SEO用語解説 - P
PageSpeed Insightsを使ってウェブページを高速化する方法

執筆:一般社団法人全日本SEO協会代表理事 鈴木将司
作成:2021年8月15日
人目を引き付けるWebサイトをつくろうと思ったら、デザインはとても大事です。Webデザイナーにとっても自身の腕の見せどころですし、素晴らしい出来栄えの作品を見られることはとても喜ばしいもの。
しかし……デザインが精巧になればなるほど、各パーツに使われる画像はどんどん容量が増えます。「重たくなる」わけです。
重たくなると今度は見る側にとっては「不便を強いられる」結果となってしまいます。誰しも、画像がなかなか表示されなくてイライラした苦い記憶があるものではないでしょうか。
しかも画像の読み込みに時間がかかってしまうことはSEO上のデメリットでもあります。この困った事態を解決するために、何か打てる手はないのでしょうか?
サイト内の各Webページの読み込み速度、実はチェックが可能に

モバイルファーストインデックスがすっかりWeb全体のトレンドとして定着していますが、モバイル時代の到来によって、PC中心の時代よりも一段とサイトの読み込み速度の重要性が増した感があります。Googleは数年前に、ダウンロード速度が遅いと検索順位が下がる旨の警告を発しています。
さて、「必要は発明の母」という格言があります。ダウンロード速度の重要性が喧伝されたらいつの間にか、速度を計測できるソフトやアプリが見つかるようになりました。
いちばんおすすめできるソフトは、ありがたいことに無料です。 それも、Googleが提供しているため信頼性は折り紙付きです。
1.ダウンロード速度の正確な診断

PageSpeed Insightsというソフトは、ダウンロード速度を数値化して表示します(「このページは快適です」なんて主観のこもった表現をしないところがポイントです)。
うれしいのは、ただ点数を出して終わりではないことで……今後に向けたアドバイスまでしてくれて、ひたすら親切です。
このソフトは、アクセスもとても簡単。Googleで「ページスピードインサイツ」、と検索欄に打ち込みましょう。

1位に出てくる、この英語のサイトをクリックしましょう。

使い方は極めて単純明快です。このフォームに、測定したいページのURLをペースト入力して、分析ボタンを押下するだけです。
※このシステムはあくまでもページ単位で計測します。サイトの下層ページをまとめて計測するような機能までは搭載されていません。
数年前に、全日本SEO協会の会員の方が自社サイトをレスポンシブ対応に切り替えています。↓のサイトでテストしてみましょう。

このページのアドレスを入力して分析を開始しますと……点数が表示されるまでの所要時間は、ほぼ1分以内です。

モバイル版とPC版で、分かれて表示される点が親切ですね。

最初のタブがモバイル版です。
モバイル版では、最適化のスコアが↓のように「16点」と出ています。

満点は100点ですから、16点は低いスコアです。
ではPC版のタブに切り替えましょう。

すると、100点満点中53点でした。
実は、全日本SEO協会では0点から49点のページは確かに実際にブラウザで見たときに遅い印象があるので「50点を超えるようにがんばりましょう」とお伝えしてまいりました。
では、50点に届かなかったときは? どうすればいいでしょうか?
2.最適化に向けてのオーソドックスな提案&施策とは

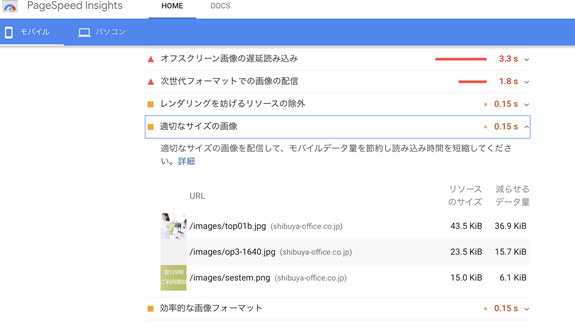
すでに上のほうで軽く述べているように、このシステムはアドバイスをしてくれます。点数が表示されたら、下のほうも忘れずに見るようにしましょう。「最適化についての提案」が視界に飛び込んでくるはずです。

この中でいちばん大切なのは「画像の最適化」です。ほとんどのページが50点に届かない理由は、なにしろ「画像が重たい」からなのです。
画像を軽量化すれば点数は当然、高まります。しかし、最適化をむやみにするのもいいことずくめではありません。
たとえばJPGの画像だったら、圧縮率を高めると画像が(想像以上に)劣化する恐れがあります。
圧縮率を80%くらいにとどめたとしても、ところどころがぼやけたりにじんでしまったり、文字が入っているなら文字が読めなくなってしまったり……と、圧縮には慎重にならざるを得ません。
というわけで、画像の劣化を最大限に避けながらの圧縮≒最適化ができないものでしょうか? そのような、やたらに都合のよい手段が果たしてあるのでしょうか……?
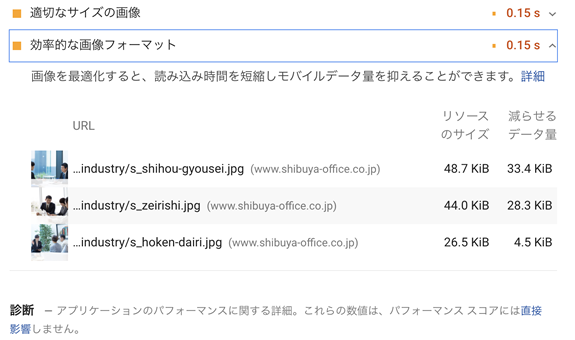
ここで、「画像の最適化」のそばにあるリンクをクリックしてみましょう。すると、出てきました。

書かれている通りです。 効率的な画像フォーマットで画像を保存することで、データサイズを大きく削減できます。
「画像をできる限り圧縮! でもできる限り劣化させたくない!」……ややワガママな希望を叶えるには?

それは「ロスレス圧縮」。ロス(loss)は英語で「失う」という意味ですね。「レス(less)」は英語で「なし」という意味です。
画像の品質を失うことなく、圧縮できる技術であることをうたい文句にしているサービスなのです。
ロスレス圧縮は、すでにサービスとしてネット上で確立しています。いちばんおすすめできるサイトは「TinyJPG」です。
1.TinyJPGのオーソドックスな使い方
検索しますと、簡単に英語のサイトが登場します。


↓のスペースに、圧縮したい画像をドラッグアンドドロップします。

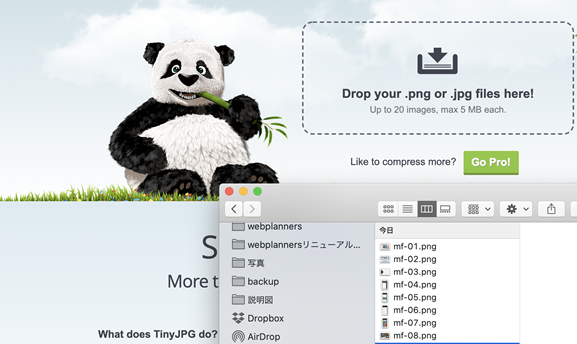
そうしますと圧縮状況がグラフで見えます。終わったら、左下に圧縮が終わった画像が出てきます。それを選択すると画像が開けますが、容量をチェックすると? 何割も軽減されていることを確認できます。100KBの画像なら、ロスレス圧縮によって30KBになることも珍しくありません。7割前後も軽くなるのはありがたいものです。
……ありがたいことに、TinyJPGでは、一度にアップロードできる画像はMAX20。このサイトではロスレス圧縮がてきぱきと進みます。
圧縮が完了すると、画面下に圧縮に成功したファイルの一覧が表示されます。それらをサーバに再アップロードして、上書きしましょう。
それでも、まだ重たげなときは?\
画像を2種類用意する、という手があります。
2.モバイル用・PC用と、画像を使い分ける
↓は、左側がモバイルサイト(弊協会の会員のサイト)。右側はPCサイト(弊協会のサイト)です。

先ほどのようなヘッダの画像はどうしても重たくなりがちです。サイト内でいちばん大きく、いちばん鮮明であることがふつうでしょう。
しかしモバイル版なら、軽量化しても表示に差し支えないかもしれません。そこで、PCサイト版はそれまでと変わらないサイズでアップしておいて、モバイルサイト版は小さめにして再アップするのです。
モバイル用に意識して小さめに作成した画像を、ロスレス圧縮すれば容量はもっとコンパクトにできますから。
こうして画像を最大限にコンパクトに変えれば、ダウンロード速度はサイト全体で改善できます。PageSpeed Insightsのスコアも改善できることでしょう。
ぜひお試しください。
ページの読み込み速度とSEOの複雑な関係

モバイルファーストインデックスの導入後、Googleは「モバイル版のHTMLソースや画像を詳細に調査する」と声明を発していましたが、なんだかんだいってPC版のほうも調べていると考えるべきでしょう。
できたらPC版サイトのほうも、画像はなるべく(すべては無理かもしれませんが)ロスレス圧縮しておきましょう。そのほうが、PCサイト版を詳細にチェックされたとしても、点数を下げないで済みます。
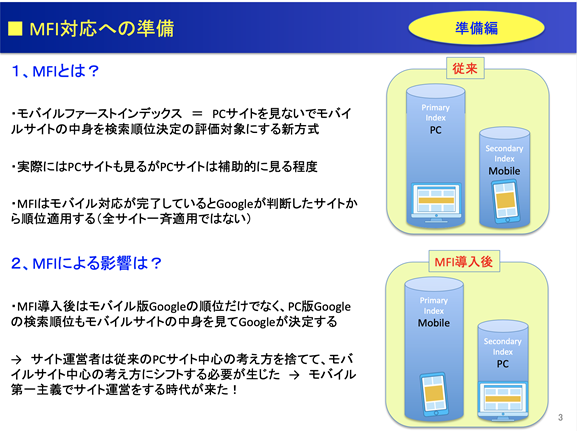
Googleのモバイルファーストインデックスのそもそもの意図は、↓のような図から読み取り可能です。

Googleのデータベースは2種類M/b>あり、モバイルファーストインデックスの導入前に使われていた種類は、「Primary Index」という名前でした。「Primary」とは、「第一の」「一時的な」といったニュアンスの単語です。
この「Primary Index」は、MFI導入前までPC版のデータを保存していた模様です。そしてモバイル版データは「Secondary Index」という名前のデータベースに保存されていました。
ところがMFI導入後は、モバイル版データは「Primary Index」に保存されています。PC版は当然、「Secondary Index」での保存に切り替わりました。PC版は、二次的なデータベースでの管理にチェンジ……と相成ったわけです。
※しかしPC版のデータも前述の通りで、全然考慮されていないわけではありません。
Googleは自らが声明に背いた行動に出ることは少ないですが、前と異なった傾向にいきなり戻ってしまうこともときにはあります。MFI後もPCサイトをおざなりにしすぎることはいただけません。常日頃から、すべてを平均的に良い状態に保っておいたほうが、SEOは中長期的にうまくいきやすくなるし安定するようになるはずです
スコアが50点に届かないサイトは、早急に改善に着手すべきですが……100点は目指す必要がありません。
たまに満点をマークすることに夢中になってしまうタイプのサイト管理者がいます。実際に満点は不可能ではありません。技術力が高い業者等を探して依頼すれば可能でしょう。
しかし100点は、何らかの犠牲と引き換えになります。
たとえば、PageSpeed Insightsは点数アップのために諸々の提案をしてきますが、「ブラウザのキャッシュを有効にする」という案を出してくるはずです。満点にする際に、これも実行してしまうことになるでしょう。
キャッシュが有効になると、いったんサイトを訪れたユーザはそのサイトのキャッシュが保存されてしまいます。すると、再度のアクセスの際にそのキャッシュに含まれるデータ(画像データ・CSSファイル・Java Scriptファイル……etc.)をもとにした表示を見ることになります。
キャッシュの設定は数十日くらいになることが多いのですが、その日数が経過するまで、古いファイルをネットユーザは見るようになるのです。最新のサイトを、リピートしてくれるユーザに向けて表示できなくなってしまうのです。
まとめ:自社サイトはPageSpeed Insightsでの読み込み速度チェック&軽量化を

自社サイトの読み込み速度がどれくらいなのか? それはなかなか気づくチャンスはないものです。
- デザインを軽視するわけにはいかないものの、だからといって画像が重たくなる傾向を放置するわけにはいかない。
- サイトの更新の際はPageSpeed Insightsにアクセスして、各ページの重さを、特に画像の重さをチェックすることが大事。
- PageSpeed Insightsは、どこを改善すればいいのか(とりわけ、どの画像を軽量化すればいいのか)教えてくれて親切。
- 画像の鮮度を損なわずに軽量化するのは簡単ではないが、ロスレス圧縮サービスを提供するサイト(おすすめは「TinyJPG」)にアクセスすれば、その矛盾する2目的の両立が可能に。
- 軽量化のために、モバイルサイトとPCサイトでヘッダ等の画像は使い分けても問題ない。
- ページ読み込み速度は、MFI時代の到来とともにSEOとの関係が切っても切れないレベルに。しかし、PCサイトもおろそかにすべきではない。
- PageSpeed Insightsの点数は、50点以上を超えれば合格点。100点満点を目指す必要はない(ブラウザのキャッシュが有効になるなどのデメリットが、SEOの効果を損なうため)。
PageSpeed Insights・TinyJPGどちらも、操作は難しくありません。ブックマークに入れるなどして利用を習慣づけて、サイトの軽量化に励みましょう。