HOME > スマートフォン集客・モバイルSEO
スマートフォン集客・モバイルSEO
検索エンジン集客の新手法「Google Discover」とは?
2019年06月14日

最近一部のサイトのアクセス数を大きく増やす要因が出てきました。それはGoogle Discoverです。
Google Discoverとは、Googleのスマートフォンアプリを立ち上げると検索窓のすぐ下に自動的に表示されるユーザーへのおすすめ情報リストのことです。
【iPhoneにインストールされているGoogleアプリのトップ画面に表示されているDiscover情報】

Googleの公式サイトにあるDiscoverの説明ページには:
『Discover では、ユーザーが Google サービスで行った操作や、ユーザーが直接フォローしているコンテンツに基づいて、さまざまなコンテンツが表示されます。最近公開されたコンテンツだけでなく、ユーザーが関心を持ちそうな古いコンテンツも表示されます。
Discover が提供する情報は、動画、スポーツの結果、エンターテイメントの最新情報(新作映画の公開予定など)、株価、イベントの情報(著名な賞の授賞候補者や、予定されている音楽祭のラインナップなど)などさまざまなジャンルに及び、ユーザーが興味や関心を持つあらゆるコンテンツがまとめられた情報拠点として機能します』
という説明がされています。
最近になりサーチコンソール内にもDiscoverという項目が追加され、そこをクリックするとDiscoverに自社サイトのどのページが表示され、それが何回表示されたか、何回クリックされたかをサイト運営者は知ることが出来るようになりました。
【サーチコンソール内のトップページに表示されているDiscoverのパフォーマンスデータへのリンク】

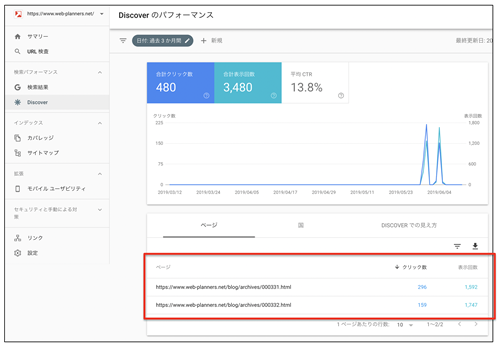
【サーチコンソール内のトップページに表示されているDiscoverのパフォーマンスデータ】

私が管理している当ブログの記事がこれまでページだけですがDiscoverに表示されてたくさんのユーザーがブログを見に来てくれたことがわかります。
Discoverのパフォーマンスデータには:
(1)どのページがDiscoverに表示されたか?
(2)何回表示されたか?
(3)何回クリックされたか?
(4)クリック率は何パーセントか?
というデータが表示されます。
2つのブログ記事はどちらもその時点で最新のGoogleアルゴリズムアップデートのニュース記事でした。
私の場合は、合計450回近くのユーザーがDiscoverに表示されたリンクをクリックして記事を見に来てくれましたのでサイト訪問者を増やす上でかなり役立つということがはっきりしています。
ここで気になるのはどうすれば自社サイトのページやブログ記事をDiscoverに表示させることが出来るかということです。
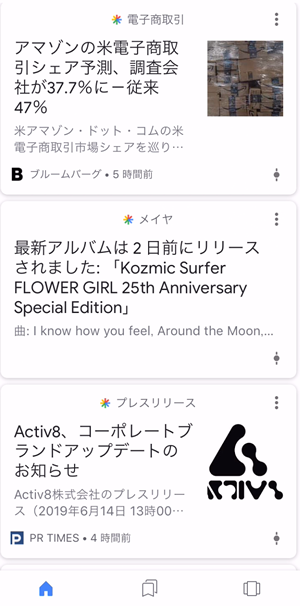
実際に今現在私のGoogleアプリに表示されているDiscoverの記事とそのリンク先を見ると・・・
● 今朝、ヤフーニュースアプリ経由で見た記事からリンクされていた毎日新聞サイト内の記事が表示されていた
→ Googleのリターゲティング広告用のクッキーのデータが使われている
● YouTubeで頻繁に見るアーチストや、アニメの最新ニュースが表示されていた
→ YouTubeに自社動画をアップして視聴回数、視聴時間、チャンネル登録者数を増やす
● Googleでよく検索するMacのノートパソコンの最新記事が表示されていた
→ Googleの検索履歴のデータが使われている
● Googleで歯科医院のクライアントの検索順位を調べるために「歯科医院」、「歯医者」というキーワードで検索したためか、歯医者さんのニュース記事が表示されていた
→ Googleの検索履歴のデータが使われている
● 様々なニュースサイトで見るAmazon関連のニュース記事が表示されていた
→ Googleのアドネットワーク用のクッキーのデータが使われている
● たまに見るPRTIMESのサイトの記事が表示されていた
→ PRTIMESのサイトは何度も見ているのでChromeブラウザのキャッシュに記録されている。ということはChromeブラウザのキャッシュのデータも使われている
【Googleアプリのトップ画面に表示されているDiscover情報】

ということがわかりました。
ここから言えることは:
1、Googleのリターゲティング広告用のクッキーのデータが使われているのでGoogleのリターゲティング広告や、ディスプレイ広告を購入するとDiscoverに表示されやすくなる可能性が高いのでそうした広告を購入する
2、YouTubeで頻繁に見るコンテンツと関連するニュースが表示されているのでYouTubeに自社動画をアップして視聴回数、視聴時間、チャンネル登録者数を増やす、またはアフィリエイターや他人に自社のYouTube動画をサイト内に貼り付けて露出してもらう
3、Googleでよく検索するキーワードに関連したニュース記事や、ブログ記事が表示されるので、自社サイト内に業界ニュースコーナーを設置したり、自社サイト内のブログには最新の業界ニュースの紹介やコメント記事、解説記事を増やしてゆく
4、PRTIMESというプレスリリース代行会社にプレスリリース記事を投稿して、記事内から自社サイトにリンクを張っておく
という対策が考えられます。
これまでGoogleという検索エンジンから自社サイトへ流入を増やす手段は:
(1)リスティング広告を購入する
(2)Googleマイビジネスに登録して地図検索欄(ローカルパック)の上位3位以内に入ることを目指す
(3)自然検索結果に自社サイトへのリンクを表示してもらうためにSEOをする
(4)画像検索で上位表示するためにオリジナルの良質な画像をサイト内にたくさん掲載する
(5)動画検索で上位表示するために主にYouTubeに良質な動画をたくさん投稿して動画をサイト内にたくさん掲載する
(6)Googleショッピングに表示するために広告を購入する
という6つの手段がありましたが、今後は:
(7)GoogleアプリのDiscover欄に表示してもらうために上の4つの対策を実施する
という新たな検索エンジンマーケティングの手段が増えました。
最近のGoogleはスマートフォンユーザーをメインユーザーと捉えて矢継ぎ早に対策を打っています。
私達サイト管理者もスマートフォンユーザーをメインユーザーと捉えてWebマーケティングに取り組まなくてはなりません。
【重要】Googleが新しいサイト全てに対して7月からモバイルファーストインデックスを無差別に適用すると発表!
2019年05月29日

Googleが公式サイトで7月1日以降にGoogleが発見した新しいドメインのサイトに対しては一律最初からモバイルファーストインデックスを適用すると発表しました。

【情報元】Mobile-First Indexing by default for new domains(2019年5月28日)
https://webmasters.googleblog.com/2019/05/mobile-first-indexing-by-default-for.html
https://webmasters.googleblog.com/2019/05/mobile-first-indexing-by-default-for.html
この発表には・・・
● モバイルファーストインデックスを初めて発表して以来、ほとんどの新しいドメインのサイトは最初からモバイル対応している傾向が高いということがわかったので、7月1日以降にGoogleのクローラーが新たに発見する新しいドメインのサイトはデフォルトで(最初から)モバイルファーストインデックスを適用した状態でサイトを評価することにした
● Web上のほとんどのサイトがモバイル版サイトとPC版サイトの両方で同じコンテンツを掲載することになったことは非常に喜ばしいことである
ということが書かれています。
7月1日以降に新しいドメインで新しいサイトをオープンする予定の人はモバイル版サイトとPC版サイトの両方で同じコンテンツであることを徹底すべきです。
そうしないと検索上位表示に不利に働きます。何故ならモバイルファーストインデックスとはPCサイトの方も見ることは見ますが、基本的にモバイル版サイトの中身を中心にGoogleが評価してモバイル版Googleの順位だけでなく、PC版Googleの順位も決める仕組みだからです。
ただし、コンテンツだけを同じにするのではなく、他の点も同じにする必要があるとGoogleは述べています:
we determine their readiness for mobile-first indexing based on parity of content (including text, images, videos, links), structured data, and other meta-data (for example, titles and descriptions, robots meta tags). We recommend double-checking these factors when a website is launched or significantly redesigned.
『モバイル対応がしっかりと実施されているかを判断する基準として:
・コンテンツ(文字、画像、動画、リンク)
・構造化データ
・メタデータ(タイトルタグ、メタディスクリプション、ロボットメタタグ(例:robots noindex等)
これらの要素がモバイル版サイト、PC版サイトの両方に同じように記述されているかどうかを二重チェックすることを推奨します。』
すこしでもこれらの要素がPC版サイトだけにあり、モバイル版サイトに欠けていたら上位表示に不利になります。
7月1日以降に新しいドメインで新しいサイトをオープンする場合、このようにGoogleはモバイル対応していなくてもいきなりモバイルファースインデックスを適用しますので、新しいドメインで新しいサイトをオープンする予定の方は、サイトオープン前に必ずこうした項目1つ1つを確認してモバイル版サイトとPC版サイトの要素が同一であることを徹底して下さい。
では、ここで気になるのは7月1日以前からサイトを運営している場合はどうなのかということですが、Googleはこれまで同様モバイル対応をしていないと判断したサイトに対してはモバイルファーストインデックスは適用しないということです。
つまり時間的猶予を与えるということです。
ご自分のサイトがどの程度モバイル対応しているのかを知るにはサーチコンソールを見る必要があります。
サーチコンソールの:
(1)古いバージョンの画面の左サイドメニューにある「メッセージ」をクリックして
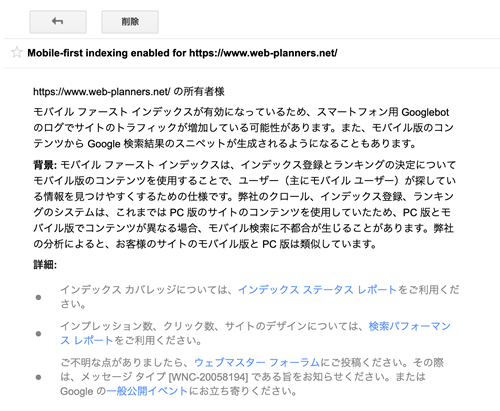
"Mobile-first indexing enabled for https://(ドメイン名)/"
というメッセージがあるかを確認して、ある場合はすでに自サイトにはモバイルファーストインデックスが適用されているということになります。その場合は、すでにPCサイトよりもモバイルサイトを中心にサイトを見ているということになります。
《サーチコンソールの古いバージョンのメッセージボックス》

《モバイルファーストインデックス適用完了を知らせるGoogleからのメッセージ》

(2)同じく古いバージョンの画面の左サイドメニューにある「メッセージ」をクリックして
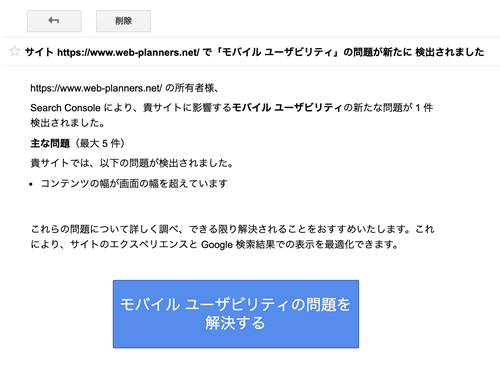
"サイト https://www.(ドメイン名)/ で「モバイル ユーザビリティ」の問題が新たに 検出されました"
というメッセージがあるかを確認して、ある場合はそこで指摘されている問題を解決しなくてはなりません。解決をしないままでいると上位表示に不利になってしまいます。
《サーチコンソールの古いバージョンのメッセージボックス》

《モバイル対応が未だであることを警告するGoogleからのメッセージ》

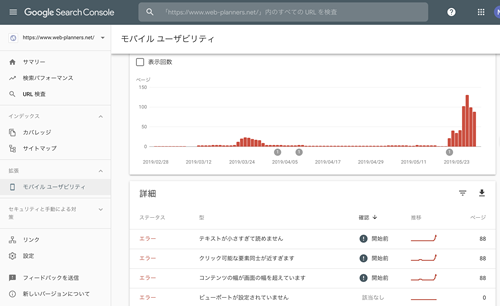
(3)サーチコンソールの新バージョンの左サイドメニューにある「モバイルユーザビリティー」をクリックし、問題があると指摘されていたらそれらの問題を解決する、つまりしっかりとモバイル対応をやりきる必要があります。それをしないとこれも上位表示に不利に働くようになります。
《サーチコンソールの新バージョン内にあるモバイルユーザビリティー画面》

今回のGoogleの発表の最後には:
While we continue to support responsive web design, dynamic serving, and separate mobile URLs for mobile websites, we recommend responsive web design for new websites. Because of issues and confusion we've seen from separate mobile URLs over the years, both from search engines and users, we recommend using a single URL for both desktop and mobile websites.
『当社では引き続きレスポンシブWebデザインのモバイルサイト、動的配信によるモバイルサイト、PC版サイトとは別個のモバイルサイトをサポートしますが、新しくサイトを作る際にはレスポンシブWebデザインで作ることを推奨します。その理由は、PC版サイトとは別個のモバイルサイトを持っている場合、URLがモバイル版とPC版では異なるため混乱が生じるという問題を過去数年に渡って見てきているからです。検索エンジンとユーザーの双方のためにもモバイル版とPC版でも同じURLになるレスポンシブWebデザインでサイトを作ることを推奨します』
と述べています。
明らかにGoogleはレスポンシブWebデザインを好んでいます。新しくサイトを作る時は必ずレスポンシブWebデザインで作ることと、モバイル版サイトを未だ完全に作り切っていない方は、今からでも遅くないので全ページをレスポンシブWebデザインで作り直し少しでもGoogle上位表示に有利になることを目指すべきです。
【関連情報】
Googleがモバイルファーストインデックス適用の進捗状況と適用の確認方法を発表
2018年12月25日

Googleが米国のウェブマスターブログで、『全世界の検索結果ページにおいてインデックスしたWebページの半数以上にモバイルファーストインデックスを適用した』(today, we're happy to announce that we now use mobile-first indexing for over half of the pages shown in search results globally.)(201812月19日)
https://webmasters.googleblog.com/2018/12/mobile-first-indexing-structured-data.html

ということを発表しました。
2018年3月からGoogleがモバイル版サイトを中心に評価してモバイル版Googleだけでなく、PC版Googleの検索順位を決定するという新方式であるモバイルファーストインデックスの適用をスタートして約9ヶ月を費やして、ようやくGoogleが50%のモバイルファーストインデックスの適用作業を終えたということになります。
今回の発表によるとGoogleは次の3点を提案しています:
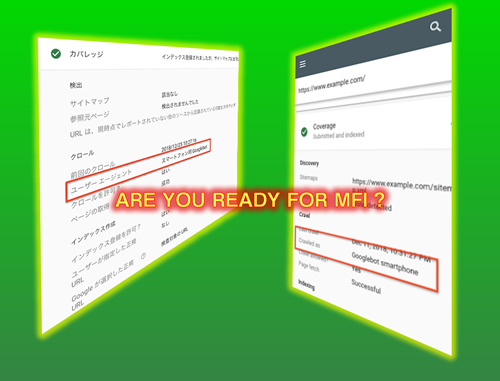
1、モバイルファーストインデックス適用状況の新しい確認方法
モバイルファーストインデックスの適用作業を終えた時に新型サーチコンソールの管理者宛に通知をしているが、次の手順でも自サイトにモバイルファーストインデックスが適用されたかどうかを調べることが出来るということです:
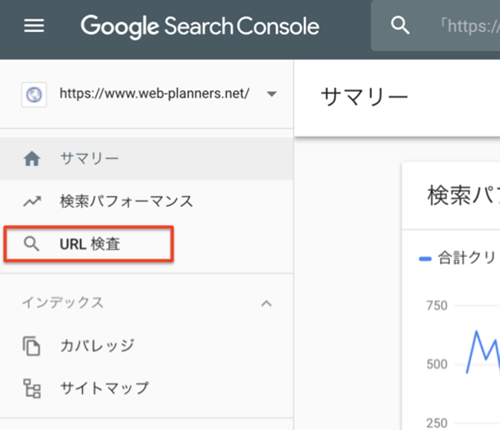
(1)「URLの検査」を選択

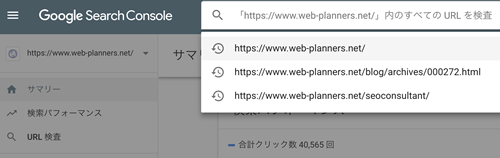
(2)調査したいサイトのURLを入力

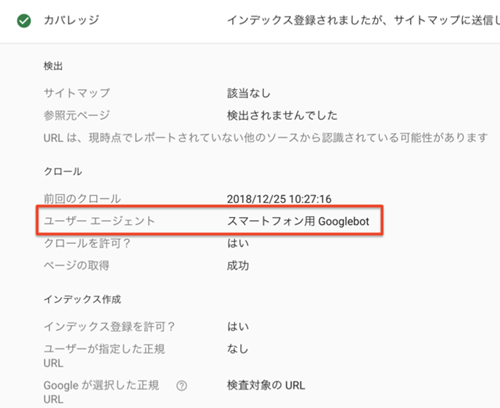
(3)「カバレッジ」を選択

(4)「ユーザー エージェント」が「スマートフォン用 Googlebot」になっていればモバイルファーストインデックスが適用されている
モバイルファーストインデックス対応しているので未だGoogleから通知をもらった覚えが無いという方はこのやり方でチェックしてみて下さい。
2、PCサイトに構造化データがある場合はモバイルサイトにも含める
構造化データを使うとGoogleの検索結果ページに自サイトのエクストラな情報を表示することができますが、PCサイトに構造化データがある場合はモバイルサイトにも含めることを忘れてはならないということです。
【参考情報】
構造化データについて
構造化データについて
3、PCサイトのページ内に画像のALT属性テキストがある場合は、モバイルサイトのALT属性テキストにも含める
これもよくあるミスですが、PCサイトのページ内に画像のALT属性テキストがある場合はGoogleはそこにあるテキストを画像の意味の手がかりとして利用しています。それはモバイルサイトにも言えることです。PCサイトのページ内に画像のALT属性テキストがあるのに、モバイルサイトのALT属性テキストに入れ忘れがあるかを確認してあるようならばPCサイトのページ内にあるものと同じテキストを入れるようにして下さい。
ほとんどの方が自サイトのモバイルファーストインデックス対応を完了していると思いますが、過去数年間Googleは全サイト、全ページをモバイル対応するように要求しています。
しかし、現時点でも中途半端なモバイル対応しかしていないのに、モバイル対応していると思っているサイト運営者がいます。
モバイル対応をきっちりとするためには今回Googleが提案している構造化データやALT属性テキストの書き忘れ以外にも:
(1)PC版サイトと同数のページをモバイル版サイトにも実装する
→ サイト運営者の中には今でも未だモバイル版サイトを軽視していて、PC版サイトと同じだけのページをモバイル版サイトに設置するのは面倒だとか、費用が無駄だと思っている人がいます。
モバイルファーストという大方針をGoogleが取るようになった今、モバイル版サイトを軽視する態度は自滅行為です。モバイルファーストインデックスを適用されたサイトが日に日に増えている中、今最も注力すべきはモバイル版サイトのほうです。
PCサイトとモバイルサイトにあるページ数が同数になるレスポンシブWebデザインの場合はこの問題は生じることは無いはずです。しかし動的配信や別個のモバイルサイトを持つという方式をとったサイト運営者はPCサイトにあるページと同数のページがモバイルサイトにあるかを確認して不足しているようならすぐにページ数を揃えて下さい。そうしないと本来たくさんのページがあるサイトでもページ数が少ないとみなされたり、検索にかからないページが出てきて大きな機会損失を被ることになります。
(2)PC版サイトのコンテンツとモバイル版サイトのコンテンツを同じにする
→ PCサイトとモバイルサイトのページ数が同数だからといって完璧とは断言できません。PCサイトのページにある文字数とモバイルサイトにあるページの文字数が大きく違っているとハンディが生じる恐れがあります。
例えば、PCサイトのトップページには1000文字あるのに、モバイルサイトのトップページには800文字しかないということは差分の200文字はモバイルファーストインデックスが適用されるとGoogleが評価してくれなくなる可能性があります。
このハンディを避けるためにはPCサイトとモバイルサイトのページの文字数を同じか、ほとんど同じにすることです。
ただし、PCサイトのページに同じ文章が複数箇所に書かれている場合は、それら重複している文章をモバイルサイトのページでは省いても良いでしょう。しかし、モバイルサイトのページで省く文章がオリジナル文章の場合は削除すべきではありません。
このことはサイト内リンクについても言えます。例えば、PCサイトのトップページにはサイト内にある他のページへのリンクが70個あるのに、モバイルサイトのトップページにあるサイト内リンクが50個しか無ければ、省かれたリンクのリンク先ページの重みが下がりGoogleからの評価が下げられてそれらのページが上位表示しにくくなり、Googleからの流入(アクセス数)が減りGoogleによるサイトの評価が下がるリスクがあります。
これもページ内の文字と同様にリンク先が重複しているリンクならば省いても問題は無いはずです。しかし重複していない場合は大きなマイナスになるはずですので、サイト内リンクをなるべく減らさないようにして下さい。
必ず自社で運営している全てのサイトの全てのページを中途半端なモバイル対応ではなく、完全なモバイル対応することを徹底して下さい。
Googleはこれまで以上に完全なモバイルファーストインデックス対応を求めてきています。
Googleが、検索ユーザーにとっての快適な体験の提供を追求する今、このことが今のSEOでは最重要課題であることを忘れないで下さい。
【関連情報】
Googleがモバイルファーストインデックスを適用したサイトにはサーチコンソール宛に個別に連絡をすると発表!(2018年4月1日)
Googleがモバイルファーストインデックスを適用したサイトにはサーチコンソール宛に個別に連絡をすると発表!(2018年4月1日)
鈴木将司の最新作品


プロフィール
フォローしてSEOを学ぼう!
| 2026年 01月 >> | ||||||
|---|---|---|---|---|---|---|
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
最新記事
- 「新宿の矯正歯科」というクエリでAIモードに表示される方法
- AIモードで「池袋のエステサロン」と検索した時に表示される条件
- AIモードで「横浜駅周辺のパーソナルトレーニングジム」で検索した時に上位表示されるサイトの条件
- AIモードで取り上げられる整体院は何が違うのか?「川崎市の腰痛治療に強い整体院は?」で検証
- AIモードの使い方を初心者向けに完全解説【従来検索との違いもわかる】
- AI検索時代、ユーザーはどう商品・サービスを購入するのか?質問から始まる「新しい購買プロセス」
- ChatGPT時代に「検索」と「SEO」はどう変わり始めているのか― OpenAI公式・経済研究レポートが示す時代の転換点
- ChatGPTは人々の「仕事」と「学習」をどう変えているのか― OpenAI公式・経済研究レポートが示す「静かな変化」
- ChatGPTは実際にどう使われているのか?― OpenAI公式・経済研究レポートから読み解く「利用実態の全体像」
- ChatGPT・AIモード・Perplexity ではどんな検索クエリが入力されているのか?AI検索時代の「問い」を分析する
アーカイブ
- 2026年01月
- 2025年12月
- 2025年11月
- 2025年10月
- 2025年09月
- 2025年04月
- 2025年02月
- 2025年01月
- 2024年12月
- 2024年11月
- 2024年10月
- 2024年09月
- 2024年08月
- 2024年07月
- 2024年06月
- 2024年05月
- 2024年04月
- 2024年03月
- 2024年02月
- 2024年01月
- 2022年06月
- 2022年04月
- 2022年03月
- 2022年01月
- 2021年12月
- 2021年11月
- 2021年09月
- 2021年08月
- 2021年07月
- 2021年06月
- 2021年04月
- 2020年12月
- 2020年11月
- 2020年09月
- 2020年08月
- 2020年07月
- 2020年06月
- 2020年05月
- 2020年03月
- 2020年02月
- 2019年12月
- 2019年11月
- 2019年10月
- 2019年09月
- 2019年08月
- 2019年07月
- 2019年06月
- 2019年05月
- 2019年04月
- 2019年03月
- 2019年02月
- 2019年01月
- 2018年12月
- 2018年11月
- 2018年10月
- 2018年09月
- 2018年08月
- 2018年07月
- 2018年06月
- 2018年05月
- 2018年04月
- 2018年03月
- 2018年02月
- 2018年01月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年09月
- 2017年08月
- 2017年07月
- 2017年06月
- 2017年05月
- 2017年04月
- 2017年03月
- 2017年02月
- 2017年01月
- 2016年12月
- 2016年11月
- 2016年10月
- 2016年09月
- 2016年08月
- 2016年07月
- 2016年06月
- 2016年05月
- 2016年04月
- 2016年03月
- 2016年02月
- 2016年01月
- 2015年12月
- 2015年11月
- 2015年10月
- 2015年09月
- 2015年08月
- 2015年07月
- 2015年06月
- 2015年05月
- 2015年04月
- 2015年03月
- 2015年02月
- 2015年01月
カテゴリー
- パンダアップデート(20)
- ペンギンアップデート(5)
- スマートフォン集客・モバイルSEO(42)
- Google検索順位変動(5)
- Youtube動画マーケティング(8)
- コンテンツマーケティング(13)
- Web業界の動向(22)
- デジタルマーケティング(14)
- SNSマーケティング(11)
- 成約率アップ(8)
- SEOセミナー(4)
- 認定SEOコンサルタント養成スクール(2)
- 上位表示のヒント(162)
- ビジネスモデル開発(5)
- Bing上位表示対策(1)
- SEOツール(16)
- ヴェニスアップデート(1)
- スマートフォンSEO対策(19)
- アップルの動向(3)
- 人材問題(4)
- Googleの動向(20)
- AI活用とAEO・AIO(56)
- ローカルSEOとGoogleビジネスプロフィール(20)
- ドメイン名とSEO(7)
- アルゴリズムアップデート(45)
- Webの規制問題(8)
リンク集

