SEO用語解説 - L
LPOとは?

LPOの意味
LPO(Landing Page optimization : ランディングページ最適化)とは、インターネット広告や検索エンジンから御社サイトへのアクセスが、コンバージョン(商品購入などの、サイト上での最終成果)に結びつきやすいように、ランディングページ(購入ページ)を調整・改善することの総称です。
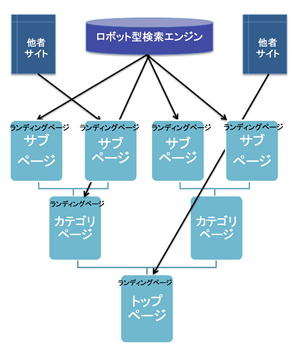
何故ランディングページと呼ぶかというと、Google等の検索エンジンの検索結果ページからリンクを辿って、最初の着地(ランディング)するページだからです。

せっかくユーザーが自社サイトにアクセスしても、1ページ閲覧しただけで他のサイトヘ移動してしまう場合があります。
それは、ユーザー、見込み客が最初に見たページの内容がその人の求めているものと異なっていたか、分かりにくかったことなどが要因として考えられます。
ユーザー、見込み客を逃してしまっては、いくら検索サイトからのアクセス数が増えても全く意味かありません。アクセスしてくれたユーザー、見込み客をサイト内で適切に誘導するテクニックがLPO(Landing Page optimization : ランディングページ最適化)です。
ユーザーが1ページだけ見て離脱されないように、ランディングページからブラウザを閉じてサイトを去ってしまうことを極力防ぎ、スムーズに目的の商品購入や、資料請求などのアクションに誘導できるようにランディングページを最適化すべきです。
これによって、コンバージョン率を高め、インターネット広告やSEOに投資したコストのROIを高めることができます。(もちろん広告だけでなく、自然検索からの流入にも同じことが言えます)
それには広告や検索結果をクリックした見込み客の目的、要望に見合ったランディングページを予め用意しておきます。
LPOの目的
LPOの第一の目標は、ランディングページでの離脱率を抑えることです。インターネット広告やSEOで、どんなに有望な見込み客を、どんなにたくさん御社サイトの購入入口=ランディングページまで連れてくることができても、全員がそこで立ち去ってしまってはだめなのです。LPOでは、インターネット広告や検索キーワードなど、サイトへの入口によって異なる「サイト来訪者、見込み客の目的や要望」を汲み取り、それぞれの期待に応えるコンテンツや情報があるページを、ランディングページに設定することが重要です。
必要があれば、サイトから独立した「専用ランディングページ」を用意します。
広告や検索キーワードなどによっては、今現在の時点で御社のWebサイト内に用意されているページの中から、最適な購入入口=ランディングページを見つけることが難しい場合もあります。
「xxxについて役立つ情報を探している」途中で検索エンジン広告に惹かれてサイトを訪れたと考えられ、具体的に購入を検討している商品が決定しているわけではありません。訪問者自身がどのような商品が必要なのか、どんな便利な商品があるのかも把握していないケースも多いと思われます。
よって、単一の具体的な商品一覧ページをランディングページに設定するよりも、「◎◎に役立つ様々な商品やライフスタイルを提案・紹介」するようなランディングページを新たに用意した方が効果的な場合があるのです。
そうしたランディングページを作るには次のようなやり方があります:
ランディングページの作り方
1、たった1つのランディングページに見込み客が知りたそうな情報が全て含まれている
→ ユーザーがランディングページの一番上から下に画面をスクロールするにつれて見込み客が知りたそうな情報が時系列に順番に掲載されているのがよく見かけるランディングページです。たくさんの情報を詰め込む傾向があるので縦長になる傾向があります。
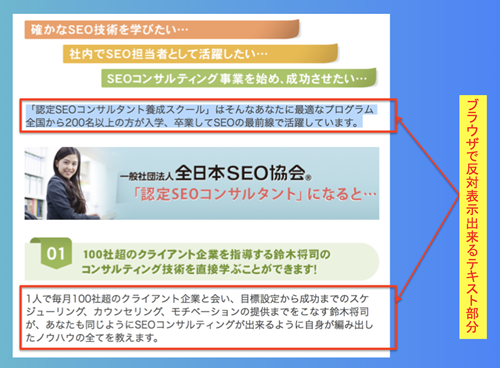
《縦長のランディングページの例》

2,確実にユーザーがメッセージ内容を理解できるようにテキストだけのページではなく、画像を豊富に使って購買イメージが湧きやすいように配慮する
→ ほとんどの広告のリンク先としてのランディングページは紙媒体のチラシ広告のように画像をたっぷり使って一目でメッセージがユーザーに伝わるビジュアルプレゼンテーションの技術が駆使されています。
広告のリンク先としてだけならば、極端な話、Webページ内の全ての要素が画像でも問題はありませんが、そのページを自然検索でも上位表示しようとするならば文字部分は画像ではなく、テキスト化することを心がけて下さい。Googleはテキスト部分を高く評価するので画像のALT属性にテキストを書いたり、スタイルシートで画像の裏にテキストを隠すよりも、ブラウザ上で範囲選択出来る(反転表示出来る)テキスト部分がたくさんあったほうがSEOに有利になります。
《ブラウザ上で判定表示できるテキスト部分の例》

以上がランディングページの型についてですが、縦長のページが嫌いな場合でも、1つのページの上から下にかけて見込み客が知りたそうな順番で情報を時系列で載せることを心がけて下さい。
そうすることによってユーザーの立場としては1つの商品を買うかどうか判断するのに無駄に多数のページを行き来する手間が省けて、成約までの道のりを短くすることが目指せるようになります。
【関連情報】