SEO用語解説 - D
Webサイトのツリー構造

執筆:一般社団法人全日本SEO協会代表理事 鈴木将司
作成:2021年8月29日
Webサイトをつくったら、HTMLで書かれたページをアップロードしていくことになります。
いわゆる数名で成り立っているような零細企業の場合ならわずか数ページしかないこともあるかもしれませんが……、Webサイトから集客や広報、それから受注の増加を狙いたいなら? 中小企業であっても数ページでは物足りないでしょう。自社サイト内に、商品のカタログであったり、商品の通販ページをつくったりするなら、商品ごとのページも必要になるでしょうし、ページ数はどんどん増えていくことになるでしょう。
ところでページが増えると、サイトの管理の際がしんどくなることがあります。
また、ページの増やし方を間違えるとユーザにとって不便に思われてしまうリスクもじゅうぶんにあります。
では、Webサイトの各ページはどのように構造するのがよいのでしょうか。ここで大事なことは「ツリー構造」のルールをはき違えないようにすることでしょう。
Webサイトが順調に成長していくと、構造に何が起こるか?

Webサイトは原則、ユーザにとっていつでも便利に使える仕様でないといけません。
しかし人間だれしも、Webサイトを訪問したときにもどかしい気分になったことがあるのではないでしょうか。
よくあるのは「見たいページがどこにあるのかわからない、迷ってしまった」というパターンではないでしょうか。それはサブページを無節操に増やしてしまったサイトで、よく起こる現象です。
1 ツリー構造とは
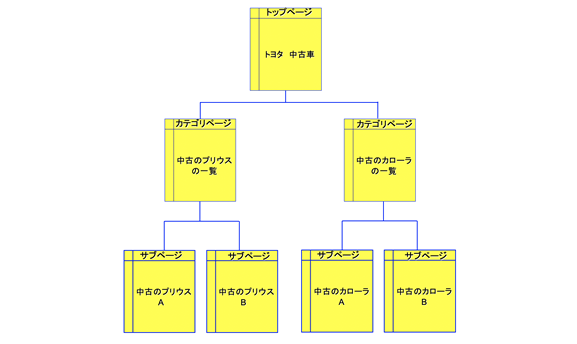
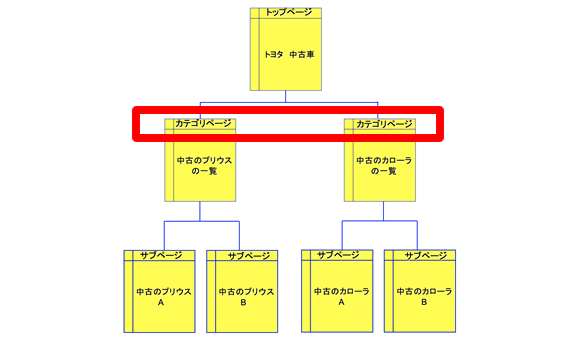
下の図が、Webサイトの概念図です。

図でもわかるように、たいていはピラミッドのような構造をとっています。これぞ「ツリー構造」です。
このピラミッドのいちばん上、頂点にあるのがそのサイトのトップページです。
ちなみにこの図では、トヨタの中古車を売っている店舗という想定です(トップページには「トヨタ 中古車」という2語のキーワードが書かれています)。
実際にトヨタの店舗のサイトに行くと、プリウスやカローラのページがきっと目立つところに出てくることでしょう。したがって図では、トップページの真下に2ページ描かれています。
- 左側:「中古のプリウス」
- 右側:「中古のカローラ」
左のページも右のページも、一覧への扉となっています。
※一覧ですから、中古のプリウスのサブページや中古のカローラのサブページに続いているわけです。
どちらのサブページも、AとBの2ページに分けられています。
というわけで、このような3段階構造となっているWebサイトはたくさんあるはずです。
では、このようにしてサブページが増えていくと……? 前述の通りです。ユーザが、見たいページになかなかたどりつけなくなるのです。
2 階層が増えていくにつれて
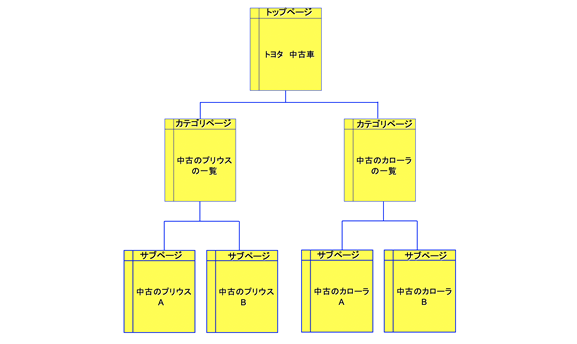
ここでイメージしてみましょう。トップページからいきなり直で、「中古車プリウスA」「中古車プリウスB」「中古車カローラA」「中古車カローラB」~とリンクされていたら? 途中に一覧のページがなかったら?
図にはプリウスやカローラだけを書いていますが、トヨタの車種はもちろん2種類だけではありません。車種ごとに分類するなら、車種ごとのサブページが発生するでしょう。
このようにしてトップページに車種のページへのリンクだらけになっていくと? それだけでもユーザを道に迷わせるにはじゅうぶんでしょう。何よりも、Webサイトをつくっている管理者側だって、そのようにしてページを増やしてしまったら、どの車種のページをいくつ作成したのか忘れてしまう恐れがあります。
以上の難点を解消するために、先人は一覧ページを間に挟むことを思いつきました。それをカテゴリページと名付けたのです。
カテゴリページから、各カテゴリに属する各(下層)ページにリンクしていく~という構造が誕生し、まねされるようになりました。
この先人の知恵はいまだに健在です。今後もおそらく変わることはなさそうです。
では、どのようにしてカテゴリ分けをしていくとよいでしょうか?

さて、このような階層の区切り方を学んで実際にサイトを制作すると? 途中でぶつかる疑問があるはずです。
それは、「もっとカテゴリを増やしたくなった」「しかし、増やしてもOKなのかNGなのか」です。
答えはYesです。「中古車のプリウスの一覧」の場合なら、その下に、第3階層「平成30年のプリウスのモデルの一覧」をつくりたくなっても異常ではないでしょう。ようするに、その横に「平成29年」や「令和元年」~と、各年のページをつくっていくわけです。
このような第3階層を入れるなら、それらの各ページを「サブカテゴリ」と呼び、それらサブカテゴリのトップに位置する「中古車のプリウスの一覧」ページを「メインカテゴリ」と呼ぶことがあります……ただしこれは、絶対的な名前ではありません、Web関係者の間でもあいまいです。
※サブカテゴリの下に第4階層をつくることもありますが、その呼び名はおそらく決まっていません。「サブサブカテゴリ」といった名称が慣用的に使われている様子はありません。
- トップページ
- カテゴリページ(メインカテゴリページ)
- サブカテゴリページ
実際にこのようなツリー構造が取り入れられているのか、実物を見てみましょう。

ヨドバシカメラ(yodobashi.com)はAmazonほどではないかもしれませんが、ヨドバシのECコマースのリピーターはおおぜいいますね。
「ヨドバシ,com・ヨドバシカメラの公式通販サイト【全品無料配達】」
https://www.yodovashi.com/

インデックスページことサイト全体のトップページは、ツリー構造では最上位のページとなります。
それではヨドバシカメラとしては、おびただしい商品をどう分類して公開したら喜ばれて、消費者のハートをつかめるでしょうか。ヨドバシカメラの消費者にとっては、まずは商品ごと(売り場ごと)の区別がほしいところでしょう。
※たとえば金額順で分ける~(価格コムが有名ですが)なんて手もありますが、商品がありすぎるため、第一の分類は何といっても商品ごと・売り場ごとでしょう。
下の図をご覧ください。左メニューには現に、家電やパソコンといった分類が並んでいます。

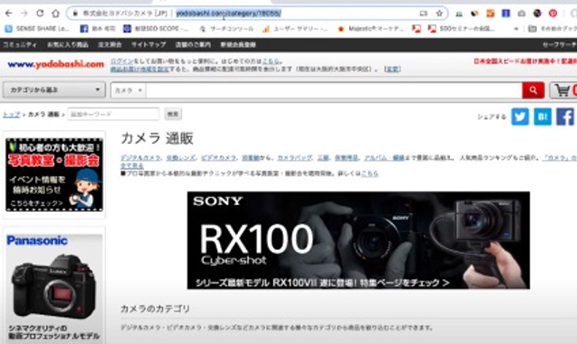
ではカメラのカテゴリをクリックしてみましょう。
https://www.yodobashi.com/category/19055/
※カテゴリ(category)という言葉まで出てきました。
おそらくは、カメラの通し番号が「19055」と決めてあるのでしょう。
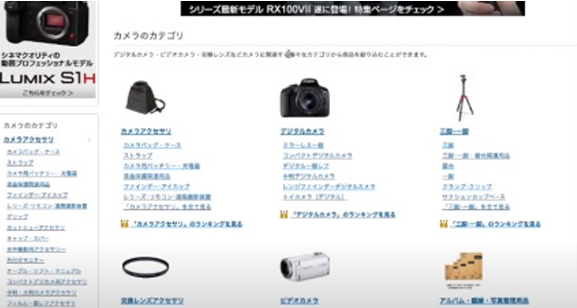
それでは、カメラのカテゴリのトップページです↓

カメラはカメラで、種類分けが大事ですね。デジカメですとか一眼レフですとかミラーレスですとか……サブカテゴリは?
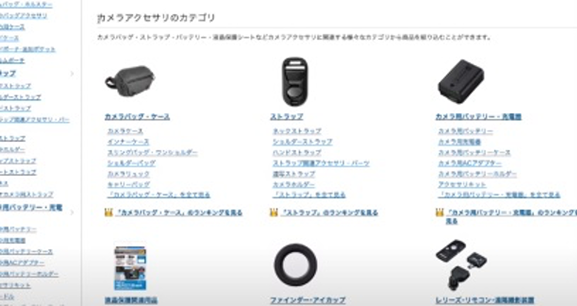
見つかりました↓

カメラアクセサリーというカテゴリがあるようです。選んでみましょう↓

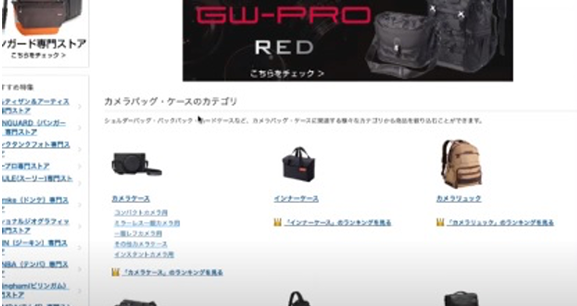
サブカテゴリの中のサブカテゴリまで出てきましたね。やはり商品が膨大にある以上は、サブの中にサブ…といった階層にするしかないのでしょうね。
さて、カメラアクセサリーの中にもサブカテゴリ、いってみればサブサブカテゴリが設けられています。ここで「カメラケース」を選択すると……やはり、サブサブサブカテゴリが飛び出しました! ↓

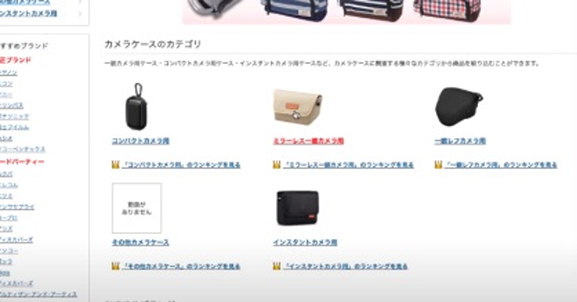
サブサブサブ……と、サブを何回言ったのかわからなくなってしまうほど、カテゴリと商品が出てきますね↓

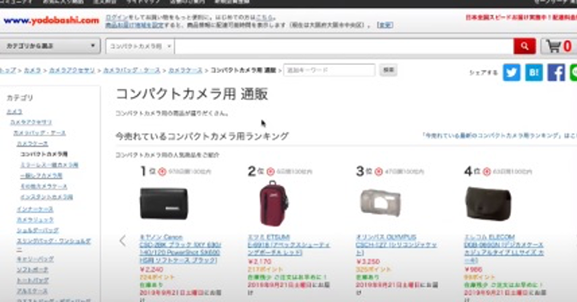
「コンパクトカメラ用」を選んでも、出てきます↓

ここでやっと、サブページが出てきました。いわゆるサブページ(商品ページ)です↓

さて、こうなると……ディレクトリ、フォルダの構造は統一された状態とは呼べなくなります。
※このような混乱したサイト構造を心配する方は思いのほか多く、弊協会にはよく次のような質問が寄せられています。
「うちのサイトはいろいろなページがあってカテゴリは色々あるけどカテゴリごとにページを収納していないのです」。
「それはSEOに悪影響があるのですか?損するのですか?」
しかしヨドバシカメラの実態からもわかるように、サイト構造が複雑でもECサイトが大繁盛することは……「ある」わけです。
ヨドバシカメラの成功からわかることは
- カメラのサブページだからといって、絶対にカメラというディレクトリ格納する必要はない
- 業績がよい企業・業績がよいサイトであればあるほど、カテゴリにとらわれすぎる必要はない
ということです。
実際に、サブページにアクセスしたとき、表面上はサブカテゴリやサブサブカテゴリの区分があるわけですが、しかしURLはどうなっているでしょうか。
https://www.yodobashi.com/product/10000000…
いきなり「/product/」です。 製品というディレクトリ・フォルダが出てきて、そこに格納されてしまっています。
業績がじゅうぶんに蓄積できている状態なら、Webページが膨大にあるのが当然でしょう。何万ページもつくってしまったら、それをもう一度整理しようと思ったら何日かかるかわかったものではありませんね。そんな暇はとれないでしょう。
それからシステム面からみても、そう簡単に整理はできないのではないでしょうか。
※ちなみに現在はヨドバシカメラほどの大企業のオフィシャルサイトなら、CMSのようなシステムで管理するのが常識です。1ページ1ページ、Dreamweaverでつくっていては追いつきません。
というわけでヨドバシカメラでは現在、商品のページはプロダクト(product)というカテゴリに集約している可能性が高いでしょう……カメラの商品だからといって、カメラのカテゴリに格納しているとは限らないのです。

このように、URLとカテゴリの構造は、苦労して一致させなくてもよいのです。一致させていないからと言って、SEOにダメージが及ぶことはほぼないのです。
※補足するなら、普段から何らかの形で業績をあげておくほうが安全です(企業サイトとして成功していればOKではないでしょうか)
- トップページ:何ページもつくるべきでない
- カテゴリページ(メインカテゴリページ):何ページつくってもよい
- サブカテゴリページ:何ページつくってもよい
- 儲かっているWebサイトはいまや軒並み、ピラミッドのようなツリー構造ばかりとなっている。
- カテゴリごとにトップページを設けて、そのすぐ下にまとめて各ページを格納すると管理する側にとっても訪問する側にとっても便利。
- サイト内にコンテンツやページが激増したら、サブカテゴリの中にサブカテゴリ……をつくることはなかなか回避できない。しかしそれがSEOやアクセス数に支障をきたすわけではない。
- その他の面で結果を出しているWebサイトであれば、商品ページ等の階層が統一されていないからといって、無理に整理する必要はない。
商品詳細ページはあればあるほど、ユーザが見たいページになかなかたどり着けなくなる恐れがあります。しかしこれは、その他の目的のページでも同じでしょう。たとえばQ&Aページや「お客様の声」ページにしても同じことになる可能性があります。
※お問い合わせフォームのページは、企業ページが順調に増えていけば自然と増えることでしょう。しかしお問い合わせフォームは、わかりやすいページからリンクされていることがほとんどでしょうし、それならユーザが迷子になってしまう恐れはありません。
まとめ:Webサイトの構造とユーザビリティ、それからSEOや集客との関係とは

Webサイトの構造はとにかく、ターゲットとなる客層から嫌がられないようにするに限ります。
Webサイトの管理も行き当たりばったりはよくありません(ただ神経質になるのも禁物)。ツリー構造の応用方法をよく考えることが大事です。