SEO用語解説 - D
H1タグには何を書くべきか?

執筆:一般社団法人全日本SEO協会代表理事 鈴木将司
作成:2021年10月5日
Webサイトのあらゆる情報をGoogleは収集しています。その膨大なデータのひとつひとつが絡み合って検索順位が決まります。
Webの基本に関する部分でさえも、SEOに大きく影響します。HTMLのタグの中に書き込む情報もGoogleのアルゴリズムはコンスタントに収集しています。適当に書いて終わらせてはいけません。
Hタグおよび見出しの関係

集客できるWebページをつくりたいと思ったら、ページ内に魅力あふれるコンテンツを掲載しなくてはなりません。ひと口に「コンテンツ」といっても、その大半は文章でしょう。画像や動画もありますが、文章が大部分を占めているものです。
たくさんの文章を書くとなると、ネットユーザに読みやすく構成しないといけません。そこで段落分けが必要となります。
段落分けができたら、各パーツに「見出し」を入れたほうがわかりやすくなります。この見出しの目的でHTML内に使用されるのが「Hタグ」です。
文章が長ければ長いほど、必要となる小見出しの種類も多めになりますね。
- 大見出し
- 中見出し
- 小見出し
……etc.
ではこの中で、H1タグはどれでしょうか? 答えは「大見出し」です。
「見出し」を英訳すると「heading」になりますが、「H1タグ」の「H」は、実はheadingの頭文字なのです。「ページ内でいちばん大事な見出し」という意味で「H1」と命名されているのです。
「H1タグ」を使うときのポイントに話を進めましょう。
現在のH1タグ、守らないと損する決まりごと一覧
1 基本的にH1タグは、ページ内で表題となる位置に入れる(ただし、無理に目立たなくてもよい)
↓は私が作成した「指名検索」という用語を説明したページです。

「指名検索とは」という前置きを経て説明文に導入する構成です。このような用語集ページですと、説明文と若干の画像だけでことが足ります。したがって、あまり見出しをつけなくてもよいわけですが……
このページにもH1タグは書き込まれています。その位置は、こちらです↓

ページの表題となる部分に入れて、H1タグを使って囲んでいます。このような入れ方なら、どんなページでも応用できるでしょう。
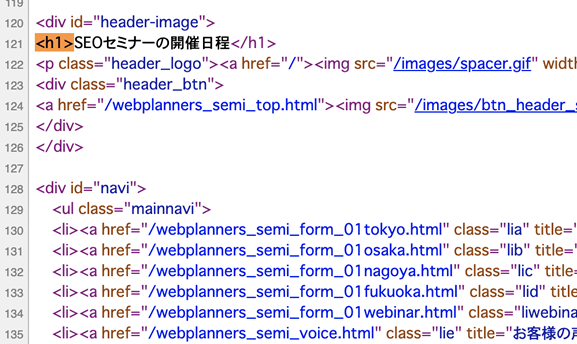
このページのHTMLソースを表示させてみましょう。ソースの中を見ると……

指名検索とは」という文字列を囲んでいます。
このような入れ方なら、どんなWebページでも入れられますからぜひおすすめしたいです。
トップページの場合は、無理に目立つようにしなくてもOKです。
- 比較的小さな文字で記述してもよい
- ヘッダ画像や店舗ロゴの画像の裏に(CSSを使って)記述してもよい

H1タグは、「大見出し」であるからには必ずでかでかと書かなくてはならない~と、なんとなく思い込んでいる方がいそうですが、そうだとは限らないのです。画像の裏に入れてしまえば完全に読めなくなりますが……それでもOKです。
2 H1タグの使用回数は1つのページ内では1回だけにとどめなくてはならない
H1タグは、どのページでも1回しか使ってはいけないという決まりがあります。
例外があるとしたら、それはHTML5のスタンダードを使って記述するページです。この場合なら2回以上使うことが可能です。
ただしSEOをきちんと目指すのであれば、HTML5のスタンダードで記述するページであっても1回だけにとどめるべきでしょう。ページ内にH1タグが2回も3回も出てくると、Googleのアルゴリズムが判断に迷ってしまう恐れがありますから。
3 H1タグ内のキーワードの分量を常に意識する
H1タグにキーワードを詰め込みすぎると、上位表示は難しくなります。これはタイトルタグやメタディスクリプションにも共通することです。
効果がありそうだからといって調子に乗ってやりすぎることは、SEOではマイナスに働くものなのです。Googleのアルゴリズムからの信頼を損ねてしまいます。
たとえば歯科医療の一種、ホワイトニングの場合なら?
「ホワイトニング 料金」で上位表示したい歯科医院があるとしたら、そのページのとても目立つ位置(上のほう)に、「ホワイトニングの料金」とでも書いてH1タグで囲っておくわけです。
しかしここで、余計なことをすると? どうなるでしょうか?
「ホワイトニングの~ホワイトニングの料金」ですとか「ホワイトニングの~の料金の~の費用」なんて、「ホワイトニング」を2回入れたり、または「料金」と近い言葉である「費用」を一緒に入れたりすると、どうなってしまうでしょうか。
近ごろのGoogleはAIを取り入れています。このAIがどんどん賢くなっているのです(日本語だってどんどん学習しています。「費用」が「料金」の類義語であることを認識しているはずです)。
しかもそのような類義語を、すぐそばに配置する必要性も感じられません。
というわけで、H1タグに同じキーワードを2回以上書くこともNGですが、似たような言葉を書き入れることもNGです。ある時期まではそれでも順位が落ちませんでしたが、今ではGoogleからマイナス評価を受ける原因になります。
4 他のHタグ内のキーワードの分量も、常に意識する
H1タグ以外にも、現在のHTMLにはたくさんの「Hタグ」が存在します。H2タグ・H3タグ・H4タグ……と、何種類ものサイズの見出しがあります。
長文のコンテンツになればなるほど、自然と見出しも数・種類も増えていくでしょう。では、これらのH2タグやH3タグの中にもキーワードが入ることになりそうですが……それは必要でしょうか不要でしょうか?
これは、単純明快に「必要」とも「不要」とも断言はできません。H1タグに限らず、どのHタグの場合もキーワードは、バランス第一です。
では、私が運営しているブログの記事ページがどうなっているかご覧ください。

このページの目標キーワードは「Googleコアアップデート」です。
記事を書いたときは、3位くらいにランクインしました。
このページのHTMLソースです↓

H1タグには「【解説】Googleコアアップデートとは何か…」と書き込んであります。
ちなみにこのページのHタグの回数を集計しますと、次のようになります。
- Hタグの総計:16回
- H2タグ:7回
- H3タグ:5回


では、肝心のキーワードの分量ですが……すでに調節は済ませてあります。
- 「Google」の回数:4回
- 「アップデート」の回数:6回
ようするに、どちらのワードもHタグの中に半分未満しか使っていません。
このように、Hタグのキーワードは、多くても5~7割程度にとどめることがおすすめです(前述していますが、キーワード以外の言葉、類義語に関しても注意しましょう。同じ言葉が多くなりすぎるのは危険です。どんな文言も、多くても5~7割が上限でしょう)。
Webページを新規作成、または更新したときは、なるべくキーワードの回数をチェック・調節したほうが安全でしょう。
Webで情報を発信するときは、タイミングのよさが問われます。
何か人目をひくニュースが出てきて、それをネタにした情報発信をするのであれば、ぐずぐずしてはいられません。他者よりも早く、記事を書き上げて、Webページを仕上げて、サイト内やブログ内に公開しなければ意味がありません。
それから、公開したらそれで終わりではありません。そのページがおおぜいのネットユーザの目にとまらなくては、やはり無意味なわけです。そこでSNS等で、FacebookでもTwitterでもLINEでもかまいませんが、とにかく告知しないといけません。
このようにしてスピーディーに記事の告知をすればするほど、ネットユーザにインパクトを与えることができ、同時に信頼感を与えることができるのです。
「ここの会社はやっぱり信用できるかな」「ここの会社について行ったほうが得だな」と感じさせることができるのです。
しかし、素早くやらなければならないという制約がつくと? 時間がないと、H2タグやH3タグの中身をどうするか、どこに入れるか決めるだけでも重荷になってしまうもの。
このため「今度にしておこう」なんて、つい理由を見つけて情報公開を遅らせてしまう、という失敗例がこれまでにたくさんあったのです。しかしこれではライバル他社に先を越されるだけです。
……「Webページをスピード公開しなくてはならないから」といって、Hタグをおろそかにすることはおすすめできませんが、せめてH1タグくらいはきちんと設定して公開してはいかがでしょうか。
少し時間ができてから、H2タグやH3タグの作業を終わらせてもよいでしょう。
まとめ:H1タグのルールを守って、穴のないSEOを目標にしましょう

H1ページはどのWebページにも入れられますし、考えてみればとても基礎的なSEO施策の一種です。重要性は高いということになります。
- H1タグは「大見出し」であり、ページ内の表題となる位置に(1ヶ所だけ)入れる。ただし、画像の裏のような見えない位置に入れてもよい。
- H1タグにキーワードを入れるのはまったくかまわないが、同じキーワードを2度も使うべきではない。類義語とセットで入れることも避けるべき。
- キーワードのバランスを考えるときは、その他のHタグに入れすぎないように調節することも大事。
- 時間がないときでも、H1タグおよび他のHタグの作業はおろそかにすべきではない。急ぐときは、H1タグくらいは入れてH2タグ以下はあとで終わらせるとよい。
これらは決して難しいことではありませんし、よく覚えてコンスタントに実践しましょう。