HOME > 上位表示のヒント
上位表示のヒント
音声を聞けるようにすると検索順位が上がるのか?
2015年05月06日
サイト滞在時間を伸ばす4つめのテクニックは:【4】音声を聞けるようにする
文字や写真よりも音が聞けたほうがインパクトがある商材を取り扱っている方は自社のウェブページ上にYoutube動画を貼り付けてクリックすると音声が聞けるようにするべきです。
そのほうが音を聞き入ってくれるユーザーが増えてサイト滞在時間が伸びやすくなるからです。
Youtube動画は動画だけ、つまり動く画だけを視聴者に提供するものではありません。忘れてはならないのが音声です。
音声にちなんだビジネスをしている企業はYoutube動画に音声だけでも良いですし、音声と動画を記録すれば見込み客にインパクト、もっと言えば感動を与えて一気に購買行動を引き起こすことが目指せます。
どのようなビジネスが音声にちなんだビジネスかというと:
・楽器販売
・ピアノ教室
・ギター教室
・カラオケ教室
・声楽教室
・話し方教室
・音楽販売
・楽譜販売
・ボイストレーニング
・結婚式の司会
・電話代行のオペレーターの声
などがあります。
楽器を売っているならばその楽器の音色がいかに素晴らしいかを文章だけでは伝えることはできないはずです。楽器を実際に演奏しているところを録音または録画するのは難しいことではありません。
ピアノ教室やギター教室なら先生がどのくらい演奏がうまいのかを文字でかきたてても説得力は限られます。
結婚式の司会や電話代行のオペレーターがどのくらい話が上手なのか声のトーンなどは文章だけでは伝達は困難です。
こうした文字の限界を突き破るのが音声の力です。
最後に音声のクオリティーについてです。
音声のクオリティーが非常に重要だと思う場合は数万円するようなマイクを購入しても良いです。
音声のクオリティーが悪いとマイナスイメージになるとどうしても思うならお金はかけるところには思いっきりかけてください。
ただし、すぐに購入して撮影または録音を開始して下さい。
高価な機材が必要だけど面倒だから買わずに、それが理由で何も行動を起こさないという方も多いと思いますが、それでは行動を起こさない言い訳になってしまいます。
ご自分のサイトにYoutube動画を貼り付け、それをクリックした時に御社の重要な商材である音声が聞こえた時は感動するはずです。
その感動を見込み客に伝えて下さい。
昔は真っ暗な画面にコマンドを打ち込まなかったパソコンの世界が今では音声、動画、何でもあり便利な時代です。
この時代にインターネットを活用してビジネスを出来ることは非常にラッキーなことだと思います。

次回はサイト滞在時間を伸ばす5つ目の工夫
【5】スタッフコメントを載せる
についてご提案させていただきます。
全ページにYoutube動画を貼り付ければ検索順位が上がる?!
2015年05月05日
サイト滞在時間を伸ばす3つめのテクニックは:【3】動画を見せる
というものです。
ウェブページ上に文章しかない場合、あるいは文章と1つ2つの画像しかない場合よりもYoutube動画が貼り付けてあれば動画を見れくれればサイト滞在時間が一気に増えることがあります。
Youtube動画はどのように作るかというと動画制作会社に高いお金を払って凝ったYoutube動画を作るというのは時代遅れのやり方です。
高い制作費をかければかけるほど作れる動画の数は限りが生じます。
高いだけならまだしも、凝ったYoutube動画を作るときは打ち合わせの時間や確認の作業、撮影会社さんとのやりとりなど膨大な時間がかかります。
このような体制でYoutube動画を撮影してもまず再生回数は稼げませんし、自社のサイトに貼り付けたとしても多くの再生時間は稼げません。
数がたくさん必要なのです。
サイト内の様々なページに様々な種類の動画を貼り付ける事がサイト滞在時間を長くすることになりますし、せっかく作ったYoutube動画の再生回数を稼ぐことになります。
動画のクオリティーは、自社内で、スマートフォンで撮影しても良いですし、家庭用ビデオカメラに向かって質問に答えるような形式で十分です。
または現場に出向いて現場の様子をスマートフォンで撮影しても良いですし、中古車屋さんなら運転中に助手席に座っている人がビデオカメラやスマートフォンで撮影するようなもので十分です。
Youtube動画の精神は本来、一般人が自分たちの様子を気軽にとって気軽にアップするというソーシャルメディアのような使い方なのです。
そのようなカルチャーの中に企業のCM動画のような物を高い費用をかけて作ってアップしてもほとんどの人たちは喜びません。
そうしたYoutube動画の精神に立って撮影した動画をYoutubeにアップしたら自社サイトのウェブページに・・・
1、1つのウェブページには1つだけではなく、複数貼り付けるほうが良い:1つだけだと選択の余地がないのでその動画に関心がなければ見てくれません。しかし複数あればそのうち関心のある動画を見つけてくれる可能性が増えるからです。
2、動画のテーマ、タイトルはその動画を貼り付けるウェブページと関連性があるものにする:そうすることによりそのウェブページの文章を読んだ人がもっと詳しく知りたいとおもってもっと詳しく説明する動画を見てくれる可能性が増えるからです。
3、動画のサムネイルは興味を引くシーンにする:サムネイルというのはウェブページ上に貼り付けられた動画に表示される一コマのことです。これがつまらなければクリック率は減り動画を見てくれる可能性が減るからです。

4、出来る限りトップページに動画を貼り付ける:私が管理しているサイトもそうですし、クライアント企業のサイトもそうですが、トップページに貼り付けた動画が最も再生回数が多い傾向にあるからです。
5、出来る限り御社にとって重要な商品の紹介ページにその商品の良さを説明する動画か、その商品の詳細が分かる動画を貼り付ける:ユーザーがその商品の詳細ページに辿り着いた時はその商品に対する関心にピークに達している時です。その時にこそその商品のその商品の詳細が分かる動画があればクリックして再生される可能性が高まります。
以上ですが、これまでたくさんの動画をYoutubeにアップしてもたくさんの再生回数が稼げていないということが良くあります。
解決策は自社のウェブサイトや、ブログの様々なページにYoutube動画を貼り付けることです。
極論を言えば全ページに何らかのYoutube動画を貼り付けるくらいの気持ちでチャレンジして下さい。
そうすれば、Youtube動画の再生回数の増加と、サイト滞在時間を伸ばすという2つの課題が一気に解決するでしょう。
次回はサイト滞在時間を伸ばす4つ目の工夫
【4】音声を聞けるようにする
についてご提案させていただきます。
サイト内リンクの多い一覧ページは上位表示しやすい?!
2015年05月04日
サイト滞在時間を伸ばす2つめのテクニックは:【2】サイト内リンクの多い一覧ページをとにかく作る
というものです。
ユーザーがページを離脱する、あるいは検索結果ページに直帰する理由の一つは「そのページからこれ以上何も得るものが無い」と思うことです。
このように思われることを防止するためにはそのページから得られる情報を最大化することです。
しかし、1つのページに載せられる情報アイテムの数には限りがあります。
1つのページに何万文字も載せたり、文字数は少なくても画像が1000個、2000個と載せることは現実的なことではありません。
ではどうしたら良いのかというとそのページのテーマに関連する別ページへのリンクを増やす事です。
これには大きく2つの方法があります:
1、個別ページヘの一覧ページにして個別ページヘのリンクをたくさんする
上位表示している不動産情報サイトや求人情報サイトによく見かけるパターンで、不動産情報サイトの場合は(地域名)+賃貸マンション などで検索するとその地域にある賃貸マンションの詳細ページに何十件どころか何百件もリンクを張っているページです。

このように詳細ページへのリンクが多いページ、つまり「サイト内リンクの多い一覧ページ」にするとそのページに訪問してきたユーザーはそのページだけを見て他のドメインのサイトに離脱したり、検索結果ページに直帰するのではなく、一覧ページからリンクがされているサイト内の別のページに行ってくれやすくなります。
そしてそのページを見た後にブラウザの戻るボタンをクリックしてまた一覧ページに戻ってくれてそこからリンクが張られている他に興味のあるページにも行ってくれるようになりやすくなります。
こうしたことをしているうちにサイト滞在時間がどんどん長くなってゆきます。
このやり方は物販のサイトにも適用されます。
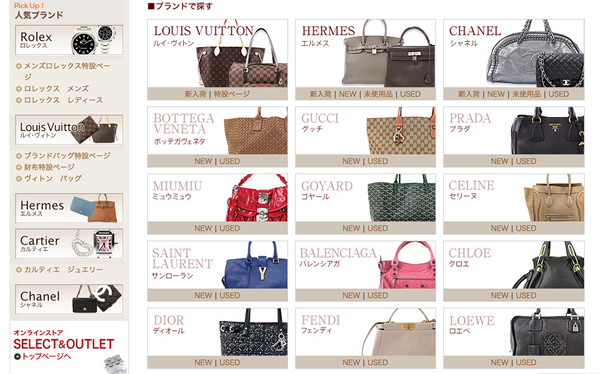
例えば「ブランド かばん」で検索して上位表示しているサイトは下の図のように1つのブランドかばんを紹介しているページではなく、様々な種類のブランドかばんの詳細ページにリンクを張っている一覧ページです。

こうしたことは通常見逃しがちですが、冷静に検索結果ページに表示される上位表示サイトのページの構造を観察するとわかります。
2、新規で詳細ページを3ページ以上作りそれらのページにわかりやすいようにリンクを張る
すでにたくさんの詳細ページが存在する場合は一覧ページは短期間で作れますが、詳細ページが存在しない場合は新規で作る必要があります。
しかし1ページだけ詳細ページを作り、そこに目標ページからリンクを張った程度ではほとんど効果はありません。
最低でも3ページ以上は詳細ページを作り、上位表示を目指すページの下の方からわかりやすく、クリックをしたくなるようなフレーズでリンクを張るようにして下さい。

以上がサイト内リンクの多い一覧ページをとにかく作るというサイト滞在時間を伸ばすためにテクニックです。
しかし、ここで1つだけ気をつけるべき点があります。
それは詳細ページへのリンクをクリックしたくなるような文言ですること。あるいは画像の場合はクリックしたくなるような魅力的な画像にすることです。
そうしないで数字だけでリンクを張る人がいます。数字だけでリンクを張るとそれらのクリック率は低下します。
特に下の図のように 1 2 3 4 5 などと数字のリンクが複数ある場合は 2 をクリックする人たちは確かにいますが、3のクリック率は 2のクリック率の半分くらいに減り、4をクリックする人はさらにその半分くらいに減ってゆきます。

Googleアナリティクスなどのアクセス解析ログでページビューランキングの情報を見るとそうしたことはすぐにわかります。
これは私達もサイト訪問者の立場で考えればわかることですが、数字を押して次のページに行くリンクがあっても、面倒だと思うからでしょう。2や3までは押したとしてもその辺りで自分が必要としている情報が得られてしまうのです。
4以降をクリックする必要性は低くなるからだと思われます。
ではどうしたら良いのかというと一覧ページにある詳細ページへのリンクが現在20件だとしたらそれを30件だとか、50件とか、100件くらいに増やすのです。
そうすることによりユーザーは2とか3とか数字のリンクを押さなくても、今いる一覧ページにある詳細ページへのリンクをクリックして、ブラウザの戻るボタンを押して次の詳細ページを見るという単純な作業ができるようになります。
実際に競争の激しい業界である不動産業界や求人情報業界のサイトにある一覧ページにある詳細ページへのリンクの件数は30件以上になってきていますし年々増える傾向にあります。


次回はサイト滞在時間を伸ばす3つ目の工夫
【3】動画を見せる
についてご提案させていただきます。
鈴木将司の最新作品


プロフィール
フォローしてSEOを学ぼう!
| 2026年 02月 >> | ||||||
|---|---|---|---|---|---|---|
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
最新記事
- 「動物病院 練馬区」はAIモードで「病院一覧」ではなく「飼い主の判断を助ける医療マップ」として提示されている
- 「博多のニキビ治療に強い美容皮膚科」はAIモードで「病院探し」ではなく「治療戦略の選択」として整理されている
- 「名古屋のWeb制作会社」はAIモードで「制作会社」ではなく「役割」で選ばれている - Web制作は「会社探し」から「戦略選び」の時代へ
- 「川口市の不用品処分」でAIモードに取り上げられているサイトの特徴
- SEOで「トーン&マナー」が重要な理由 - 検索順位を左右する「文章の空気」とは何か?
- AIでブログ記事を書く前に必ずやってほしい、たった一つの重要な準備
- AI記事量産の落とし穴:E-E-A-Tで差をつけるコンテンツ戦略
- Googleは「いぬ」と「犬」をどう理解しているのか?SEO初心者が絶対に知っておくべき表記揺れの考え方
- 「エンティティー」とは何か?SEOはキーワードの時代からエンティティーの時代へ
- 「新宿の矯正歯科」というクエリでAIモードに表示される方法
アーカイブ
- 2026年02月
- 2026年01月
- 2025年12月
- 2025年11月
- 2025年10月
- 2025年09月
- 2025年04月
- 2025年02月
- 2025年01月
- 2024年12月
- 2024年11月
- 2024年10月
- 2024年09月
- 2024年08月
- 2024年07月
- 2024年06月
- 2024年05月
- 2024年04月
- 2024年03月
- 2024年02月
- 2024年01月
- 2022年06月
- 2022年04月
- 2022年03月
- 2022年01月
- 2021年12月
- 2021年11月
- 2021年09月
- 2021年08月
- 2021年07月
- 2021年06月
- 2021年04月
- 2020年12月
- 2020年11月
- 2020年09月
- 2020年08月
- 2020年07月
- 2020年06月
- 2020年05月
- 2020年03月
- 2020年02月
- 2019年12月
- 2019年11月
- 2019年10月
- 2019年09月
- 2019年08月
- 2019年07月
- 2019年06月
- 2019年05月
- 2019年04月
- 2019年03月
- 2019年02月
- 2019年01月
- 2018年12月
- 2018年11月
- 2018年10月
- 2018年09月
- 2018年08月
- 2018年07月
- 2018年06月
- 2018年05月
- 2018年04月
- 2018年03月
- 2018年02月
- 2018年01月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年09月
- 2017年08月
- 2017年07月
- 2017年06月
- 2017年05月
- 2017年04月
- 2017年03月
- 2017年02月
- 2017年01月
- 2016年12月
- 2016年11月
- 2016年10月
- 2016年09月
- 2016年08月
- 2016年07月
- 2016年06月
- 2016年05月
- 2016年04月
- 2016年03月
- 2016年02月
- 2016年01月
- 2015年12月
- 2015年11月
- 2015年10月
- 2015年09月
- 2015年08月
- 2015年07月
- 2015年06月
- 2015年05月
- 2015年04月
- 2015年03月
- 2015年02月
- 2015年01月
カテゴリー
- パンダアップデート(20)
- ペンギンアップデート(5)
- スマートフォン集客・モバイルSEO(42)
- Google検索順位変動(5)
- Youtube動画マーケティング(8)
- コンテンツマーケティング(13)
- Web業界の動向(22)
- デジタルマーケティング(14)
- SNSマーケティング(11)
- 成約率アップ(8)
- SEOセミナー(4)
- 認定SEOコンサルタント養成スクール(2)
- 上位表示のヒント(165)
- ビジネスモデル開発(5)
- Bing上位表示対策(1)
- SEOツール(16)
- ヴェニスアップデート(1)
- スマートフォンSEO対策(19)
- アップルの動向(3)
- 人材問題(4)
- Googleの動向(20)
- AI活用とAEO・AIO(62)
- ローカルSEOとGoogleビジネスプロフィール(20)
- ドメイン名とSEO(7)
- アルゴリズムアップデート(45)
- Webの規制問題(8)
リンク集

