SEO用語解説 - は
パンくずリストとは?
「パンくず」の意味

Webの世界で、「パンくず」という言葉は、「パンくずリスト」のことで、Webサイトにおいて閲覧者が現在そのサイト上のどの位置にいるかを確認するための階層表示されたナビゲーション用のリストを指します。
「topic path」(トピックパス)とも言います。パンくずリストは、例えば
「求人情報 Find Job ! > 求人検索結果一覧 > 個別企業詳細」
のように、現在のWebページをトップページからの階層を追って表示します。
サイト内のすべてのページで、同じ位置にパンくずリストを掲載すれば、閲覧者は現在位置を直感的に理解でき、コンテンツの階層間の移動も容易になります。
しかし、パンくずリストでは、同階層にどのようなカテゴリがあるかはわかりません。パンくずリストの名は、グリム童話「ヘンゼルとグレーテル」で、ヘンゼルが森で道に迷わないように、パンくずを落としながら歩いたことに由来します。
パンくずで見やすいサイトを作る
ユーザーのことを考えてサイトを作るなら、見やすく、使いやすいサイトにする必要があります。
それは、見にくいサイトや使いにくいサイトはユーザーの負担になるからです。
そこで、サイトを見やすく、使いやすいものにする手段として有効な「パンくずリスト」というリンクについて説明します。
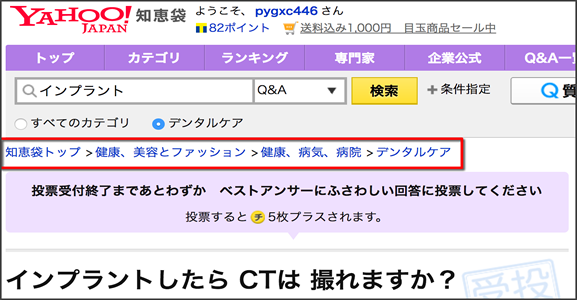
「パンくずリスト」は、Yahoo!JAPANでも使用されています。
Yahoo!知恵袋で説明すると、ページの上部にある「知恵袋トップ>健康、美容とファッション>健康、病気、病院>デンタルケア」という部分のことになります。
《ヤフー知恵袋のヘッダー部分に設置されたパンくずリストの例》

これを見れば、自分が今どのページを見ているかがすぐにわかると思います。
「パンくずリスト」はリンクになっているので、自分がサイトのどこにいるかわかるだけではなく、前の階層のページに行きたくなったら、すぐに行くことが出来ます。
行きたいときに行きたいページにいけるようになれば、操作性の向上にも繋がるでしょう。
このように「パンくずリスト」を設置することで、サイトがわかりやすく、使いやすいものになります。
これは、ロボット検索エンジン対策としても効果があるものですから、ユーザーのためにも、自分のためにもなります。
パンくずリストがあれば階層構造を簡単に把握できる

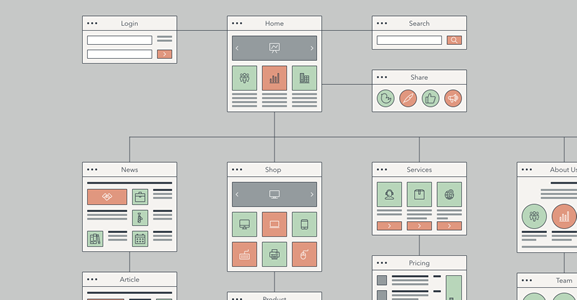
パンくずリストは、サイト内のトップページから現在のページまでの移動経路を順番に掲載したリストです。
現在位置とサイト構造を把握するのに便利で、階層構造の大規模なWebサイトには無くてはならないナビケーションです。コーナーのトップページヘアクセスしたいと思ったり、Webサイトのトップページヘアクセスしたいと思ったりしたときにも、パンくずリストを使えば容易に移動することが可能です。
ページ数の少ないWebサイトでは活用する機会が少ないかも知れませんが、だいたい3階層以上になる箇所が少しでもあるようなら、パンくずリストを用意しましょう。
パンくずリストは、すべてのページで表示内容が異なる為、メニューのように別ファイルを合成する方法は使用できません。ページ数が多くなってからでは全ページにパンくずリストを用意するのはかなり大変です。
既にページ数が多い場合はもちろん、少ない場合でも、今のうちからパンくずリストを用意しておくことで、これからの更新が楽になるでしょう。
パンくずリストを見出し周辺に設置する

ユーザーが、せっかくほかのページを見たいと思っても、どこのリンクをクリックしたらいいのかわからずに迷わせてしまうと、あきらめてサイトを離脱してしまいます。
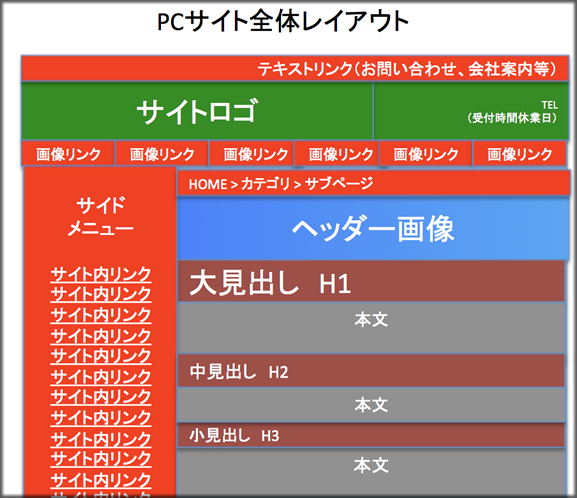
そんなときに役立つのが「パンくずリスト」です。パンくずリストとは、サイト内で道しるべの役割を果たすリンクのことです。ページの上部に、1つ上の階層にあたる親カテゴリーやトップページなどへのリンクが「>」などで順番に列記されており、現在のページがサイト内のどこの階層に位置しているのかがわかるようになっています。
たとえば、最初に目当てだった製品の価格情報を見るためにキーワード広告からこのページを訪問したが、そのあと、ほかの製品も検討したいと考えたとします。再び検索サイトに戻り、キーワードを入力し直してほかのサイトを探すよりは、パンくずリストを利用して移動するほうが楽だと考えるユーザーは多いはずです。
パンくずリストは最近ではたいていのサイトでページ上部、見出しの周辺に設置されており、ユーザーの認知度、依存度も高いです。変わった場所に設置すると混乱を招く原因となるので、見出しの周辺にわかりやすく設置しましょう。

パンくずリストの法則は「統一すること」

ユーザーにサイト内を「回遊」させるということは、行き止まりを作ってはいけないことでもあります。
ランディングページがいわゆる末端ページである場合も、パンくずリストを置いておくことで親ページに戻ることができ、そこからの移動がしやすくなります。
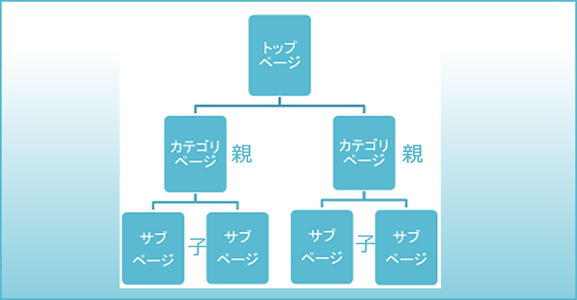
たとえば、サイトが「トップページ>親カテゴリー>子カテゴリー」といった階層になっている場合、パンくずリストの法則もこれに揃えましょう。
親カテゴリーに行くつもりが、ページによっては兄弟カテゴリーにパンくずリストが設定されていたりすると、ユーザーの混乱を招いてしまいます。
サイト構造を認識することで、パンくずリストの設計もしやすくなるはずです。ページには必ず親・子・兄弟の関係が存在します。この関係を明確にし、統一した法則にもとづいたパンくずリストをすべてのページに設置するようにしましょう。
パンくずリストの右端は必ず現在位置

パンくずリストにおいては、一番右端が常に現在位置になります。
パンくずは、今まで通ってきた道にだけ存在しているもので、これから行くべき道に落ちていることはありません。
従って、パンくずリストを制作る際に、必ず右端に現在のページの名称を記載しましょう。この規則を無視して、パンくずリスト内に、現在位置よりも先のページヘのリンクまで記載してしまうと、ユーザー、見込み客を迷わすことになってしまいます。
次に閲覧すべきページがたとえ1つしかなかったとしても、パンくずリスト内に次のページを記載することは避けましょう。次に読むべきページが存在する場合、別の箇所からリンクさせておきましょう。本文の最後などが最適です。
パンくずリストを利用し上位階層のページのリンクを設置

各ページに、必ず上位階層へのリンクも設けておくようにしましょう。
ユーザー、見込み客がページと同じ属性のコーナーをすべて読んでみたいと思ったときに、直ちに閲覧できる状態にしておくのが目的です。ナビゲーションとして「パンくずリスト」を用意しておくのが有効でしょう。
上位階層のページヘリンクする際に、リンク文字に「戻る」や「トップページ」のような、具体的な内容を表記しない文字列だけの使用は回避しましょう。
「派遣アルバイト業種TOP」など、キーワードを含めた文字列でリンクすることが重要です。「戻る」だけでは、移動先が全く予測不可能です。移動先が不明なリンクは、ユーザー、見込み客がクリックされる可能性も低下します。リンク先のページを最適化できる機会を逃すことにも繋がります。
「戻る」などのキーワードを含まないリンクは、SEO(検索エンジン最適化)面でもLPO(ランディングページ最適化)面でも有効に働きかけません。必ずページのキーワードを含んだリンク文字を記載しましょう。
パンくずリスト制作の3ポイント

(1)項目名は可能な限り短く
パンくずリストは複数行にまたがってしまうと把握しにくくなってしまいます。パンくずリストの項目名は可能な限り短く記載しましょう。パンくずリストでは、左端がトップページで、右端が現在の新しいページになります。あまりにも項目名が長すぎると、ナビゲーションであることが理解しにくくなります。簡潔に各階層の内容を表現しましょう。
(2)現在位置の項目名は、ページタイトルと一致させる
現在位置を示しているということをユーザー、見込み客に明確にするために現在位置の項目名は、ページタイトルと完全に一致する文字列を記載しておきましょう。それにより、この部分がパンくずリストナビゲーションであることがハッキリします。パンくずリストの右端は、常に現在位置を示します。パンくずリストの中では、この右端部分だけ、リンクになっていません。
(3)常に同じ位置に掲載する
全ページで同じ位置にパンくずリストを掲載するようにしましょう。パンくずリストの項目をクリックした直後に、移動先のページでも同じ項目が同じ位置に表示されていると、扱いやすいサイトになります。パンくずリストの掲載位置は、目に入りやすい上部が把握しやすくベストでしょう。メニューバーを用意しているなら、その下に挿入するのがお勤めです。ほんの1行分のスペースを確保するだけで十分です。