HOME > スマートフォン集客・モバイルSEO > レスポンシブWebデザインにすると売上が下がることがあるのは何故か?
レスポンシブWebデザインにすると売上が下がることがあるのは何故か?
2017年10月06日

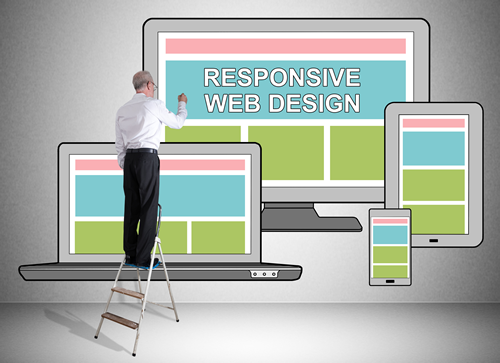
GoogleはレスポンシブWebデザインを推奨していることを以前のブログ記事で報告しましたが、SEOのため、Googleのために何でも良いので自社サイトをレスポンシブWebデザインにするという態度だと、とんでもないことになります。
とんでもないこととは「売上が落ちる」という最悪の事態です。
Googleがモバイル対応をしきりに奨め始めた2年くらい前から多くの企業が自社サイトをレスポンシブWebデザインで作り直しました。
しかし残念なことにレスポンシブWebデザインで作り直したら検索順位は維持出来ても、売上が急に落ちた事例がいくつもありました。
何故そのようなことになったのかというとレスポンシブWebデザインの落とし穴にハマったからです。
レスポンシブWebデザインの落とし穴とは:
1、レスポンシブWebデザイン = シンプルデザイン
2、レスポンシブWebデザイン = フラットデザイン
3、レスポンシブWebデザイン = 文字数少なめ
だという思い込みを抱くことです。
1、レスポンシブWebデザイン = シンプルデザイン
→ 自社サイトをレスポンシブWebデザインにする時に、Webページ上に配置する写真、イラスト、ボタンなどを極端に単純化した単色のアイコンにすることがよく有りますが、確かにデザインがモダンになる場合もあります。
しかしデザインが上手くいかないと子供がつくったお絵かきのようなページになってしまうことがあります。
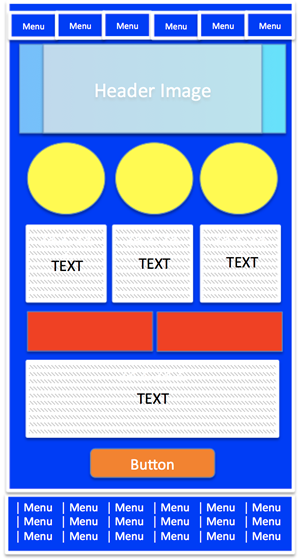
《レスポンシブWebデザインでよく見受けられる基本レイアウト》

中でも、Webページ内のビジュアルを単純にし過ぎたために:
・お客様の顔に目、鼻、口などが無くなりのっぺらぼうになった
・サービス提供者の顔からも目、鼻、口などが無くなりのっぺらぼうになった
・商品の写真ではなく、商品の単純な線だけの極端にシンプル化したアイコンになった
というように何でもかんでも機械的に単純化しているWebページを見かけることがあります。
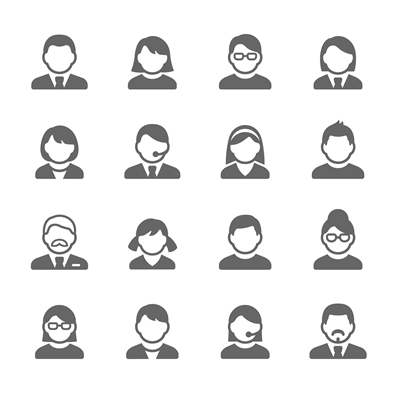
《目、鼻、口などが無い人物のアイコンの例》

《商品の単純な線だけの極端にシンプル化したアイコンの例》

しかし、ここまでシンプル化すると購買イメージをつかみにくくなり、サイトの魅力が消滅してしまうこともあるのできをつけなくてはなりません。
また、Webページ内のパーツをシンプル化するとそれら同士が近くにあるとデザイン的に見栄がよくなくなるので、シンプル化したパーツとパーツの距離を離して余白を広げるとそれが水平なら未だ良いのですが、垂直に余白を広げるとユーザーがそのページから情報を得ようとする時に縦にスクロールする回数が増えてしまい疲れてしまうことが考えられます。
そうした場合、いっその事もっとぎっしりとパーツ同士の距離を縮めてもらったほうが見るのが楽になると感じることさえあります。
2、レスポンシブWebデザイン = フラットデザイン
→ これもよくある誤解なのですが、レスポンシブWebデザインはイコール、フラットデザイン、つまり立体的な画像は使わず全てを平明にして色にグラデーションはつけないものだという思い込みを持つ風潮があります。
この考えに陥ると立体的な画像を1つも使わなくなり、全体的に単調でのっぺりしたデザインになりリアリティーの欠けたデザインになりサイトにこれまであったリアリティーを失い、購買イメージがつかめなくなってしまうということもあります。
また、フラットデザインの最も深刻な問題は、高いデザインセンスが求められるという点です。
全ての画像をフラットにするとページ内にあるパーツ同士の色のバランス、距離のバランス、余白のとり方などが非常に難しくなります。
この水準のWebデザインが出来るデザイナーさんの数は非常に少ないはずです。そのため無理やりフラットデザインにするとWebデザインのレベルが急に下ることがあるのです。
《フラットデザインの実例》

3、レスポンシブWebデザイン = 文字数少なめ
→ これは最も重大な問題ですがレスポンシブWebデザインの場合はとにかく文字を少なくしなくてはならないという思い込みがよくあります。
確かにスマートフォンの小さな画面でレスポンシブWebデザインのページを見時には何千、何万文字もあるとユーザーが縦にスクロールする回数が増えて手が疲れることが考えられます。
しかし、Googleで上位表示をするためにはなるべく多くの文字数を載せなくてはなりません。この事を完全に無視してデザインが難しい
レスポンシブWebデザインでサイトを作り直すことが目的化してしまいとにかく文字を減らすということになるととんでもない問題が生じます。
それは、ユーザーに自社商品の良さ、競合他社との違いというような肝心のメッセージが伝わらなくなることです。
メッセージがユーザーに伝わらなくなれば、成約率は下がり、サイトからの売上が減るのは当然の結果になります。
レスポンシブWebデザインを作ることが目的化してしまい、文字数を減らし、検索順位は下がり、売上も下がるのでしたら本末転倒になります。
こうした最悪の事態を避けるためにも、文字数を極端に少なくすることは避けなくてはなりません。
文字数を減らさずにページの長さを短くするには「もっと見る」だとか、「詳細を見る」というリンクを張りそれを押すと下により多くの文字が表示される開閉式のアコーディオンという効果をJavaScriptで実装することが一つの解決策です。
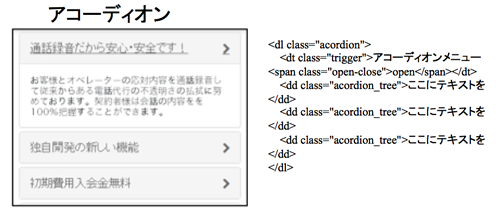
《アコーディオンの例》

もう一つの解決策は、ページ内に水平にタブをいくつかつけてそれぞれのタブを押すとそのタブに関連付けられた文字が表示されるというタブをJavaScriptか、CSSで実装することが一つの解決策になります。
《タブの例》

以上が、レスポンシブWebデザインでサイト作り直す際に陥りやすい落とし穴です。
レスポンシブWebデザイン イコール(=)
・シンプルデザイン
・フラットデザイン
・文字数少なめ
ではなく、ノットイコール(≠)であることがほとんどなのです。
つまり・・・
1、レスポンシブWebデザイン ≠ シンプルデザイン
2、レスポンシブWebデザイン ≠ フラットデザイン
3、レスポンシブWebデザイン ≠ 文字数少なめ
ということになります。
ぜひ、こうした点に気をつけて少しでも早く御社の全てのサイトのモバイル対応を急いで下さい。
こうしている間にもGoogleはモバイルサイトの内部だけを見ることによってモバイル版Googleの検索順位だけではなく、PC版Googleの検索順位を決めるモバイルファーストインデックス導入の準備を進めています。その日は確実に近づいて来ています。
【関連情報】
結局Googleは全てのWebサイトをレスポンシブWebデザインに移行して欲しいのか?
【重要】Googleが再度モバイルファーストインデックス導入の延期を発表!年末か来年初頭まで延期
鈴木将司の最新作品


プロフィール
フォローしてSEOを学ぼう!
| << 2017年 10月 >> | ||||||
|---|---|---|---|---|---|---|
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 | ||||
最新記事
- 「新宿の矯正歯科」というクエリでAIモードに表示される方法
- AIモードで「池袋のエステサロン」と検索した時に表示される条件
- AIモードで「横浜駅周辺のパーソナルトレーニングジム」で検索した時に上位表示されるサイトの条件
- AIモードで取り上げられる整体院は何が違うのか?「川崎市の腰痛治療に強い整体院は?」で検証
- AIモードの使い方を初心者向けに完全解説【従来検索との違いもわかる】
- AI検索時代、ユーザーはどう商品・サービスを購入するのか?質問から始まる「新しい購買プロセス」
- ChatGPT時代に「検索」と「SEO」はどう変わり始めているのか― OpenAI公式・経済研究レポートが示す時代の転換点
- ChatGPTは人々の「仕事」と「学習」をどう変えているのか― OpenAI公式・経済研究レポートが示す「静かな変化」
- ChatGPTは実際にどう使われているのか?― OpenAI公式・経済研究レポートから読み解く「利用実態の全体像」
- ChatGPT・AIモード・Perplexity ではどんな検索クエリが入力されているのか?AI検索時代の「問い」を分析する
アーカイブ
- 2026年01月
- 2025年12月
- 2025年11月
- 2025年10月
- 2025年09月
- 2025年04月
- 2025年02月
- 2025年01月
- 2024年12月
- 2024年11月
- 2024年10月
- 2024年09月
- 2024年08月
- 2024年07月
- 2024年06月
- 2024年05月
- 2024年04月
- 2024年03月
- 2024年02月
- 2024年01月
- 2022年06月
- 2022年04月
- 2022年03月
- 2022年01月
- 2021年12月
- 2021年11月
- 2021年09月
- 2021年08月
- 2021年07月
- 2021年06月
- 2021年04月
- 2020年12月
- 2020年11月
- 2020年09月
- 2020年08月
- 2020年07月
- 2020年06月
- 2020年05月
- 2020年03月
- 2020年02月
- 2019年12月
- 2019年11月
- 2019年10月
- 2019年09月
- 2019年08月
- 2019年07月
- 2019年06月
- 2019年05月
- 2019年04月
- 2019年03月
- 2019年02月
- 2019年01月
- 2018年12月
- 2018年11月
- 2018年10月
- 2018年09月
- 2018年08月
- 2018年07月
- 2018年06月
- 2018年05月
- 2018年04月
- 2018年03月
- 2018年02月
- 2018年01月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年09月
- 2017年08月
- 2017年07月
- 2017年06月
- 2017年05月
- 2017年04月
- 2017年03月
- 2017年02月
- 2017年01月
- 2016年12月
- 2016年11月
- 2016年10月
- 2016年09月
- 2016年08月
- 2016年07月
- 2016年06月
- 2016年05月
- 2016年04月
- 2016年03月
- 2016年02月
- 2016年01月
- 2015年12月
- 2015年11月
- 2015年10月
- 2015年09月
- 2015年08月
- 2015年07月
- 2015年06月
- 2015年05月
- 2015年04月
- 2015年03月
- 2015年02月
- 2015年01月
カテゴリー
- パンダアップデート(20)
- ペンギンアップデート(5)
- スマートフォン集客・モバイルSEO(42)
- Google検索順位変動(5)
- Youtube動画マーケティング(8)
- コンテンツマーケティング(13)
- Web業界の動向(22)
- デジタルマーケティング(14)
- SNSマーケティング(11)
- 成約率アップ(8)
- SEOセミナー(4)
- 認定SEOコンサルタント養成スクール(2)
- 上位表示のヒント(162)
- ビジネスモデル開発(5)
- Bing上位表示対策(1)
- SEOツール(16)
- ヴェニスアップデート(1)
- スマートフォンSEO対策(19)
- アップルの動向(3)
- 人材問題(4)
- Googleの動向(20)
- AI活用とAEO・AIO(56)
- ローカルSEOとGoogleビジネスプロフィール(20)
- ドメイン名とSEO(7)
- アルゴリズムアップデート(45)
- Webの規制問題(8)
リンク集

