SEO用語解説 - C
Googleで上位表示しやすいモバイルサイトの特徴とは?

執筆:一般社団法人全日本SEO協会代表理事 鈴木将司
作成:2023年3月31日
Googleでは、上位表示しやすいモバイルサイトの特徴があります。どのようなモバイルサイトを開発していけば良いのか、わかりやすく解説していきます。
SEOとモバイルデザインが密接に関係しています。
モバイルサイト対応デザインの原則
モバイルサイト対応デザインには、アプリのようなデザインが向いています。各種のモバイルアプリから訪問するユーザーが多いためです。
アプリには、Suicaのアプリや銀行残高が分かるアプリ、FacebookやTwitterのアプリ、YouTubeのアプリなどありますが、スマートフォンユーザーにとっては、それらが見慣れている表示だからです。
普段はアプリを使っているのに、Webサイトを見る時だけアプリとは違うデザインを使うと何か違和感を感じるのではないでしょうか?
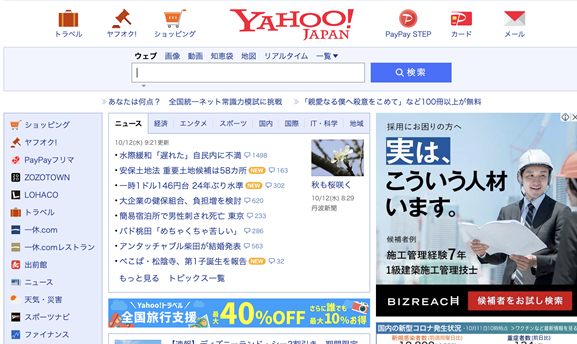
Yahoo!JAPANの例
Yahoo!JAPANのサイトは、PCサイトらしいデザインと言えます。

上の図のように、小さなロゴがたくさんあるような状態です。
アイコンも一個一個が古臭いビジュアルになっています。そして、その他の特徴として、文字が細く、大きさもさまざまです。
スマートフォンアプリの多くは、フォントの大きさは統一されており、小さなフォントはあまり見られません。
※フォント=文字の表示形式などを示す
スマートフォンアプリに使用されているフォントの大きさは、2種類ですが、PCの場合は、3~4種類のフォントの大きさが使われています。
また読みづらいフォントもあります。背景がグレーでフォントが白というコントラストが低いものも使われています。
Yahoo!ショッピング
Yahoo!ショッピングのサイトを見てみると、異なるフォントが使われています。

メニューのナビゲーションのフォントの大きさと「9月11日から10月3日条件で」というフォントの大きさは少し違います。
さらに小さいフォントが使われている箇所もあります。
PC的な古いデザインの特徴
PC的な古いデザインの特徴は、以下のようなものがあります。
●使われているビジュアルのアイコンが少し古くさい
●フォントのサイズが3種類~5種類と多く使われている
●トップページなどが3カラムになっている
※カラム=段組みの意味(3カラムは、3列のこと)
アイコンは、統一性がなく、まとまりのないイメージになっています。
下の図を用いて説明いたします。
フォントサイズが大きい、いかにも「大画面でご覧ください」という形になっています。トップページなどは、3カラムになっています。

1番左に、ショッピング、PayPayモール、ヤフオク!、フリマなどで1つの柱となるカラムが配置されています
中央が通常メインコンテンツが格納される2つ目のセカンドカラムです。
3つ目のサードカラムが右側の広告リンクです。
全日本SEO協会のサイト
私が運営している全日本SEO協会のPCサイトもYahoo!の影響を受けて3カラムになっています。

また、使われているアイコンもひと昔前のイメージのものになっています。
このようにまとまりなく、画像が古臭いのがPCサイトのイメージです。
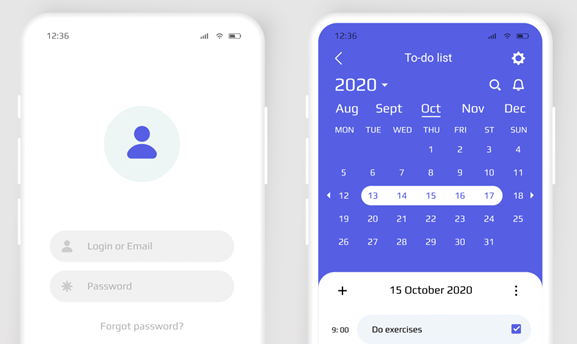
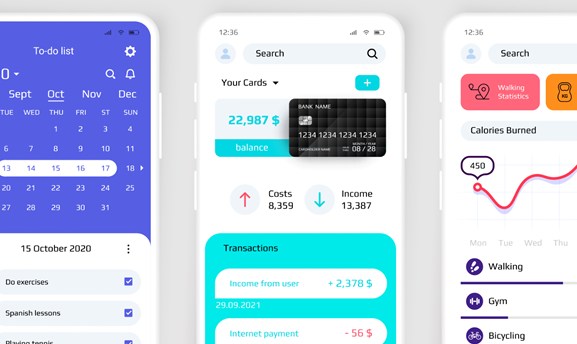
アプリのデザイン
アプリのデザインとは、以下のようなイメージのものです。

シンプルで画像もかなり統一性があるのが特徴です。
アプリの中にも古く感じるものもまだあります。 色々な大きさのフォントが表示されており、ボタンが横何列もあるようなアプリは、統一性に欠けます。
横に並んでいるアイコンの画像は、多くても3個くらいまでが理想です。
また、その他のアプリの特徴としては、使われている色の数が少ないです。

このアプリは、2色で展開しています。
スマートフォンユーザーは、落ち着いた環境でWebサイト見ているとは限りません。電車の中や、エレベーターの中、混んでいる食堂やカフェ、人が大勢いるような駅のホームで電車を待っている時などに見ていることも多くあります。
そのような状況下においては、シンプルなデザインのほうが良いのです。
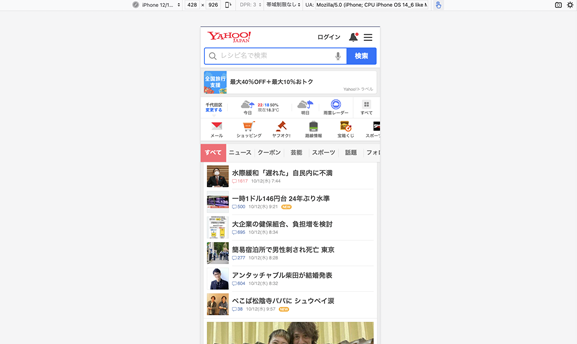
Yahoo!のモバイルサイト
私が、PCでモバイル版を表示するときには、Firefoxというブラウザを使っています。
下の画面右上のポップアップメニューで、「その他のツール」を選択し、「レスポンシブデザインモード」を選択します。そしてエンターを押すとモバイル版が見えます。

多くの色が使われているため、まとまりのないイメージです。
そして、ニュース部分の画像のサイズもさまざまです。正方形になるよう作成されていますが、縦長の画像を無理やり当てはめているのです。
このように、パソコンの世界で成功を収めたサイトは、モバイル版を作るときに、PC版のデザインを引きずってしまう傾向があります。
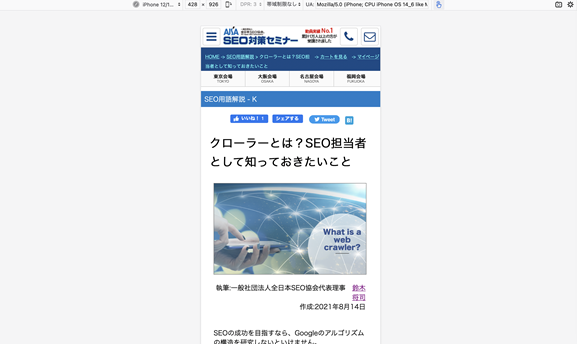
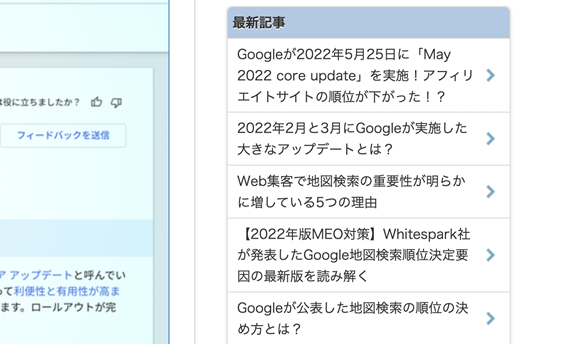
全日本SEO協会のモバイルサイト
私が運営しているサイトのレスポンシブWebデザインを見てみます。

まず、パンくずリストというものが入っていることによって、小さい文字が押し込められて 改行が2度もされています。
※パンくずリスト=Webページでユーザーが現在どの位置にいるかを表すもの
ここは、改善すべき点です。
その下の記事の部分は、画像も多く、サイズも統一されています。またフォントサイズもタイトルと本文の2つに抑えられています。
なぜデザインがSEOと関係するのか
現在のSEOというのは、内部対策をしたり(ページの中を作り込む)、外部対策したり(よそのサイトからリンクを張ってもらうなど)、SNSを使ったり、自分のサイト以外での活動などがありますが、その他にとても大きな軸ができています。
それはユーザー体験です。ユーザーエクスペリエンス(UX)と言われるものです。
※ユーザーエクスペリエンス=製品やサービスを利用して得られる顧客体験のこと
UXが良くないと、居心地が悪い、情報が見にくいなどの理由で、サイトを訪れても一度きりで戻ってきてくれません。

サイトに来たとしてもすぐGoogleに帰るため、直帰率が高まってしまうのです。 その結果、Googleからの評価が悪くなり、順位が下がってしまいます。
内部対策と外部対策、そしてこのユーザー体験対策の3つが軸となります。
ユーザー体験というのは、Webデザインにより構築していきます。
Googleが発表したSEOの情報
Googleもユーザー体験について、認識しており、今から 5、6年くらい前に、Googleが無料でSEO施策の情報をさまざまなところで発表しています。
その発表しているニュースやプレスリリースの半分か1/3は、Webデザインのことです。
Googleのガイダンスのサイトに行くと、SEO初心者、中級者、上級者というラベルが各ページに張ってあります。SEO初心者のページは、従来のテクニック要素が多いように感じられますが、SEO上級者のページでは、内容のほとんどがWeb開発のことやWebデザインのことなのです。

Googleの認識としては、WebデザインというのはSEO上級なのです。SEO初級や中級というのは比較的表面的なテクニックや、従来のSEOと呼ばれるような技術です。
SEOを勉強したい、極めたいという方は、SEOそのものの情報だけでなく、Webデザインやシステム開発、WordPressなども注視して最新情報を取得してください。
※WordPress=サイトの作成やブログの作成などができるCMS(コンテンツ管理システム)の1つで、無料のソフトウェアのこと
アプリ的デザインのWebサイトを作る

アプリ的なシンプルなデザインで操作性の高いナビゲーション・メニューをモバイル対応サイトに実装することにより、アプリから自社モバイルサイトにシームレスで統一されたユーザー体験を提供できます。
そのようなサイトを作ることができれば、ユーザーは抵抗なく快適な感覚を抱いた、私たちのWebサイトを訪れてくれるのです。
しかしアプリのモダンなデザインとかけ離れた、古いデザインのサイトを訪れてしまうと、「イメージが違う」、「このサイトは、古いな(=貧乏臭い)」という印象をもたれる可能性が高まります。
そのため、ユーザーにはネガティブに受け取られやすく、注意が必要です。
つまり、最新のSEOのジャンルは、Webデザインなのです。
私が主催しているセミナーやコンサルタント養成スクール、SEO検定の受験者様・お客様の大半の方達は、WebデザイナーまたはWeb開発者の方達です。
アプリ的なデザインを技術的にどうやって開発するか?
実はゼロからアプリを開発している人というのは、ほとんどいないのです。
こういうデザインを比較的短時間で簡単に実現できるライブラリーのようなものが、誰でも無料で使えるようになっています
ライブラリーとは、何かを作る時の道具のコレクションのことです。
その代表的な名前は、SEOだけをされている方も、覚えください。
jQuery mobile

一つはjQuery mobileです
タッチ操作に最適化したWebを開発するためのフレームワークです。デザイン等を開発する時の道具の集まりをフレームワークと言います。
このjQueryプロジェクトチームの人達がJavaScriptのライブラリーやCSSのライブラリー等を使って、jQuery mobileという機能を提供しています。
これは、誰でも無料でダウンロードできます。
私のデザインしたサイトは、jQuery mobileで作成されたものです。

Bootstrap
もう一つが、Bootstrapです。Bootstrapとはまた別ブランドで、モバイルファーストなレスポンシブWebデザインを素早くデザイン・カスタマイズするためのフロントエンドのライブラリです。
※モバイルファースト=モバイル端末でWebサイトを閲覧したときの使いやすさを考慮してデザインすること
※レスポンスWebデザイン=端末(PC,タブレット、スマホ)の画面サイズに応じたデザインへ自動的に切り替わる仕組みのこと

これはTwitter社が提供しています。
公式サイトを見てみると、「世界で最も人気のあるフロントエンドフレームワーク」とあります。
アイコンなども、統一感があるアイコンを作っています。
その他Googleもこうしたライブラリーを提供しており、色々なライブラリーが使えます。
Webデザイナーは、このようなフレームワークを使って効率よく作業し、クライアントやユーザーが好むWebデザインを追求しているのです。
また、WordPressのデザインのテンプレートテーマも、じつはBootstrapやjQuery mobileなどを使用しています。
良いデザイン、悪いデザイン
過激なデザインは避けた方がよいです。
Webデザインにおいて、何が正しくて何が悪いのかは、よく見かけるものや人気のあるサイトが採用しているデザインが正しいのです。
反対に、間違ったデザインや古いデザインというのは、業績が悪い会社やイメージが悪い会社が採用しているデザインです。それらは悪いデザインと言えます。
デザインを採用しているところが、伸びているのか衰退しているのかによって、良いデザイン、悪いデザインの基準が決まってくるのです。
そしてGoogleも言うまでもなく良いデザインのサイトを好みます。なぜならユーザーがそういったものを好むというデータを持っているからです。
まとめ
以上がモバイル対応するためのWebデザインと重要な考え方です。
SEOにモバイルサイトのデザインが密接に関係していることを理解できたのではないでしょうか。
Googleは、ユーザー体験をとても大事にしています。そのため、WEBサイトを作成する際は、モダンなデザインにする必要があります。
そのようなGoogleで上位表示しやすいモバイルサイトは、jQuery mobileやBootstrapなどのフレームワークを使えば、簡単に開発できます。
ぜひ、SEOを考える場合には、モバイルサイトのデザインについて考えるようにしてください。