HOME > 2017年12月24日
2017年12月24日
【重要】Google がモバイルファーストインデックスの進捗を報告
2017年12月24日

2017年12月19日Google が公式ブログでモバイルファーストインデックスの進捗を報告しました。

https://webmaster-ja.googleblog.com/2017/12/getting-your-site-ready-for-mobile.html
今回の重要なポイントは次の点です:
● モバイルファーストインデックス導入後はスマートフォン用 Googlebot によるクロール回数が大幅に増え、検索結果に表示されるスニペットや Google のキャッシュページ内のコンテンツにはモバイル版のページのものが使用されるようになる
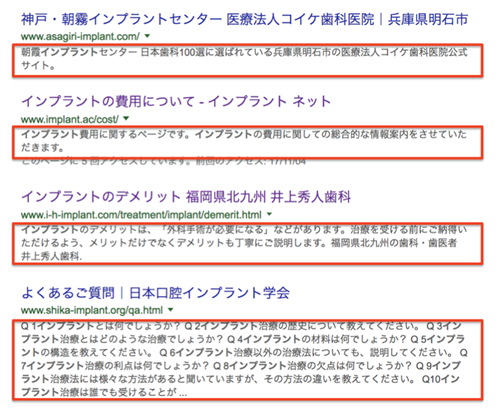
→ スニペットとは検索結果ページに表示されるページ紹介文のことです。

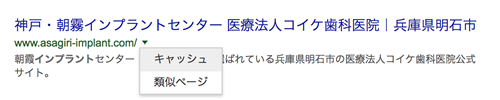
キャッシュページというのはデスクトップ版Googleの検索結果ページに表示されるものでURLの右横にある緑色の下向き三角のリンクをクリックすると表示されるGoogleが保持する該当ページのデータのことです。これを見ることにより自社サイトをGoogleがどのように認識しているかがわかります。

↓

● レスポンシブWebデザインを採用しているサイトや動的な配信(デスクトップ版と同等のコンテンツとマークアップをすべて含んでいる)を正確に実装しているサイトに関しては、通常は特に何もする必要は無い
→ Googleがサイトに望むのはデスクトップ版の全てのページとモバイル版の全てのページの数が同じで、かつ各ページのURLが同じであることです。これによりGoogleはサイト内のページを1ページたりとも取りこぼすことなくチェックしてその評価対象にすることが可能になります。
レスポンシブWebデザインでサイトを作れば、PCのデスクトップでサイトを見た時にはデスクトップ版として、スマートフォンの画面で見たらモバイル版として表示されるのでデスクトップ版の全てのページとモバイル版の全てのページの数が同じになります。
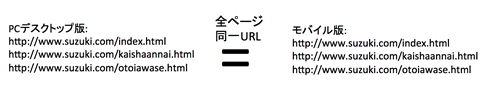
《レスポンシブWebデザインの場合のデスクトップ版とモバイル版サイトのURL》

動的な配信でサイトを作ったときも、PCのデスクトップでサイトを見た時にはデスクトップ版として、スマートフォンの画面で見たらモバイル版として表示されるのでデスクトップ版の全てのページとモバイル版の全てのページの数が同じになります。
何故、動的な配信と呼ぶのかというとサイトに表示するテキストデータは全てサーバ上にあるデータベースに格納されており、サイトをユーザーが閲覧しようとする度にそのデータベースから必要なテキストデータを瞬時に抽出してWebページとしてブラウザ上に表示されるからです。
この方式を取ると、PCのデスクトップでサイトを見た時にはデータベースからテキストデータを抽出してデスクトップ版のWebページとして表示されます。また、スマートフォンの画面で見たら同じデータベースから同じテキストデータを抽出してモバイル版として表示されます。
このような理由から動的な配信でサイトを作るとデスクトップ版の全てのページとモバイル版の全てのページの数が同じになり、各ページのURLも同じになりGoogleはサイト内のページを1ページたりとも取りこぼすことなくチェックしてその評価対象にすることが可能になるのです。
《動的な配信のデスクトップ版とモバイル版サイトのURL》

● しかし、デスクトップ版とモバイル版のサイトを作り分けている場合はレスポンシブWebデザインや動的な配信でサイトを作ったときのようにデスクトップ版とモバイル版のサイトのページ数が異なることがあり、デスクトップ版とモバイル版のサイトにある各ページのURLが異なることになる。
《デスクトップ版とモバイル版のサイトを作り分けている場合のURL》

こうした理由により、レスポンシブWebデザインや動的な配信でサイトを作らずに、デスクトップ版とモバイル版のサイトを作り分けている場合は次の点を確認しなければなりません:
(1)モバイル版のサイトでも、高品質で重要なコンテンツを揃えるようにする。テキスト、画像(alt 属性を設定)、動画などを、通常のクロールやインデックス登録が可能な形式で準備する
→ よくありがちなのが、モバイル版のサイトはダウンロード速度を早くするために画像の数を少なめにするとか、画像のサイズをなるべく小さくする、動画の数を少なくするという考えや、テキスト量を少なくしてスマートフォンユーザーに読みやすくするという考えです。
はっきり言って、これらの考えは間違っています。Googleのクローラーがインデックス登録しやすい形式を用いることにより、モバイル版サイトにもデスクトップ版サイトに載せているのと同じように高品質なコンテンツを載せる必要があるのです。
(2)インデックス登録やユーザーが使いやすい検索機能を実現するためには、構造化データが重要。モバイル版とデスクトップ版の両方のサイトに構造化データを追加するようにする。モバイル ページの構造化データの URL はモバイル版にアップデートする
→ 構造化データとは、HTMLで書かれた情報が何を意味するのかを、検索エンジンやその他のクローラーに理解できるようタグ付けしたものをいいます。モバイル版とデスクトップ版の両方のサイトに構造化データを追加することを怠ってはなりません。
(3)メタデータはモバイル版と デスクトップ版のどちらのサイトにも必要です。インデックス登録や検索結果の表示の際に、メタデータがコンテンツについてのヒントとなる。タイトル、メタディスクリプションなどは、モバイル版と PC 版の両方のサイトの全ページで同じ内容にする
→ タイトルタグ、メタディスクリプション等のメタタグはモバイル版と PC 版の両方のサイトの全ページで同じ内容になっているかを確認して、なっていなかったら同じ内容に変更する必要があります。
(4)モバイル用の別の URL を使用するサイトでは、モバイル版とデスクトップ版をリンクするための既存の rel=canonical 要素と rel=alternate 要素をそのまま使用する
→ モバイル版サイトにある各ページがデスクトップ版サイトにある各ページとどのように対応しているのかをカノニカルタグを使ってGoogleのクローラーに教える必要があります。レスポンシブWebデザインや動的な配信でサイトを作らずに、デスクトップ版とモバイル版のサイトを作り分けている場合は必ずカノニカルタグを使わなくてはなりません。
● Googleでは上記の基準に基づいて、モバイルファーストインデックスに対応しているかどうかをサイトごとに評価し、準備が整ったサイトから移行していく予定
→ 驚いたことに、Googleはある日突然、Web上の全てのサイトを一気にモバイルファーストインデックスに移行するのではなく、モバイルファーストインデックスに対応しているサイトから順番にモバイルファーストインデックスに移行するということです。こうすることにより世界のWebサイト管理者が自社サイトの順位だけが落ちてパニックに陥ることを避けようとしていると思われます。
● このプロセスは、ごく一部のサイトに対してすでに開始されており、検索チームが経過を注意深く観察している
→ これも驚いたことですが、すでにWeb上の一部のサイトはモバイルファーストインデックスに移行しているということです。
自社サイトがすでにモバイルファーストインデックスに移行しているかはアクセス解析ログのログを見てモバイル用のクローラーのクロール数がデスクトップ版のクロール数を上回っているかどうかで確認できると言われています。モバイル用のクローラーのクロール数がデスクトップ版のクロール数を上回っている場合は、そのサイトはすでにモバイルファーストインデックスに移行しているということだそうです。
● モバイルファーストインデックスのロールアウトを完了する時期についても、現在のところ特に定めていない
→ すでにモバイルファーストインデックスへの移行はサイト毎にスタートしているが、その移行作業がいつ終わるかは決めていないそうです。これは別の言い方をすればGoogle側としてもいつ終わるかは予想出来ないということでしょう。
ということで今回の発表の最重要ポイントをまとめると:
1、レスポンシブWebデザインや動的な配信でサイトを作れば問題は無い
2、デスクトップ版とモバイル版のサイトを作り分けている場合は、一定の複雑な作業が必要であるのと、モバイル版のサイトにもデスクトップ版と同等の質が高いコンテンツを載せる必要がある
3、すでにモバイルファーストインデックスへの移行はサイト毎にスタートしている
という3つです。
モバイルファーストインデックスへの移行作業はすでに始まっています。移行への準備が未だの方は少しでも早く準備を完了して下さい。
鈴木将司の最新作品


プロフィール
フォローしてSEOを学ぼう!
| << 2017年 12月 >> | ||||||
|---|---|---|---|---|---|---|
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
| 31 | ||||||
最新記事
- 「新宿の矯正歯科」というクエリでAIモードに表示される方法
- AIモードで「池袋のエステサロン」と検索した時に表示される条件
- AIモードで「横浜駅周辺のパーソナルトレーニングジム」で検索した時に上位表示されるサイトの条件
- AIモードで取り上げられる整体院は何が違うのか?「川崎市の腰痛治療に強い整体院は?」で検証
- AIモードの使い方を初心者向けに完全解説【従来検索との違いもわかる】
- AI検索時代、ユーザーはどう商品・サービスを購入するのか?質問から始まる「新しい購買プロセス」
- ChatGPT時代に「検索」と「SEO」はどう変わり始めているのか― OpenAI公式・経済研究レポートが示す時代の転換点
- ChatGPTは人々の「仕事」と「学習」をどう変えているのか― OpenAI公式・経済研究レポートが示す「静かな変化」
- ChatGPTは実際にどう使われているのか?― OpenAI公式・経済研究レポートから読み解く「利用実態の全体像」
- ChatGPT・AIモード・Perplexity ではどんな検索クエリが入力されているのか?AI検索時代の「問い」を分析する
アーカイブ
- 2026年01月
- 2025年12月
- 2025年11月
- 2025年10月
- 2025年09月
- 2025年04月
- 2025年02月
- 2025年01月
- 2024年12月
- 2024年11月
- 2024年10月
- 2024年09月
- 2024年08月
- 2024年07月
- 2024年06月
- 2024年05月
- 2024年04月
- 2024年03月
- 2024年02月
- 2024年01月
- 2022年06月
- 2022年04月
- 2022年03月
- 2022年01月
- 2021年12月
- 2021年11月
- 2021年09月
- 2021年08月
- 2021年07月
- 2021年06月
- 2021年04月
- 2020年12月
- 2020年11月
- 2020年09月
- 2020年08月
- 2020年07月
- 2020年06月
- 2020年05月
- 2020年03月
- 2020年02月
- 2019年12月
- 2019年11月
- 2019年10月
- 2019年09月
- 2019年08月
- 2019年07月
- 2019年06月
- 2019年05月
- 2019年04月
- 2019年03月
- 2019年02月
- 2019年01月
- 2018年12月
- 2018年11月
- 2018年10月
- 2018年09月
- 2018年08月
- 2018年07月
- 2018年06月
- 2018年05月
- 2018年04月
- 2018年03月
- 2018年02月
- 2018年01月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年09月
- 2017年08月
- 2017年07月
- 2017年06月
- 2017年05月
- 2017年04月
- 2017年03月
- 2017年02月
- 2017年01月
- 2016年12月
- 2016年11月
- 2016年10月
- 2016年09月
- 2016年08月
- 2016年07月
- 2016年06月
- 2016年05月
- 2016年04月
- 2016年03月
- 2016年02月
- 2016年01月
- 2015年12月
- 2015年11月
- 2015年10月
- 2015年09月
- 2015年08月
- 2015年07月
- 2015年06月
- 2015年05月
- 2015年04月
- 2015年03月
- 2015年02月
- 2015年01月
カテゴリー
- パンダアップデート(20)
- ペンギンアップデート(5)
- スマートフォン集客・モバイルSEO(42)
- Google検索順位変動(5)
- Youtube動画マーケティング(8)
- コンテンツマーケティング(13)
- Web業界の動向(22)
- デジタルマーケティング(14)
- SNSマーケティング(11)
- 成約率アップ(8)
- SEOセミナー(4)
- 認定SEOコンサルタント養成スクール(2)
- 上位表示のヒント(162)
- ビジネスモデル開発(5)
- Bing上位表示対策(1)
- SEOツール(16)
- ヴェニスアップデート(1)
- スマートフォンSEO対策(19)
- アップルの動向(3)
- 人材問題(4)
- Googleの動向(20)
- AI活用とAEO・AIO(56)
- ローカルSEOとGoogleビジネスプロフィール(20)
- ドメイン名とSEO(7)
- アルゴリズムアップデート(45)
- Webの規制問題(8)
リンク集

