\�t�g�̊���
VPN�𗘗p���Ă���ꍇ�A�A�N�Z�X�n��̈Ⴂ�ɂ����Google���قȂ�C���^�[�t�F�[�X����邱�Ƃ�����܂��B���ɕč��ȊO��VPN��ʂ��Ă���ꍇ�A�֘A���鎿�₪��\���E���ɂȂ邱�Ƃ�����܂��BVPN���ꎞ�I�ɃI�t�ɂ��Ď����Ɖ��P���邱�Ƃ�����܂��B
�܂��A��Ɠ��l�b�g���[�N�ŒʐM����\�t�g�����Ă���ꍇ�AGoogle��ajax.googleapis.com�h���C�����u���b�N����Ă��邱�Ƃ�����܂��B����ɂ��N���b�N��̓W�J���삪�~�܂�ꍇ������܂��B�V�X�e���Ǘ��҂Ɋm�F����̂��ǂ��ł��傤�B
�i2�jJavaScript�G���[�̊m�F
Web�u���E�U�̊J���҃c�[���iF12�L�[�j���J���A�u�R���\�[���v�^�u��JavaScript�G���[���o�Ă��Ȃ����m�F���܂��B�����uUncaught TypeError�v�uBlocked by client�v�Ƃ������G���[���o�Ă���A�g���@�\��X�N���v�g�����������Ă��܂��B���ɁuBlocked by client�v�͍L���u���b�J�[�n�g���@�\�������̃T�C���ł��B
�i3�jGoogle��A/B�e�X�g�ɂ��ꎞ�I����
Google�͋@�\�ύX��i�K�I�Ƀe�X�g���邽�߁A�u�ꕔ���[�U�[�����֘A���鎿�₪�����Ȃ���ԁv�ɂȂ邱�Ƃ�����܂��BSearch Engine Land�ł��A�u�֘A���鎿�₪�J���Ȃ����̓e�X�g���̕���p�ł���A������ɏC�����ꂽ�v�ƕ���Ă��܂��B
���������ꍇ�̓��[�U�[���ł̏C���͕s�\�ŁAGoogle�̏C����҂�������܂���B
SEO���_���猩���u�֘A���鎿�₪�J���Ȃ��v���ۂ̈Ӗ�
����SEO�R���T���e�B���O�o����A�u�֘A���鎿��v���J���Ȃ���Ԃ��ꎞ�I�ɔ������Ă��A�������ʂ�]���ɒ��ډe�����邱�Ƃ͂���܂���B����͂����܂�UI�i���[�U�[�C���^�[�t�F�[�X�j�̕s��ł���A�C���f�b�N�X��]�����W�b�N�Ƃ͖��W������ł��B
�������AGoogle��AI�ɂ��T�v��AI���[�h�𐢊E�I�ɓW�J���Ă������ŁA�u�֘A���鎿��v��AI�ɂ�鎿����̃f�[�^��ՂƂ��ċ@�\���Ă��܂��B�������̕����ɕp�ɂȕs��������Ă���ꍇ�́A������ʂ̉��C��AI�����̏����i�K�ł���\��������܂��B
�܂�A�u�֘A���鎿�₪�����Ȃ��E�J���Ȃ��v�Ƃ������ۂ́AGoogle�������㌟���Ɉڍs���Ă��钛��ł�����̂ł��B
����Ō���ꂽ����
���鋦������Web�S���҂����Ă��ꂽ��ł́A�Г��l�b�g���[�N��ł́u�֘A���鎿��v���������A�ƒ��Wi-Fi���ł͐���ɓ��삵�Ă��܂����B���ׂĂ݂�ƁA��Ƃ̃Z�L�����e�B�\�t�g��JavaScript�ʐM���Ւf���Ă������Ƃ������ł����B�ݒ�����邱�Ƃʼn������Ă��܂��B
�܂��A�ʂ̃N���C�A���g�ł́AuBlock Origin���g���Ă���Chrome�Ŋ֘A���鎿�₪���삹���AEdge�u���E�U�ł͖��Ȃ��J����Ƃ������ۂ�����܂����B

���������P�[�X����킩��̂́A�u�֘A���鎿��̕s��̂قƂ�ǂ�Google�ł͂Ȃ��A�[����g���@�\���ɂ���v�Ƃ������Ƃł��B����ŁAAI���[�h��V����UI�������n�܂�������ɑS���E�I�Ȋ֘A���鎿��s����N���邱�Ƃ�����A�ŐV�j���[�X��ǂ����Ƃ��d�v�ł��B
�܂Ƃ�
Google�́u�֘A���鎿��v�������Ȃ��E�J���Ȃ��Ƃ��A�ł�K�v�͂���܂���B�قƂ�ǂ̏ꍇ�A�L���u���b�J�[��g���@�\�AJavaScript�̐ݒ�Ȃǁu���ˑ��̖��v�ł��B�u���E�U�̃L���b�V���폜�A�A�v���̍X�V�A�X�N���v�g���ݒ���m�F����A�قډ����ł��܂��B
�������AAI���[�h�̓������i�ޒ��ŁAGoogle�͌������ʂ̍\����傫���Đv���Ă��܂��B����́A�֘A���鎿�� ���uAI�ɂ��T�v�v��uAI���[�h�v�ɓ�������A�N���b�N�W�J���̎��₪�p�~�����\��������܂��B���̂��߁ASEO�S���҂Ƃ��Ắu�֘A���鎿�₪�����Ȃ����`�����X�����v�ł͂Ȃ��A�uAI�Ɉ��p�����\���𐮂���D�@�v�Ƒ�����ׂ��ł��B
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@



��؏��i�̍ŐV��i


�v���t�B�[��
�t�H���[����SEO���w�ڂ��I
| 2026�N 01�� >> | ||||||
|---|---|---|---|---|---|---|
| �� | �� | �� | �� | �� | �� | �y |
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
�ŐV�L��
- �u�V�h�̋������ȁv�Ƃ����N�G����AI���[�h�ɕ\���������@
- AI���[�h�Łu�r�܂̃G�X�e�T�����v�ƌ����������ɕ\����������
- AI���[�h�Łu���l�w���ӂ̃p�[�\�i���g���[�j���O�W���v�Ō����������ɏ�ʕ\�������T�C�g�̏���
- AI���[�h�Ŏ��グ���鐮�̉@�͉����Ⴄ�̂��H�u���s�̍��Ɏ��Âɋ������̉@�́H�v�Ō���
- AI���[�h�̎g���������S�Ҍ����Ɋ��S����y�]�������Ƃ̈Ⴂ���킩��z
- AI��������A���[�U�[�͂ǂ����i�E�T�[�r�X���w������̂��H���₩��n�܂�u�V�����w���v���Z�X�v
- ChatGPT����Ɂu�����v�ƁuSEO�v�͂ǂ��ς��n�߂Ă���̂��\ OpenAI�����E�o�ό������|�[�g����������̓]���_
- ChatGPT�͐l�X�́u�d���v�Ɓu�w�K�v���ǂ��ς��Ă���̂��\ OpenAI�����E�o�ό������|�[�g�������u�Â��ȕω��v
- ChatGPT�͎��ۂɂǂ��g���Ă���̂��H�\ OpenAI�����E�o�ό������|�[�g����ǂ݉����u���p���Ԃ̑S�̑��v
- ChatGPT�EAI���[�h�EPerplexity �ł͂ǂ�Ȍ����N�G�������͂���Ă���̂��HAI��������́u�₢�v�͂���
�A�[�J�C�u
- 2026�N01��
- 2025�N12��
- 2025�N11��
- 2025�N10��
- 2025�N09��
- 2025�N04��
- 2025�N02��
- 2025�N01��
- 2024�N12��
- 2024�N11��
- 2024�N10��
- 2024�N09��
- 2024�N08��
- 2024�N07��
- 2024�N06��
- 2024�N05��
- 2024�N04��
- 2024�N03��
- 2024�N02��
- 2024�N01��
- 2022�N06��
- 2022�N04��
- 2022�N03��
- 2022�N01��
- 2021�N12��
- 2021�N11��
- 2021�N09��
- 2021�N08��
- 2021�N07��
- 2021�N06��
- 2021�N04��
- 2020�N12��
- 2020�N11��
- 2020�N09��
- 2020�N08��
- 2020�N07��
- 2020�N06��
- 2020�N05��
- 2020�N03��
- 2020�N02��
- 2019�N12��
- 2019�N11��
- 2019�N10��
- 2019�N09��
- 2019�N08��
- 2019�N07��
- 2019�N06��
- 2019�N05��
- 2019�N04��
- 2019�N03��
- 2019�N02��
- 2019�N01��
- 2018�N12��
- 2018�N11��
- 2018�N10��
- 2018�N09��
- 2018�N08��
- 2018�N07��
- 2018�N06��
- 2018�N05��
- 2018�N04��
- 2018�N03��
- 2018�N02��
- 2018�N01��
- 2017�N12��
- 2017�N11��
- 2017�N10��
- 2017�N09��
- 2017�N08��
- 2017�N07��
- 2017�N06��
- 2017�N05��
- 2017�N04��
- 2017�N03��
- 2017�N02��
- 2017�N01��
- 2016�N12��
- 2016�N11��
- 2016�N10��
- 2016�N09��
- 2016�N08��
- 2016�N07��
- 2016�N06��
- 2016�N05��
- 2016�N04��
- 2016�N03��
- 2016�N02��
- 2016�N01��
- 2015�N12��
- 2015�N11��
- 2015�N10��
- 2015�N09��
- 2015�N08��
- 2015�N07��
- 2015�N06��
- 2015�N05��
- 2015�N04��
- 2015�N03��
- 2015�N02��
- 2015�N01��
�J�e�S���[
- �p���_�A�b�v�f�[�g(20)
- �y���M���A�b�v�f�[�g(5)
- �X�}�[�g�t�H���W�q�E���o�C��SEO(42)
- Google�������ʕϓ�(5)
- Youtube����}�[�P�e�B���O(8)
- �R���e���c�}�[�P�e�B���O(13)
- Web�ƊE�̓���(22)
- �f�W�^���}�[�P�e�B���O(14)
- SNS�}�[�P�e�B���O(11)
- ���A�b�v(8)
- SEO�Z�~�i�[(4)
- �F��SEO�R���T���^���g�{���X�N�[��(2)
- ��ʕ\���̃q���g(162)
- �r�W�l�X���f���J��(5)
- Bing��ʕ\����(1)
- SEO�c�[��(16)
- ���F�j�X�A�b�v�f�[�g(1)
- �X�}�[�g�t�H��SEO��(19)
- �A�b�v���̓���(3)
- �l�ޖ��(4)
- Google�̓���(20)
- AI���p��AEO�EAIO(56)
- ���[�J��SEO��Google�r�W�l�X�v���t�B�[��(20)
- �h���C������SEO(7)
- �A���S���Y���A�b�v�f�[�g(45)
- Web�̋K�����(8)

