HOME > 上位表示のヒント
上位表示のヒント
古いページのほとんどは文字数と画像の数が少ない!その理由と改善策
2024年03月20日

古いページ、特に2015年以前に作られたウェブページを見ると、文字数が非常に少なく、掲載されている画像の数が少ないことが多い傾向にあります。このことは企業のウェブサイトのSEOに大きな問題を投げかけます。
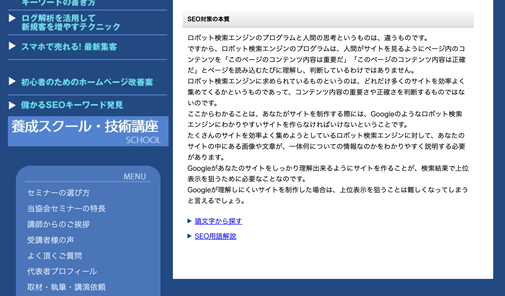
《筆者が2015年当時に作成したページの例》

その理由は、今日のGoogleなどの検索エンジンは読者にとって読み応えのある情報量が豊富なページを上位表示させる傾向があるからです。そして一方では情報量が少ないページは検索で上位表示しにくくなっているだけでなく、そうしたページが多数あるウェブサイトの全体的な評価を下げて、そのサイトにある全てのページのSEOに悪影響を与えるようになっています。
何故、古いページに文字数が少ないのか?
2015年頃に作成されたウェブページが比較的文字数が少ない傾向にある理由は、その時代のテクノロジー、デザインのトレンド、ユーザーの習慣、そしてSEO(検索エンジン最適化)の戦略が現在とは異なるものだったことに起因します。何故、当時に作成された古いページに文字数が少ないのかを考察すると次のような原因が考えられます。
1. モバイルサイトの台頭
2015年頃は、スマートフォンの普及が加速し、多くのユーザーがモバイルデバイスを通じてインターネットにアクセスするようになりました。このため、ウェブデザイナーとコンテンツ制作者は、小さなスクリーンでの閲覧に最適化されたページを作成することに注力しました。簡潔なテキストと大きなビジュアル要素が好まれ、これがページの文字数を少なくする一因となったことが考えられます。

《関連情報》 Googleで上位表示しやすいモバイルサイトの特徴とは?
2. SEOの変化
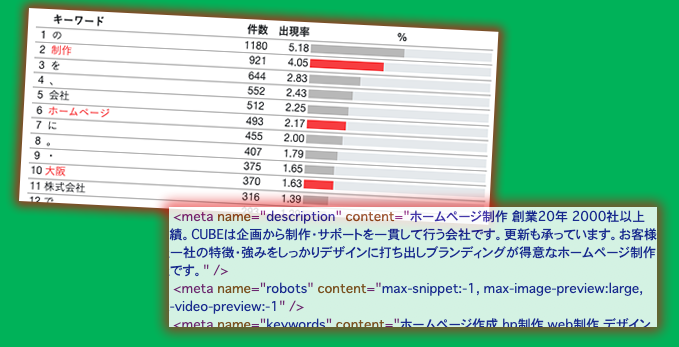
2015年頃のSEO戦略は、キーワードの出現頻度やメタディスクリプションの最適化、画像のALT属性へのキーワードの記述など、比較的単純な要素に重きを置いていました。Googleなどの検索エンジンは、質の高いコンテンツを重視するようになっていましたが、依然として多くのウェブサイトは短いコンテンツでキーワードを最適化する戦略を取っていました。これは、必ずしも長いコンテンツを必要としないSEO対策手法でした。

《関連情報》 キーワードスパムの危険性
3. シンプルでクリーンなデザインのトレンド
2015年頃は、フラットデザインやミニマリズムがウェブデザインのトレンドとして注目されていました。これらのデザインは、余計な装飾を排除し、コンテンツをシンプルに保つことを目指していました。結果として、ページ上のテキスト量は減少し、ビジュアルや空白を効果的に使うデザインが好まれる傾向が生まれました。

このように、2015年頃のウェブページが文字数が少ない傾向にあるのは、モバイルデバイスの普及、ユーザーの変化する閲覧習慣、SEO戦略の特性、そしてシンプルなデザインへの傾向など、複数の要因が組み合わさっているためです。これらの要因は、コンテンツの作成とウェブデザインのアプローチに影響を与え、結果としてページの文字数にも反映されています。
古いページに画像の数が少ない原因
2015年頃に作成されたウェブページで画像の数が少ない傾向にある理由は、当時のウェブデザインのトレンド、技術的な制約、およびインターネットの利用環境などに起因していることが考えられます。原因としては次のようなことが考えられます。
1. インターネット速度とデータ制限
2015年頃、多くのユーザーはまだ比較的遅いインターネット接続速度を経験しており、特にモバイルデバイスではデータプランに制限がありました。大量の画像や高解像度のメディアはページのロード時間を著しく遅くするため、ウェブデザイナーは必要最低限の画像のみを使用し、テキスト中心のコンテンツを好んだことがあります。
2. モバイル最適化の初期段階
2015年頃は、レスポンシブデザインが普及し始めた時期であり、ウェブサイトはさまざまな画面サイズに対応する必要がありました。しかし、モバイルデバイスでの表示を最適化する技術はまだ発展途上であり、多数の画像を効率的にダウンロードし、適切に表示することは今日ほど簡単なことではありませんでした。そのため多くのデザイナーがサイズの大きな画像の使用を避けたがることや、画像の数も増やそうという理由が無い状況でした。
3. ウェブデザインのトレンド
2015年頃のウェブデザインは、クリーンでシンプルなレイアウトを好む傾向にありました。ミニマリズムやフラットデザインの流行により、ページ上の要素は最小限に抑えられ、利用される画像も厳選されることが多かったです。これは、デザインの観点から画像の使用を制限する一因となりました。

このように、2015年頃に作成されたウェブページに画像が少ない理由は、当時のインターネットの技術的制約、モバイルデバイスの普及、ページパフォーマンスへの配慮、デザインのトレンド、およびコンテンツ管理の機能によるものです。これらの要因は、画像の使用頻度を抑制し、よりテキスト中心のアプローチを取る傾向に拍車をかけていたということが考えられます。
文字数を増やす方法
このような状況に対処するためには、コンテンツの改善と最新化が必要です。古いページや内容の薄いコラムを見つけたら、これらを改善し、現代のユーザーにとって価値ある情報を提供するように更新する必要があります。
文字数の少ないページに文字数を増やすためには、コンテンツを豊かにし、ユーザーにとって価値ある情報を提供することが重要です。文字数を増やすための具体的な方法と工夫としては次のものがあります。
1. 詳細な説明を追加する
用語やFAQ(よく頂くご質問)に対する説明をより詳しく書いてみましょう。背景情報や用語の起源、関連する例やケーススタディを含めるなどの工夫があります。他にも、製品の特徴、使用方法、利点だけでなく、開発背景、設計哲学、顧客の声やテスト結果などを詳しく記述する。

2. FAQの更新
ユーザーからの頻繁な質問を既存のFAQページに追加し、ページを定期的に更新するという方法があります。

3. 関連コンテンツを追加する
同じテーマや関連するトピックに関する他の記事へのリンクをページに追加しましょう。これにより、読者が関連情報に簡単にアクセスできるようになりサイト滞在時間を伸ばすことが可能になります。また、FAQページにおいては、一つの質問に対する回答の下に、関連する他の質問へのリンクを追加するなどの工夫もあります。

4. ユーザー生成コンテンツを活用する
ユーザーからのフィードバック、レビュー、質問をページに組み込むという手法があります。これにより、コンテンツが自然と増えるだけでなく、自社のコミュニティへの参加をユーザーに促すことが可能になり、ブランディングの強化を目指すことも可能になります。

5. 視覚的要素をテキストで補う
使用されている画像やビデオに対するキャプションや詳細な説明を追加するとページ内に文字を増やすことができます。またはすでにページ内にインフォグラフィックがある場合は、その内容をテキストで解説することにより文字数が増やすことが可能になります。
※ インフォグラフィック = あるテーマに関するさまざまな情報や調査データをもとに、情報を整理して見やすく整えた画像を作成する手法のこと

6. 事例を追加する
製品やサービスがどのように実際に利用されているかについての事例を掲載すると文字数が増えます。

7. ガイドやハウツーを追加する
製品の使用方法、業界のベストプラクティス、問題解決の方法など、詳細な手順を提供すると文字数を増やすことができます。また、複雑な概念やプロセスを分かりやすく説明するための詳細なセクションを追加することも有効な方法です。

8. サブセクションや追加セクションを作成する
メインのコンテンツに加えて、関連するサブトピックに深く掘り下げる追加のセクションを作成することも文字数を増やすことになります。

これらの工夫を通じて、コンテンツの文字数を増やすだけでなく、ユーザーにとってより有益でエンゲージメントの高いページを作成することができます。重要なのは、文字数を増やすこと自体が目的ではなく、ユーザーに価値を提供し、彼らのニーズに応えることです。
画像の数を増やす方法
画像の数が少ないページに画像を追加することは、ユーザーエンゲージメントを高め、視覚的魅力を向上させる有効な方法になります。画像の数を増やすための工夫には次のようなものがあります。
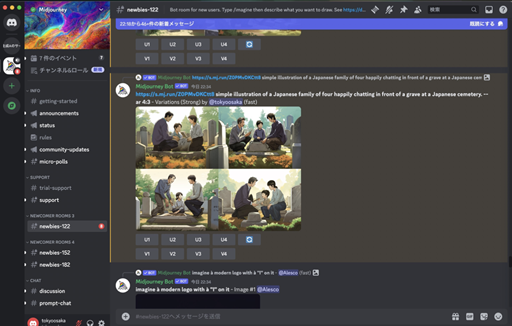
1. 画像生成AIの活用
MidjourneyやDALL-EなどのAIツールでオリジナル画像を作成できます。特定のテキストプロンプトに基づいて、関連性の高い画像やイラストを生成します。これらのツールを利用すれば、記事の内容に合わせたオリジナル画像を作成し、ページに追加することができます。AIを使って生成した画像は、ブログ投稿や記事の各セクションを強調するのに役立ちます。たとえば、重要なポイントを視覚化したり、抽象的な概念をイラストで示したりすることができます。

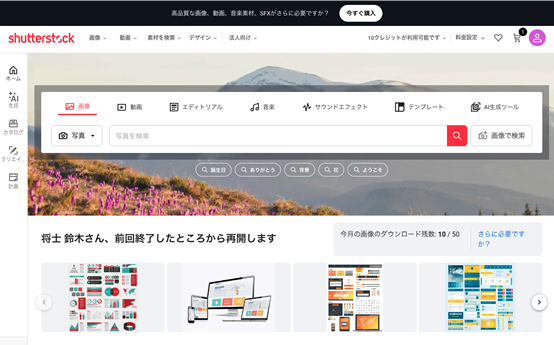
2. ストックフォトサイトの利用
無料、有料の素材集サイトから、著作権フリーの高品質な写真やイラストを選ぶことができます。これらの画像は、ページのテーマや内容に合わせて選択し、記事を豊かにするために使用できます。

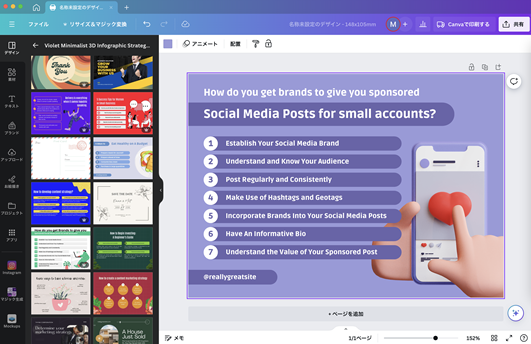
3. インフォグラフィック
複雑なデータや統計をインフォグラフィックで視覚化し、読者が情報を簡単に理解できるようにします。Canvaなどのツールを使えば、自分でデザインすることができます。

4. ユーザー生成コンテンツ(UGC)の活用
ユーザーに自分たちの写真やビデオを投稿してもらい、それをウェブサイトやソーシャルメディアで共有します。これにより、自社のコミュニティを活性化させ、新鮮なコンテンツをページに追加できます。

5. 自社での写真撮影
自社の製品やサービスに関連する写真を自分で撮影し、それをウェブサイトに掲載することで、オリジナリティと信頼性を高めることが可能になります。会社のチームやオフィスの日常を撮影し、企業のカルチャーや雰囲気を伝えることができます。

6. ソーシャルメディアにこれまで投稿した画像を再利用する
インスタグラムのフィードなどをソーシャルメディアのコンテンツをウェブページに直接埋め込むことで、最新の画像やビデオを簡単に共有できます。あるいは、これまでSNSに投稿した画像を自社サイトの画像として再利用することも可能です。

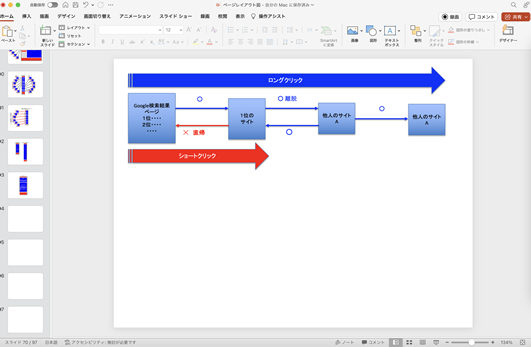
7. 作図ツールを使った説明図の作成
パワーポイントやエクセルなどの作図ツールを使って説明図を作成し、ウェブページに追加することは、情報を視覚的に伝える効果的な手段です。これにより、複雑なデータやプロセスを簡単に理解できるようにし、読者の興味を引きます。説明図は、テキスト内容を補完し、より豊かでエンゲージメントの高いページを作ることができます。

《関連情報》 ビジュアルエイド
これらの方法を通じて、ウェブページに画像や視覚的要素を追加することは、ユーザーの関心を引き、情報の伝達を助け、最終的にはウェブサイトの全体的な魅力を高めることができます。何年も前からコンテンツマーケティングを行っている方は、現在のコンテンツがユーザーにとって最高の体験を提供しているかどうかを再評価し、必要に応じて改善や更新を行うことが重要です。これにより、ウェブサイトはより多くのユーザーに受け入れられ、検索エンジンにおいてもより高い評価を得ることが可能になります。
用語集ページの取り扱いを間違えると上位表示できなくなる!
2024年03月15日

役に立つウェブサイトにあるコンテンツとしてよく見かけるものに、「用語集ページ」というものがあります。用語集ページは、特定の専門知識や業界用語の理解を助けることが可能です。
用語集ページが設置されていることが多い業種の例
用語集ページは次のような業種のウェブサイトでよく見かけます。
1. 医療・ヘルスケア業界
医療用語、病名、治療法などの複雑な情報を一般の人々にわかりやすく説明することができます。用語集は患者やその家族が医療情報を理解し、より良い健康意思決定をするのに役立ちます。

2. 法律業界
法律用語は非常に専門的であり、一般の人には理解しにくいことが多いです。用語集は、法律関連のウェブサイトで提供される情報のアクセス性を高めることができます。

3. 金融業界
投資、保険、銀行業務などに関連する専門用語を解説することで、ユーザーがより知識を深め、賢い金融決定を下すのを支援します。

4. テクノロジーおよびIT業界
新しい技術やソフトウェア開発に関連する用語が常に出現しています。用語集は、専門家だけでなく一般ユーザーも最新の技術トレンドを理解するのに役立ちます。

5. 教育業界
学術用語や教育理論に関する説明を提供することで、学生や教育関係者が特定のトピックについての深い理解を得ることができます。

6. 建設業および不動産業界
建築、建設、不動産には特有の用語が多く、用語集は業界の専門知識を理解し、顧客がより情報に基づいた決定をするのを助けます。

7. 製造業
製品仕様、製造プロセス、業界基準などに関する用語を明確に説明することで、ビジネス顧客やエンドユーザーに製品についてより良い理解を提供します。

これらの業種では、用語集ページがユーザーの知識向上、不明点の解消、そして最終的には顧客満足度の向上に大きく貢献することが期待されます。
用語集ページがSEOにマイナスになる理由
ウェブサイトにおける用語集の扱いは、コンテンツの質を左右する重要な要素です。特に、用語ごとに個別のページを作成する方法は、一見して適切なことのように思えるかもしれませんが、実際にはサイト全体の品質の低下を招くことがあります。
1. 情報の量が不十分
用語集のページが低品質と見なされる主な理由は、ページに掲載される情報の量が不十分であることです。例えば、ある有名な大手証券会社のウェブサイトを見ると、多くの用語集ページが100文字から200文字程度の短い内容で構成されていることがわかります。これでは、各ページは情報量が少なく、ユーザーにとってあまり価値がないと見なされがちです。さらに、ページ間でほぼ同じ内容が繰り返されている場合もあり、これはユーザーエクスペリエンスを損なう要因となります。
仮に、金融業界の専門用語「デリバティブ」という用語について、その定義をわずか100文字で説明したページがあったとします。この短い説明では、「デリバティブは金融派生商品の一種である」とだけ記載されているとします。この情報では、デリバティブが何であるか、どう機能するのか、なぜ重要なのかについての理解を深めるには不十分です。
検索エンジンは、ユーザーにとって価値のある、充実したコンテンツを提供するウェブサイトを高く評価します。情報量が不十分なページは、ユーザーの問いに対する答えを適切に提供していないとみなされ、検索結果でのランキングが低くなる可能性があります。
2. サイト内にある他のページとの重複問題
同じ金融ウェブサイト内に「先物契約」と「オプション契約」という似たような派生金融商品を説明するページがあり、それぞれのページがほとんど同じ情報で「金融市場で取引される契約の一種」とだけ記載している場合です。このように異なる用語であっても内容が重複していると、検索エンジンはこれらのページを個別の価値あるリソースとして識別するのが難しくなります。
検索エンジンは、重複するコンテンツを持つページをペナルティの対象とすることがあります。これは、同じまたは非常に似たコンテンツを複数のページにわたって提供することが、ユーザーエクスペリエンスを悪化させると考えられるためです。結果として、これらのページは検索ランキングで低い位置に表示されることになります。
《関連情報》 パンダアップデートとは?その意味について
3. 外部ドメインのサイトにあるページとの重複問題
内容の重複問題は、単にあるウェブサイト内でのページ間での問題に限らず、他のサイトとの内容の重複にも及びます。このような外部的なコンテンツの重複は、SEOにおいて特に深刻な問題を引き起こす可能性があります。
ウェブサイトが他のサイトからコンテンツをコピーして掲載する場合、検索エンジンはどちらのコンテンツをオリジナルとみなすかを判断する必要があります。結果として、オリジナルのコンテンツを提供しているサイトが検索結果で優先され、複製したコンテンツを掲載しているサイトは検索結果で不利になることがあります。
《関連情報》 コピーコンテンツとは?
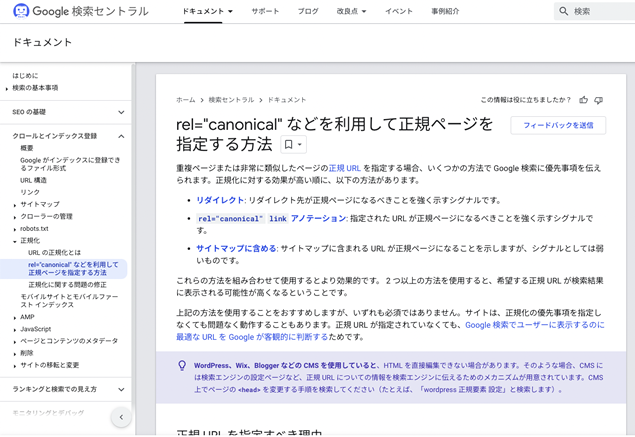
また、コンテンツを他のサイトにシンジケート(配信)する場合、オリジナルのコンテンツと同じものが複数のサイトに掲載されることになります。適切なクレジットやcanonicalタグがない場合、どのサイトがコンテンツのオリジナルソースであるかを検索エンジンが正しく識別できなくなり、ランキングに影響を与える可能性があります。

SEOにマイナスにならない用語集ページの作成方法
効果的な用語集の作成を作成するにはいくつかの方法があります。
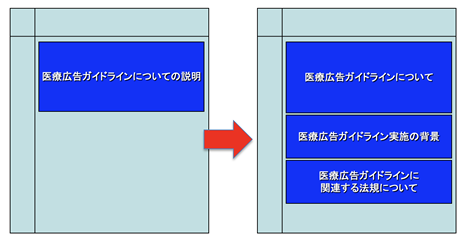
1. 複数の用語解説ページを1つのページにまとめる
1つ目の方法は、複数の用語解説ページを1つのページにまとめる方法です。用語をアルファベット順やカテゴリー別など、わかりやすい形で並べることで、ユーザーは必要な情報を容易に見つけられるようになります。この方法により、一つのページに豊富な情報が集約され、ユーザーにとって価値あるリソースとなり、同時に検索エンジンからの評価も向上する可能性があります。

2. コンテンツに深みを与える
ウェブサイトのコンテンツは、量だけでなく質にも注目する必要があります。用語集のような特定セクションの最適化によって、ウェブサイト全体の品質を高め、ユーザーの満足度を向上させることが可能です。また、内容の独自性の確保するために、 類似する用語でも、それぞれの用語が持つ独自の側面や適用例を強調することで、内容の重複を避け、各ページのユニークな価値を確保します。
《関連情報》 Googleが求めるコンテンツの独自性とは?
具体的には、用語ごとに詳細な説明、使用例、関連する質問への回答、さらには図表やビデオを含めることで、情報量が豊富でユーザーに価値を提供するページを作成します。これにより、検索エンジンからの評価が向上し、より高い検索結果ランキングが期待できます。
3. canonicalタグを使ってGoogleに評価対象から外してもらう
コンテンツをシンジケートする場合は、canonicalタグを使用してオリジナルのコンテンツページを指定することで、検索エンジンに対してどのページがオリジナルであるかを明示することが重要です。
《関連情報》 同じテーマのページを1つのサイトに複数作っても良いのか?
以上が、用語集ページが特定の業種のウェブサイトでいかに役立つか、そして不適切な扱いがSEOにどのようなマイナス影響を与えるかについてです。情報量の不足、サイト内外での内容の重複は、検索エンジンのランキング低下を招く主な原因になります。SEOへのマイナス影響を避け、ユーザーに価値を提供するためには、用語をまとめた詳細なページを作成し、オリジナルコンテンツを少しでも多く付加することが重要です。これにより、ウェブサイトはより高いユーザー満足度を与えることになり検索エンジンによる評価アップを期待できるようになります。
《関連情報》 用語集、基礎知識は順位を下げる危険なコンテンツだ!
「新着情報」ページが増えてくると上位表示が出来なくなる!?
2024年03月12日

ウェブサイトの品質向上における大きな課題の一つは、「低品質ページ」の存在です。特にウェブサイトの新着情報セクションは、低品質ページになりやすいエリアの一つとして注目されます。多くのウェブサイト運営者が重視する新着情報ですが、実はその内容が検索エンジンの評価を下げる要因となることがあります。
新着情報とは何か?
新着情報とは、ウェブサイト上で新しく追加された情報や最近の活動に関するアップデートを指します。これには製品のリリース、企業のニュース、イベントの告知、ブログの投稿、プロモーション情報など、ウェブサイトを訪れるユーザーにとって有益かもしれないさまざまな内容が含まれます。新着情報は、訪問者に対してサイトが活動的であり、定期的に更新されていることを示す手段として多くのサイトが提供しているコンテンツとして知られています。

新着情報セクションに含まれることが多い情報には次のようなものがあります。
製品リリース情報
新製品やサービスの発表、アップデート情報。
企業ニュース
組織の重要な変更、業績報告、新しいパートナーシップの発表など。
イベントの告知
即時性が重要な展示会、セミナー、ウェビナー、社内イベントなどの情報。
ブログ投稿
業界のトレンド、ヒント、教育的な内容など、読者に価値を提供する記事。
プロモーション情報
限定オファー、セール、割引コードの告知。
入荷情報
人気商品の再入荷、新商品の入荷など。
新卒採用の告知
新卒者向けの説明会、採用情報の更新。
何故、新着情報がSEOにマイナスになるのか?
新着情報の存在がSEOにマイナスになるサイトの上位表示を阻む原因には次のようなものがあります。
1. 内容が薄い
新着情報セクションが低品質ページになりやすい理由の一つは、その内容の薄さです。多くの場合、新着情報には重要でない、あるいはユーザーにとって価値の低い情報が掲載されがちです。たとえば、古いイベントの告知や重要でないお知らせなどが、何も更新されずに長期間掲載され続けることがあります。また、新着情報に書かれる文字数が少ないことも多く、これがさらに低品質の印象を強める要因となっています。
具体例として、新店舗のオープン情報を挙げてみましょう。このような情報は、一見重要に見えますが、実際には「詳細はこちら」という一行だけで構成されていることが多いです。これが100ページ、200ページ、300ページにわたって掲載されていたとしたら、ユーザーにとっては価値の低いページばかりがサイトにあるということになり、結果としてウェブサイト全体の品質が低下する原因となります。

ウェブサイト運営者は、新着情報を単なる更新履歴として扱うのではなく、ユーザーにとって実際に価値のある内容を提供することが重要です。新着情報に掲載する内容は、適切な量と質を備えている必要があります。これにより、ユーザーのエンゲージメントを高め、検索エンジンからの評価も向上させることができるのです。
2. 品質が低い
ウェブサイトの新着情報セクションは、ユーザーにとって価値ある情報を提供する重要な場です。しかし、多くのウェブサイトでは新着情報が低品質ページになりがちな傾向があります。この低品質化の原因の一つは、新着情報の内容が繰り返しであったり、重要でない情報が含まれていることです。

例えば、コロナウイルスに関する取り組みの更新や、商品の入荷情報、新卒の説明会の告知などがよく見られます。これらは一部の人には重要かもしれませんが、大多数のユーザーにとってはそれほど興味深い情報ではないことが多いです。Googleは、全ユーザーにとって価値のある情報を高く評価します。したがって、特定のローカルなお客様にのみ関連する情報は、新着情報に掲載するのではなく、SNSなどで共有することが適切です。

3. 古い情報ばかりになる
新着情報の最大のジレンマは、情報を投稿した時点では新着の情報ですが、時間が経つと必ず古い情報になるという点です。新着情報が増えれば増えるほど、サイト内には古い情報が増えていくことになります。しかし、検索エンジンは、最新の情報を提供するウェブサイトを好みます。古い新着情報は、サイトが更新されていない、またはあまり頻繁に更新されていない印象を与える可能性があります。これは、検索エンジンが評価する「鮮度」の指標に影響を与え、結果として検索結果でのランキングが低下する可能性があります。

《関連情報》 Googleは新しい情報を上位表示させる!
4. クロール予算の浪費
検索エンジンは、ウェブサイトをクロール(訪問して内容をインデックス化すること)する際に、限られたリソース(クロール予算)を使用します。古い新着情報ページが多く、それらが価値の低いコンテンツである場合、検索エンジンはそれらのページをクロールするのにリソースを浪費し、より価値のある新しいコンテンツのクロールが遅れる可能性があります。
《関連情報》 クローラーのインデックスを促進する「サイトマップ」とは?
新着情報ページの正しい取り扱い方法
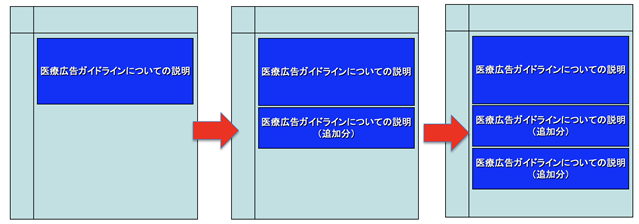
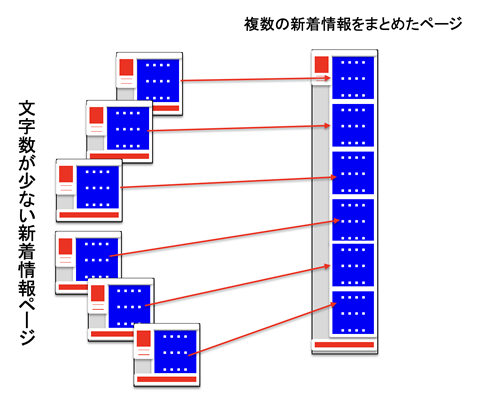
新着情報ページの対策としては、一つのページにまとめることが推奨されます。新しい情報はページの上部に追加し、古い情報はそれにより下へ移動する形式が理想的です。この方法により、1つ1つの新着情報の文字数が少なくてもページ全体としては多くなるので問題はありません。

ただし、新着情報が頻繁に更新されるウェブサイトの場合、一つのページだけでは載せきれなくなることがあります。その場合は、年ごとに新着情報ページを作れば新着情報ページがサイト内に増えなくなるのでサイト内に低品質なコンテンツが増えるという問題が解決できます。また多くのユーザーは何十年も前の新着情報には興味がないはずなので、過去3年から5年分くらいの新着情報ページをサイトに残し、それよりも古い新着情報ページはサイトから削除しても良いでしょう。
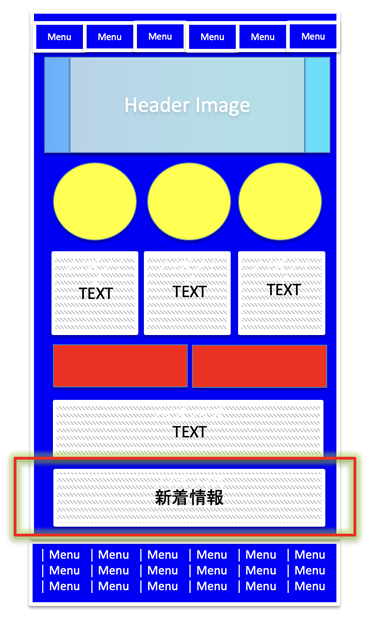
トップページに新着情報を載せる場合はどこに載せれば良いのか?
また、トップページに新着情報を載せる場合は、できるだけページの下部に配置することが望ましいです。何故ならほとんどのユーザーは、新着情報を見にサイトに来ているわけではなく、特定のキーワードに関連する情報を探しています。したがって、トップページに載せる新着情報は直近の3件程度に留め、多くても5件以内にしましょう。そしてそれぞれのテキストリンクをクリックするとそれぞれの新着情報が載っている新着情報ページの箇所に飛ぶようにリンクを張りましょう。

《関連情報》 トップページの意味と役割
このように、新着情報の管理はウェブサイトの品質を保つ上で重要な要素です。適切な管理と工夫により、ユーザーにとって価値ある情報を提供し、ウェブサイトの評価を高めることができます。未対応の方は、すぐにこのやり方を参考にして、サイトの品質を高めましょう。
鈴木将司の最新作品


プロフィール
フォローしてSEOを学ぼう!
| 2026年 02月 >> | ||||||
|---|---|---|---|---|---|---|
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
最新記事
- 「博多のニキビ治療に強い美容皮膚科」はAIモードで「病院探し」ではなく「治療戦略の選択」として整理されている
- 「名古屋のWeb制作会社」はAIモードで「制作会社」ではなく「役割」で選ばれている - Web制作は「会社探し」から「戦略選び」の時代へ
- 「川口市の不用品処分」でAIモードに取り上げられているサイトの特徴
- SEOで「トーン&マナー」が重要な理由 - 検索順位を左右する「文章の空気」とは何か?
- AIでブログ記事を書く前に必ずやってほしい、たった一つの重要な準備
- AI記事量産の落とし穴:E-E-A-Tで差をつけるコンテンツ戦略
- Googleは「いぬ」と「犬」をどう理解しているのか?SEO初心者が絶対に知っておくべき表記揺れの考え方
- 「エンティティー」とは何か?SEOはキーワードの時代からエンティティーの時代へ
- 「新宿の矯正歯科」というクエリでAIモードに表示される方法
- AIモードで「池袋のエステサロン」と検索した時に表示される条件
アーカイブ
- 2026年02月
- 2026年01月
- 2025年12月
- 2025年11月
- 2025年10月
- 2025年09月
- 2025年04月
- 2025年02月
- 2025年01月
- 2024年12月
- 2024年11月
- 2024年10月
- 2024年09月
- 2024年08月
- 2024年07月
- 2024年06月
- 2024年05月
- 2024年04月
- 2024年03月
- 2024年02月
- 2024年01月
- 2022年06月
- 2022年04月
- 2022年03月
- 2022年01月
- 2021年12月
- 2021年11月
- 2021年09月
- 2021年08月
- 2021年07月
- 2021年06月
- 2021年04月
- 2020年12月
- 2020年11月
- 2020年09月
- 2020年08月
- 2020年07月
- 2020年06月
- 2020年05月
- 2020年03月
- 2020年02月
- 2019年12月
- 2019年11月
- 2019年10月
- 2019年09月
- 2019年08月
- 2019年07月
- 2019年06月
- 2019年05月
- 2019年04月
- 2019年03月
- 2019年02月
- 2019年01月
- 2018年12月
- 2018年11月
- 2018年10月
- 2018年09月
- 2018年08月
- 2018年07月
- 2018年06月
- 2018年05月
- 2018年04月
- 2018年03月
- 2018年02月
- 2018年01月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年09月
- 2017年08月
- 2017年07月
- 2017年06月
- 2017年05月
- 2017年04月
- 2017年03月
- 2017年02月
- 2017年01月
- 2016年12月
- 2016年11月
- 2016年10月
- 2016年09月
- 2016年08月
- 2016年07月
- 2016年06月
- 2016年05月
- 2016年04月
- 2016年03月
- 2016年02月
- 2016年01月
- 2015年12月
- 2015年11月
- 2015年10月
- 2015年09月
- 2015年08月
- 2015年07月
- 2015年06月
- 2015年05月
- 2015年04月
- 2015年03月
- 2015年02月
- 2015年01月
カテゴリー
- パンダアップデート(20)
- ペンギンアップデート(5)
- スマートフォン集客・モバイルSEO(42)
- Google検索順位変動(5)
- Youtube動画マーケティング(8)
- コンテンツマーケティング(13)
- Web業界の動向(22)
- デジタルマーケティング(14)
- SNSマーケティング(11)
- 成約率アップ(8)
- SEOセミナー(4)
- 認定SEOコンサルタント養成スクール(2)
- 上位表示のヒント(165)
- ビジネスモデル開発(5)
- Bing上位表示対策(1)
- SEOツール(16)
- ヴェニスアップデート(1)
- スマートフォンSEO対策(19)
- アップルの動向(3)
- 人材問題(4)
- Googleの動向(20)
- AI活用とAEO・AIO(61)
- ローカルSEOとGoogleビジネスプロフィール(20)
- ドメイン名とSEO(7)
- アルゴリズムアップデート(45)
- Webの規制問題(8)
リンク集

