2017年10月
レスポンシブWebデザインにすると売上が下がることがあるのは何故か?

GoogleはレスポンシブWebデザインを推奨していることを以前のブログ記事で報告しましたが、SEOのため、Googleのために何でも良いので自社サイトをレスポンシブWebデザインにするという態度だと、とんでもないことになります。
とんでもないこととは「売上が落ちる」という最悪の事態です。
Googleがモバイル対応をしきりに奨め始めた2年くらい前から多くの企業が自社サイトをレスポンシブWebデザインで作り直しました。
しかし残念なことにレスポンシブWebデザインで作り直したら検索順位は維持出来ても、売上が急に落ちた事例がいくつもありました。
何故そのようなことになったのかというとレスポンシブWebデザインの落とし穴にハマったからです。
レスポンシブWebデザインの落とし穴とは:
1、レスポンシブWebデザイン = シンプルデザイン
2、レスポンシブWebデザイン = フラットデザイン
3、レスポンシブWebデザイン = 文字数少なめ
だという思い込みを抱くことです。
1、レスポンシブWebデザイン = シンプルデザイン
→ 自社サイトをレスポンシブWebデザインにする時に、Webページ上に配置する写真、イラスト、ボタンなどを極端に単純化した単色のアイコンにすることがよく有りますが、確かにデザインがモダンになる場合もあります。
しかしデザインが上手くいかないと子供がつくったお絵かきのようなページになってしまうことがあります。
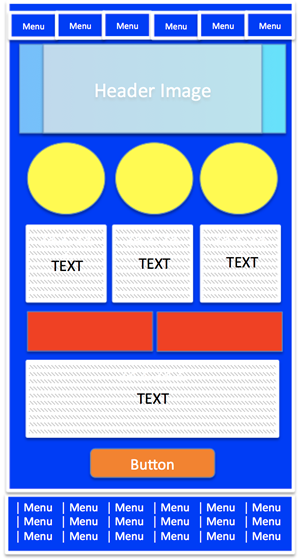
《レスポンシブWebデザインでよく見受けられる基本レイアウト》

中でも、Webページ内のビジュアルを単純にし過ぎたために:
・お客様の顔に目、鼻、口などが無くなりのっぺらぼうになった
・サービス提供者の顔からも目、鼻、口などが無くなりのっぺらぼうになった
・商品の写真ではなく、商品の単純な線だけの極端にシンプル化したアイコンになった
というように何でもかんでも機械的に単純化しているWebページを見かけることがあります。
《目、鼻、口などが無い人物のアイコンの例》

《商品の単純な線だけの極端にシンプル化したアイコンの例》

しかし、ここまでシンプル化すると購買イメージをつかみにくくなり、サイトの魅力が消滅してしまうこともあるのできをつけなくてはなりません。
また、Webページ内のパーツをシンプル化するとそれら同士が近くにあるとデザイン的に見栄がよくなくなるので、シンプル化したパーツとパーツの距離を離して余白を広げるとそれが水平なら未だ良いのですが、垂直に余白を広げるとユーザーがそのページから情報を得ようとする時に縦にスクロールする回数が増えてしまい疲れてしまうことが考えられます。
そうした場合、いっその事もっとぎっしりとパーツ同士の距離を縮めてもらったほうが見るのが楽になると感じることさえあります。
2、レスポンシブWebデザイン = フラットデザイン
→ これもよくある誤解なのですが、レスポンシブWebデザインはイコール、フラットデザイン、つまり立体的な画像は使わず全てを平明にして色にグラデーションはつけないものだという思い込みを持つ風潮があります。
この考えに陥ると立体的な画像を1つも使わなくなり、全体的に単調でのっぺりしたデザインになりリアリティーの欠けたデザインになりサイトにこれまであったリアリティーを失い、購買イメージがつかめなくなってしまうということもあります。
また、フラットデザインの最も深刻な問題は、高いデザインセンスが求められるという点です。
全ての画像をフラットにするとページ内にあるパーツ同士の色のバランス、距離のバランス、余白のとり方などが非常に難しくなります。
この水準のWebデザインが出来るデザイナーさんの数は非常に少ないはずです。そのため無理やりフラットデザインにするとWebデザインのレベルが急に下ることがあるのです。
《フラットデザインの実例》

3、レスポンシブWebデザイン = 文字数少なめ
→ これは最も重大な問題ですがレスポンシブWebデザインの場合はとにかく文字を少なくしなくてはならないという思い込みがよくあります。
確かにスマートフォンの小さな画面でレスポンシブWebデザインのページを見時には何千、何万文字もあるとユーザーが縦にスクロールする回数が増えて手が疲れることが考えられます。
しかし、Googleで上位表示をするためにはなるべく多くの文字数を載せなくてはなりません。この事を完全に無視してデザインが難しい
レスポンシブWebデザインでサイトを作り直すことが目的化してしまいとにかく文字を減らすということになるととんでもない問題が生じます。
それは、ユーザーに自社商品の良さ、競合他社との違いというような肝心のメッセージが伝わらなくなることです。
メッセージがユーザーに伝わらなくなれば、成約率は下がり、サイトからの売上が減るのは当然の結果になります。
レスポンシブWebデザインを作ることが目的化してしまい、文字数を減らし、検索順位は下がり、売上も下がるのでしたら本末転倒になります。
こうした最悪の事態を避けるためにも、文字数を極端に少なくすることは避けなくてはなりません。
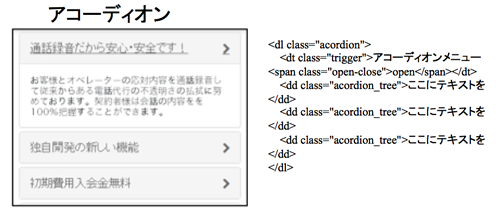
文字数を減らさずにページの長さを短くするには「もっと見る」だとか、「詳細を見る」というリンクを張りそれを押すと下により多くの文字が表示される開閉式のアコーディオンという効果をJavaScriptで実装することが一つの解決策です。
《アコーディオンの例》

もう一つの解決策は、ページ内に水平にタブをいくつかつけてそれぞれのタブを押すとそのタブに関連付けられた文字が表示されるというタブをJavaScriptか、CSSで実装することが一つの解決策になります。
《タブの例》

以上が、レスポンシブWebデザインでサイト作り直す際に陥りやすい落とし穴です。
レスポンシブWebデザイン イコール(=)
・シンプルデザイン
・フラットデザイン
・文字数少なめ
ではなく、ノットイコール(≠)であることがほとんどなのです。
つまり・・・
1、レスポンシブWebデザイン ≠ シンプルデザイン
2、レスポンシブWebデザイン ≠ フラットデザイン
3、レスポンシブWebデザイン ≠ 文字数少なめ
ということになります。
ぜひ、こうした点に気をつけて少しでも早く御社の全てのサイトのモバイル対応を急いで下さい。
こうしている間にもGoogleはモバイルサイトの内部だけを見ることによってモバイル版Googleの検索順位だけではなく、PC版Googleの検索順位を決めるモバイルファーストインデックス導入の準備を進めています。その日は確実に近づいて来ています。
【関連情報】
結局Googleは全てのWebサイトをレスポンシブWebデザインに移行して欲しいのか?
【重要】Googleが再度モバイルファーストインデックス導入の延期を発表!年末か来年初頭まで延期
広告専用サイトを持つことのリスク。noindexタグをつけてもリスクは存在する!

今日、クライアントさんから広告専用サイトとGoogleの関係についての質問が来ました。
その企業では、オフィシャルサイトの他に、広告専用サイトを持っています。
仮に・・・
オフィシャルサイトのドメイン名が:
www.official.co.jp
で
広告専用サイトのドメイン名が:
www.koukoku.com
だとします。
広告専用サイトというのはGoogleやヤフーの検索結果ページに表示されるリスティング広告のリンク先としてだけ使うサイトのことで、自然検索にはかかならないように noindexタグ:
というクローラーロボットが検索エンジンに登録しないようにするためのタグを張っているものです。
※参考:https://support.google.com/webmasters/answer/93710?hl=ja
何故その企業がオフィシャルサイトの他に広告専用サイトを持っているのかというとオフィシャルサイトの中には広告掲載基準に違反するコンテンツが含まれているからです。
本来ならオフィシャルサイトの中にある広告掲載基準に違反するコンテンツを削除すれば良いのでしょうが、それをしてしまうと成約率が下がる恐れがあるので削除できないという事情があります。
こうした事情のある企業の多くがオフィシャルサイトの他に広告専用サイトを持つのが実態です。
質問の内容は「広告専用サイトの存在が、オフィシャルサイトの検索順位に影響を与えるのではないか?」というものでした。
理論的には、内容が似ているサイトが2つあっても、広告専用サイトにはnoindexタグを張っているのでクローラーロボットが検索エンジンに登録しないはずです。
そのため
オフィシャルサイト:
www.official.co.jp
だけがGoogleにインデックスされて自然検索にかかるようになり、
広告専用サイト:
www.koukoku.com
はGoogleにインデックスされずに自然検索にかからないはずです。
実際にnoindexタグを張っていればGoogleの自然検索にはかからないので問題が無いように見えます。
しかし、だからといって完全に重複サイトと見なさるリスクが無いとは言い切れません。
こうしたことをする際には次の点に気をつけるようにして下さい:
1、広告専用サイトをサーチコンソールに登録しない
→ そもそもサーチコンソールの本来の目的はサイトをGoogleに認識してもらうことです。Googleに認識してもらいたくない広告専用サイトをサーチコンソールに登録したら認識されてしまいます。広告専用サイトをすでに間違ってサーチコンソールに登録している方はすぐに削除すべきです。
2、同じGoogleアカウントでオフィシャルサイトと広告専用サイトをGoogleアナリティクスに登録しない
→ 同じGoogleアカウントで正規の存在であるオフィシャルサイトと内容を一部改変した広告専用サイトにGoogleアナリティクスを設置するということは、広告専用サイトという本来Googleにとっても好ましくない情報があるサイトをその企業が運営しているというネガティブな情報をGoogleに与えることになります。
何故広告専用サイトがGoogleにとっても好ましくないのかというと、Googleは社会的に問題のある記述をサイトから削除した上で広告の申請をして欲しいのです。
にもかかわらず、広告の審査に合格するためだけの広告専用サイトという本来あってはならないサイトを作り、それを広告審査に無理やり通し、審査が未だ厳しくない自然検索の方にはGoogleにとって好ましくないサイトを見せる、、、これはGoogleの立場に立てば嬉しいわけがありません。
それなのに、それら2つにGoogleが無償で提供してるGoogleアナリティクスを導入すればGoogleに何らかの形で内容を一部変えた2つのサイトを持っていることが分かってしまうはずです。
異なったGoogleアカウントでこれら2つの類似サイトにGoogleアナリティクスを使うのも危険です。GoogleはユーザーのIPアドレスも当然見ているはずですから同じ人間、企業がそれら2つのGoogleアカウントを使いGoogleアナリティクスを使っていることは簡単に把握出来るはずです。
安全性を期すためには広告専用さいとにはGoogleアナリティクス以外のアクセス解析ログを使うべきです。
3、広告専用サイトにはオフィシャルサイトと同じくらいたくさんのページはアップしないで、1ページから3ページ程度の小規模なサイトにする
→ 万一何かの拍子で、noindexタグを付け忘れたり、タグを変更してしまい、そのまま気がつかないでいると2つの類似サイトを持っていることがすぐにGoogleにバレてしまい、類似サイトペナルティーを受けて検索順位が激しく落ちる可能性があります。
そうしたリスクを回避するためにも、広告専用サイトはオフィシャルサイトの一部のコンテンツだけ、広告主に訴求するランディングページだけを作るか最大でも3ページくらいまでの規模にすることをお勧めします。
広告専用サイトをどうしても持たなくてはならない事情の方は、広告専用サイトを持つことは本来グレーなことで、Googleにとっては決して嬉しいことではないという自覚を持ってください。
そして、Googleが提供するサーチコンソールやGoogleアナリティクスを盲目的にいつもの調子で使わないことに気をつけて、少しでも早く広告基準に合格する内容で、かつ成約率も高いサイトを作ること、そこを目指すべきです。
広告専用サイトを持っていない人も気をつけていただきたいのは、noindexタグをつければ全てが隠せるとは思わないことです。
noindexタグをつければ検索にはかからなくなりますが、そうしたページがサイト内に存在する、あるいは御社が持っているという事実をGoogleは知ることが出来るということを忘れないで下さい。
独自ドメインを使って新しくサイトを作るかどうかで迷った時の4つの判断基準

最近会員さんからいただくご質問で多いのものの1つに、「新しくサイトを作りたいと思っているが、新たに独自ドメインを購入して開くのか、現在運営しているサイトにディレクトリを作りそこで開いたほうが良いのか分からない」というご質問があります。
新しくサイトを作る時のURL(Webアドレス)の選択肢は次の3つになります:
《選択肢1》新しいドメインで開く(例:www.atarashii.com)
《選択肢2》既存サイトのドメインにディレクトリを生成して開く(例:www.furui.com/atarashii/)
《選択肢3》既存サイトのドメインでサブドメインを生成して開く(例:atarashii.furui.com)
この3つのうちどれが良いのか迷うことがあります。
これまでの経験から私はこうした質問を頂いた時に次の判断基準をお伝えしています。
【新しく独自ドメインを購入して別サイトを作るかどうかの大きな判断基準】
(1)将来性が高いテーマか?
将来性の低い商材の専門サイトを作っても新しい情報がその業界で生まれてきにくいのでコンテンツを追加してゆくことが困難になります。上位表示しているサイトは定期的にコンテンツが追加されているサイトばかりです。
また、将来性が低い商材、テーマのサイトを作ってもサイト管理者としてもなかなか更新意欲がわきにくいので作りっぱなしで放置される運命のサイトを作るのは避けるべきです。
将来性があまり高く無いと思われるテーマのサイトであっても作らなければならないときもあります。そうした場合は新規で独自ドメインを取得して開く:
《選択肢1》新しいドメインで開く(例:www.atarashii.com)
のではなく、既存サイトのドメインネームの中に:
《選択肢2》既存サイトのドメインにディレクトリを生成して開く(例:www.furui.com/atarashii/)
《選択肢3》既存サイトのドメインでサブドメインを生成して開く(例:atarashii.furui.com)
という形でサイトを開くのが無難です。
(2)週1ページ以上新規ページを追加できるか?
コンテンツが追加されないサイトはGoogleはもちろん、その先にいる検索ユーザーに最終的に見放されてしまいます。人気のあるサイトでなければ長期的な上位表示は困難です。その証拠に私達が頻繁に見るサイトは古い情報ばかりでなく、新しい情報が定期的に追加されているサイトであることがほとんどです。
そうした場合も新規で独自ドメインを取得して開く:
《選択肢1》新しいドメインで開く(例:www.atarashii.com)
のではなく、既存サイトのドメインネームの中に:
《選択肢2》既存サイトのドメインにディレクトリを生成して開く(例:www.furui.com/atarashii/)
《選択肢3》既存サイトのドメインでサブドメインを生成して開く(例:atarashii.furui.com)
という形でサイトを開くのが無難です。
(3)20ページ以上のサイトでスタート出来るか?
Googleはドメインネームのパワーを記録しています。
ドメインネームのパワーというのは「そのドメインネームで開かれているサイトにあるページがどれだけGoogleで上位表示していてGoogleの検索結果ページにあるリンクがクリックされて検索ユーザーが訪問しているのか?」というGoogle検索結果ページからそのサイトへのユーザーの流入実績です。
例えば、Googleの検索結果上で:
www.suzuki.com/index.html が「相続」で3位表示されてこれまで10,000人がそのリンクをクリックしてサイトに来た
www.suzuki.com/soudan.html が「相続 相談」で5位表示されてこれまで3,000人がそのリンクをクリックしてサイトに来た
www.suzuki.com/yuigonsho.html が「遺言書 作成」で2位表示されてこれまで900人がそのリンクをクリックしてサイトに来た
www.suzuki.com/yuigonsho-fee.html が「遺言書作成 料金 」で3位表示されてこれまで700人がそのリンクをクリックしてサイトに来た
www.suzuki.com/bengoshi-prof.html が「相続 相談 弁護士」で1位表示されてこれまで600人がそのリンクをクリックしてサイトに来た
とします。
この場合このサイトへのGoogle検索結果ページからのユーザー流入実績は10,000人+3,000人+900人+700人+600人=15,200人になります。
サイト内にわずかのページしかなければユーザー流入実績は少なくなりますが、最初から多くのページをサイトにアップしておければそれだけ多くのページがGoogleで上位表示してユーザー流入実績が増えやすくなります。
競争率がそこそこ激しいキーワードでも20ページくらいのページ数のサイトでも上位表示していることがあります。
サイト内にどのくらいのページ数があるのかは、Googleで 「site:(ドメインネーム)」で調べると分かります。
(「site:(ドメインネーム)」で調べるとGoogleがインデックスしているページのおおよその総数がわかります)
《例:Googleで 任意売却 で検索した時に上位表示しているサイトのインデックス数(推定ページ数)》

(4)現在同じテーマのサイトを2つ以上運営していない
例えば、上の例のように
www.suzuki.comというドメインネームでサイトを開き「相続」というキーワードで上位表示を目指そうとしたとき、すでに自社で相続をテーマにした
www.souzoku-soudan.com
と
www.souzoku-hiroba.com
などという2つのサイトをそれぞれ独自ドメインで開いていたとします。
その場合、今回新たに
www.suzuki.com
というドメインネームでサイトを開き「相続」というキーワードで上位表示を目指そうとしても、すでにこの企業は
www.souzoku-soudan.com
と
www.souzoku-hiroba.com
という2つのドメインネームでサイトを開いているので合計3つの独自ドメインで相続に関するサイトを作ってもGoogleで上位表示するのは困難です。
このことはこれまで何社ものクライアント企業がチャレンジしてきましたが全て失敗していることから分かったことです。
同じテーマのサイトはどの企業も2つのドメインネームでサイトを開くことが限界です。
この経験則を無視して3つ目のドメインネームでサイトを開いても時間と費用の無駄になります。
どうしても3つ目のドメインネームを取得してサイトを開きたい場合は、相続ではない全く違ったテーマ、例えば、交通事故相談や、債務整理相談などの全く異なったテーマのサイトにしなくてはなりません。
以上が、新しく独自ドメインを取得してサイトを作るべきかどうか迷った時の4つの判断基準です。
この4つの基準がすべてYESならば、新しく独自ドメインを取得してサイトを作る価値はあります。ぜひ参考にして下さい。
タイトルタグにキーワードを含めていないサイトが上位表示するようになった!?

今週の10月24日からニューヨークで開催されたSMX Eastで恒例の重要発表がされました。
それは検索順位決定要因というGoogleがどのようにして検索順位を決めているかのかという重要情報です。
複数のSEO会社が独自の基準でGoogleの検索順位決定要因を調べ発表したのですが、その中で注目すべきは「タイトルタグにキーワードを含めることが従来のような効果がなくなってきている」という調査結果です。
タイトルタグというのはHTMLファイルの名称に当たる部分でHTMLファイル内の:

の部分です。
この部分はほとんどの場合、そのままGoogleの検索結果に表示される部分でもあり、検索結果ページ上での自社サイトのクリック率を左右する重要なタグです。

SEOという言葉が生まれたころからWebページのタイトルタグにそのページで上位表示させたい目標キーワードを含めることはSEOのイロハのイであり、常識中の常識でした。
しかし、今回の米国のSEO会社の調査結果によるとその常識が崩れ去る可能性が出てきました。
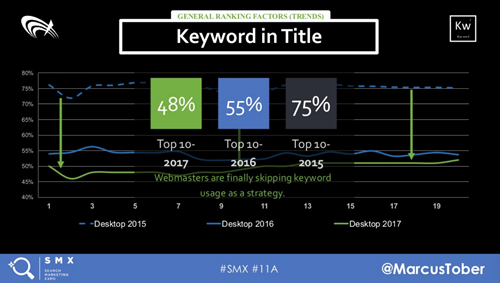
下図はSEMrush社のスライドですが「検索数が多い難易度の高いキーワードで上位表示しているWebサイトの35%が、タイトルタグにキーワードが記述されていない」と述べています。

もう一つのSEO会社のSearchmetrics社のスライドでも「Googleで上位10位にランクインしているWebサイトの48%だけがタイトルタグにキーワードを記述しており、同じ調査を2015年に実施した時は75%、2016年に実施した時は55%と、年々減少している」と述べています。

これらの調査結果を見るとタイトルタグに目標キーワードを含めることは従来ほど効果がなくなってきているように思えます。
確かに、最近は検索したキーワードがタイトルタグに含まれていないサイトがGoogleの検索上位にランクインすることは稀なことですが、増えてきている傾向は高まっています。
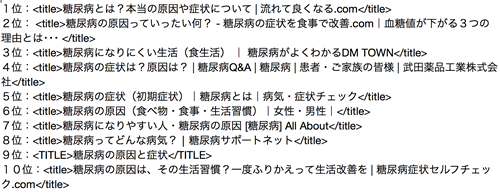
実際にGoogleで「糖尿病 原因」で検索してみると1位から10位までのサイトのタイトルタグは:

となっており、「糖尿病 原因」のメインキーワード(主体となる核キーワード)である「糖尿病」は10件中10件書かれていますが、サブキーワード(メインキーワードを絞り込むための補助キーワード)の「原因」は10件中7件だけが含まれており残り3件は含まれていません。
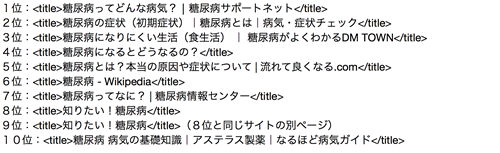
しかし、サブキーワードの「原因」を外してメインキーワードの「糖尿病」だけで検索したら従来通り10件中10件「糖尿病」という言葉はタイトルタグに記述されています:

それだけではなく、10件中4件がタイトルタグに2回も「糖尿病」というキーワードを含めています。
他にも「印鑑」で調べたら10件中10件が、「電気自動車」で調べても10件中10件がタイトルタグにキーワードを含めています。
しかし、サブキーワードを含めた複合キーワードで検索すると確かにサブキーワードがタイトルタグに含まれていないキーワードでも検索上位10位にランクインしているサイトがいくつかありました。
ここまでの調べでわかったことは競争率が非常に高い「糖尿病」、「印鑑」、「電気自動車」等のビッグキーワードでは未だまだタイトルタグに含めないと上位表示は困難ですが、サブキーワードは含まれなくても上位表示しているケースが増えてきているということです。
何故、サブキーワードがタイトルタグに含まれていなくてもGoogleで上位表示するのかというと考えられる原因は:
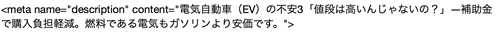
(1)メタディスクリプションというページ紹介文を記述タグには含まれているから
メタディスクリプションの例:

(2)H1タグという大見出しのタグに含まれているから
H1タグの例:

(3)文中に含まれているから
→ 当然Googleはタイトルタグ、メタディスクリプション、H1タグだけではなく、Webページ上の本文を読み込み評価基準として利用しているから。
(4)他のサイトからサブキーワードを含めたフレーズでテキストリンクを張っているから
→ Googleは従来から、キーワードがWebページ上に書かれていなくても、他のドメインのサイトからそのページにリンクを張る時のリンク文言にキーワードを含めると上位表示するクセがあるから(※有名な話ですが、最近までは「18歳未満はこちら」という言葉で検索するとヤフージャパンのトップページが上位表示していました。現在では恐らくGoogleに苦情を言ったのか、ヤフージャパンのトップページはそのキーワードでは上位表示はしていません)
等があります。
もう一つの傾向としては同義語があるキーワードで検索した場合は、そのキーワードがタイトルタグに含まれていなくても同義語が含まれてれば上位表示するというケースが近年増えてきていることは事実です。
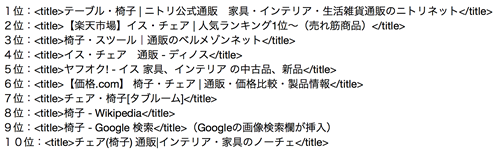
例えば、「椅子」で検索してみると1位から10位までのサイトのタイトルタグは:

漢字の「椅子」がタイトルタグに含まれているのは7件だけでした。
しかし、代わりにカタカナの「イス」、あるいは英語のカタカナ表記の「チェア」が含まれいるので同義語をGoogleが理解していることがわかります。
念のため「携帯電話」というキーワードで検索してみましたが

というように「携帯電話」という言葉が含まれずに同義語である「ケータイ」という言葉だけが含まれているサイトが上位表示していることがわかりました。
以上ですが今回の発見をまとめると:
(1)以前に比べてタイトルタグにメインキーワードが含まれなくても上位表示するケースが増えてきている
(2)サブキーワードが含まれなくても上位表示するケースが増えてきている
(3)タイトルタグにメインキーワードが含まれなくても同義語が含まれていればGoogleは変換するので上位表示することがある
という3点の傾向が明らかになってきました。
しかし、だからといってタイトルタグに目標キーワードを含めなくても上位表示するのだと短絡的に判断してはいけません。
実際に今回見てきたように競争率の高いビッグキーワードである、「糖尿病」、「電気自動車」、「印鑑」などでは未だそうした最近の傾向は見られません。
ではどう考えたら良いのでしょうか?
それは「タイトルタグにさえ目標キーワードを含めれば上位表示する」という甘い考えを捨てて、タイトルタグ目標キーワードを含めるという常識はこれまでどおり持って、タイトルタグに目標キーワードを含めながらも、さらに・・・
(1)メタディスクリプションにも含める
(2)H1タグにも含める
(3)文中にも含める。そして類義語も含めて見た目がくどくならないように工夫する
(4)他のドメインのサイトからリンクを張る時はキーワードを含めた自然なフレーズでテキストリンクを張る、あるいは張ってもらう
というSEOの基本を徹底をすることです。
今後もGoogle上位表示の世界では「・・・さえすれば上位表示する!」という短絡的なテクニック論は通用しなくなるはずです。
出来る限り多面的に出来ることを出来る限り着実に実行することが重要になってきたのです。

| << 2017年 10月 >> | ||||||
|---|---|---|---|---|---|---|
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 | ||||
- 衝撃!「AIによる概要」が表示されるようになったことでサイトのアクセス数が70%以上減少《Bloomberg報道》
- 検索はもうGoogleだけじゃない!Googleの利用率低下と多様化する検索行動に中小企業はどう対応すべきか?
- トピッククラスターを作ってGoogle上位表示する技術
- サイト内にニュース解説記事を投稿してブログを更新する方法
- 502 Bad Gatewayエラーとは?初心者向けにわかりやすく解説
- フィッシング詐欺とスパムリンク対策のポイント
- CMSとは? その基本から選び方までを詳しく解説
- Webコンサルティングとは?初心者でもわかる基礎知識と活用法
- 403 Forbiddenエラーとは?初心者向けにわかりやすく解説
- co.jpとcomではどちらがSEOに効果があるのか?ドメイン選びのポイントとSEOへの影響
- 2025年04月
- 2025年02月
- 2025年01月
- 2024年12月
- 2024年11月
- 2024年10月
- 2024年09月
- 2024年08月
- 2024年07月
- 2024年06月
- 2024年05月
- 2024年04月
- 2024年03月
- 2024年02月
- 2024年01月
- 2022年06月
- 2022年04月
- 2022年03月
- 2022年01月
- 2021年12月
- 2021年11月
- 2021年09月
- 2021年08月
- 2021年07月
- 2021年06月
- 2021年04月
- 2020年12月
- 2020年11月
- 2020年09月
- 2020年08月
- 2020年07月
- 2020年06月
- 2020年05月
- 2020年03月
- 2020年02月
- 2019年12月
- 2019年11月
- 2019年10月
- 2019年09月
- 2019年08月
- 2019年07月
- 2019年06月
- 2019年05月
- 2019年04月
- 2019年03月
- 2019年02月
- 2019年01月
- 2018年12月
- 2018年11月
- 2018年10月
- 2018年09月
- 2018年08月
- 2018年07月
- 2018年06月
- 2018年05月
- 2018年04月
- 2018年03月
- 2018年02月
- 2018年01月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年09月
- 2017年08月
- 2017年07月
- 2017年06月
- 2017年05月
- 2017年04月
- 2017年03月
- 2017年02月
- 2017年01月
- 2016年12月
- 2016年11月
- 2016年10月
- 2016年09月
- 2016年08月
- 2016年07月
- 2016年06月
- 2016年05月
- 2016年04月
- 2016年03月
- 2016年02月
- 2016年01月
- 2015年12月
- 2015年11月
- 2015年10月
- 2015年09月
- 2015年08月
- 2015年07月
- 2015年06月
- 2015年05月
- 2015年04月
- 2015年03月
- 2015年02月
- 2015年01月
- パンダアップデート(20)
- ペンギンアップデート(5)
- スマートフォン集客・モバイルSEO(42)
- Google検索順位変動(5)
- Youtube動画マーケティング(8)
- コンテンツマーケティング(13)
- Web業界の動向(22)
- デジタルマーケティング(14)
- ソーシャルメディア(10)
- 成約率アップ(8)
- SEOセミナー(4)
- 認定SEOコンサルタント養成スクール(2)
- 上位表示のヒント(157)
- ビジネスモデル開発(5)
- Bing上位表示対策(1)
- SEOツール(16)
- ヴェニスアップデート(1)
- スマートフォンSEO対策(19)
- アップルの動向(3)
- 人材問題(4)
- Googleの動向(20)
- 生成AIと人工知能(13)
- ローカルSEOとGoogleビジネスプロフィール(20)
- ドメイン名とSEO(7)
- アルゴリズムアップデート(45)
- Webの規制問題(8)

