SEO用語解説 - D
動的ページとは?

執筆:一般社団法人全日本SEO協会代表理事 鈴木将司
作成:2021年8月30日
Webサイトは、きわめて複雑かつ精密な仕組みでできあがっています。
各ページは基本的には、有名な「HTML」で組まれるのですが、いちいちHTMLを手で記述するとは限りません……いや、手動ではまったく追いつかないのが現状です。
そこで、自動的に生成できるのであれば、プログラミング技術等を投入してその仕組みをつくってしまうことがほとんどです。たとえば、「基本的に同じ構造のページ」を「大量につくる」必要がある~といったパターンなら、今では自動生産させる方法が山ほどあります。
しかし、このようなWebページがサイト内に増えると? どうなるでしょうか。SEOを標榜する上で何らかの足かせになってしまう恐れはないでしょうか?
今回はそのような疑問への検証・解答編です。
動的ページとは? 何が「動的」なのか? 「静的」なページもあるのか?

「動的ページ」という言葉、Webの構造や活用をテーマとした場に行くとたまに出てくる言葉ですが、一般のマスコミが取り上げる言葉ではないかもしれません。すなわち、一般知名度はおそらく低いでしょう。
そうはいっても動的ページは、世界中の大半のページがあてはまります。 早い話、日常的によく目にするページが「動的ページ」としてつくられている時代なのです。
1 動的ページはどうやったら見分けがつくのか
動的ページの見分け方はとても簡単。各ページのURLに目をやれば一発でわかります。
Webページといえば、インターネットがはじまった当初は、URLが「~.html」という拡張子になっているのが常識でしょう(今でも、単純明快な「~.html」または「~.htm」というページはたくさんありますが)。
ところが動的ページはそうではありません。動的ページのURLは、終わりが「search.php?q=pentagon」といった形態をとっているのです。
2 動的ページのURLが独特の表示形式になる原因
通常の「~.html」の場合、そのページ内の中身は基本的に、すでに決められています。しかし動的ページの場合はそうではありません。
動的ページでは、ユーザがそのページをクリックしようとするたびにページの内容が送信されます。そして一瞬で、HTMLページとして生成されるようになっています。
もう少し技術的な用語を増やして、説明しますと次のようになります。
- 動的ページでは、「クエリ」と呼ばれる「パラメータ」が、要求されたデータとしてWebサーバに送信されます。
- Webサーバがそのデータを受信すると、「スクリプト」と呼ばれるプログラムに渡されます。
- そのデータ(=パラメータ)を指定・実行すると、結果が生成されます。その結果は、データとしてブラウザに送信されます……
このような手順を通じて、そのWebページがユーザの目の前に出現します。
3 静的なページとの違い
「~.html」または「~.htm」のような固定型のWebページは、ユーザが何をしてもページ内容が変化しません。このような状態を「静的」と言い表します。「動的」と対になる概念ですね。
ユーザがページ内をいじっても、何も動かない、音も出ないですから、静かだということです。
動的ページは、どんな技術で生み出されているのか

1 CGI技術の需要の高さ
動的ページでよく利用されているのは、PHPやPerlといったCGIですね。CGIとは、HMLのような静的なコンテンツ、固定型のコンテンツとはまったく異なります。
CGIとは?
ユーザがキーを押下したりキーワードを入力したりと、ユーザの行動を反映した結果を返す技術です。
すでにご紹介したPHPやPerlのほか、PythonやRubyやGOといった言語もCGIとして利用されています。
このようなURLなら、CGIで生み出されている動的ページだと一発でわかります。
- http://www.aaaaa.co.jp/index.php
- http://www.bbbbb.co.jp/cgi=?id=1
2 動的ページはなぜ人気があって一気に流行したのか
秀丸のようなテキストエディタに、
<html>
<hear>
<body>
……
~と、いわゆるHTMLタグを、直接打つ技術は、Web制作の現場ではとても大切です。
いわゆる「HTMLコーダー」「マークアップエンジニア」といった職業の場合なら、初歩中の初歩でもあります。
とはいえ、膨大なWebページを制作・あるいは更新しないといけないのが現在のWeb制作の実情です。いちいち手でベタ打ちしていては到底おいつきません。
そこで、ある時期からDreamweaverといったプロ専用のソフトウェアを使って、大部分の作業を省略することが常識となりました。しかし今ではもはや、それでもカバーし切れません。
そこで、ある程度フォーマットの決まったWebページに関しては? 自動的に作成できる方法が望まれるようになったのです。これが動的ページの普及の主因ですね。
こうして、
- 静的なページはDremaweaverのような支援ツールを使って制作する
- 動的なページは、完全にシステム化する
という風潮が生まれたのです。
メリットをまとめると、次の通りです。
- なんといっても便利で楽である
- 工数を劇的に削減できる
- 他社との勝負で置いてきぼりにされないためにも導入は不可避
動的ページは、システム内でデータの取得・送信が行われたらただちにページを生み出せて、とにかく高速&便利。極端に聞こえるかもしれませんが、毎秒何ページでも動的ページは作成できてしまうのです(現在の技術なら、造作もないことです)。
※ちなみに静的ページとなると、天才でも熟練者でも瞬時に制作することはできません……すでにフォーマットが用意されているページをもう一度つくるのなら話は別ですが、「まったく新しいデザインのページをつくれ」といわれたら、時間は絶対に必要です。
おそらく、どんなにうまくいった場合でも数分はかかるでしょう。
さて、以上の流れは、実際にWebの制作に立ち会うプロ以外にとっても大切です。
デザイナーやプログラマーと会話するときに、「動的ページはこうしましょう」「パラメータをどうします?」といったやり取りは、今は頻出します。
自社のWebサイトを持つのであれば、パラメータおよび動的ページのことをいっさい知らないままでいるのは褒められた状態ではありません。必ず学習していただきたいところです。
ではそろそろ、動的ページを一段と手っ取り早くつくるための方法について、話を移しましょう。
動的ページが増えているのはWordpressのおかげ?

動的ページの作成技術を難なく手に入れる上で、今の世界でいちばん頼りになるのはCMSでしょう。CMSの代表格「ワードプレス(WordPress)」は動的ページを無料で、一瞬で制作できます。
1 商用利用しやすいワードプレス
ワードプレスは、当初ビジネスブログとも呼ばれており、実際にライブドアブログやアメーバブログのようなサービスと似ているものというイメージも強かったのですが……現在はブログの更新以外の、通常の企業サイトの制作・更新のために使われるケースが増えています。
ワードプレスならWeb管理者が入力した言葉やユーザが書き込んだ言葉を、全部データベースに瞬時に格納できます。そしてユーザがアクセスしてきた際に瞬時に、そのデータを引き出してWebページに反映できます。
2 Googleも推奨するワードプレスの優位性
ワードプレスを積極的に取り入れたほうが良い理由はまだあります。Googleは、「ワードプレスでWebサイトをつくるだけで、最初からSEOで有利になります」という趣旨の声明をたびたび出してきました。
動的ページを多用した、いわば「動的なサイト」で、(Googleを除外します)世界一成功した企業がAmazonです。動的なサイトを持っている企業がまだ少ない中で、いち早く動的なサイトを立ち上げたら、Eコマースでは世界一の成功者になりましたね。
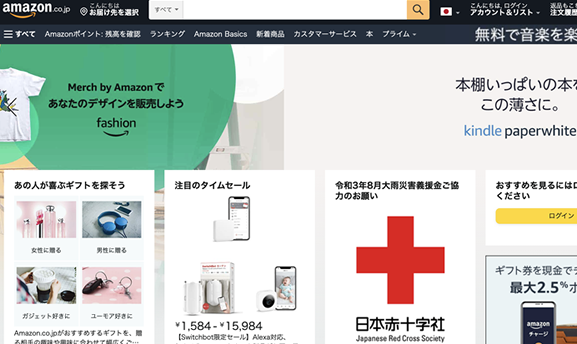
それでは、日本語版のアマゾンを訪問してみましょう。

Amazonのトップページは、どこの国でもたいていはこのように静的なつくりに見えます。
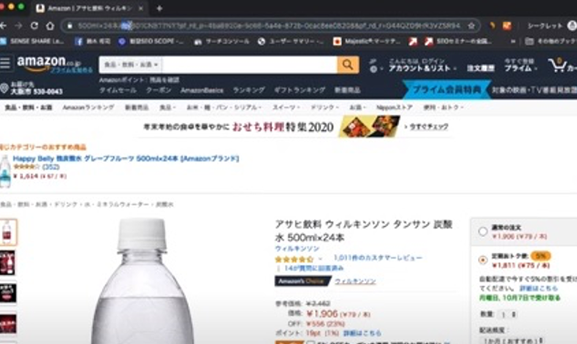
ですが、このウイルキンソンの炭酸水という商品をクリックすると?

出てきたページのURLはどうなっているでしょうか?

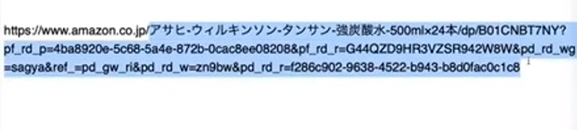
~amazon.co.jp/アサヒ-ウィルキンソン-強炭酸水-500ml……/dp/……
~アサヒ-ウィルキンソン-強炭酸水-500ml……/dp/B01CNB1CNBT7NY?pt_rd_p=…………
URLにこのようなパーツが出てくることこそ、動的ページの最大の特徴です。

データベースから情報を引き出すとき、何らかの指令を出す必要があるのですが、その部分(「引数」と呼ばれます)がそのままURLに残るのです。
とはいえ、もう少しURLがコンパクトになることならあります。たとえばワードプレスなら、URLのリライトも可能です。
一般人の目から見て無意味な記号等に思えてしまう引数の部分を、意味ある言葉に置き換えてURLにすると、Googleがインデックスしやすいページになります。よって、SEO上おおいに有利になるのです。
しかしながら、絶対にURLをリライトしないといけない、というわけではありません。
現在のGoogleは、動的ページの読み込みを行う機能が高まっています。引数で構成されたURLも理解できるようになってきました。引数がそのままでも、やたらに不利になるわけではありません。
ちなみに全日本SEO協会のページは、すべて動的なページばかりです。

たとえば、セミナーのページを選ぶと?

このように「webplanners._semi_」~と、URLに出てきますが、これはデータベースから取得された情報を用いたページであることの証拠です。そして、Googleにとって静的ページに思われるように、URLのリライトが瞬時に実行されています。
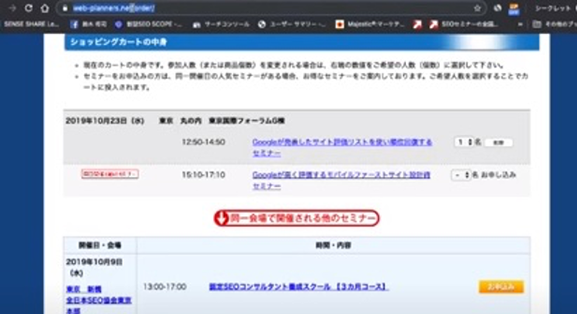
買い物カゴの部分もご覧ください。セミナーのページに移動して、申し込みボタンを押します。

すると?

web-planners.net/order/order
~と書かれていますね。
では「購入手続きに進む」を押下したら?

web-planners.net/login/?url=https://….php
~と、どちらかといえば長くてわかりにくい構成のURLが目に飛び込んできますね。
末尾に「.php」と表示されていますが、これはPHP言語を使っていることを意味する拡張子です。これらも動的ページなのです。
まとめ:動的ページはもはや避けて通れない時代に。しかし使うのは簡単

動的ページはとても簡単に導入できますし、気づかないうちに導入しているというケースが相当数あるはずです。
- 動的ページはURLが独特で、データベースの引数がURLに混ざる。静的ページとの見分けは簡単。
- CGI技術で簡単に導入できる。しかも今なら、ワードプレスを使えばあっけにとられるほどやすやすと導入できる。
- 動的ページは、Webページの効率的な生産という意味でも需要が高い。
- 引数の部分はリライトしたほうが、Googleへのインデックスという意味ではおすすめ。しかし無理にやらなくても大損することはない。
動的ページは、すでにありふれています。「わざわざ覚えなくてもよい知識」という見方があるでしょうが、知らないでいるとWeb作成のときに話についていけなくなる恐れだってあります。このチャンスに基礎は覚えてしまったほうがよいでしょう。