SEO用語解説 - R
レスポンシブウェブデザインとは?

執筆:一般社団法人全日本SEO協会代表理事 鈴木将司
作成:2021年8月15日
現在のインターネットは、私たちにとって「とにかく身近な存在」です。インターネットがスタートしてから早いもので、30年くらいの歳月が流れています。
当初はパソコンがないとほとんどアクセスできませんでしたが、1990年代の終わりから「モバイル環境」が登場しました。早い話、ちょうどそのころから携帯電話でもインターネットを見られるようになったわけです。
携帯電話も、旧式のガラケーの時代は今ほど便利ではなかったかもしれません。しかしスマートフォン端末という、パソコンに近い形式で閲覧・利用ができる環境が整備されたことで一気に利便性が増しました。
そして今では、iPadのようなタブレット端末でも簡単にアクセスできます。タブレットは、スマホよりも画面が大きめで見やすいいっぽうで、パソコンよりも格段に小型で持ち運びしやすいのが強みでしょうか。
ところで、こういったインターネット環境の発展に伴い、Webサイトのデザイン方式も進化しています。スマホ等で見るネットユーザが激増したため、スマホの仕様に合わせたデザインが尊ばれるようになりました。その自然な流れの中で浮上してきたのが、今回のテーマ「レスポンシブウェブデザイン」です。
- この「レスポンシブウェブデザイン」をなぜ使わなくてはならないのか?
- 導入のときに注記すべきポイントとは何か?
- 自社サイトのアクセス増加や売上の飛躍になぜ貢献してくれるのか?
これらのクエスチョンに対する回答を解説します。
レスポンシブ対応は、どこが画期的なのか

レスポンシブウェブデザインとは、Webページのデザイン内容を「ユーザが使うプラットフォーム」に合わせて適正化したいときに、役立つデザイン表示方法です。
もっとわかりやすく書くなら、ユーザがサイトを見るときの「画面のサイズ」に合わせてデザイン内容が柔軟に変化します。
※今はスマホでWebサイトを見るユーザが多数派を占める時代です。たとえば未成年者は「パソコンをほとんど使ったことがない」「スマホならよく使っている」というタイプが日本全国にうようよしています(国がその点を憂慮したために、プログラミングの授業を学校で必修化したことは記憶に新しいところですが)。
したがって、商業サイトをつくるのであればスマホユーザの事情に合わせないと話になりません。だからと言ってパソコンでも当然のことですが、きちんと見えるようにしておかないといけません。
しかしいうまでもないことですが、パソコンの画面とスマホの画面ではサイズが大きく異なりますね……このような事態に備えるには、Webサイトをつくるときにどちらのユーザに対しても、最適なサイズの画面を提供できるように準備しておかないといけません。
さて。このような時代背景の中で確立されたレスポンシブウェブデザインは、これらの難題を見事に解決してくれました。
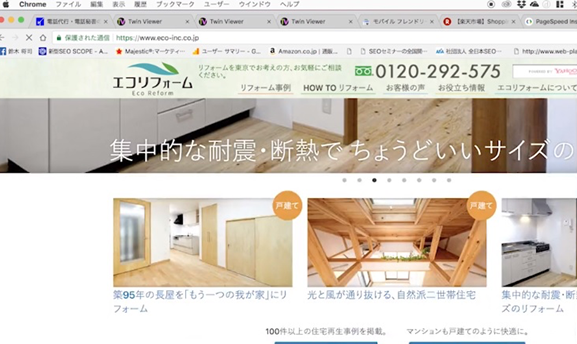
●パソコンで(ブラウザソフトで)閲覧する場合

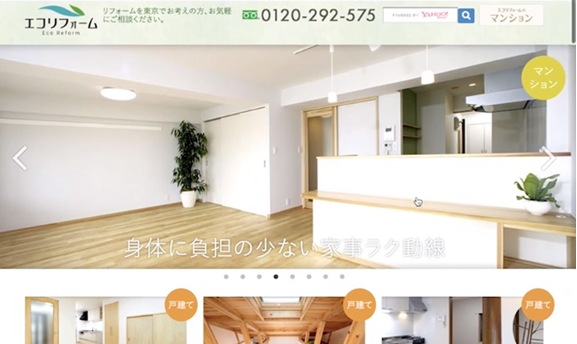
●スマホで閲覧する場合

●タブレット端末で閲覧する場合

このように、3種類のユーザの環境に合わせて画面のサイズがフレキシブルに変化するのです。
このレスポンシブウェブデザインの素晴らしさはGoogleも早くから評価をしていました。いつしかレスポンシブ対応をしたWebサイトは、Googleの検索順位で上位に表示されやすくなりました。
レスポンシブウェブデザインへの挑戦、使いこなしたい技術とは

jQuery(ジェイクエリー)と呼ばれる技術があります。これは今から10数年前に開発されたJavaScriptライブラリで、レスポンシブウェブデザインのサイトを楽に作成したいときに役立ちます。
このjQueryを使うとJavaScriptのほか、HTMLやCSSも快適に調整できます(言い換えますと、HTML・CSS・JavaScriptを自由に使えるなら、レスポンシブ対応の推進はじゅうぶんに可能です)。
もともとJavaScriptは、SEOと深い関係を持っています。JavaScriptの有益性を理解することでWeb制作業者に的確な指示を出せますし、集客できるサイトづくりをするチャンスにも恵まれます。
ただJavaScriptも奥が深い技術のため、短時間での習得は難しいです。そこでjQueryのようなサービスを取り入れて作業を簡便化することは、とても理にかなっています。
このほか今では、一からHTMLを記述する代わりに便利なCMS、特にWordPressを使って済ませることが増えていますね。WordPressの中にも、レスポンシブ対応のサービスが優れているタイプがたくさん見つかります。
レスポンシブウェブデザインにできない場合は? 代わりに選べる方法は2種類ありますが……
 【出典】Google公式サイト「モバイル設定を選択する」
【出典】Google公式サイト「モバイル設定を選択する」
https://developers.google.com/search/mobile-sites/mobile-seo?hl=ja
とはいうものの、レスポンシブウェブデザインへの切り替えが誰にでも今すぐにできるとはいえません。そのような場合は、どうすればいいでしょうか?
この章では、レスポンシブウェブデザインになかなか対応できない場合に、選ばれている代替案およびその有効性に関してご説明しましょう。
1.「動的な配信」の導入
レスポンシブウェブデザインの技術をすぐに取り入れられない事情は、たくさん見つかるでしょう。
たとえば
-
Webサイトが巨大化しすぎて、下層ページ数が増えすぎている場合
ポータルサイトや、株式上場しているような大企業の場合は数百~数千、または数万ページあっても不思議ではありません。 - ページ内にたくさんのコンテンツやリンクを盛り込む必要がある場合
この場合は、うかつにデザインを小型化すると支障が出る恐れがあるでしょう。 - デザインがあまりにも有名になりすぎている場合
毎日、何十万~何百万といったユーザが訪問するサイトの場合、気軽にデザインを変更するわけにいかないかもしれません。
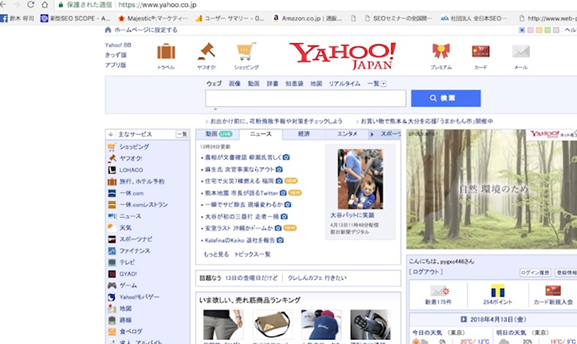
ではこれらの条件にことごとくあてはまりそうなサイトといえば? どんなサイトが模範例になるでしょうか。たとえば、Yahoo!JAPANのトップページは適任ではないでしょうか。

Yahoo!JAPANのおなじみのトップページです。パソコンでは昔も今も変わらないデザインですが……
しかしモバイル環境だったら? まったく違うデザインが表示されます。

Yahoo!としても、おなじみのトップページがスマホですっきりと表示できないことはずっと前から気づいていたわけです。
しかしレスポンシブウェブデザインをうかつに利用できない……そこで選んだのが、モバイルユーザのために全然違ったデザインのWebページを設けることでした。これが「動的な配信」と呼ばれている手段です。PC版とモバイル版で2種類のデザインを用意してページを設定するわけです。
Googleはこのようなパターンでつくられたページに対して、検索順位で不利になるようなことはしないのです。なぜならばこの方法を用いると、URLが同じだからです。
ただし、URLは同一でも……ページを作成する側は二度手間を覚悟しないといけません。各ページについて、デザインを2種類用意するわけです。HTMLやCSS、さらに画像等のコンテンツを2種類用意しないといけませんし、作成に費やされる工数も2倍以上になることでしょう。
2.2種類のWebページの使い分け(完全に別々のページのアップロード)
動的な配信という方法を選ばなくても、スマホユーザ向けの対応はできます。ようするに、スマホ用に作成したWebページをアップするときに、別のURLにするのです。そして、スマホユーザに対してはそのスマホ用のURLを告知すればいいでしょう。
たとえば、ある時期まで↓のようにURLを使い分けている商業用のWebサイトは珍しくありませんでした。

スマートフォンが普及をはじめた時期は、このようにディレクトリに「/SP/」、あるいは「/mobile/」といったディレクトリを設けて対応していた事例がたくさんありました(サイトを管理する側としても、サイトにアクセスする消費者側としても、スマホ用のページだということが、ひと目でわかるというメリットもあったといえます)。
しかし、このような方法は今ではまったくおすすめできません。Googleが敬遠しているからです。
その最大の理由は、「Googleが2ページ分の読み込みをしないといけないから」でしょう。しかもGoogleのアルゴリズムは、2ページのどちらを評価の対象にすればいいのか迷ってしまいます。高速での処理をモットーとしているGoogleとしては、そのようなWebサイトは煙たい存在なのです。
実際にURLを分けてページづくりをしていると、Googleの評価が著しく遅れてしまいます。ようするに検索順位で上位に入るチャンスが失われてしまうのです。
「レスポンシブウェブデザイン」とほぼ同時に頻出する流行語に「モバイルファーストインデックス」がありますね。
これは、数年前から公表したGoogleの声明から生じた言葉です。Googleは、日本を含めた全世界のWebサイトの評価を、パソコン版ではなくモバイル版(スマホ版)において行うと公言しているのです。
一般のネットユーザがWebを使いたくなったとき、パソコンよりもスマホを選ぶ確率が高くなったときから、このモバイルファーストインデックスという方向性の到来は避けられない運命だったといえるでしょう。
↓のようにPC版でもモバイル版でも、まったく同じURLでWebページを管理することが要求されているのです。

そのためにレスポンシブウェブデザインを、または動的な配信を取り入れることが必須となっています。
まとめ:レスポンシブウェブデザインは、今となっては是が非でも取り入れないと集客が困難に

スマホばかり使用するネットユーザの人数が、パソコンを通すユーザのそれを逆転してから、Googleはどんどんスマホ版のWebページを重んじるようになっています。
- レスポンシブウェブデザインを導入すると、パソコン・スマホ・タブレット~とユーザの環境に合わせてWebページが理想的なサイズに変動してとても便利
- jQueryという、HTML・CSS・JavaScriptをコントロールできる技術を使うとレスポンシブ対応はとても楽になる
- レスポンシブ対応が困難な事情があるなら、「動的な配信」というやり方を選んで2種類のデザインを同一のURLで管理するとよい
- レスポンシブウェブデザイン・動的な配信のどちらかを選ぶならURLは変わらず、SEO面で不利になる恐れはない
- しかし、パソコン版サイトとスマホ版サイトを用意してURLを分けてアップロードしてしまうと、Googleの評価がうまくいかなくなりSEO面で不利になってしまう
- 現在は「モバイルファーストインデックス」の時代に突入していて、スマホ版サイトがGoogleの評価の主な対象となっているため、レスポンシブ対応は必須となっていることを忘れてはいけない
レスポンシブウェブデザインは、これから新たに下層ページを増やしたり新規サイトを発足させたりするときに必須。そして、まだ非対応の既存のページの評価を回復して検索順位をよくしたいときにも必須なのです。