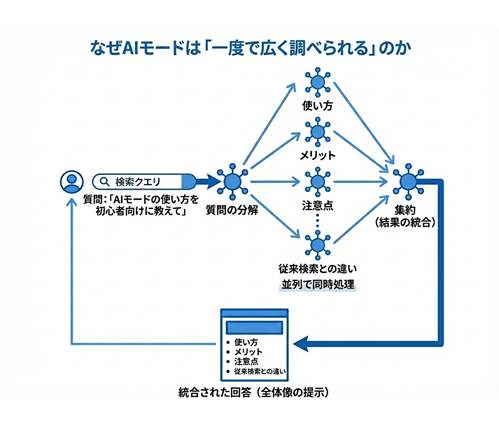
�u�V�h�̋������ȁv�Ƃ����N�G����AI���[�h�ɕ\���������@
2026�N01��16��

�������Ȃ̐搶������A�ŋ߂���Ȑ������Ƃ������܂����B
�u�V�h�ŋ������ȂN����Ă��āASEO������Ă���B�ł��AAI���[�h��ChatGPT�Łw�V�h�̋������ȁx�ƕ����ƁA���@�̖��O���o�Ă��Ȃ��v
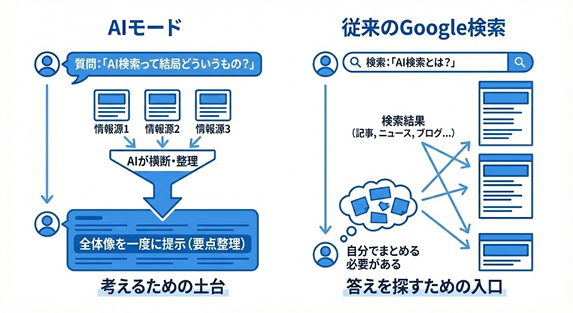
AI���[�h�����́A�u�������Ȉ�@��T���Ă���v�̂ł͂Ȃ��A�u�������Â̑I����������v�c�[���ł��B�]���̌����́u���X�T���v�ɋ߂����̂ł����B�u�V�h�̋������ȁv�Ō������A�����J���A��r���A���R�~��ǂ݁A�����Č��߂�B
�Ƃ��낪AI���[�h�́A��������������܂��B���[�U�[���{���ɖ����Ă���̂́u��@�̐��v�ł͂Ȃ��A�����ƍ��{�̂Ƃ��낾����ł��B
�E�}�E�X�s�[�X���ǂ��̂�
�E�����i�㑤�j�������ǂ��̂�
�E���C���[�����������̂�
�E���������ő����̂�
�E��p�Ɗ��Ԃƒʉ@�p�x�͂ǂ��Ⴄ�̂�
�E�������������͓K���Ȃ̂�
�܂�AAI�͌����̓����ł����Ȃ�u���Õ��j�̐����v���n�߂܂��B�������A���܂ł�SEO�̊��o�ƃY����|�C���g�ł��B
�܂��͎����m�F�FAI���[�h�̉́u���Ö@�ʁv�ɍ\�������
AI���[�h�́u�V�h�̋������ȁv�Ƃ����N�G���ɑ��A���̂悤�Ȏ��Ö@�ʁE���l�ʂ̍\���ʼn���邱�Ƃ�����܂��i��j�B

�s�V�h�̋������ȁiAI���[�h��j�t
�E�}�E�X�s�[�X�����FOh my teeth Tokyo Shinjuku Orthodontics�i�ʉ@�s�v�v�^�e�N�m���W�[���p�^�ቿ�i�j
�E�}�E�X�s�[�X�����F�������ȃN���j�b�N�V�h�w�O���ȁi�w�����^���z�ቿ�i�^�X�s�[�h�J�n�j
�E�}�E�X�s�[�X�^�����F�V�h�w�O�������ȃN���j�b�N�i���Ö@�̑��l���^�������f�j
�E�����E���C���[�F�V�h���ȁE�������ȁi�Ǘᐔ2�����ȏ�^�����������j
�E�����E���������F�V�h����������ȁi�������^�z���d���j
�E���������FYou�������� �V�h��@�i�������������^�ቿ�i�^�Z���ԁj
�E�F���ݐЁF��Ջ������Ȉ�@�i�w��F���^��含�j
���̕\���������_�ŁAAI���u��@�ꗗ�v������Ă��Ȃ����Ƃ͖��炩�ł��BAI�́A�ŏ��Ɂu���Â̑I�ѕ��v����A������\�ł����@��z�u���Ă��܂��B���̏��Ԃ��A�]���̌����Ɛ^�t�ł��B
AI�������Ă���̂́u��@�I�сv�ł͂Ȃ��u���ÑI�сv�̔Y��
�����������ł���ƁA��̕�������C�ɒ�܂�܂��BAI���[�h�́u�V�h�ɂ��鋸�����Ȃ������āv�Ǝ���Ă��܂���B
AI���������Ă�����ۂ̖₢�͂����ł��B
�u�V�h�ŋ������Â��l���Ă���l���A�����ɍ��������Ö@�E��p���E�ʂ����f�ł���悤�ɐ������Ăق����v
�܂�AI�́A�����G���W���Ƃ������A�u�Z�J���h�I�s�j�I���I�Ȉē����v�Ƃ��ĐU�镑���Ă��܂��B������AI�́A��@�̐�`��������A���҂���r�������v�f���E���܂��B
�E�ʉ@�p�x�̈Ⴂ�i�ʉ@���Ȃ߁^�ʉ@�K�{�j
�E�ڗ����ɂ����i�}�E�X�s�[�X�^�����^�\���j
�E�Ή��͈́i�S�̋����^���������j
�E��p���i���z�^���z�^�lj���p�̍l�����j
�E�X�^�[�g�̂��₷���i�������k�^���f�̗���j
�E��含�̍����i�F���^�Ǘᐔ�^���×��j
AI�����Ă���̂́u��@�̔M�ʁv�ł͂Ȃ��A���҂̔��f���ł��B
AI���ŏ��ɍs���u���Ö@�̒I�����v���A��@�̘I�o�����E����
AI�̉\�����悭����ƁA�ŏ��ɍs���Ă���͎̂��Ö@�̕��ނł��B
�E�}�E�X�s�[�X����
�E�����i�㑤�j����
�E���C���[����
�E��������
�E�F���E��含
����͋��R�ł͂���܂���B
AI�́u�ǂ̈�@���ǂ����v�������Ȃ茈�߂܂���B�܂��u���Â̑I�����v����ׂ܂��B�����āA���̎��Ö@�́u��\�v�Ƃ��Đ������₷����@��u���܂��B
�������瓱���������̌��_�̓V���v���ł��B���@���u�ǂ̎��Â̑�\�v�Ƃ��Č����̂������m�łȂ��ƁAAI�̘g�ɓ���ɂ����B���Ƃ��A�}�E�X�s�[�X���������݂Ƃ��Ă���̂ɁA�T�C�g��ł́u�����S�ʂɑΉ��v�����ŏI����Ă���ƁAAI�͑�\�Ƃ��Ĉ����Â炢�B�t�ɁA���������̌o�����L�x�Ȃ�A�u���������Ŗ����Ă���l�����S�ł��鍪���i�Ǘ�A�����A���ӓ_�j�v���O�ɏo�Ă���ƁAAI�͏Љ�₷���Ȃ�܂��B
AI�Ɂu�̗p������@�v�ɋ��ʂ���3�̓���
�����@�F���҃^�C�v�������ɑz���ł���
AI�Ɏ��グ���Ă����@�́A��O�Ȃ��u�ǂ�Ȑl�������v�����m�ł��B
�E�ʉ@�����炵�����l����
�E�ڗ����Ȃ��������������l����
�E�ł��邾����p��}�������l����
�E�Z���ԂŐ��������i���������j�l����
�E�F���ɐf�Ăق����l����
�E�����̔z�����d���������l����
���ꂪ���m���ƁAAI�́u���̊��҂ɂ͂����v�ƌ����₷���Ȃ�܂��B�t�Ɂu���ł��ł��܂��v�u���ׂđΉ��v�́A���Җڐ��ł͕֗��ł��AAI�ڐ��ł͐������Â炢���݂ɂȂ�܂��B
�����A�F���I�������u��r�̍ޗ��v�������Ă���
AI�̕��͂ɂ́A��嗝�_���قƂ�Ǐo�Ă��܂���B����ɏo�Ă���̂́A���҂���r�ł���ޗ��ł��B
�E�ʉ@�s�v
�E���z�Z�~
�E�����^�������f
�E�Ǘᐔ�Z��
�E�������
�E�w�����^�k��1��
�E�y���j�Ή�
����́u�v�Ƃ������AAI���u�����v�ŕK�v�ȏ���I��ł��邩��ł��B�����ł́A�܂��s�������炷���Ƃ��D�悳��܂��B
�����B�F�u�V�h�Œʂ��v���������ƃZ�b�g�Ő����ł���
AI�́u�V�h�v��P�Ȃ�Z���Ƃ͈����܂���B�V�h�̓^�[�~�i���w�ŁA�����������͂����肵�Ă���X�ł��B
�E�w�����E�k��1��
�E�d���A��Ɋ����̐f��
�E�y���j�̐f��
�E�\��̎�����������₷��
�������Â͌p�����O��ł��B������AI�́u�������邩�v���d�����A���n�ƒʉ@�X�^�C�������т��Đ����ł����@��I�т܂��B
SEO��AIO�̌���I�ȈႢ�FAI�́u�������₷����@�v��I��
�]����SEO�́A�ɒ[�Ɍ����u�������ʂ�10�{�̒��ɓ���v�킢�ł����B������AI���[�h�́A���������u10�{�v�������܂���BAI���ҏW������₾���������܂��B������]�������ς��܂��B
�E�L�[���[�h���� �� �ւ̗̍p
�E�y�[�W�œK�� �� ���Õ����̐����i���҂̔��f���j
�E�탊���N �� ��O�ҕ]���̈�v�i�O���Ƃ̐������j
�E�ԗ��� �� �I��闝�R�̖��m��
���͂����AIO�iAI Optimization�j�ƌĂ�ł��܂��B�������Ȃ̐��E�ł́AAI���[�h�Ɏ��グ���₷����@�́u���Â̑I�ѕ��v����₷�������ł����@�ł��B�Ȃ��Ȃ�AI���g���A���������Ă��邩��ł��B
AI�Ɉ��p����₷���̂́u���Ô�r�̃R���e���c�v
�������ẤA��r����鍀�ڂ���������ł��B������AI�́A��r���ڂ���������Ă��镶�͂��D�݂܂��B
�sAI��������������T�^�I�Ȕ�r���t
�E�����ځF�}�E�X�s�[�X�^�����^�\��
�E�ɂ݁E��a���F�l���̐���
�E�K���͈́F�Ǘ�ɂ���Č����s����
�E���ԁF�ڈ��ƕϓ��v��
�E�ʉ@�p�x�F�ǂꂭ�炢�̃y�[�X��
�E��p�F���z�E���z�E�lj���p�̍l����
�E���������F�H���A�������A���u�Ǘ�
�E��߂��F�ے�i���e�[�i�[�j�̏d�v��
�������A���@�̌��t�Œ��J�ɂ܂Ƃ߂�̂ł��B�������u�����͂��ꂪ��Ԃł��v�ƒf�肷��̂ł͂Ȃ��A�����s�������܂߂Đ�������ƁAAI�͈��S���Ĉ��p�ł��܂��B
AI�ɂƂ��Ċ댯�Ȃ̂́u�����f��v�ł��B�����炱���A��Õ���ł͓��Ɂu�I�ѕ��v�u���ӓ_�v�u�K���̌l���v�̐����������Ȃ�܂��B
�ŋ��p�[�c��FAQ�F���҂̕s���́u����̌`�v�Ō����
�����͍��z�Œ����B������s���������B���̕s����FAQ�Ő��肷��ƁAAI�ɂƂ��Ă����҂ɂƂ��Ă��𗧂��܂��B
�s�V�h�̋������ȃT�C�g�ŋ���FAQ��t
�E�}�E�X�s�[�X�ƃ��C���[�A�ǂ��炪�����Ă��܂����H
�E���������̃����b�g�E�f�����b�g�́H
�E���������łł���͈́^�ł��Ȃ��͈͂́H
�E���Ԃ͂ǂꂭ�炢�H�L�т�̂͂ǂ�Ȏ��H
�E��p�͑��z�ł�����H�lj���p�́H
�E�ʉ@�p�x�́H�Z�����Ă���������H
�E�ɂ݂͂ǂꂭ�炢�H���퐶���ɉe���́H
�E�������K�v�ȃP�[�X�́H���f��́H
�E���k�����ł����v�H���f�̗���́H
�E�ے�i���e�[�i�[�j�͂Ȃ��K�v�H���Ԃ́H
FAQ�́AAI���u���҂̑��k�v�ɓ�����Ƃ��̑f�ނɂȂ�܂��B���Ɂu�V�h�̋������ȁv�̂悤�ɔ͈͂��L���N�G���ł́AFAQ�������@�قǁu���k����v�Ƃ��ĕ]������₷���Ȃ�܂��B
�u�V�h�Œʂ����R�v���������L�̎���ɍ��킹�Č��
�G�X�e�ʂ��Ƃ͈Ⴂ�A�����͒ʉ@�������Ԓʂ��X��������܂��B���̂��߁u�V�h�v�̕����ł́A�P�Ȃ�A�N�Z�X�̗ǂ������A�����₷�����T�C�g��Ō��ׂ��ł��B
�E�d���A��Ɋ���f�Î��ԁi������j
�E�y���j�̑Ή�
�E�\��ύX�E�L�����Z���̃��[�������m
�E���f〜�J�n�܂ł̃X�s�[�h��
�E�ʉ@�p�x�̖ڈ��ƁA�Z�����l�ւ̔z��
�E�V�h�w�������Ȃ������i�o���E�ڈ�j
AI�́u�l���ʂ��������邩�ǂ����v���d�v�Ȕ��f�ޗ��Ƃ��ďE���܂��B�V�h�̋������Ȃ����グ����ɂ́A���Ö@�����łȂ��u�����̌p���v�܂ŃZ�b�g�Ő����ł��邱�Ƃ����ł��B
�O�����Ƃ̐��������A��Õ���ł͓��ɏd�v�ɂȂ�
AIO�Ō����Ƃ��ꂪ���ł����A��Õ���͓��ɂ����������܂��B
�E�����T�C�g�̐���
�EGoogle�r�W�l�X�v���t�B�[��
�E�|�[�^���T�C�g
�E���R�~�i���e�̋�̐��j
�E��@�̉@���E�F�����
�E�w��E�F��̕\�L
����炪���������ő����Ă���قǁAAI�͈��S���܂��B�t�ɁA�T�C�g�ł́u�}�E�X�s�[�X���v�ƌ����Ȃ���A�|�[�^���ł́u�����S�ʁv�Ƃ���������Ă���ƁAAI�͏Љ�ɂ����Ȃ�܂��BAI�����E�������ɂ́A�����T�C�g�Ƃ���ȊO�̏�Ƃ̐��������K�v�Ȃ̂ł��B
�V�h�̋������Ȃ�AI���[�h�Ɏ��グ���邽�߂̎���4�_
�Ō�ɁA�������瓮����`�ɂ܂Ƃ߂܂��B
�����@�F���@�ɂƂ��āu�ǂ̎��Â���\�I�Ȏ��ÂȂ̂��v�����߁A������
�E�}�E�X�s�[�X�Œʉ@���S�����炵�����l����
�E�����Ŗڗ������ɋ����������l����
�E���������ŒZ���Ԃ�_���l����
�E�F���E��含�d���̐l����
���S���Ή��ł��A�����̌��t�͕�����
�����A�F���Ô�r�y�[�W�����u�I�ѕ��v�����
�E�f��ʼn����炸�A�����s�����E���ӓ_���܂߂Đ�������B
�EAI�́u���k����v���ۂ����͂��D�ށB
�����B�FFAQ�ŕs������肵�A���f�ޗ��𑵂���
�E��p�E���ԁE�ʉ@�E�ɂ݁E�K���͈́B
������������AI�Ɉ��p����₷���Ȃ�܂��B
�����C�F�O���}�̂ƕ����𑵂��A�����������
�T�C�g�^Google�r�W�l�X�v���t�B�[���^�|�[�^���^���R�~�ŁA�������݂��`����Ԃɂ���B
�܂Ƃ߁F�������ȏW�q�́uAI�ɐ�������邩�ǂ����v�ŕ\������邩�����܂�
�u�V�h�̋������ȁv�Ƃ����N�G���́A���ȏW�q�̖������ے����Ă��܂��B
���ꂩ��́A
�E�K�͂��傫����@
�E�Z�p�͂̍�����@
�������I���̂ł͂Ȃ��AAI���u���̊��҂ɂ͂����������v�ƁA���Â̑I�ѕ����Ɛ����ł����@���I��܂��B��含�A���Õ����A�����́B����3�𐮂����������Ȃ������AAI���������Google����̏W�q���ő剻�o����̂ł��B
�s�֘A���t Google�́uAI���[�h�v�ƁuAI�ɂ��T�v�v�̈Ⴂ�Ƃ́H
AI���[�h�Łu�r�܂̃G�X�e�T�����v�ƌ����������ɕ\����������
2026�N01��15��

�ŋ߁A�G�X�e�T�����̃I�[�i�[����A�����������k���邱�Ƃ������܂����B�u�r�܂Œ����c�Ƃ��Ă��āA�|�[�^���T�C�g�ɂ��ڂ��Ă��邵�AGoogle�����ł����������\������Ă���B�ł��AChatGPT��AI���[�h�Łw�r�܂̃G�X�e�T�����x�ƕ����ƁA�����̃T�������o�Ă��Ȃ���ł��B�v
����͕s�v�c�Ȍ��ۂł͂���܂���B�Ȃ��Ȃ�AAI���[�h�́u�������ʂ������鑕�u�v�ł͂Ȃ��A�u�I���̖��������炷���u�v�ɂȂ��Ă��邩��ł��B
�]���̌����́A�ɒ[�Ɍ��������ł����B
�E�r�܂ɂǂ�ȃT���������邩����ׂ�
�E��₪�����̂ŁA���[�U�[�������Ŕ�r����
�E���R�~��j���[�◿�������āA�����Ȃ��猈�߂�
�Ƃ��낪AI���[�h�ł́A���Ԃ��t�]���܂��B
�E�܂�AI���u�ړI�ʂɌ�����v
�E���̏�Łu���̖ړI�Ȃ炱���v�ƒ�Ă���
�E���[�U�[�́u��r�̑O�v�ɁAAI�̌��ōi�荞�܂�Ă���
�܂�A�����ŋN���Ă���̂͏��ʃQ�[���̏I���ł͂Ȃ��A�����̃��[�g���ς�����Ƃ������Ƃł��BSEO�ŏ�ʂ�����Ă��Ă��AAI�̌��ɓ���Ȃ���A�ŏ��̔�r�Ώۂɓ���Ȃ��B���́u�����̕ω��v���A���킶������Ă��܂��B
�܂��͎��������FAI���[�h�̉͂ǂ����������̂�
AI���[�h�ł́A�u�r�܂̃G�X�e�T�����v�Ƃ����N�G���ɑ��āA���̂悤�ȓ����ʍ\���̉���������邱�Ƃ�����܂��B

�s�r�܂̃G�X�e�T�����iAI���[�h��j�t
�E���g�E�S�g���e�F�L���C�T���[�l�r�ܓX�i�S�g���e�_�^�L�x�ȃ}�V���^���f�����X�j
�E���g�E�S�g���e�F瘦�g�G�X�e�T����Bloom�r�ܓX�i�����\�@��^���������Ή��j
�E���g�E�̎����P�F�I���G���^���E�X�^�C���r�ܓX�i�c�݁^�₦�^���m���e�j
�E�t�F�C�V�����FMixup!!�r�ܓX�i���ʏd���^�ŐV�@��^�����Y�Ή��j
�E�t�F�C�V�����Fmimosa�r�ܓX�i���g���u�����k�^�A�b�g�z�[���j
�E�����Y���e�F�t�B�[�S�r���[�e�B�[�r�ܓX�i�j�����^�s�x�����j
�E�������F�X�����r���[�e�B�n�E�X�r�ܑ��{�X�i���m���e�^�m���x�^���n�j
�����ŋC�Â����Ƃ�����܂��BAI�́u�L����������ׂ��v�u�L�������������ɒu�����v�Ƃ������ו������Ă��܂���B�ނ���AI�́A�ŏ��ɂ����l���Ă��܂��B
�u�G�X�e�T������T���Ă���l�́A���������ړI���Ⴄ�B�ړI���Ⴄ�̂ɁA�����y�U�Ŕ�ׂ�Ɩ����Ă��܂��v
������AI�́A�܂����ށi�J�e�S���[�j�����A���̕��ނɍ����T�����Ă͂߂܂��B���̍\���𗝉�����ƁAAI�ɏE����E�E���Ȃ��̗��R���͂����肵�܂��B
AI���T���Ă���̂́u�r�܂̓X�܈ꗗ�v�ł͂Ȃ�
�����͍ŏd�v�|�C���g�ł��BAI���[�h�́u�r�܂ɂ���G�X�e�T�������ꗗ�ŏo���v���Ƃ�ړI�ɂ��Ă��܂���BAI���������Ă��鎿��́A�����Ɛ����Ҋ��ł��B
�u�r�܂ŃG�X�e�T������T���Ă���l���A���g�Ȃ̂��A�t�F�C�V�����Ȃ̂��A�̎����P�Ȃ̂��A�����Y���e�Ȃ̂��f���A���킸�I�ׂ�悤�ɐ������Ăق����v�B�܂�AI�́A�����G���W���ł͂Ȃ��A�u�I����������ҏW�ҁv�Ƃ��ē����Ă��܂��B
�����ő厖�Ȃ̂́A�ҏW�҂́u�S�����ڂ��Ȃ��v�Ƃ������Ƃł��B�G���ł����W�g�ɓ���͈̂ꕔ�ł��BAI�������ŁA�g�͗L���ł��B�����炱���A�������₷���E���ނ��₷���T�������D�悳��܂��B
���_��ς���ƕ�����FAI�͂܂��u�Y�݁v������
�G�X�e�T�����ɗ���l�̔Y�݂́A�u�G�X�e�ɍs�������v�ł͂���܂���B�����Ƌ�̓I�ŁA�����ƌl�I�ł��B
�E�̌^��ς������i�S�g���g�^���������j
�E�������ꂢ�ɂ������i�ь��^�����݁^�j�L�r�^�q�����Ȃǁj
�E�₦��ނ��݂��C�ɂȂ�i�̎����P���j
�E�j���Ŕ��e���n�߂����i�l�ڂ��s���A�s�x���������S�j
�E�����Ȃ荂�z�_�|���i�s�x�����A�̌��̖��m���j
AI�́u�G�X�e�v�Ƃ����Ǝ햼�ł͂Ȃ��A���X����l�̔Y�݂��N�_�ɃT���������܂��B�܂�A�T���������u�Y�݂̌��t�v�ŏ����O�ɏo���Ă��Ȃ��ƁAAI�͕��ނł��܂���B
�����ł悭���闎�Ƃ������A�u���ł�����܂��v�^�ł��B
�E���g���t�F�C�V�������E�т��S���Ή�
�E�Ȃ�ł����kOK
�E�ǂ�ȔY�݂ł����C��
���X�܂Ƃ��Ă͐������̂ł����AAI�̕ҏW���W�b�N�ł͕s���ɂȂ�܂��B�Ȃ��Ȃ�AAI����肽���̂́u�ړI�ʂ̂������߁v�Ȃ̂ŁA�u�S���ł��܂��v�́A�ǂ̔��ɓ���ďЉ�������������Ȃ����݂ɂȂ��Ă��܂�����ł��B
AI�ɑI���T�����̏����F�܂��u�N�̔Y�ݐ�傩�v�����m
AI�Ɏ��グ���Ă���T�����́A��O�Ȃ���含���͂����肵�Ă��܂��B�����ł�����含�́A���i��@��̘b������ɁA�u�����̌��t�v�ł��B
�E�S�g���g�i�̌^��ς������l�����j
�E���������i�r�E�����Ȃǁj
�E�t�F�C�V���������i���̔Y�݁j
�E�����Y��p�i�j���̕s���������j
�E�̎����P�i�₦�E�c�݁E����Ȃǁj
���[�U�[�́u�G�X�e�v�Ƃ����傫�����t�őI�т܂���B�����̔Y�݂őI�т܂��BAI�������ŁA�Y�݂ɕR�Â�����T������D�悵�܂��B
�����Ă����������̗v�_�ł��B�u�����̐�含�v�́A�{�p���j���[����Ɍ����郁�j���[���������Ƃ͈��ł͂���܂���B�����A�����Łu���Ȃ��͂ǂ̃^�C�v�H�v��������悤�ɂ��Ă����K�v������܂��B
AI���d������̂͋Z�p���u���߂Ă̐l�����߂₷�������v
AI�̐��������悭�ǂނƁA���I�Ȕ��e���_�͈ӊO�Əo�Ă��܂���B����Ɏg����̂́A���߂Ă̐l�����S�ł���u�����v�ł��B���Ƃ��A���Ȃ����r�܂ŏ��߂ăG�X�e��T������Ȃ�A�����v���܂��H
�E���U����Ȃ�����
�E������������ɂ����͕̂|��
�E�ɂ�������M�������肵�Ȃ�����
�E�ǂ�Ȑl���s���Ă���̂���
�E�����̔Y�݂ɍ����̂���
�E�d���A��ɍs���邩�ȁA�\��͎��邩��
AI�͂��̕s�������炷�����Ō������܂��B������u�������Z�p�v�����A�u���f�ޗ��v������Ă���T���������グ���܂��B
�sAI���E���₷���u���f�ޗ��v�̗�t
�E�s�x�����i���z�_��ւ̕s����������j
�E�̌��̗��ꂪ���m�i��������邩������j
�E�j�����^������p�i�l�ڂ�S���I�n�[�h����������j
�E���g���u�����k�i�q�����Ȃǂ̕s���Ɋ��Y���j
�E�A�b�g�z�[���i�ْ����₷���l�Ɉ��S�j
�E���E���n�i�������Ƃ��̈��S�ޗ��ɂȂ�j
�����Ō�����Ȃ��łق����̂́A�u��肪�L���v�u�s�x���������`�v�Ƃ����b�ł͂���܂���B�d�v�Ȃ̂́AAI�����E�������Ƃ��Ɏg����u�����v�����邩�ǂ����ł��B
�u�r�܁v�Ƃ����X�̕������A���E�̐����͂����E����
AI�́u�r�܁v�Ƃ����n�����A�P�Ȃ�Z���Ƃ��Ĉ����Ă��܂���B�r�܂͐����҂̓������͂����肵�Ă���X�ł��B
�EJR�E���S�E�n���S���W�܂�抷�w
�E�d���A��E�w�Z�A��̊�蓹������
�E�S�ݓX�⏤�Ǝ{�݂̔���������
�E�T���V���C�����ʂȂǃG���A�̍L����
������AI�́A�r�܃T�������Љ��Ƃ��A���������u�ʂ����R�v���d�����܂��B
�E�w����߂��i����Ȃ��E�����j
�E��܂ʼnc�Ɓi�d���A��ɒʂ���j
�E���������łɊ���i�����ɑg�ݍ��߂�j
�E�\��̎��₷���E���v���ԁi�����₷���j
�G�X�e�̐��ʂ́u1��ŏI���Ȃ��v���Ƃ������B������AI�́A�u�ʂ��邩�ǂ����v�����Ȃ�d�����܂��B�܂�A�r�܃T������AI�ɏE����ɂ́A�{�p���������łȂ��A���������̐������K�v�ɂȂ�܂��B
SEO�ł͂Ȃ�AIO�FAI����́u��v���Ă�����v������
�����܂ł̘b������ƁA�]����SEO��AI���[�h�ł͕]�������Ⴂ�܂��B
�s�]����SEO�i�C���[�W�j�t
�E�L�[���[�h�ŏ�ʂ����
�E�y�[�W���œK������
�E�탊���N��h���C���]��������
�E���[�U�[�������Ŕ�r����
�sAI���[�h�iAIO�j�̖{���t
�EAI�̉ɍ̗p�����
�E�ړI�ʂɕ��ނ���A���E�g�ɓ���
�E�u���S���ďЉ�ł��鍪���v���K�v
�E�O�����Ɠ��e����v���Ă���قNj���
�����Ō�����v�Ƃ́A�Ⴆ�����������Ƃł��B
�E�����T�C�g�F������p�Ə����Ă���
�E�|�[�^���F������p�ƕ\������Ă���
�E���R�~�F�����ł����S�������Ə�����Ă���
�ESNS�F���������̔z���M���Ă���
���̂悤�ɁA���������������̏ꏊ�ŌJ��Ԃ����ƁAAI�͈��S���܂��B�t�ɁA�ꏊ���ƂɌ����Ă��邱�Ƃ��Ⴄ�ƁAAI�͏Љ�ɂ����Ȃ�܂��B
�r�܂̃G�X�e�T�������uAI�Ɏ��グ���邽�߁v�ɐ�����4�̎���
����������H�ł��B�u���ׂ����Ɓv���A����œ�����`�ɂ܂Ƃ߂܂��B
�����@�F�u�Y�݂̓����v���g�b�v�y�[�W�ŕ�����
�u�r�܂̃G�X�e�T�����v�Ƃ����L���N�G���ɑΉ�����Ȃ�A�����������������ł��B
�E���g�i�S�g�^�����j
�E�t�F�C�V�����i�ь��^�����݁^���r�ꑊ�k�j
�E�̎����P�i�₦�^�ނ��݁^����j
�E�����Y���e�i�j���̕s�������炷�j
�E���߂Ă̕��i���U�s���A�����s���j
�|�C���g�́u���j���[�𑝂₷�v�ł͂Ȃ��A���[�U�[�������̔��ɓ����悤�Ɉē����邱�Ƃł��B
�����A�F�u���߂Ă̕s���v�ɓ�����y�[�W�iQ&A�j�����
AI��Q&A�`������D���ł��B���[�U�[�̋^��ɂ��̂܂ܓ������邩��ł��B
�E���U�͂���܂����H
�E�s�x�����ł����H�R�[�X�ł����H
�E�̌��̏��v���ԂƗ���́H
�E�ɂ݁E�M���͂���܂����H
�E�q�����E���r��ł����k�ł��܂����H
�E�j���ł��ʂ��܂����H
�E�r�܉w����̍s�����A�Ŋ��o���́H
�E������A�y���A�\��̎����́H
��������Q&A�́AAI�����E������邽�߂́u�f�ޏW�v�ɂȂ�܂��B
�����B�F�u�r�܂Œʂ����R�v����̓I�ɏ���
�E�����̂ǂ̉��D���牽����
�E�d���A��Ɋ���c�Ǝ���
�E�����������i�T���V���C�����ʂȂǁj
�E�\��̎��₷���A�{�p�̏��v����
�E�ʂ��y�[�X�̍l�����i�����̂Ȃ���āj
�����C�F�O���i�|�[�^���E��r�L���E���R�~�j�Ɓu���������v�ɑ�����
AIO�ł́A���������ɂȂ�܂��B�����T�C�g���������Ă��A�|�[�^���̐������Y���Ă���Ǝキ�Ȃ�܂��B
�E�����^�|�[�^���^SNS�^���R�~�ŁA�������݂��`����Ă��邩
�E�u�N�������v���u���Ă��Ȃ���
�E���i��x�������@���H������Ă��Ȃ���
AI�́u�������v���D�ނ̂ŁA�����𑵂���Ɛ��E����₷���Ȃ�܂��B
�܂Ƃ߁F�G�X�e�W�q�́uAI�ɐ�������邩�ǂ����v�œ��������܂�
�u�r�܂̃G�X�e�T�����v�Ƃ����N�G���́A�G�X�e�ƊE�̏W�q�̖������ے����Ă��܂��B���ꂩ��́A
�E�L���ȃT����
�E�Z�p�͂̍����T����
�������I���̂ł͂Ȃ��AAI���u���̐l�ɂ͂����������v�Ǝ��M�������ďЉ�ł���T�������I��Ă����܂��B���̍������̂́A��含�i�Y�݂̓����j�^�r�܂̐��������^���f�ޗ��i���S�̍����j�ł��B
�r�̗ǂ��́A���t�ɂ��Ȃ��Ɠ`���܂���BAI��������́A�r�̗ǂ��ȏ�Ɂu�`���`�v�ɐ������T���������������܂��B
�s�֘A���t Google�́uAI���[�h�v�ƁuAI�ɂ��T�v�v�̈Ⴂ�Ƃ́H
AI���[�h�Łu���l�w���ӂ̃p�[�\�i���g���[�j���O�W���v�Ō����������ɏ�ʕ\�������T�C�g�̏���
2026�N01��15��

�p�[�\�i���g���[�j���O�W���̌o�c�҂̕�����A�ŋ߂����������k���邱�Ƃ������܂����B
�u���l�w���ӂł͂���Ȃ�ɔF�m�����邵�ASEO�ł���ʕ\������Ă���B�ł�Google��AI���[�h��ChatGPT�Ɂw���l�w���ӂ̃p�[�\�i���W���x�ƕ����ƁA�����̃W�����܂������o�Ă��Ȃ��v
�����ő�Ȃ̂́A�uSEO�����Ӗ��ɂȂ����v�Ƃ����b�ł͂���܂���BSEO�͍��ł��d�v�ł��B�ł����A�u�����̃��[�g�v���������̂ł��B�ȑO�́A���[�U�[�̓����͂ق�Google�����ŁA�������ʁi�����L���O�j�����Ĕ�r���Ă��܂����B
�Ƃ��낪AI���[�h�ł́A���[�U�[����r����O�ɁAAI������ҏW���Ē��܂��B�܂�A���[�U�[�̓��̒��ōŏ��ɋN����̂́A�u��ʃy�[�W��ǂށv�ł͂Ȃ��A�uAI���o���������ׂ�v �ł��B���̎��_�Łu���ɓ���Ȃ��v�ƁA�ǂꂾ����ʂł��A��r�̓y�U�ɗ��Ă܂���B
AI���[�h�̉́u�W���̖���v�ł͂Ȃ��u�ړI�ʂ̒�āv
�܂��́AAI���[�h�ł悭������\�������܂��B

�s���l�w���ӂ̃p�[�\�i���g���[�j���O�W���iAI���[�h���ʁj�t
�E�Z���W���E�_�C�G�b�g�����F�p�[�\�i���W��Rat���l�X�i3�����W���^�H���w���^�����ԉc�Ɓj
�E�Z���W���E�{�f�B���C�N�FBEYOND ���l�w�X�i�{�i�{�f�B���C�N�^�g���[�i�[�̎��j
�E������p�F���{�[���}�C�Z���t���l�X�i������p�^�����g���[�i�[�^���S���j
�E�������������FBCONCEPT�i�r���������^�Y��Ή��^�A�t�^�[�t�H���[�j
�E�������������FUNDEUX SUPERBODY ���l�X�i�����g�����^�����g���[�i�[�j
�E�ʂ��₷���FASPI���l�w�i�ቿ�i�^�L���i�g���[�i�[�^�������_�j
�E�ʂ�����FELEMENT�i�ʂ�����^�K�����d���j
���̉��ʂ߂�ƁAAI������Ă��邱�Ƃ������Ă��܂��B
AI�́A�W�����u�m���x���v�ɂ��u���R�~���v�ɂ����ׂĂ��܂���B�ŏ����� �u�ړI�ʂ̔�r�\�v �ɂ��Ă���B�܂�AI�́A���[�U�[���{���ɍ����Ă��邱�Ƃ������������Ă��܂��B
�u���l�w���ӂŃp�[�\�i���W����T���l�́A�u�ǂ����L�����v���A�u�����̖ړI�ɍ������v�Ŗ����Ă���v
������AI�́A�W���̈ꗗ��Ԃ��̂ł͂Ȃ��A���������炷�悤�ɕҏW���܂��B���ꂪ�AAI���[�h�̖{���ł��B
AI���ŏ��ɍs���̂́u�Y�݂̕����v���J�e�S���[�v
�p�[�\�i���W���I�тŁA���[�U�[�̔Y�݂͈ꌾ�ł͏I���܂���B�u���������v�Ƃ������t�̗����ɂ́A���͕����̎���B��Ă��܂��B
�E����������i�������A���s�A���N�f�f�j
�E��l���Ƒ����Ȃ��i���܌o���j
�E�H�����l�b�N�i����H�ׂ��炢����������Ȃ��j
�E�����Ƃ��Ă̕s���i�l�ځA���A�j���g���[�i�[�j
�E�Y��ő̂��ς�����i���ՁA�̌^�j
�E�������s���i�����Ƒ����Ȃ��j
�E�߂����d�v�i�d���A��A�w�߁A��Ԃ�j
AI�́A�������ꊇ��ɂ��܂���B�u���������l�v�����ɓ���Ȃ��̂ł��B
������AI�́A�W���������Ă��鉿�l���A�ړI�ʂɕ��ނ��A���̕��ނɍ����W�����u���E�g�v�ɓ��Ă͂߂܂��B���̍\���𗝉�����ƁA�d�v�Ȃ��Ƃ�������܂��B
AI�ɕ��ނ���Ȃ��W���́AAI�̉ɓ���ɂ����A�A�A�܂�AAI�ɏo��^�o�Ȃ��́A�Z�p�͂Ƃ��������A�u���ނł���`�ŏ�O�ɏo�Ă��邩�v �ɍ��E����܂��B
�I���W���̋��ʍ��́u�ꌾ�Ő����ł�������v������
AI���[�h�Ɏ��グ���Ă���W���́A��O�Ȃ��u�����̌��t�v�����m�ł��B����������ƁA���[�U�[���p�b�ƌ��āu�����������v�ƕ�����悤�ɂȂ��Ă��܂��B
�E�Z���W���i�����̂���l�����j
�E������p�i�s���������l�����j
�E�r���������i�Y�݂���̓I�Ȑl�����j
�E�ʂ�����i�K�����ł��Ȃ��l�����j
�E�ቿ�i�~���i�i�������������l�����j
�����ŏd�v�Ȃ̂́A�u�i�荞�݂��ǂ��v�Ƃ������_�_�ł͂���܂���BAI���ҏW�҂Ƃ��ē����ȏ�A�u�Z�����x���v���Ȃ��ƏЉ�ł��Ȃ��̂ł��B�t�ɁA
�E���S�҂���㋉�҂܂�
�E�ǂ�ȖړI�ɂ��Ή�
�E���ׂĂ̔N��ɂ�������
���̂悤�ȕ\���́A����̊��o�ł́u�e�v�Ɏv���Ă��AAI���猩��ƍ���܂��B
�u���ǁA���̃W���͉������ӂȂ́H�v
�u�N�Ɍ����Ă���́H�v
�Ɣ��f�ł��Ȃ��ƁAAI�͌��ɓ���ɂ����̂ł��B
�u���l�w���Ӂv�Ƃ��������́A���O���u���������v�Ŕ��f�����
AI���[�h�̉ł悭���������̂́A�g���[�j���O���_�̐��������A�ʂ��C���[�W���N�����ǂ����ł��B
�E�w����k���Z��
�E�d���I���Ɋ���c�Ǝ���
�E��Ԃ�OK�i�E�F�A�E�V���[�Y�j
�E�V�����[�A���b�J�[�A��
�E�\��̎��₷��
�E���������S�ł����
�����́ASEO���Ɓu�t�я��v�Ɍ����邱�Ƃ�����܂��B�ł�AI���[�h�ł́A�������ނ��뒆�S�ł��B�Ȃ��Ȃ�A���l�w���ӂŒT���l�́A�u���l�w���g�������ҁv������ł��B���O���ǂꂾ���f���炵���Ă��A�u�ʂ��Ȃ��v�u�����Ȃ��v�Ǝv��ꂽ��I��܂���BAI�̓��[�U�[�̐����ɊĕҏW���邽�߁A���O����ɓ��������܂��B
AI���E���̂́u�ݔ��̃X�y�b�N�v���u�I�ԗ��R�v�̍ޗ�
AI�̉ɂ́A�ӊO�Ɓu�}�V���̌^�ԁv��u���_�̐����v���o�܂���B���̑���ɏo��̂́A���[�U�[���_�̔��f�ޗ��ł��B
�E�H���w��������i�����ǂ��܂Ō��Ă���邩�j
�E���o�E���h���Ȃ��v�i���ƌ�̃t�H���[�j
�E���S���i�l�ڂ��s���Ȑl�j
�E�Y��Ή��i�̂̏�Ԃɍ��킹��j
�E�ʂ�����i�K�����̎d�g�݁j
�E�ቿ�i�i�p���̌������j
�E���i�i���S���̍����j
�������|�C���g�ł��BAI�́u�������W���v���Љ�Ă���̂ł͂Ȃ��A�u���̐l�����킸�I�ׂ�W���v���Љ�Ă��܂��B�܂�A�W���������ׂ����Ƃ́u�����̎咣�v�����A�u�I��闝�R�̉����v �Ȃ̂ł��B
AI�����E����Ƃ��ɗ���u�����v��3��ނ����Ȃ�
AI�͎����ŃW���ɒʂ��đ̌��ł��܂���B�����炱���A���E����Ƃ��́u�����v���K�v�ł��B�����āA���̍����͑傫��3�ɕ�����܂��B
�����@�F�����T�C�g�̈ꎟ���i���f�ޗ���������Ă���j
AI�ɂƂ��Ĉ�Ԉ��S�Ȃ̂́A�����T�C�g�ɖ��m�ȏ���邱�Ƃł��B���Ƀp�[�\�i���W���ł́A���̏���m���Ɛ��E���₷���Ȃ�܂��B
�E�N�̂��߂̃W�����i�ړI�E�^�[�Q�b�g�j
�E�ǂ�Ȏd�g�݂Ō��ʂ��o�����i�H���^�^���^�K�����j
�E����̗���i�J�E���Z�����O���v������ā��̌��Ȃǁj
�E�����̍l�����i�v�����A�A�p���̑I�����j
�E�g���[�i�[�̓����i���i�A���сA�w�����j�j
�E�ʂ��C���[�W�i�w�߁A�c�Ǝ��ԁA��Ԃ�A���j
�t�ɁA�f�U�C�����Y��ł��A�u���ǁA�ǂ�Ȑl���s���ׂ��W���Ȃ̂��v���ǂݎ��Ȃ��ƁAAI�͏Љ�ɂ����̂ł��B
�����A�F��O�҂̐��i���R�~�E��r�E�̌��k�j
AI�����Ɍ���̂͑�O�ҏ��ł��B�����ŏd�v�Ȃ̂́A���̐����� ���͂̒��g�ł��B
�E�u�d���I���ɒʂ����v
�E�u�H���w���������₷�������v
�E�u�����ł����S�������v
�E�u�\���₷���v
�E�u���ƌ�����o�E���h���ɂ��������v
����������̓I�Ȍ��t�́AAI���u���E���v�����ޗ��ɂȂ�܂��B
�����B�F�p���I�Ȕ��M�i�����ӔC���ʂ����Ă���j
YouTube�AInstagram�A�u���O�ȂǂŁA�u�Ȃ����̎w�����K�v�Ȃ̂��v���p���I�ɐ������Ă���W���͋����ł��B
�E�H���Ǘ��̍l����
�E�g���[�j���O�̖ړI
�E���S�҂����܂���|�C���g
�E�����̕s���ւ̔z��
�E���o�E���h��h���K��
���́u�����̒~�ρv���AAI�ɂƂ��Ă̐M���ɂȂ�܂��B�܂�A���M�͏W�q�����łȂ��AAI�ɐ��E����邽�߂̓y��ɂ��Ȃ�̂ł��B
���ꂪ����Ƌ����FAI�ɏE���₷���T�C�g�\��
������������ł��B�������߂́u1�y�[�W�őS����������v���A��������v�ł��B
�s�����̕������i���l�w���ӃW��������j�t
�E����������l�����i�Z���W���j
�E�����̕s���������l�����i������p�^���j
�E�����g�E�r���C�ɂȂ�l�����i�r���������j
�E�p�������Ȑl�����i�ʂ�����^�K�����j
�E�������l�b�N�Ȑl�����i�ቿ�i�^���z�n�j
�d�v�Ȃ̂́A���ۂ̃T�[�r�X�����������Ă��A�����̌��t�́u�ЂƂ��v�����邱�Ƃł��BAI�́u���ނ��ďЉ�v���邽�߁A������������Ă���قǍ̗p����₷���X��������܂��B
FAQ�́uAI����̉c�ƃg�[�N�v�ɂȂ�
AI��Q&A�`�����D�݂܂��B���[�U�[�̋^��ɁA���̂܂g���邩��ł��B���l�w���ӃW���Ȃ�A�Œ������FAQ�͐������Ă��������ł��B
�E���S�҂ł����v�ł����H�^���o�����Ȃ��Ă��ʂ��܂����H
�E�H���w���͂ǂ��܂Ō��Ă��炦�܂����H�����ł����H
�E��Ԃ�ōs���܂����H�E�F�A��V���[�Y�͎���܂����H
�E�����g���[�i�[�͂��܂����H���ł����H
�E�d���I���ł��ʂ��܂����H�ŏI��t�͉����ł����H
�E�ǂꂭ�炢�ŕω����o��l�������ł����H�i�l���O��ōl����������j
�E�����͈ꊇ�����ł����H���z�E�����͂���܂����H
�E�\��͎��₷���ł����H�L�����Z���K��́H
FAQ�͒P�Ȃ�e�؏��ł͂Ȃ��AAI�����E������邽�߂́u�f�ޏW�v�ɂȂ�܂��B
SEO�ł͂Ȃ�AIO�F�W����������ׂ��u���E����镶���v
�]����SEO�́u�y�[�W�œK���v�u�탊���N�v�u�ԗ����v�Ȃǂŏ������܂����B�ł�AI���[�h�ł́A�]���̒��S���ς��܂��B
�E�L�[���[�h���� �� �ւ̗̍p
�E�ԗ��� �� �����̖��m���i���ނɓ���j
�E�탊���N �� �O���Ƃ̈�v�i��O�҂̐��Ɛ����j
�E�y�[�W�œK�� �� ���������i�ʂ��C���[�W�j���`���Ă��邩
���̍l�������A����AIO�iAI Optimization�j�ƌĂ�ł��܂��B
��������ł���FAI���[�h�Ɏ��グ���邽�߂̎���4�_
�Ō�ɁA�W���̌���ł��̂܂g����`�ɂ܂Ƃ߂܂��B
�@�u�N�̂��߂̃W�����v���ꌾ�Ō�����
��F
�E�Z���W���Ō��ʂ��o�������l����
�E���������S���Ēʂ�������d������l����
�E�p�������ŁA�K�����̎d�g�݂��K�v�Ȑl����
�A ���l�w���ӂ̐��������Ō��
�E�k�������A�c�Ǝ��ԁA��Ԃ�A�\��̎��₷��
�E�d���I���E���������ŁE�����̒ʂ��₷��
�B �u�I�ԗ��R�v�f�ޗ��Ƃ��Č�����
�E�H���w���̕p�x�ƕ��j
�E���A�����g���[�i�[�A�Y��Ή�
�E�ʂ�����A�ቿ�i�A���i�Ȃǂ̈��S�ޗ�
�C ��O�ҏ��Ɣ��M�𑝂₵�āu���E�̍����v����������
�E���R�~�̋�̐������߂铱��
�E�̌��k�A�r�t�H�[�A�t�^�[�i�K��E�\�����ӂ̏�Łj
�EYouTube��Instagram�Ő����ӔC��ςݏグ��
�܂Ƃ߁F�W���W�q�́uAI�ɏЉ��邩�ǂ����v�������ɂȂ�
�u���l�w���ӂ̃p�[�\�i���g���[�j���O�W���v�Ƃ����N�G���́A���[�J���r�W�l�X�S�̖̂������ے����Ă��܂��B���ꂩ��́A��ʂɂ���W���ł͂Ȃ�AI�����S���ďЉ�ł���W�����I��܂��B���̍������̂́A��含�E�^�[�Q�b�g�E�����́i���f�ޗ��j�ł��B�u���E�g�v�ɓ��鏀���𐮂����W�����AAI��������̓������������Ă����B���͂����m�M���Ă��܂��B
�s�֘A���t Google�́uAI���[�h�v�ƁuAI�ɂ��T�v�v�̈Ⴂ�Ƃ́H
AI���[�h�Ŏ��グ���鐮�̉@�͉����Ⴄ�̂��H�u���s�̍��Ɏ��Âɋ������̉@�́H�v�Ō���
2026�N01��14��

���̉@�E���É@�̐搶������A�ŋߑ����Ă��鑊�k������܂��B
����́u���Ɂ@�i�n�於�j�v �Ō�������Ə�ʂɏo�Ă���̂ɁAGoogle��AI���[�h�ŕ����ƁA�������o�c���Ă���@�̃T�C�g���܂������o�Ă��Ȃ��Ƃ������k�ł��B
����܂ł́A�u�Ǐ�{�n�於�v�ŏ�ʕ\���ł���Ώ����Ƃ����킢�����������Ă��܂����B�Ƃ��낪AI���[�h�ł́A���[�U�[�̎���ɑ���AI���u�������ߌ��v���܂Ƃ߂Ē��܂��B�܂�A���[�U�[�͌������ʂ����X�Ɣ�r����O�ɁAAI���p�ӂ����u���X�g�v�����r���n�߂�悤�ɂȂ��Ă��܂��B
���̂Ƃ�AI�����Ă���̂́A�P���ȏ��ʂł͂���܂���BAI�����Ă���̂͂����Ɛl�ԓI�ŁA�����ƌ����I�Ȋ�ł��B
�u���̐��̉@�́A���ɂŔY�ސl���u���S���đI�ׂ闝�R�v������ł��Ă��邩�H�v
���ꂪ�AAI���[�h����̕]�����ł��B����́A���ۂ�AI���[�h�ŕ\�����ꂽ�u���s�̍��Ɏ��Âɋ������̉@�v�̉�������āA
�E�Ȃ������̐��̉@���I�ꂽ�̂�
�E�t�ɁA�Ȃ������̐��̉@�����ɓ���Ȃ��̂�
�E���ꂩ�琮�̉@��AI���[�h�Ɏ��グ���邽�߂ɉ��𐮂���ׂ���
���A��̓I�ɉ�����܂��B
AI���[�h�̎��ۂ̉�F�܂��͑S�̑�������
AI���[�h�Łu���s�̍��Ɏ��Âɋ������̉@�́H�v�Ƃ�������Ō��������Ƃ���A���̂悤�ȉ��o�܂����B

�s���s�̍��Ɏ��Âɋ������̉@�t
�E���̉@ �a-KAZU- ���i���w���Ӂj�F�������ɐ��E�����d���E�Ĕ��h�~�EYouTube�Ō���
�EJ�fs sports-massage & physiotherapy Kawasaki branch�i���w���Ӂj�F�J�E���Z�����O�E���i�����E���w�Ö@
�E���e����soluna���w�O�i���w���Ӂj�F���������[�X�E�Y�㍜�ՁE�q�A��Ή�
�E�������̉@�i���w���ӊO�j�F36�N�̌o���E���@�ʼn��P���Ȃ��Ǘ�
�E���킳���������̉@�i���w���ӊO�j�F���J�Ȑ����E���S���E�n�斧��
�����ŏd�v�Ȃ̂́A�u���̉@���ǂ��^�����v�Ƃ����b�ł͂���܂���B���̈ꗗ�́AAI���u�ǂ�������ʼn@��I�сA�ǂ��������t�ŏЉ��̂��v��ǂ݉������߂̍ޗ��ł��B
��O��FAI�́u���̉@�ꗗ�v��T���Ă��Ȃ�
�������������ƁA�Y���܂��BAI���[�h�́A���[�U�[�̎���ɑ��āA�P�Ɂu�X�܃f�[�^�x�[�X�v�����������Ă���킯�ł͂���܂���B
AI�����߂��Ă���{���̈˗��́A���̂悤�Ȃ��̂ł��B
�u���s�ō��ɂɔY��ł���l���A�����ɍ��������̉@��I�ׂ�悤�ɁA���f�ޗ������Ăق����v
�܂�AI�́A�����G���W���Ƃ������ �u�ē��W�E�ҏW�ҁv �Ƃ��ĐU�镑���܂��B���̎��_�ɗ��ƁAAI���[�h�ɏo��^�o�Ȃ��̍��������Ă��܂��B
AI���K�v�Ƃ��Ă���̂́u���v�ł͂Ȃ��u���R�v
AI�����[�U�[�ɏЉ��ȏ�A�����ɂ͐ӔC�������܂��B���̂���AI�́A���̂悤�ȉ@��D�悵�����ł��B
�E�ǂ�ȍ��ɂɋ����������m
�E���߂Ăł��s�����������������
�E�ʂ��C���[�W�����₷���i�ꏊ�E�ΏہE���ꂪ������j
�E�M���̍���������i�o���A���сA���M�A���R�~�̌�����Ȃǁj
�t�Ɍ����ƁA�@�����͂������Ă��Ă��A�u���R�̐������O�ɏo�Ă��Ȃ��v��AI�̌��ɓ���Â炭�Ȃ�܂��B
AI���ŏ��ɂ���Ă��邱�ƁF���́u���ށv
��قǂ̉�����Ă��������BAI�͖��ӎ��̂����ɁA���ɂƂ����傫�ȃe�[�}���A���̂悤�ɕ����Ă��܂��B
�E�������ɐ��
�E�X�|�[�c�E���w�Ö@�n
�E�Y��E���ՃP�A
�E�x�e�����E��Ǘ�
�E���S���E�n�斧��
���́u���ށv�������AAI���[�h��̓����ł��B
�Ȃ����ނ�����Ȃɏd�v�Ȃ̂��H
���[�U�[�̔Y�݂́A�����u���Ɂv�ł����g���Ⴂ�܂��B
�E�f�X�N���[�N�Ŗ����I�ɏd��
�E�������荘�ɋ߂��}��
�E�Y��ō��Ղ��s��
�E�X�|�[�c�Œɂ߂�
�E�a�@�ɍs�������������悭������Ȃ�
�E���@�ɒʂ��������P���Ȃ�
AI�͂�����܂Ƃ߂āu���Ɂv�Ƃ͈����܂���B���[�U�[���{���ɍ����Ă���^�C�v�ɍ��킹�Č����������A�e������ł��B
�����Ă������|�C���g�ł��BAI�ɕ��ނ���Ȃ����̉@�́A�̒��ɑg�ݍ��݂ɂ����B�܂�A���ނł���ޗ����O�ɏo���Ă���@�قǁAAI�ɑI��₷���̂ł��B
���ʓ_�@�F�u���̍��ɂɋ������v���ꌾ�Ō�����
AI���[�h�Ɏ��グ���₷���@�́A��O�Ȃ���含�����m�ł��B����́u���i�����邩�v�����A�܂��͌��ꉻ�̖��m���ł��B
���Ƃ��A
�E�u�������ɐ��v
�E�u�X�|�[�c�R���̍��Ɂv
�E�u�Y��̍��R���̍��Ɂv
�E�u���@�ʼn��P���Ȃ����Ɂv
���̂悤�ɁA���[�U�[���ǂu�ԂɁu�����̂��Ƃ����v�Ǝv���郉�x�������Ă��܂��B
�t��AI������̂́u���ł����v�^
�������A����ł͍��ɂ�����������ɂ��f��K�v������܂��B������Web��̕\�����A
�E���ɂ�����������ɂ��S���Ή�
�E���Ջ����A�L�w�AO�r�A����A���ł����C��
�Ƃ����`�������ƁAAI�͂��������܂��B
�u���̉@�́A���ɂ̒��ł��������ӂȂ낤�H�v
�u���[�U�[�̃^�C�v�ʂɁA�ǂ��ɓ��������낤�H�v
���ނł��Ȃ����ɓ���ɂ����B���ꂪAI���[�h��̗⍓�Ȍ����ł��B
��F�S�����Ȃ�u�����̌��t�v����
�����I�ɂ́A�S���Ή��ł��\���܂���B�����������̃y�[�W�╶�͂ł́A
�E�������ɂ̐l����
�E�Y�㍜�Ղ̐l����
�E�X�|�[�c���ɂ̐l����
�E�����_�o�ɂ��ۂ��s���̐l����
�̂悤�ɁA�u�ŏ��̈ē��v���Ă�����K�v������܂��B
���ʓ_�A�F�u���s �~ �Ǐ�v���������т��Ă���
AI�́u���ɂɋ������̉@�v�����łȂ��A�u���s�ō��ɂɋ������̉@�v��T���Ă��܂��B
������A�����Z�������s�ɂ��邾���ł͎ア�ł��B�厖�Ȃ̂́A�u���̐l���ʂ����R�v�����͂Ɋ܂܂�Ă��邩�ł��B
���Ƃ��A
�E���w����k�������Ŏd���A��Ɋ��₷��
�E�����G���A�Œn��̊��҂�����
�E�V���E�����������ʂ�������@���₷������
�E���ԏ�̗L���A�x�r�[�J�[�A�q�A��Ή�
�E������A�y���Ή��Ȃǐ����ɍ�������
�����������́ASEO�I�ɂ͒n���Ɍ����܂��B�ł�AI���[�h�ł́A�u�ʂ��邩�ǂ����v���I�ׂ邩�ǂ����Ȃ̂ŁA���Ȃ�d�v�ł��B
���ʓ_�B�F�Z�p���̂��̂��u���f�ޗ��v������Ă���
�������ő�̕ω��ł��BAI�́A
�E���Ջ�����������
�E��Z�����܂�
�E���ʂ�����
�Ƃ��������ە]�����A���܂�g���܂���B�Ȃ��Ȃ�A���̌��t�����ł̓��[�U�[�����f�ł��Ȃ�����ł��B
�����AI���E���̂́A�����������ł��B
�E�����Ɏ��Ԃ�������i�����A�ǂ�Ȍ������j
�E�Ĕ��h�~�̃Z���t�P�A�i�ǂ�Ȏw�������邩�j
�E���w�Ö@��������Ă���i�ǂ������A�v���[�`���j
�E�o���N����36�N�i�ςݏd�˂̍����j
�E���@�ʼn��P���Ȃ��Ǘ�i�Ώۂ̖��m���j
�����́u�������̎����v�ł͂Ȃ��A���[�U�[�����S���đI�Ԃ��߂̍����ł��B������AI�́A�����̂��镶�͂��D�݂܂��B
�����SEO�ł͂Ȃ��BAIO�iAI Optimization�j�ł���
�����܂ł̘b������ƁA�]����SEO�i�������ʒ��S�̍l�����j�Ƃ́A�Q�[���̃��[�����ς���Ă��܂��B
�]����SEO��AI���[�h�iAIO�j�̈Ⴂ
�E�]����SEO�F�L�[���[�h�ŏ�ʂ���� �� �N���b�N����� �� ���@�ɂȂ���
�EAI���[�h�iAIO�j�FAI�̉ɍ̗p����� �� ���Ƃ��Ĕ�r����� �� ���@�ɂȂ���
�܂�A�ŏ��ɋN����̂��u�N���b�N�v�ł͂Ȃ��A�uAI�̐��E�g�ɓ���v �Ȃ̂ł��B���̂Ƃ��A���̉@�̃z�[���y�[�W�́u�����v�ł͂Ȃ��A�ނ��낱���Ȃ�܂��B
�����T�C�g�́u�ŏI���f�̃X�e�[�W�v�ɂȂ�
AI�̉Ō���m��A�����T�C�g�Ŋm�F���āu�����Ȃ���v�����v�ƌ��߂�B�����炱���A�����T�C�g�ɂ́u���荞�݁v�����A���f�ޗ����K�v�ɂȂ�܂��B
AI�����E�Ɏg���₷���u�����v��3��ނ���
���̉@��AI���[�h�Ŏ��グ���邽�߂ɂ́AAI�����S���Ĉ��p�ł���u�����v���v��܂��B�傫��������ƁA������3��ނł��B
�����@�F�@������o�Ă���ꎟ���i�����T�C�g�̐����j
���Ƃ��A
�E����̗���i��t���������������{�p���Z���t�P�A�j
�E�{�p���j�i�ɂ݂����łȂ������E�����K�������铙�j
�E�ǂ�ȏǏ�ɋ������i�����A�Y��A�X�|�[�c�A�����_�o�ɂȂǁj
�E�ǂ�Ȑl�������Ă��邩�^�����Ă��Ȃ���
�E�����A�ڈ��A�ʉ@�y�[�X�̍l����
����炪���J�ɏ�����Ă���@�́AAI���猩��Ɓu�Љ�₷���@�v�ł��B
�t�ɁA�f�U�C�����Y��ł��A�u���ǂǂ������@�Ȃ̂��v�����͂Ƃ��ĕ�����Ȃ��ƁAAI�͌��ɓ���ɂ����Ȃ�܂��B
�����A�F��O�҂̐��i���R�~�E�̌��k�E���f�B�A�j
AI�́u�����Ō��������v�������܂���B�����炱����O�҂̐����d�����܂��B
�EGoogle���R�~�̓��e�i����蕶�́j
�E���҂���̑̌��k�i�r�t�H�[���ʉ@�����ω��j
�E�n��̃��f�B�A��Љ�L���i�����@�|�[�^�����j
�����ő�Ȃ̂́A������ �u���e����̓I���v �ł��B
�u�ǂ������ł��v�����̌��R�~��100�����A
�u�����Ă���ƒɂ��������A�����Ō������������A�Ƃł̃X�g���b�`�������c�v
�̂悤�ȋ�̕�����������AAI�͈��p���₷���ł��B
�����B�F�p���I�Ȕ��M�iYouTube�E�u���O�ESNS�j
��قǂ̗�ɁuYouTube�Ō��Ёv�Ƃ���܂����B����́AAI���u���̉@�͔��M�Ő����ӔC���ʂ����Ă���v�Ɣ��f���₷������ł��B
�E���ɂ̌������킩��₷���������铮��
�E�Z���t�P�A���������铮��
�E�悭���鎿��ɓ����铮��
�E�u�ǂ�Ȑl�����@���āA�ǂ���������ʼn��P��ڎw���̂��v������
����炪����ƁAAI�́u�����ł���@�v�Ƃ��Ĉ����₷���̂ł��B
AI�ɑI��鐮�̉@�́u�y�[�W�̍����v���Ⴄ
������������ł��BAI���[�h��ň�Ԍ����̂́A�L���ł����Z�ł��Ȃ��A�y�[�W�v�ł��B
1�j�g�b�v�y�[�W�́u�����ē��v�ł͂Ȃ��u���ނ̓����v�ɂ���
�g�b�v�y�[�W�őS������C�ɓ`���悤�Ƃ���ƁAAI�����ނł��܂���B�������߂́A�g�b�v�y�[�W�����̂悤�ɍ�邱�Ƃł��B
�E�������ɂŔY�ޕ���
�E�Y��̍��ՁE���ɂŔY�ޕ���
�E�X�|�[�c���ɂŔY�ޕ���
�E�����_�o�ɂ̂悤�ȏǏs���ȕ���
�E���@�ʼn��P���Ȃ����ɂŔY�ޕ���
�܂�u�����̎D�v�𗧂Ă�B�����AI�����[�U�[������Ȃ��Ȃ�܂��B
2�j�Ǐ�y�[�W�́u�{�p���j���[�Љ�v�ł͂Ȃ��u���f�ޗ��̃y�[�W�v�ɂ���
�悭����Ǐ�y�[�W�́A���j���[�̐����ɂȂ肪���ł��B�ł�AI���~�����̂́A���̂悤�ȏ��ł��B
�E�ǂ�ȏ�Ԃ����ɂƂ��Ĉ����̂��i��F�������A�����ԍ���Ɠ��j
�E�悭���錴���i�p���E�؋ْ��E�߉��E�����Ȃǁj
�E����ʼn����m�F����̂��i�����̊ϓ_�j
�E�{�p���j�i����ړI�ɁA�ǂ��܂ł�ڎw�����j
�E�Z���t�P�A�̍l�����i�Ĕ��h�~�j
�E�ʉ@�ڈ��i�l��������O��ŁA�l�����������j
���ꂪ�����Ă���ƁAAI�͏Љ�����₷���Ȃ�܂��B
3�jFAQ�i�悭���鎿��j��AI����́u�ŋ��p�[�c�v
AI��Q&A�`������D���ł��B�Ȃ��Ȃ�A���[�U�[�̎���ɂ��̂܂ܓ������邩��ł��B���̉@�T�C�g�Ȃ�A�Œ�ł�����FAQ�͍���Ă��������B
�E����͉���������܂����H
�E�ǂ�ȕ����ōs�������ł����H
�E�ǂ̂��炢�̕p�x�Œʂ��l�������ł����H
�E�ɂ��{�p�ł����H�{�L�{�L���܂����H
�E�Y�ア����ʂ��܂����H�q�A��ł����v�ł����H
�E�a�@�ɍs���Ĉُ�Ȃ��ƌ���ꂽ���ɂł����Ă��炦�܂����H
�E�����_�o�ɂ��ۂ��Ǐ�ł��Ή��ł��܂����H
�E���ԏ�͂���܂����H���w����̍s�����́H
�����������₪���邾���ŁAAI�́u�Љ�₷���@�v�Ɗ����܂��B
�uAI�ɐ��������@�v�ɂȂ邽�߂̃`�F�b�N���X�g
�Ō�ɁA�������瓮����`�ɂ܂Ƃ߂܂��B���̖₢�ɁA�T�C�g��œ��������Ԃ�����Ă��������B
�`�F�b�N�@�F���@�́u�ǂ̍��Ɂv�ɋ����̂��H
�E�����H�}���H�Y��H�X�|�[�c�H��H
�� �܂���1�厲��������
�`�F�b�N�A�F���̍��ɂŔY�ނ̂͂ǂ�Ȑl���H
�E�f�X�N���[�N�A�����d���A�玙�A�^���K���A�N��w
�� �z�芳�҂̐�����������悤�ɏ���
�`�F�b�N�B�F���s�̂ǂ̃G���A�̐l�Ɍ����Ă��邩�H
�E���w���Ӂ^�����^�V���^�����������ʂȂ�
�� �ʂ��₷�������ꉻ����
�`�F�b�N�C�F���߂Ă̊��҂����S�ł��锻�f�ޗ��͉����H
�E����̗���A�����A�����A�Z���t�P�A�A�����̍l�����A���R�~
�� �u�������v���u������v�𑝂₷
�������A�g�b�v�y�[�W�E�Ǐ�y�[�W�EFAQ�ESNS��|�[�^���T�C�g�̊O���Ŕ��M���A��т��Č���ƁAAI���[�h�Ɏ��グ����m���͏オ��܂��B
�܂Ƃ߁F���̉@�W�q�́uAI�ɐ�������邩�ǂ����v�̎����
�u���s�̍��Ɏ��Âɋ������̉@�́H�v���̃N�G���́A���̉@�W�q�̖������ے����Ă��܂��B
���ꂩ��́A
�E��ʂɂ���@
�ł͂Ȃ�
�EAI�����S���Đ��E�ł���@
���I��܂��B
���̍��́A�Z�p�����ł͂���܂���B��含�E�n�搫�E�����́i���f�ޗ��j�ł��B�r������@�قǁA���J�ɐ����ł���͂��ł��B���̐������uWeb��̌��t�v�Ƃ��Đ�����ꂽ�@�������AAI��������̓����ɗ��Ă܂��B
�s�֘A���t Google�́uAI���[�h�v�ƁuAI�ɂ��T�v�v�̈Ⴂ�Ƃ́H
AI���[�h�̎g���������S�Ҍ����Ɋ��S����y�]�������Ƃ̈Ⴂ���킩��z
2026�N01��07��

�ŋ߁A�uAI���[�h �g�����v�Ƃ����L�[���[�h��Google��������l�����炩�ɑ����Ă��܂��B����͒P�Ɂu�V�����@�\���o�����玎���Ă݂����v�Ƃ����y���S�ł͂���܂���B����20�N�ȏ�ASEO�R���T���^���g�Ƃ���Google�����̕ω�������Ō������Ă��܂������AAI���[�h�̓o��́A�����̏����ȃA�b�v�f�[�g�ł͂Ȃ��A�g�������̂��̂��ς��]���_���Ɗ����Ă��܂��B
����܂ł�Google�����́A�u�����Œ��ׂ�́v�������l�قǗL���ł����B�����L�[���[�h���H�v���A�����̃y�[�W���J���A������̑I�����A���̒��Ő������Č��_���o���B
���̈�A�̍�Ƃ��ł���l�قǁA�ǂ������ɂ��ǂ蒅�����̂ł��B������AI���[�h�ł́A���̑O����n�߂Ă��܂��B
�uAI���[�h���Č��ǂȂɁH�v�Ɗ������l���ŏ��ɒm��ׂ��O��
AI���[�h�𗝉����邤���ŁA�ŏ��ɉ������Ă����ׂ����Ƃ�����܂��B����́A�]����Google�����Ɓu�������S�v���ς�����Ƃ����_�ł��B
���Ƃ��A����܂ł��Ȃ����uAI�����Ƃ́H�v�ƒ��ׂ��Ƃ��܂��傤�B
����ƁA
�EAI�����̉���L��
�E�j���[�X�T�C�g
�E��ƃu���O
��������ƕ��т܂��B
��������2〜3�y�[�W���J���A�u�������������������Ƃ��v�Ǝ����ł܂Ƃ߂�K�v������܂����BAI���[�h�ł́A���́u�܂Ƃ߂�O�i�K�v��AI�������܂��B
���[�U�[�́A�uAI�������Č��ǂǂ��������́H�v�ƕ��������B
�����AI���A�����̏�����f���ėv�_�����A�S�̑�����x�ɒ��܂��B�܂�A�������ʂ́u������T�����߂̓����v�ł͂Ȃ��A�u�l���邽�߂̓y��v�ɋ߂Â��Ă���̂ł��B

Google�����͂����u�y�[�W��T����Ɓv�ł͂Ȃ�
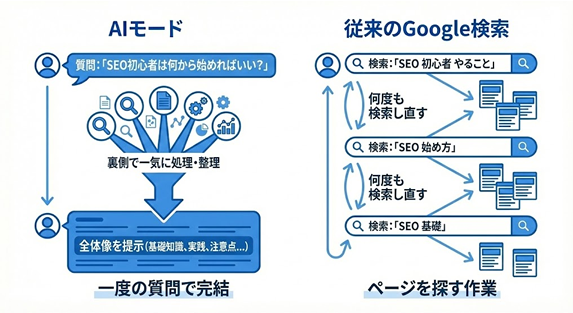
AI���[�h�����ۂɎg���Ă݂�ƁA����܂ł�Google�����Ƃ̈Ⴂ���͂����蕪����܂��B���Ƃ��A�uSEO���S�҂��ŏ��ɂ��ׂ����Ɓv�ƒ��ׂ����ꍇ���l���Ă݂܂��傤�B
�]���̌����ł́A
�uSEO ���S�� ��邱�Ɓv
�uSEO �n�ߕ��v
�uSEO ��b�v
�ƁA���x�������������K�v������܂����B
AI���[�h�ł́A
�uSEO���S�҂͉�����n�߂�����H�v
�ƕ��������ł��B
�����AI�́A��b�m���A���H�A���ӓ_�Ƃ������ϓ_�������I�ɐ������A�S�̑�����Ă���܂��B����́A�l�Ԃ����x���������J��Ԃ��Ă�����Ƃ𗠑��ň�C�ɂ���Ă���Ƃ������Ƃł��B

Google���g���AAI���[�h�ɂ��āu�����̊ϓ_���ɒ��ׁA�������������v�Ƃ����l�����������Ɏ����Ă��܂��B
�d�v�Ȃ̂́AAI���u���@�̓����v���o���Ă���킯�ł͂Ȃ��A�Ƃ����_�ł��B�l�Ԃ��{������Ă��������s�����A��荂���ɑ�s���Ă��邾���Ȃ̂ł��B
AI���[�h�͂ǂ��g���H������C���[�W���Ă݂悤
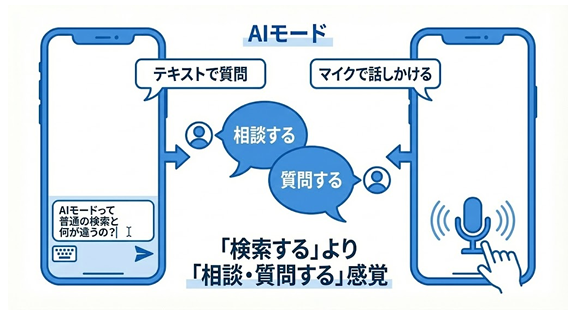
AI���[�h�̎g�������̂́A�����ē������܂���B�ނ���A�]���̌�����蒼���I���Ɗ�����l�������ł��傤�B�e�L�X�g�Ŏ��₷��ꍇ�́A��ʉ����̎���o�[�ɁA���i�b���悤�ȕ��͂���͂��܂��B
���Ƃ��A
�uAI���[�h���ĕ��ʂ̌����Ɖ����Ⴄ�́H�v
�u���S�҂��g���Ƃ��ɋC�����邱�Ƃ́H�v
�Ƃ������������ō\���܂���B
�L�[���[�h���ɒZ������K�v������܂��A���������Ȃ��Ă���肠��܂���B
�X�}�[�g�t�H���ł���A�}�C�N�A�C�R�����^�b�v���Ęb�������邱�Ƃ��ł��܂��B����́A�u��������v�Ƃ������u���k����v�u���₷��v���o�ɋ߂��̌��ł��B

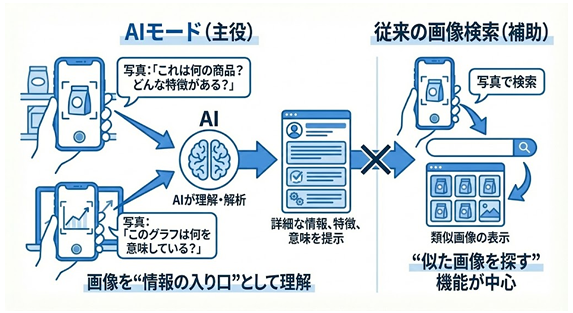
�摜���g�����������u�⏕�v�ł͂Ȃ��u����v�ɂȂ���
AI���[�h�ł́A�摜���g����������d�v�Ȗ����������܂��B
���Ƃ��A���X�Ō����������i���ʐ^�ɎB��A
�u����͉��̏��i�H�ǂ�ȓ���������H�v
�ƕ������Ƃ��ł��܂��B
���邢�́A�������ʂ��B�e����
�u���̃O���t�͉����Ӗ����Ă���H�v
�Ǝ��₷�邱�Ƃ��\�ł��B
�]���̉摜�����́A�u�����摜��T���v�@�\�����S�ł����BAI���[�h�ł́A�摜���u���̓�����v�Ƃ��ė�������Ƃ����g�����ɕς���Ă��܂��B

�Ȃ�AI���[�h�́u��x�ōL�����ׂ���v�̂�
AI���[�h���֗��Ɋ������闝�R�́A��������̂܂���Ă���킯�ł͂Ȃ��_�ɂ���܂��BAI�́A1�̎�����������̏����ȃe�[�}�ɕ������A���ꂼ����ɒ��ׂĂ��܂��B
���Ƃ��A
�uAI���[�h�̎g���������S�Ҍ����ɋ����āv
�Ƃ�������ł���A
�E�g����
�E�����b�g
�E���ӓ_
�E�]�������Ƃ̈Ⴂ
�Ƃ������ϓ_�𗠑��Ő������Ă���C���[�W�ł��B
�l�Ԃ����Ǝ��Ԃ̂�����u���_��ς��Ē��ג�����Ɓv��AI���܂Ƃ߂Ĉ����Ă���̂ł��B

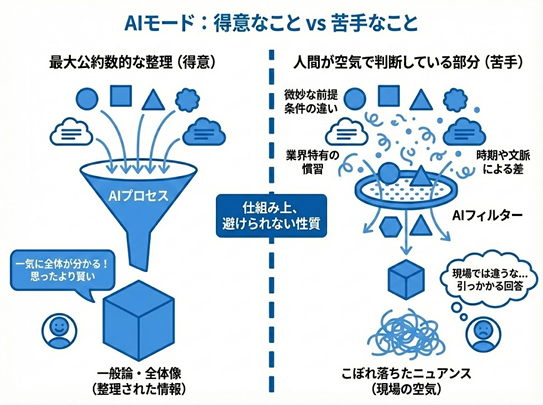
AI���[�h�͂Ȃ��u�֗������ǖ��\�ł͂Ȃ��v�̂�
AI���[�h�����߂Ďg�����l�̑����́A�u�v������茫���v�u��C�ɑS�̂�������v�Ɗ�����͂��ł��B�����������ɁA�ǂ�������������ɏo����Ƃ�����܂��B
���Ƃ��A��啪��ɂ��Ď��₵���Ƃ���
�u����A��ʘ_�Ƃ��Ă͍����Ă��邯�ǁA����ł͈Ⴄ�ȁv
�Ɗ������o���͂Ȃ��ł��傤���B
�����AI���[�h�̌��_�Ƃ������A�d�g�ݏ�A�������Ȃ������ł��BAI���[�h�́A�����̏������f�I�ɏW�߁A�ő���I�ɐ������邱�Ƃ͓��ӂł��B
����ŁA
�E�����ȑO������̈Ⴂ
�E�ƊE���L�̊��K
�E�����╶���ɂ�鍷
�Ƃ������u�l�Ԃ���C�Ŕ��f���Ă��镔���v�́A�܂����ȗ̈�ł��B
Google���g�������ɁAAI�ɂ�����ɐ��m�Ƃ͌��炸�A����╶���̃Y�����N���蓾�邱�Ƃ�F�߂Ă��܂��B
�����炱���AAI���[�h�̉́u���_�v�ł͂Ȃ��l���邽�߂̍ޗ��Ƃ��Ĉ����K�v������܂��B

�uAI���[�h�v�Ɛl�Ԃ̖������S
�����ŁA�����Ⴆ�b�����Ă݂܂��傤�BAI���[�h�́A�D�G�ȃA�V�X�^���g�ɋ߂����݂ł��B
��c�̑O�ɁA�֘A���������ׂďW�߂ėv�_���܂Ƃ߁A�u���̂����肪�_�_�ɂȂ肻���ł��v�Ɛ������ēn���Ă����B�������A�ŏI�I�Ȉӎv���������̂͏�i�A�܂�l�Ԃł��B�����A�V�X�^���g�̎�������؊m�F�����Ɉӎv���肵����A���f�����\��������܂��B
AI���[�h�������ł��B�����W�Ɛ����͔��ɑ����B�������A�u������ǂ��g�����v�u�ǂ��M���邩�v�͐l�Ԃ̎d���ł��B
���L�ۂ݂ɂ��Ȃ����߂́u�����I�Ȏg�����v
�ł́AAI���[�h���ǂ��g���悢�̂ł��傤���B�����̓V���v���ł��B
AI�̓������N�_�ɁA�l���m�F����B���Ƃ��AAI���[�h�ŁuAI���[�h�̎g�����v�ׂ���A���̂悤�ɍl���Ă��������B
�u����͑S�̑��Ƃ��Ă͗����ł����v
�u�ł́A���ɏd�v�����ȕ����͂ǂ����낤�v
�u�{���ɂ����������Ă����̂��H�v
�����āAAI�������������N���ǂ݁A���̏��Ƃ��Ƃ炵���킹��B
���̈��Ԃ����邩�ǂ����ŁAAI���[�h�́u�낤���ߓ��v�ɂ��u���ɗD�G�Ȋw�K�c�[���v�ɂ��Ȃ�܂��B
Google Search Central�ł��A�I�����C������]������ۂɂ͕����̏�Ŋm�F����p�����d�v���Ɩ��m�Ɏ�����Ă��܂��B
AI���[�h����A�������[�U�[�͂ǂ��ς���Ă����̂�
AI���[�h�̕��y�ɂ���āA�������[�U�[�̍s���͊m���ɕς��܂��B����܂ł̂悤�ɁA�u��������肢�l�v�u�L�[���[�h�I�т��I�݂Ȑl�v���L���Ȏ���ł͂Ȃ��Ȃ�܂��B����ɏd�v�ɂȂ�̂́A���f���ׂ����𗝉����Ă��邩�ł��B
���Ƃ��A
�E���Ö@�ׂ�l
�E���i���r����l
�E�w�K���@��T���l
�����̐l�́A�u�����W�߂����v�̂ł͂Ȃ��A�u���f�������v�̂ł��B
AI���[�h�́A���f�ɕK�v�ȍޗ��𐮂���Ƃ���܂ł�S���A�l�Ԃ͍Ō�̌��f�ɏW������B�����́A�u�T���s�ׁv����ӎv����̏����H���ւƖ�����ς��Ă����܂��B
AI���[�h����Ɂu�M���������v�͂ǂ����܂�̂�
�����ŁA�T�C�g�^�c�ҁE��M�҂ɂƂ��ċɂ߂ďd�v�Șb�����܂��B
AI���[�h�́A�ǂ�ȏ��ł������Ɉ����킯�ł͂���܂���B
�E�N���������̂��B
�E�ǂ�Ȍo���Ɋ�Â��Ă���̂��B
�E�����Ō�����Ă���̂��B
���������v�f���A���܂ňȏ�ɏd������܂��B�����Google�����N�����Ă���E-E-A-T�iExperience�F�o���EExpertise�F��含�EAuthoritativeness�F���А��ETrustworthiness�F�M�����j�̍l�����Ɗ��S�Ɉ�v���܂��B
�����g�A�����̂悤��AI���[�h���g���Ďd�������Ă��܂����AAI���[�h����͓��ɁA�u�����������̂܂ܕ��ׂ������̋L���v�����A���������ǂ����߂��A�ǂ�����ɗ��Ƃ������]�������Ƌ��������Ă��܂��B
AI���[�h�́u�l���Ȃ��Ă悭�Ȃ铹��v�ł͂Ȃ�
�Ō�ɁA���̋L���̌��_���͂����菑���Ă����܂��BAI���[�h�́A�l�Ԃ��l���Ȃ��Ă悭�Ȃ铹��ł͂���܂���B�ނ���t�ł��B�l����O�̏��������|�I�ɑ������Ă���铹��ł��B�����炱���A�l����͂�����l�قǁAAI���[�h���g�����Ȃ��܂��B
����ŁA�u���������炨���v�Ƃ���p���̂܂܂ł́AAI���[�h�͊댯�ȑ��݂ɂ��Ȃ蓾�܂��B
�܂Ƃ߁FAI���[�h�́u�M������́v�ł͂Ȃ��u�g�����Ȃ����́v
AI���[�h�́A�����̎����AI�ɓn�����悤�Ɍ����āA���͐l�Ԃ̖�������薾�m�ɂ����@�\�ł��B
�E���ׂ�
�E��������
�E��r����
�����܂ł�AI���S���B
�E���f����
�E�ӔC������
�E�s������
����͐l�Ԃ̎d���ł��B
���ꂪ�A���NGoogle�����ƌ������������Ă������̌��_�ł��B
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@



��؏��i�̍ŐV��i


�v���t�B�[��
�t�H���[����SEO���w�ڂ��I
| 2026�N 02�� >> | ||||||
|---|---|---|---|---|---|---|
| �� | �� | �� | �� | �� | �� | �y |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
�ŐV�L��
- SEO�Łu�g�[�����}�i�[�v���d�v�ȗ��R - �������ʂ����E����u���͂̋�C�v�Ƃ͉����H
- AI�Ńu���O�L���������O�ɕK������Ăق����A��������̏d�v�ȏ���
- AI�L���ʎY�̗��Ƃ����FE-E-A-T�ō�������R���e���c�헪
- Google�́u���ʁv�Ɓu���v���ǂ��������Ă���̂��HSEO���S�҂���ɒm���Ă����ׂ��\�L�h��̍l����
- �u�G���e�B�e�B�[�v�Ƃ͉����HSEO�̓L�[���[�h�̎��ォ��G���e�B�e�B�[�̎����
- �u�V�h�̋������ȁv�Ƃ����N�G����AI���[�h�ɕ\���������@
- AI���[�h�Łu�r�܂̃G�X�e�T�����v�ƌ����������ɕ\����������
- AI���[�h�Łu���l�w���ӂ̃p�[�\�i���g���[�j���O�W���v�Ō����������ɏ�ʕ\�������T�C�g�̏���
- AI���[�h�Ŏ��グ���鐮�̉@�͉����Ⴄ�̂��H�u���s�̍��Ɏ��Âɋ������̉@�́H�v�Ō���
- AI���[�h�̎g���������S�Ҍ����Ɋ��S����y�]�������Ƃ̈Ⴂ���킩��z
�A�[�J�C�u
- 2026�N02��
- 2026�N01��
- 2025�N12��
- 2025�N11��
- 2025�N10��
- 2025�N09��
- 2025�N04��
- 2025�N02��
- 2025�N01��
- 2024�N12��
- 2024�N11��
- 2024�N10��
- 2024�N09��
- 2024�N08��
- 2024�N07��
- 2024�N06��
- 2024�N05��
- 2024�N04��
- 2024�N03��
- 2024�N02��
- 2024�N01��
- 2022�N06��
- 2022�N04��
- 2022�N03��
- 2022�N01��
- 2021�N12��
- 2021�N11��
- 2021�N09��
- 2021�N08��
- 2021�N07��
- 2021�N06��
- 2021�N04��
- 2020�N12��
- 2020�N11��
- 2020�N09��
- 2020�N08��
- 2020�N07��
- 2020�N06��
- 2020�N05��
- 2020�N03��
- 2020�N02��
- 2019�N12��
- 2019�N11��
- 2019�N10��
- 2019�N09��
- 2019�N08��
- 2019�N07��
- 2019�N06��
- 2019�N05��
- 2019�N04��
- 2019�N03��
- 2019�N02��
- 2019�N01��
- 2018�N12��
- 2018�N11��
- 2018�N10��
- 2018�N09��
- 2018�N08��
- 2018�N07��
- 2018�N06��
- 2018�N05��
- 2018�N04��
- 2018�N03��
- 2018�N02��
- 2018�N01��
- 2017�N12��
- 2017�N11��
- 2017�N10��
- 2017�N09��
- 2017�N08��
- 2017�N07��
- 2017�N06��
- 2017�N05��
- 2017�N04��
- 2017�N03��
- 2017�N02��
- 2017�N01��
- 2016�N12��
- 2016�N11��
- 2016�N10��
- 2016�N09��
- 2016�N08��
- 2016�N07��
- 2016�N06��
- 2016�N05��
- 2016�N04��
- 2016�N03��
- 2016�N02��
- 2016�N01��
- 2015�N12��
- 2015�N11��
- 2015�N10��
- 2015�N09��
- 2015�N08��
- 2015�N07��
- 2015�N06��
- 2015�N05��
- 2015�N04��
- 2015�N03��
- 2015�N02��
- 2015�N01��
�J�e�S���[
- �p���_�A�b�v�f�[�g(20)
- �y���M���A�b�v�f�[�g(5)
- �X�}�[�g�t�H���W�q�E���o�C��SEO(42)
- Google�������ʕϓ�(5)
- Youtube����}�[�P�e�B���O(8)
- �R���e���c�}�[�P�e�B���O(13)
- Web�ƊE�̓���(22)
- �f�W�^���}�[�P�e�B���O(14)
- SNS�}�[�P�e�B���O(11)
- ���A�b�v(8)
- SEO�Z�~�i�[(4)
- �F��SEO�R���T���^���g�{���X�N�[��(2)
- ��ʕ\���̃q���g(165)
- �r�W�l�X���f���J��(5)
- Bing��ʕ\����(1)
- SEO�c�[��(16)
- ���F�j�X�A�b�v�f�[�g(1)
- �X�}�[�g�t�H��SEO��(19)
- �A�b�v���̓���(3)
- �l�ޖ��(4)
- Google�̓���(20)
- AI���p��AEO�EAIO(58)
- ���[�J��SEO��Google�r�W�l�X�v���t�B�[��(20)
- �h���C������SEO(7)
- �A���S���Y���A�b�v�f�[�g(45)
- Web�̋K�����(8)

