SEO用語解説 - M
モバイル対応するための3つの方法を検証

執筆:一般社団法人全日本SEO協会代表理事 鈴木将司
作成:2022年3月18日
Webサイトをモバイル対応するための最適な方法について悩んでいませんか?
実は対応方法についてGoogleの公式サイトにて明確に解説されています。
Googleの公式サイトの内容に沿って解説していきますので、参考にしながら適切なモバイル対応をしてください。
Webサイトをモバイル対応するための3つの方法
Webサイトをモバイル対応するための最適な方法についてはGoogleの公式サイトにて明確にされていますが、その公式サイトとは「検索セントラルGoogleDvelopers」です。
Google Developersではサイト運営者が行うべきモバイル対応について、非常に詳しく解説されています。

ページ内に記載のあるモバイルSEOガイドでは、Webサイトをモバイル対応するための方法は3つあり、その中から自由に選択して良いとされています。
実際に定義されているWebサイトをモバイル対応するための方法は以下の3つです。
- レスポンシブwebデザイン
- 動的な配信
- 別々のURLサイトの作成
この3つの方法についてメリットやデメリットを交えながら解説していきます。
ちなみにGoogleでは一度決めた方針は基本的に変わることがないので、本記事で紹介する3つのモバイル対応の方法について理解するようにしましょう。
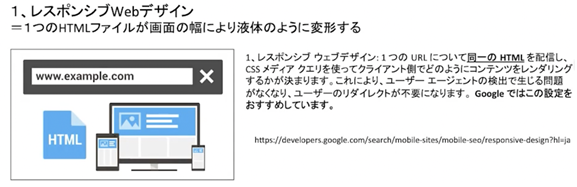
レスポンシブWebデザインとは
まずはじめにレスポンシブWebデザインについてです。
この方法はGoogleが最も推奨するモバイル対応の方法です。
レスポンシブWebデザインとは、Googleのサイトで「一つのhtmlファイルが画面の幅により液体のように変形するもの」と定義されています。

分かりやすく説明すると、Webページの画面の幅を変形した際に画面の幅に応じてページのレイアウトが変形されることになります。
具体例として実際のサイトを見ていきましょう。
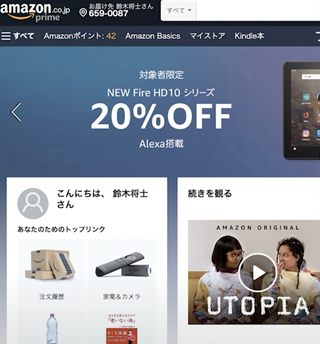
【Amazonの場合】
↓サイズ変更前

↓サイズ変更後

Amazonの場合ですと画面の幅を変更しても、画面の表示される範囲が狭くなるだけでレイアウトが変更されていないのが分かります。
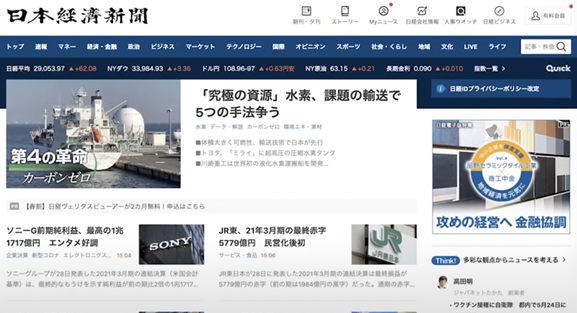
【日経新聞の場合】
↓サイズ変更前

↓サイズ変更後

日経新聞の場合ですと、画面のサイズ変更後にはヘッダーに配置されているリンク位置が右上のポップアップメニューに格納されたり、バナー広告の表示がなくなるなどしています。 これがレスポンシブWebデザインです。
他にも多くの有名企業がWebページにレスポンシブWebデザインを採用しているので、企業名のみ紹介しておきます。
- Microsoft
- Dell
- Lenovo
- Apple
ただ一つ注意点があり、レスポンシブWebデザインであってもサイトの設定や設計によっては画面の幅を変えた際にレイアウトが変更とならない場合もあるので注意が必要です。
レスポンシブWebデザインでモバイルサイトを作るメリット一覧
費用が安く手間がかからない
レスポンシブWebデザインの1番のメリットとして挙げられるのが、Webページの作成にかかる費用が安く手間がかからないということです。
なぜなら一つのWebページを作成するだけでモバイル対応が完結するため、従来のようにいくつものバージョンを作成する必要が無いのです。
PC版とモバイル版、さらにはタブレット版といった形で用意する場合、各バージョンのページ毎に費用が発生し作成の手間もかかってしまいます。
それがレスポンシブWebデザインであれば1つのページ作成で済むのです。
このメリットからもGoogleはモバイル対応する方法においてレスポンシブWebデザインを最も推奨しているのです。
更新作業に時間がかからない
2つ目のメリットとして他のモバイル対応の方法と比べて更新作業にかかる時間が少なくなるといった点が挙げられます。
多くの場合、時間とお金は比例しますが、時間はコストを安くすることと同じくらい大事な要素です。
例えばWebサイトに新しいコンテンツを掲載したいと思い、担当者に更新作業をお願いしたとします。
この際にPC版とモバイル版の両方にコンテンツを追加するとなると、それぞれのバージョンのページに対して更新作業をしなければならないということになります。そうなれば、本来2、3時間で終了する作業が2倍にはならないとしても1.X倍の時間がかかってしまう可能性が生じます。
その点、レスポンシブWebデザインであれば1つの更新作業を完了させるだけで両方のバージョンのページへの更新作業は終了するので、更新作業に長い時間がかからないといった点がメリットになります。
ミスが起きづらい
3つ目のメリットはミスが起きづらいということです。
例えばあなたがどこかの企業の経営者だとします。
そして新しい情報があるので、社員である担当者に企業のWebサイトへ更新をしてもらうとします。
この場合にレスポンシブWebデザインのWebサイトであれば、1つのサイトを更新するだけで作業完了ですが、仮にPC版やモバイル版のサイトが存在している場合には両方のページを更新しなければならなくなります。
担当者がPC版のみを更新しており、モバイル版の更新を忘れてしまうといったミスが無くなるといったメリットもあります。
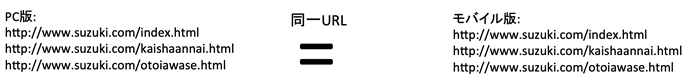
ページアドレス(URL)が同じである

4つ目のメリットはURLが全く同じということです。
例えばsuzuki.comというレスポンシブWebデザインのWebサイトがあったとします。
このサイトのPC版URLは、suzuki.com/index.html
であり、モバイル版URLも、suzuki.com/index.html
と、全く同一のURLになります。
レスポンシブWebデザインは1つのhtmlファイルをPC用、モバイル用で兼用しているためURLも全く同じで済むのです。
動的な配信とは
次は動的な配信についてです。
Googleの公式サイトでは次のように定義づけられています。
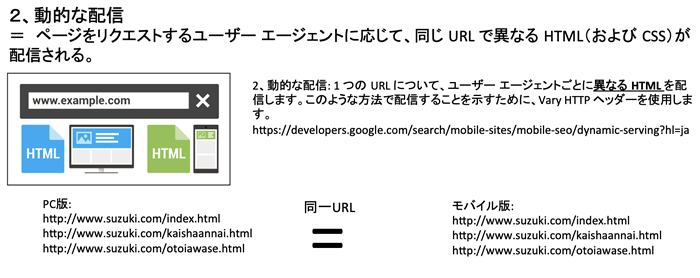
動的な配信とは、ページ(モバイル、タブレット、パソコン)をリクエストしたユーザー エージェントに応じて、同じ URL で異なる HTML(および CSS)をサーバーから返すようにサイトを設定する方法です。
引用:https://developers.google.com/search/mobile-sites/mobile-seo/dynamic-serving?hl=ja
こちらは分かりやすい図があるのでご覧ください。

基本的に「動的」とは、基本データベースサーバーにあるデータベースに保管されたテキストや画像データなどを参照して、瞬間的にhtmlファイルを作成することを指しています。
例えばオンラインショッピングのWebサイトにある買い物かごのページなどです。
これらのページは基本的に元々のページが存在していません。
しかしユーザーが要求をした時、つまり買い物かごへ商品を入れた時に瞬間的にサーバーがページを作成しているのです。
各ユーザーが使用している端末がPCなのかモバイルなのかといった情報のことをユーザーエージェントと言いますが、動的な配信ではユーザーエージェント情報を元に瞬間的にそれぞれのユーザーの閲覧環境に最適なhtmlファイルを作成してWebページを表示します。
この仕組みが「動的な配信」でモバイル対応をするということになります。
動的な配信を選択するメリット
URLが同じ
動的な配信を選択するメリットとしてURLが同じということが挙げられます。
このメリットはレスポンシブWebデザインと同様のメリットです。
瞬間的にhtmlファイルを作成してページを表示させるので、モバイル版ページもPC版ページも一つのURLになるというメリットがあります。
index2.html や index3.html というようにファイルを分ける必要はありません。
WordPressと相性が良い

2つ目のメリットはWordPressと相性が良いということが挙げられます。
そもそもWordPress自体が動的なサイトであることから、相性が良いとされているのです。
既にWordPressを使用してWebサイトを運用されている方は、モバイル対応の方法としてレスポンシブWebデザインと動的な配信の2つの選択肢があります。
コンテンツの管理が比較的楽である

3つ目のメリットはコンテンツ管理が比較的楽であるという点です。
動的な配信で作成されたWebページのデータは全て1つのデータベース上で管理されていることから、データベース上のデータを更新するだけで複数のユーザーエージェントに対応したページを表示させることができます。
更新作業などの運用面では、比較的楽に楽に対応できるといった点もメリットでしょう。
※ ユーザーエージェント = ネット利用者が使用しているOSやブラウザのこと
モバイル版とPC版が別々のURLになるサイト
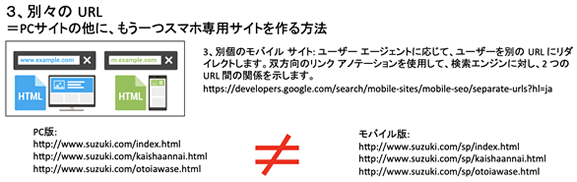
モバイル対応の方法として紹介されている3つ目は、別々のURLサイトを作成するといった方法です。

この方法をGoogleは最も推奨していません。
例えばPC版のページはsuzuki.com/index.htmlとなっていますが、モバイル版ではsuzuki.com/sp/index.htmlとなるように別々のURLでサイトを制作されているのが分かります。
これは昔は非常に多いモバイル対応の方法で、PC版サイトとモバイル版サイトの2つのページを制作するといった方法です。
しかし、手間やコスト、管理といった面で非常にデメリットが大きい方法ですので、Googleでは最も推奨しないモバイル対応の方法となっています。
別々のURLサイト作成によるデメリット
サーバースペースが必要
まず大きなデメリットとしてはサーバーのスペースが2倍必要ということです。実際には2倍にならないとしても使用するサーバースペースが増えることは確かです。
本来、PCサイトの容量が10MBであった場合、モバイルサイトでも10MB近くの容量が必要となるはずです。
つまりサーバーのディスクスペースを物理的に圧迫してしまいます。
管理の手間がかかる
2つ目のデメリットとしては管理の手間がかかることです。このことはサーバースペースが増えることに比べて遥かに大きな問題になります。
別々のURLであることからも分かるように、情報を更新する場合には2つのページでそれぞれ更新作業をしなければなりません。
レスポンシブWebデザインや動的な配信であれば1つのページで更新作業を実施すれば良かったものの、別々のURLでサイトを作成してしまうと必ずそれぞれの更新作業が必要です。
そのため別々のURLでサイトを作成すると管理に手間がかかってしまいます。
ミスが起こりやすい
3つ目のデメリットとしてはミスが起こりやすいことが挙げられます。
一概にミスと言っても2つのミスが挙げられます。
1つ目が更新忘れや作成忘れなどの作業上のミスが多くなってしまうことです。
2つ目がコミュニケーション上でのミスです。
例えばメルマガの配信などの場面を想像してください。
上司が部下に「メルマガを書いて配信してくれ」と言った指示があったとします。
メルマガ自体はPC、モバイルなど関係なく読むことができますが、商品ページを別々のページで用意している場合には注意が必要でしょう。
本来であればスマホ用のURLを記載しなければならないところ、PC用のURLを記載してしまうなどのミスが生じる可能性があります。
また上司も部下に対して「言わなくても分かるだろう」と言ったコミュニケーション上のミスも重なってしまいます。
そのため、別々のURLサイトを作成することはミスが起こりやすいのです。
まとめ:メリット・デメリットを理解して適切なモバイル対応をしよう
これまで説明してきたようにGoogleはその公式サイト上で、Webサイトのモバイル対応について3つの対応方法を紹介しています。
- レスポンシブWebデザイン
- 動的な配信
- 別々のURLサイトの作成
この中で最もGoogleが推奨する方法はレスポンシブWebデザインです。
ぜひ3つの対応方法について理解をし、それぞれの違いやメリット・デメリットも併せて理解してください。
その上で適切なモバイルサイトの運営を目指しましょう。