HOME > スマートフォン集客・モバイルSEO
スマートフォン集客・モバイルSEO
パソコンでモバイルサイトを見る方法《モバイルファーストインデックス導入への準備》
2018年03月25日

最終更新日:2025年4月10日
Googleの発表によると、モバイルファーストインデックスが導入されたことにより私達のモバイルサイトの中身を見てGoogleがモバイル版Googleだけでなく、PC版Googleの検索結果を決めるようになりました。
それにより私達サイト運営者はいつも自社のPCサイトではなく、モバイルサイトのほうに多くの注意を払う必要が生じました。
しかし、現実には仕事で自社サイトを見る時は、パソコンで見ることがほとんどであり、パソコンで自社サイトを見るとPCサイトがブラウザに表示されるため、自然とPCサイトのほうばかりに目がいってしまう傾向があります。
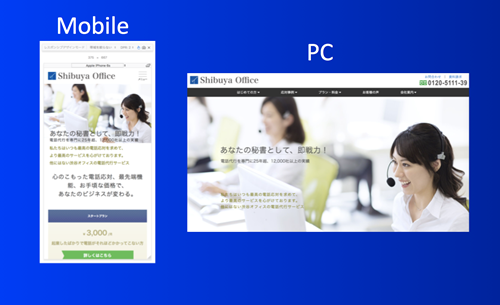
この問題を解決するためにはパソコン上でモバイルサイトを見る環境が必要です。
1、パソコン上でモバイルサイトを見る方法
パソコン上でモバイルサイトを見る方法の1つがブラウザの開発者モードでサイトを表示する方法があります。開発者モードでサイトを見るとサーバがスマートフォンでアクセスしていると認識してモバイルサイトを表示してくれます。
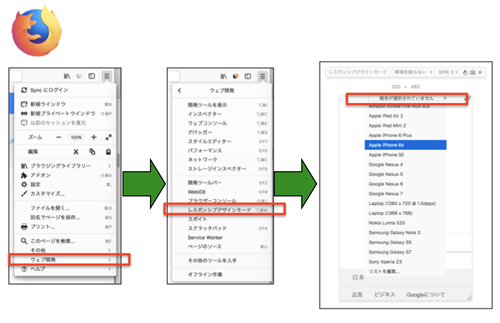
(1)Firefox
人気ブラウザのFirefoxでモバイルサイトを見るには:
《右上メニュー》
ウェブ開発
↓
レスポンシブデザインモード
↓
(機種を選択する)
↓
(URLを入力してEnterキーを押す)
の操作で見ることが出来ます。

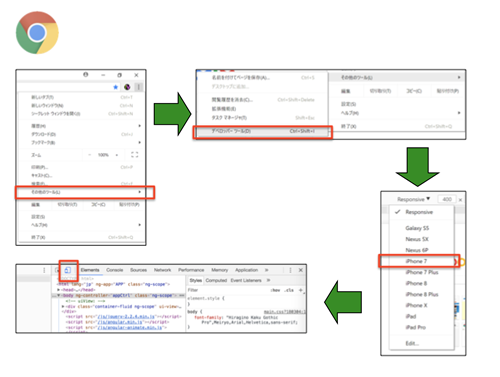
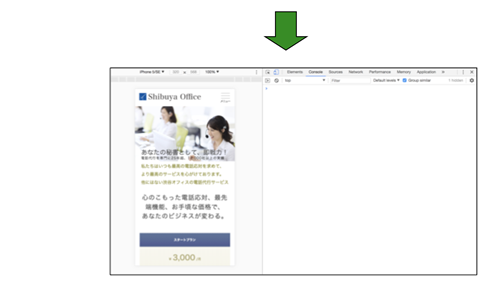
(2)Chrome
もう一つの人気ブラウザのChromeでモバイルサイトを見るには:
《右上メニュー》
その他ツール
↓
デベロッパーツール
↓
(機種を選択する)
↓
(Toggle device toolbarをクリック)
↓
(URLを入力してEnterキーを押す)
の操作で見ることが出来ます。


Firefoxでも、ChromeでもiPhoneの各バージョン、複数メーカーのAndroid端末など表示する機種を変更することも出来ます。
2、パソコン上でPCサイトとモバイルサイトを同時に見る方法
モバイルサイトだけでなく、PCサイトも同時に見たい場合は、両方のバージョンを同時に表示するソフトがあります。
(1)Blisk
https://blisk.io/
Bliskはパソコンにソフトをインストールするブラウザ型のソフトで1ユーザーあたり月額10ドル(月額約1,100円)で使える英語版ソフトです。
最大の特徴はモバイルサイトをスクロールするとPCサイトも同時にスクロールされる点です。
デメリットはモバイル版GoogleとPC版Googleを同時に表示することが出来ないため検索結果の比較は出来ないことです。

(2)モバイルシミュレーター - レスポンシブテストツール
Chrome拡張機能
・Chrome拡張機能「モバイルシミュレーター - レスポンシブテストツール」は、パソコン上でスマートフォンやタブレットなど、さまざまなデバイス表示を簡単に再現できる便利なツールです。
使い方はとてもシンプルで、表示を確認したいウェブサイトを開いた状態でこのツールを起動するだけ。画面サイズや向きを切り替えながら、各デバイスでの見え方をチェックできます。
Web制作やデザインの確認、レスポンシブ対応のテストにぴったりのツールです。特別な設定も必要なく、すぐに使い始められるのも魅力です。

このようにPC環境でも、モバイルサイトを見ることが出来るばかりでなく、モバイルサイトとPCサイトを比較するソフトも出ていますので私達のPCサイトばかりを見て、考える癖を無くし、モバイルサイトを見て考える習慣を持つことは可能なはずです。
モバイルサイトをいつも見て、スマートフォンユーザーに見やすいサイトにするにはどうすれば良いのかを考え、改善し、その報酬として自社サイトの検索順位アップを達成するという流れを起こして下さい。
【関連情報】
【重要】ついにGoogleが向こう数週間でモバイルファーストインデックスを多くのサイトに導入すると発表!(2018年02月23日)
Googleがモバイルサイトの読み込み速度をモバイル版Googleの順位決定要因に採用(2018年01月27日)
【重要】ついにGoogleが向こう数週間でモバイルファーストインデックスを多くのサイトに導入すると発表!
2018年02月23日

複数の情報ソースによると、ついにGoogleが向こう数週間でモバイルファーストインデックスを多くのサイトに導入すると発表しました。
・Google to Move Many More Sites to Mobile-First Index Very Soon『Googleが近々により多くのサイトをモバイルファーストインデックスに移行すると発表』(2018年2月21日:Search Engine Journal)
・Google to move more sites to mobile-first index in coming weeks
Google plans to roll more sites into the mobile-first index in the near future. Are you ready?
『Googleが多くのサイトを数週間以内にモバイルファーストインデックスに移行する
Googleがより多くのサイトを近いうちにモバイルファーストインデックスに移行することを計画していると発表した。あなたのサイトは準備が出来ているか?』(2018年2月21日:Search Engine Land)
・Google Mobile First Index Expanding Within Next Several Weeks『Googleがモバイルファーストインデックスの移行を数週間以内に拡大することを発表』
(2018年2月22日:Search Engine Roundtable)
これらの情報ソースは全て、先日テキサス州オースチンで開催されたWebマスター会議の「Pubcon」でGoogleのゲイリーイリーズ氏が公式に発表したものです。
これまでの予想通り、2018年春にモバイルファーストインデックスがほとんどのサイトに導入され、それによりGoogleは私達のサイトのPC版サイトではなく、モバイル版サイトの中を検索順位決定の評価対象にします。
そして、Googleはその評価に基づいてモバイル版Googleの検索順位だけでなく、PC版Googleの検索順位も決めることになります。
こうすることによりGoogleは、より多くのサイト運営者がPC版サイトではなく、モバイル版サイトの更新を重視するように促そうとしています。
その理由は明白です。
周りをみても、下を向いてスマートフォンを使ってWebを使っている人たちの数がPCを前に座ってWebを使う人よりも多くなってきているからです。
Web = モバイル
が常識の世界がすでに来ているのです。
モバイルファーストインデックスは以前報道されたように、いきなり全世界、あるいは、全日本のサイトに1度に導入されるわけではありません。
Googleの公式な発表によるとモバイルファーストインデックスをいきなり全サイトに導入してしまうと検索順位の変動があまりにも激しくなりGoogleの検索順位があまりにも変わってしまうと逆に不便な検索エンジンになるので、モバイル対応をしっかりとしていると判断したサイトから順次、個別に導入(適用)するということです。
モバイルファーストインデックスが自社のサイトに導入されるとその時点からモバイル版GoogleとPC版Googleの両方で検索順位を上げるには、自社のモバイル版サイトの中身を最適化、改善しなくてはならなくなります。
自社サイトにモバイルファーストインデックスが導入される前にすぐにするべきことは少なくともサーチコンソールを使って自社サイト内の全てのページがモバイル対応しているかを確認することです。
サーチコンソールに自社サイトをすでに登録している方はすぐにサーチコンソールにログインして左サイドメニューにある:
検索トラフィック → モバイルユーザビリティ
を選択して モバイルユーザビリティ のグラフをご覧下さい。
この機能はとても便利なもので、自社サイト内にモバイル対応がされていないページがあった場合、そのページがどこか、そしてどうすればモバイル対応として認定されるかその方法を教えてくれます。
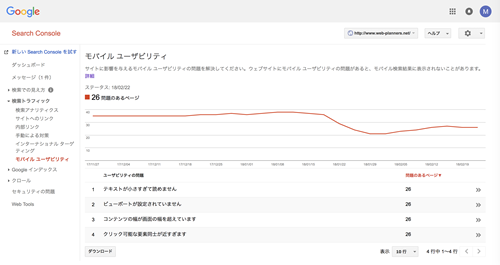
モバイル対応されていないページが残っている場合は次のようなデータが表示されます。
《モバイル対応されていないページが残っている場合》

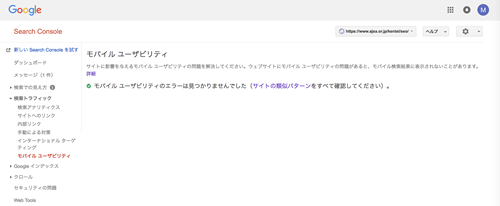
《サイト内の全てのページがモバイル対応完了している場合》

なお、モバイル対応してもすぐにこのデータには反映されません。1ヶ月位たつと改善したことがこのデータに反映されます。
以上ですが、先ずはGoogleが御社のサイトの全てのページがモバイル対応しているか、そこから確認して対応して下さい。
【関連情報】
Googleがモバイルサイトの読み込み速度をモバイル版Googleの順位決定要因に採用
Googleがモバイルサイトの読み込み速度をモバイル版Googleの順位決定要因に採用
2018年01月27日

Googleは2018年1月18日に公式ブログで「ページの読み込み速度をモバイル検索のランキング要素に使用します」という発表をしました。

https://webmaster-ja.googleblog.com/2018/01/using-page-speed-in-mobile-search.html
今回の発表での重要ポイントは・・・
● Googleの研究結果によると、ユーザーはページの読み込み速度を非常に気にかけていることがわかっている
● 読み込み速度はこれまでもランキング シグナルとして使用されていたが、それはデスクトップ検索を対象としていた。 そこで 2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することにした
● 今回の ”Speed Update” は、ユーザーに本当に遅い体験を提供しているようなページについてのみ影響し、ごくわずかな割合のクエリにしか影響しない
● 検索意図は依然として非常に強いシグナルですので、魅力的で検索クエリと関連性の高いコンテンツは、ページの読み込み速度が遅くても高い順位に掲載される場合もある
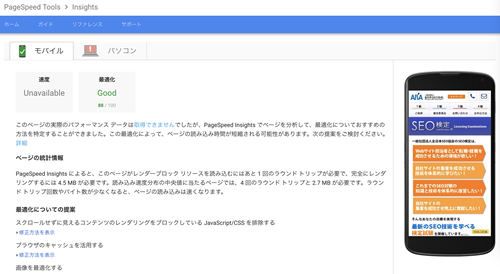
● PageSpeed Insights などのツールを使ってまずは自社のモバイルサイトの読み込み速読を測定してそこに表示される提案に従って、読み込み速度の高速化に努める
という5つになります。
● Googleの研究結果によると、ユーザーはページの読み込み速度を非常に気にかけていることがわかっている
→ Googleは

https://www.thinkwithgoogle.com/marketing-resources/data-measurement/mobile-page-speed-new-industry-benchmarks/
にあるように調査結果によるとモバイルサイトのページの読み込み速度が・・・
・1秒〜3秒かかると直帰する可能性が32%高まる
・1秒〜5秒かかると直帰する可能性が90%高まる
・1秒〜6秒かかると直帰する可能性が106%高まる
・1秒〜10秒かかると直帰する可能性が123%高まる
ということがわかりました。スマートフォンを使うモバイルユーザーはかなり読み込み時間の長いページを嫌う傾向があるということがわかりました。
● 読み込み速度はこれまでもランキング シグナルとして使用されていたが、それはデスクトップ検索を対象としていた。 そこで 2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することにした
→ Googleはこれまではデスクトップ版のページの読み込み速度をデスクトップ版Googleとモバイル版Googleの検索順位算定基準として採用していましたが、これだと大きな矛盾が生じます。その矛盾とは、モバイル版サイトの読み込み速度が遅くても、デスクトップ版サイトの読み込み速度が速ければモバイル版サイトの評価が高くなるというものです。
この矛盾を解消するためにもモバイル版Googleのユーザーが見るモバイル版サイトの読み込み速度をモバイル版Googleの検索順位算定基準として採用することになったということです。
ということは、私達サイト運営者は、早急にモバイル版サイトの読み込み速度を改善することが必要になったということです。
● 今回の ”Speed Update” は、ユーザーに本当に遅い体験を提供しているようなページについてのみ影響し、ごくわずかな割合のクエリにしか影響しない
→ ただし、読み込み速度を改善するべきモバイル版サイトは、現在読み込み速度が「著しく遅いサイト」に関してだということです。現在ある程度快適な速度で読み込めるサイトをさらに高速化したとしてもモバイル版Googleの順位が上がるということは無いということです。
では、現在読み込み速度が「著しく遅いサイト」というのはどの程度のものかというと:
(1)サーバー会社が混雑しているためにページのダウンロード速度が他の一般的なサイトを見る時よりも遅く感じる場合
(2)WordPressのプラグインが悪さをしているためにWordPressで作ったサイトの表示速度が著しく遅い場合
(3)画像が通常のモバイル版サイトのものとしてはサイズが著しく重い場合
この3つくらいのケースです。
サーバー会社が混雑することが起きてきたら早急に別のアカウントを取得してそこに引越しをするか、それでも遅ければ他のレンタルサーバー会社に引越しをすることをおすすめします。
サーバー会社に問題がある場合、どんなに苦情を言った所で通常、他のユーザーのサイトが混雑してきているか、サーバーにリソースを喰うプログラムを実行しているためであることがほとんどです。その場合、サーバー会社の態度は比較的中立な態度をとろうとするため多くの場合改善はされません。サーバー会社側の対応を待つ余裕はありません。読み込み速度が「著しく遅いサイト」になってしまっているということはたくさんのユーザーがサイトを離脱していることを意味します。かなりの経済的損害になります。サーバー会社側の対応を待つのではなく、自らが即決して行動を起こして下さい。これが最速の改善策です。
WordPressのプラグインが悪さをしているとページを表示する速度が著しく遅くなることがあります。それどころかページが表示されなくなることもあります。こうした問題に陥ったらWordPressに詳しい専門家に相談して最新のプラグインに差し替えてもらうか、それが無理な場合はWordPressを捨てて、他のCMS(コンテンツマネージメントシステム)のMovableTypeなどを使うことを検討して下さい。
画像が通常のモバイル版サイトのものとしては重い場合は、TinyJPG等のロスレス圧縮サイトなどでモバイルサイトで使用する画像を圧縮してみて下さい。ほとんどの場合70%以上軽量化することが可能でかなりの改善が見られます。

https://tinyjpg.com/
● 検索意図は依然として非常に強いシグナルですので、魅力的で検索クエリと関連性の高いコンテンツは、ページの読み込み速度が遅くても高い順位に掲載される場合もある
→ ページの読み込み速度は確かに重要ですが、それよりも遥かに重要なのは、検索ユーザーが求めるコンテンツのみをモバイルページに掲載することです。
検索ユーザーがその時求めない広告や、他の商材ページへのリンク等が目立っていたら目立たない場所に移動することも有効な対策です。
● PageSpeed Insights などのツールを使ってまずは自社のモバイルサイトの読み込み速読を測定してそこに表示される提案に従って、読み込み速度の高速化に努める
→ PageSpeed Insightsを使うとモバイルサイトの読み込み速度が点数化されて表示されるだけではなく、ページ内のどこに問題があるのか非常に具体的に教えてくれるのでそれに従って速度の改善をすることが求められます。PageSpeed Insightsの得点ですが、100点を目指そうとすると弊害も出てくるので少なくとも70%以上になるように改善することをお勧めします。

https://developers.google.com/speed/pagespeed/insights/?hl=ja
以上ですが、Googleはモバイルファーストインデックスへの移行作業をこうして着々と進めています。
モバイルサイト第一主義の考えをもってサイト運営を実践するようにして心がけて下さい。
鈴木将司の最新作品

プロフィール
フォローしてSEOを学ぼう!
| 2025年 12月 >> | ||||||
|---|---|---|---|---|---|---|
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 | |||
最新記事
- Google CEO サンダー・ピチャイ氏が語る「Gemini 3」とフルスタックAI戦略
- OpenAIがコードレッド(非常宣言)を発令―― GoogleとOpenAI、コードレッドが示すAI検索戦争の本質
- 国内で起きたAI画像活用炎上ニュースから学ぶ ―― なぜ企業はつまずくのか?
- AI時代に必要なスキル――増やすべきもの、手放すべきもの
- ロゴを変更したらSEOに悪影響があるのか?ブランドを一貫させることの重要性
- Google「AIモード」で選ばれるために必須の構造化データ6選
- AI検索で自社サイトは取り上げられているか?ChatGPT・AIモード・Perplexityでの掲載状況を調べる方法
- ChatGPTとMicrosoft Copilotの違いは?ー Copilotが生まれた経緯から、その評判と評価
- Googleの「関連する質問」が押せない・開かない原因と対処法
- ChatGPTとPerplexityの比較:どちらを使うべき?その理由と今後の展望
アーカイブ
- 2025年12月
- 2025年11月
- 2025年10月
- 2025年09月
- 2025年04月
- 2025年02月
- 2025年01月
- 2024年12月
- 2024年11月
- 2024年10月
- 2024年09月
- 2024年08月
- 2024年07月
- 2024年06月
- 2024年05月
- 2024年04月
- 2024年03月
- 2024年02月
- 2024年01月
- 2022年06月
- 2022年04月
- 2022年03月
- 2022年01月
- 2021年12月
- 2021年11月
- 2021年09月
- 2021年08月
- 2021年07月
- 2021年06月
- 2021年04月
- 2020年12月
- 2020年11月
- 2020年09月
- 2020年08月
- 2020年07月
- 2020年06月
- 2020年05月
- 2020年03月
- 2020年02月
- 2019年12月
- 2019年11月
- 2019年10月
- 2019年09月
- 2019年08月
- 2019年07月
- 2019年06月
- 2019年05月
- 2019年04月
- 2019年03月
- 2019年02月
- 2019年01月
- 2018年12月
- 2018年11月
- 2018年10月
- 2018年09月
- 2018年08月
- 2018年07月
- 2018年06月
- 2018年05月
- 2018年04月
- 2018年03月
- 2018年02月
- 2018年01月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年09月
- 2017年08月
- 2017年07月
- 2017年06月
- 2017年05月
- 2017年04月
- 2017年03月
- 2017年02月
- 2017年01月
- 2016年12月
- 2016年11月
- 2016年10月
- 2016年09月
- 2016年08月
- 2016年07月
- 2016年06月
- 2016年05月
- 2016年04月
- 2016年03月
- 2016年02月
- 2016年01月
- 2015年12月
- 2015年11月
- 2015年10月
- 2015年09月
- 2015年08月
- 2015年07月
- 2015年06月
- 2015年05月
- 2015年04月
- 2015年03月
- 2015年02月
- 2015年01月
カテゴリー
- パンダアップデート(20)
- ペンギンアップデート(5)
- スマートフォン集客・モバイルSEO(42)
- Google検索順位変動(5)
- Youtube動画マーケティング(8)
- コンテンツマーケティング(13)
- Web業界の動向(22)
- デジタルマーケティング(14)
- SNSマーケティング(11)
- 成約率アップ(8)
- SEOセミナー(4)
- 認定SEOコンサルタント養成スクール(2)
- 上位表示のヒント(162)
- ビジネスモデル開発(5)
- Bing上位表示対策(1)
- SEOツール(16)
- ヴェニスアップデート(1)
- スマートフォンSEO対策(19)
- アップルの動向(3)
- 人材問題(4)
- Googleの動向(20)
- AI活用とAEO・AIO(45)
- ローカルSEOとGoogleビジネスプロフィール(20)
- ドメイン名とSEO(7)
- アルゴリズムアップデート(45)
- Webの規制問題(8)
リンク集

